It is used in order to cordially greet all participants in a gathering. Before we kick start the present program I mention your name the associate supervisor of XYZ Group in our organization and your host for now might want to respect all of you to this exceptional event.

4 Enhancing Hacks Wedding Speech Writing Service Wedding Speech Ideas Mc Tips For Writing A Wedding Speech Bride Indian Wedding Father Speech Short Islamic Wed
Although reasons for an event may vary you can always start by saying Thank you for coming to my event.

Event speech examples. Example is a statement that signifies a beginning of any particular event meeting assembly or celebration. On behalf of my TeamCommunityGroup I sincerely thank and acknowledge every one of you who extended help to us for making this event a grand success. A ceremonial speech is a speech mostly given during a formal ceremony or a formal presentation.
Commencement addresses historical speeches political speeches and celebrity speeches are common examples that students may use to select their declamation. If youre wondering what a great welcome speech looks like heres a sample you can use as a guide or template to help create your very own welcome speech. In addition to that it also contains important information about a special highlight in the event.
Introduce the event and yourself. Dec 09 2017 Sample Welcome Speech for a Corporate Event. I take great pleasure in extending a personal welcome to all of the guests who have spared the time to make it here for this function.
Jun 04 2018 Show Appreciation. Since they are viewed as a formal event it is common courtesy for some. Speech Acts and Events speaking a language is performing speech acts acts such as making statements giving commands asking questions making promises and so on.
Jan 29 2021 Most good welcome to church speeches are going to share some common components. A welcome speech as the name suggests is a type of speech that is mostly given by the host or hosts at the beginning of an event or a ceremony. No matter which sample topic you choose mind that you can always modify it with your own specific purposes in mind.
Great Afternoon Everyone Hope you are progressing admirably. A welcome speech for a church event is something that should be sincere brief and simple. Examples for these would be a wedding ceremony a funeral a graduation.
These entertainment speech topics for college students allow you to take a particular position and convince the audience to agree with it. Include names you want to thank. Dec 19 2017 Welcome speech must address all the guests and the chief guests of the event if any thanking them for being present and giving the auspicious event their valuable attention.
In addition to our daily physical acts like eating drinking and walking we accomplish a great deal of actions through language. A welcome speech template. Sue-Ellen Thomas Jim Smith Jane Brown and all of our guests welcome.
Trust us all of this wouldve been just a dream if not for your immense support. Welcome speech for a church event. A thank you speech is very much suitable for any occasion.
The speech the student delivers can be any publicly delivered speech. Declamation is a public speaking event where students deliver a portion or portions of a speech previously delivered. We perform verbal acts in face-to.
Dec 19 2017 A cordial welcome to you all. Apr 08 2021 Example welcome speech – Readers by Right. Make proper introductions of the Chief guests and hosts along with the motive of the function to achieve more attention and appreciation.
What Is a Welcome Speech. Mar 09 2021 Others are humorous and aimed at ensuring funny pastime. My name is April Molloy and its my privilege and pleasure on behalf of Parents United to welcome you here today.
But they might need to be packaged or delivered differently based on the kind of event youre greeting people for. It can be a birthday party retirement get together induction event etc. To get things going I want each of you to lift the glass in front of you with the welcome drink and raise a toast for the success off this evening.
Aug 01 2019 The most obvious is the welcome. Here are six things every good welcome to church speech should do. Good MorningAfternoonEvening Thank you to each and every one of you for being here with us today.
This is where the speaker is showing some gratitude and appreciation for the people who took their time to attend the event. Some events that require a welcome speech may include charity events church occasions cultural or business events and celebrations etc. A ceremony is a formal presentation or a series of presentations either by a ritual or a convention.
Aug 01 2020 Example 1 Short Welcome Speech for an Event.
Father Of The Bride Wedding Speeches Samples Yahoo Image Search Results Bride Wedding Speech Wedding Speech Father Of The Bride
3 Dumbfounding Useful Ideas Wedding Welcome Speech Mother Of The Bride Wedding Speech For My Sister Wedding No Father Of Bride Speech What Should You Not Say I
3 Whole Hacks Funny Sister Wedding Speech Examples How To Present A Wedding Cak Wedding Speech Examples Sister Wedding Speeches Wedding Speech
4 Appreciate Cool Tips Bride Wedding Speech Examples Free Speech For A Sister On Her Wedding Day How To End A Wedding Speech Examples Brother To Sister Wedding
Outline Script Prepare Your Speaker Speakers Program Tedx Organizer Guide Organize A Local Tedx Even Self Introduction Speech Tedx Organizing Guide
5 Productive Tricks Who Does The Groom Toast In His Wedding Speech How To Thank Guests Fo Wedding Speech Examples Sister Wedding Speeches Groom Wedding Speech
8 Thriving Clever Tips Wedding Speech When You Dont Like The Groom Heartfelt Wedding Speech For Sister How To Write A Wedding Speech For My Brother How Long Wa
Sample Graduation Speech Example 9 Free Documents In Bride Speech Bride Speech Examples Father Of The Bride
Welcome Speech Example Lovetoknow Speech Welcome Lovetoknow
5 Fulfilled Cool Tips Uncle Of The Groom Wedding Speech Short And Sweet Wedding Speech Examples Wedding Speech Reverend Emotional Groom Wedding Speech 40th Wed
How To Write A Welcome Speech 11 Steps With Pictures Bride Speech Examples Wedding Speech Examples Wedding Jokes
9 Glowing Cool Tips Tips To Writing A Wedding Speech Wedding Jokes For Maid Of Honor Speech Wedding Speech Ideas For Maid Of Honor Royal Wedding Father Speech
9 Attractive Tips Christian Wedding Speech Groom Perfect Sister Wedding Speech Examples Wedding Quotes For Maid Of Honour Speech How To Write A Wedding Speech
6 Self Reliant Tips Joint Wedding Speech Examples Humorous Wedding Speech By The Father Of The Groom Perfect Younger Sister Wedding Speech Wedding Speech Ideas
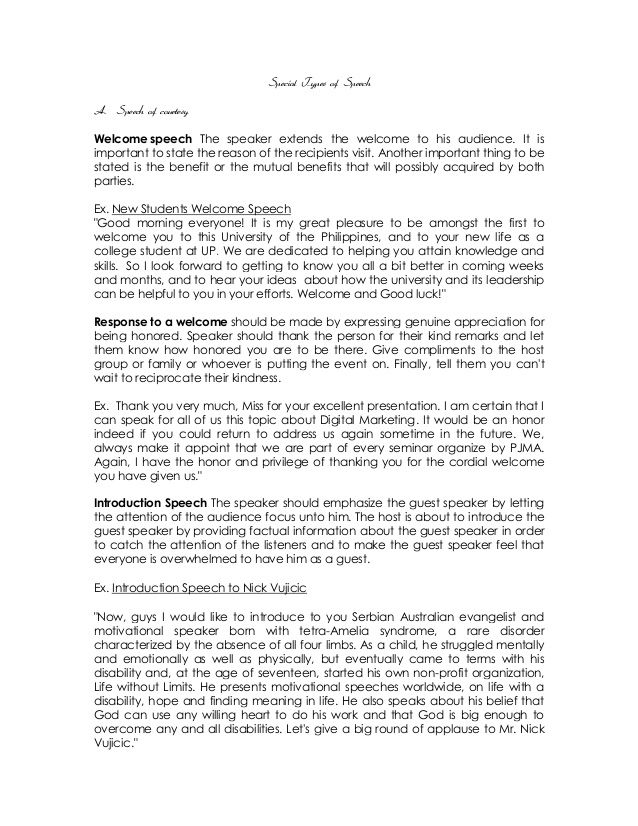
Special Types Of Speech A Speech Of Courtesy Welcome Speech The Speaker Extends The Welcome Scholarship Essay Examples Student Council Speech Examples Speech
9 Sensible Tricks 1 Minute Wedding Speech Wedding Reception Groom Speech Short Wedding Thank You Speech Examples Reddit Brother Wedding Speech Wedding Party Sp
9 Sensational Cool Tips Speech To Brother In Law On Wedding Day How Many Speeches At A Wedding H Wedding Speech Examples Funny Wedding Speeches Wedding Speech
9 Persevering Tips Short Wedding Thank You Speech Bride Speech On Wedding Day Wedding Love Quotes Speech Speech To Give At Sisters Wedding Wedding Speech For S
3 Interesting Tips Writing A Speech For Brothers Wedding Wedding Officiant Speech Ideas Wedding Speech Jokes Maid Of Honor What To Include In Father Of The Bri