Ng-data-picker – A data picker based on Angular 4 like iOS native. PrimeNG offers premium Angular CLI templates designed by our professional design team and implemented by the PrimeNG team.

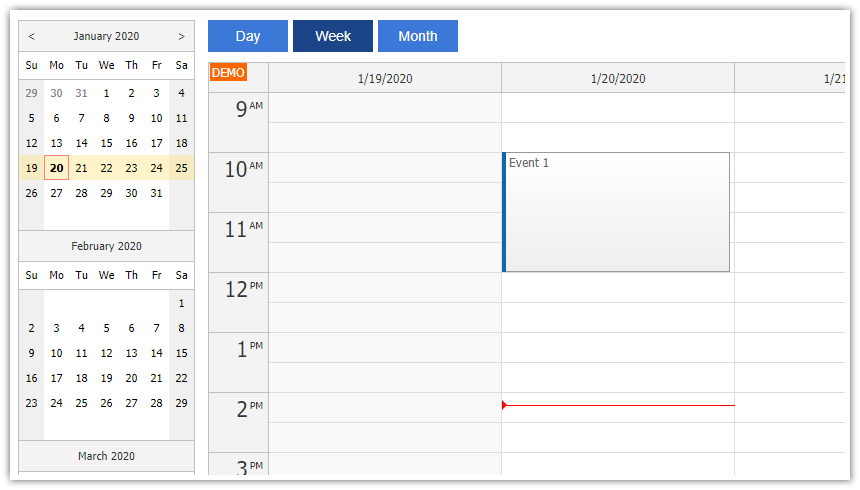
Angular Event Calendar Daypilot Documentation Scheduling Components For Javascript Angular React And Vue
You use Angular Material components in your application because it offers a consistent set of UI controls.

Angular calendar component example. Here DateTime picker calendar example is the Angular project name. Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive. It facilitates easy resource scheduling and the.
If using a directive the directive must have. Generate component in angular. Ng generate component calendar Once the command.
Open source Angular UI component library. Angular load component only on page refresh. A Professional And Customizable Angular Calendar Web Component With Day Week Month Year Agenda and List Views.
You have a requirement to implement a Material calendar component but there isnt. Full Drag Drop Support. If contacts-box is an Angular component then verify that it is part of this module.
Fullcalendar angular add events. So the answer to this is Angular material is one of the best UI component libraries for Angular. Designer API is a SASS based theme engine to create PrimeNG themes easily featuring over 500 variables a demo.
Since Angular is a widely used front-end application development framework it is. Echarts is an open-source community-powered charting library managed by a good number of contributors and backed by apache The Echarts library uses the. Set up a basic calendar using the ion-calendar directive this is just a basic calendar view.
However we can pass multiple events options and. You can find all available custom templates by reading the documentation for each. Build Simple Calendar.
Angular-calendar – A flexible calendar component for angular 60 that can display events on a month week or day view. The Angular Scheduler or Angular Event Calendar is a fully featured event calendar component that helps users manage their time efficiently. The ngx-bootstrap library provides a datepicker component with many configuration options that you can use to customize the calendar view in your Angular 9 web app.
A calendar component for angular 120 that can display events on a month week or day view. Dont refresh page in angular js. Above code installs the dependencies and make an entry in packageJSON primeng modules provides various components in the form of modules.
In this tutorial we will go through the steps for testing Angular Component by using the Jest framework. Run the following command in your CLI. So inside customers-add-component for example.
The Renderer2 is not directly usable inside a service. Bootstrap 5 Bootstrap 4 and Bootstrap 3 widgets for Angular. They help to design material tabs bootstrap tabs etc.
Create an Angular component to call this new method and display the results of the call. How to refresh page angular. FullCalendar seamlessly integrates with the Angular 9.
For example DropdownModule is a. This is why in the above example it is sent to the function setJsonLd as a parameter instead of a dependency of. PSE Advent Calendar 2021 Day 21.
MyComponent – A string reference to the component to be rendered that is registered with Angulars compiler. Angular refresh component from. Refresh component angular without reloading example.
Various other 3rd party Angular templates are actually. Angular httpclient query params not working. Ignite UI for Angular – from Infragistics.
This Angular post is compatible with Angular 4 upto latest versions Angular 7 Angular 8 Angular 9 Angular 10 Angular 11 Angular 12 Sometimes in an application we. Ignite UI for Angular is a complete set of Material-based UI Widgets Components Sketch UI kits supporting directives for Angular by Infragistics. It provides a component that exactly matches the functionality of FullCalendars standard API.
The Angular Tabs component has several built-in themes such as material bootstrap fabric Office 365 and high contrast. This component is built and. Accordion alerts buttons carousel collapse datepicker dropdowns modals pagination popover.

Angular Calendar Component Kendo Ui For Angular

Angular Ui Calendar Crud Operation Example Pakainfo

Creating Event Calendar With Dhtmlxscheduler And Angularjs

How To Use Calendar Component In Angular Application Syncfusion Blogs

How To Integrate Fullcalendar In Angular By Kalpesh Shingala Aubergine Solutions Medium

10 Angular 2 Calendars Angularjs 4u
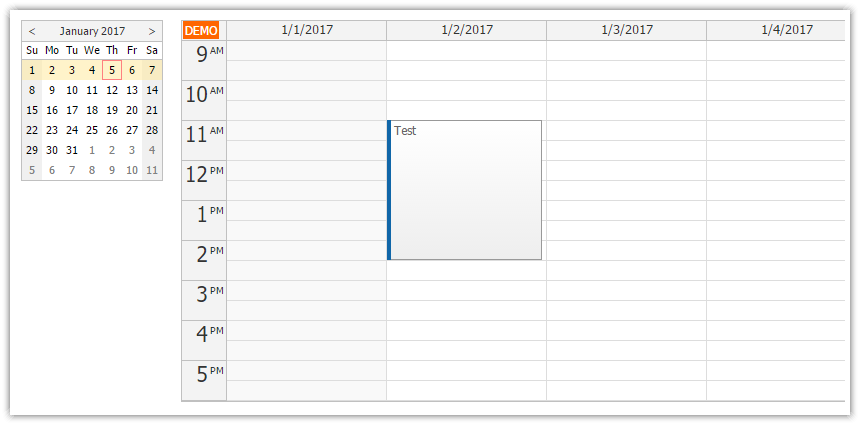
Angular 5 Monthly Calendar Quick Start Project Daypilot Code
Angular Calendar Date Switching Daypilot Code

How To Include Full Calendar In Angular 7 Therichpost

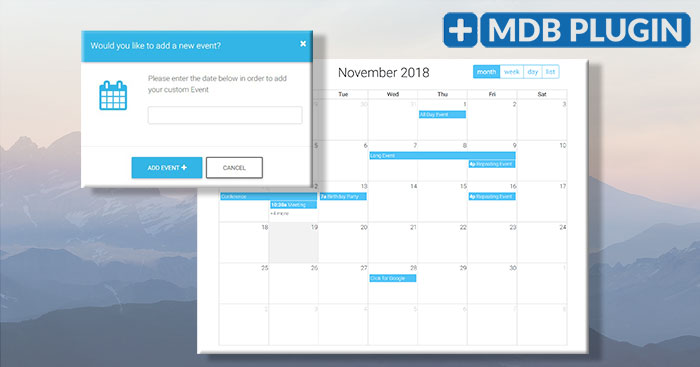
Angular Full Calendar Plugin Bootstrap 4 Material Design Examples Tutorials Material Design For Bootstrap

How To Use Calendar Component In Angular Application Syncfusion Blogs

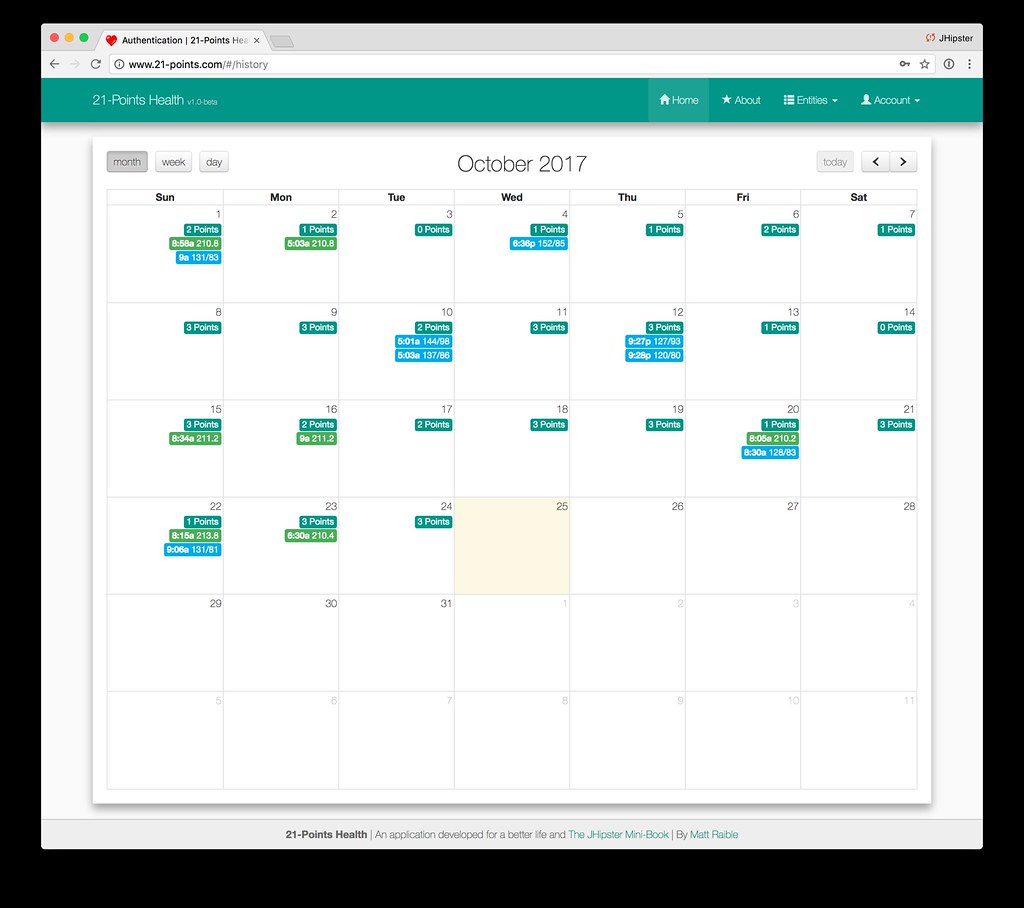
Adding History To 21 Points Health With Angular Calendar The Jhipster Mini Book

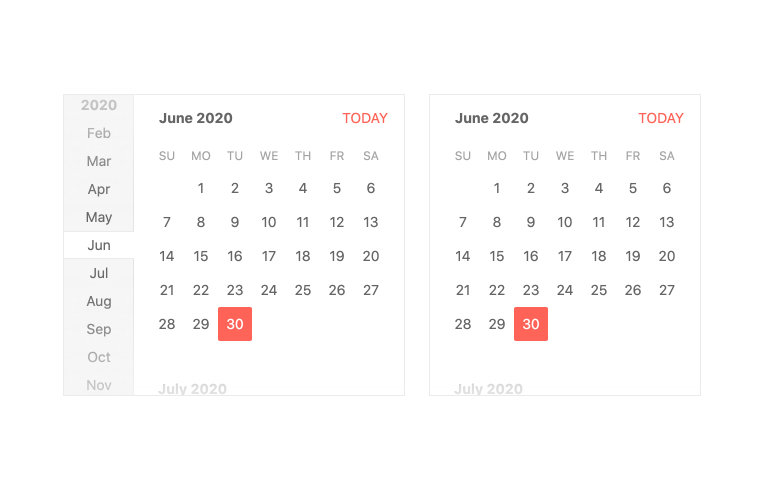
Angular Calendar Super Fast Calendar Component For Angular Apps

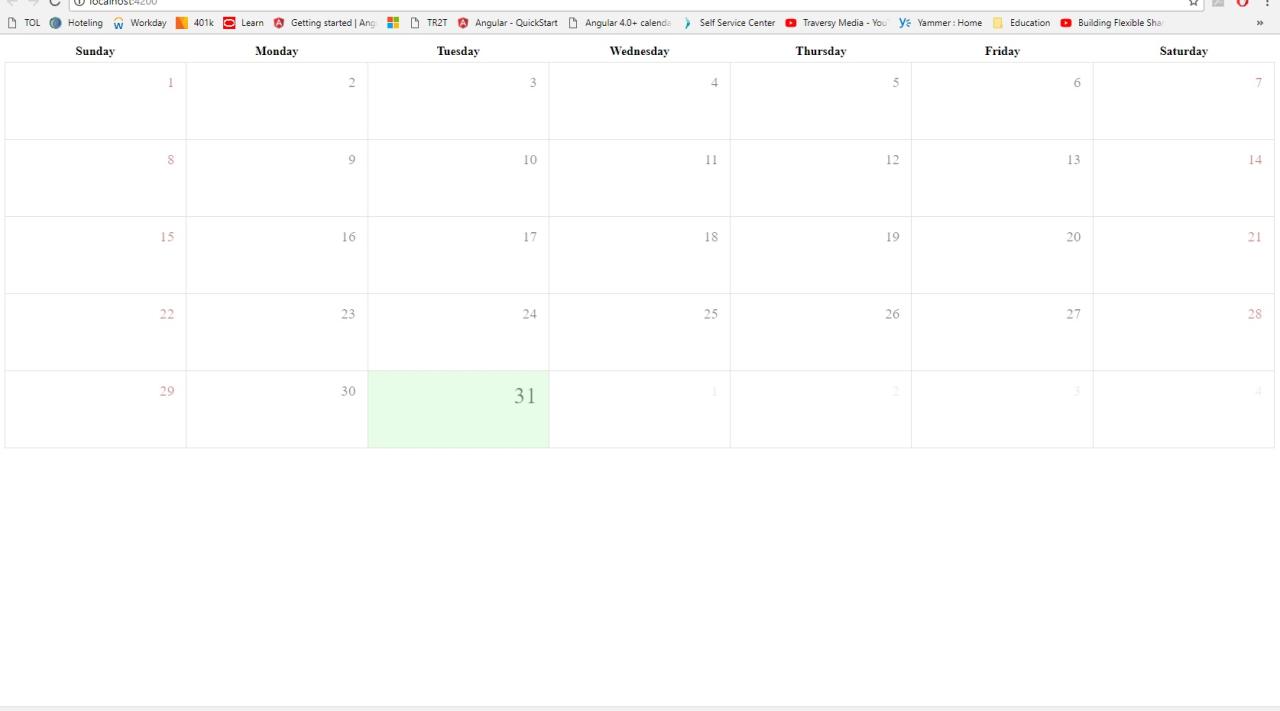
Implementing Angular Calendar In Angular 4 Cli Project Stack Overflow

Angular Material Calendar Component Onthecode

Angular Calendar A Flexible Calendar Component For Angular 4 0

How To Implement Full Calendar In Angular 9 Therichpost

10 Angular 2 Calendars Angularjs 4u

Angular Calendar Super Fast Calendar Component For Angular Apps