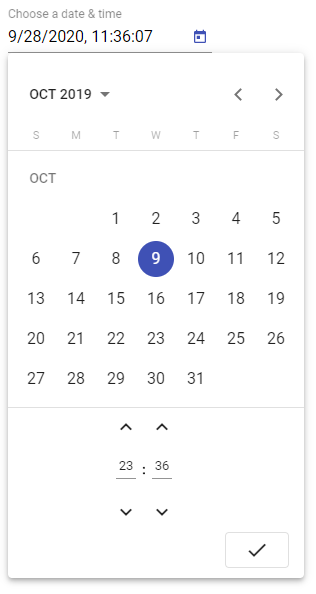
Sometimes you have to set a specific event that falls between two particular dates. A DatetimePicker like angularmaterial Datepicker by adding support for choosing time.

How To Set Default Month And Year In Mat Calendar Using Angular Material Stack Overflow
Set the experimentalDecorators option in your tsconfig or jsconfig to remove this warning.
Angular mat calendar example. If mat-icon is a Web Component then add CUSTOM_ELEMENTS_SCHEMA to the NgModuleschemas of this component to suppress this message. No styles are appearing in angular calendar. This simple guide will show you how to use the internal calendar component that is available as part of the Angular Material library.
We will make use of its events validate. Angular library run tests. Selector is used to display Material icons in AngularWe have around 900 Angular Material iconsTo show the below list iconsWe need to load material icons css provided by Google is part of angular material module called MatIconModuleWe can use font ligature as an icon by putting the ligature text in.
Add a template reference variable mat-datepicker element. Showing file download progress in angular. Angular access page route.
Install the version v3x npm install –save ngx-mat-datetime-picker3x. The mat-datepicker-toggle component will be visible as a calendar icon in the form field this will toggle the mat-date-range-picker popup. Binding Specific Keys to the Keyup and Keydown Events.
Angular Material provides MAT_DATE_FORMATS object which is the collection of formats used by Datepicker to parse and display dates. Mat-checkbox is not a known element. We are using Reactive form to demonstrate Angular material form example.
I tried using flex and using layout-aligncenter center but I still cannot bring the card to the center of the page. This Angular post is compatible with Angular 4 upto latest versions Angular 7 Angular 8 Angular 9 Angular 10 Angular 11 Angular 12 Sometimes in an application we may have a requirement to add controls so that a user can easily select a particular Date or Date range and then Time with Hours Minutes in general to schedule an appointment. Angular set dist output directly under dist rather than distproject.
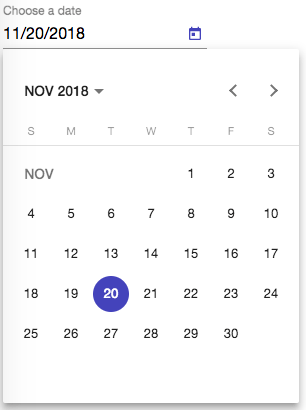
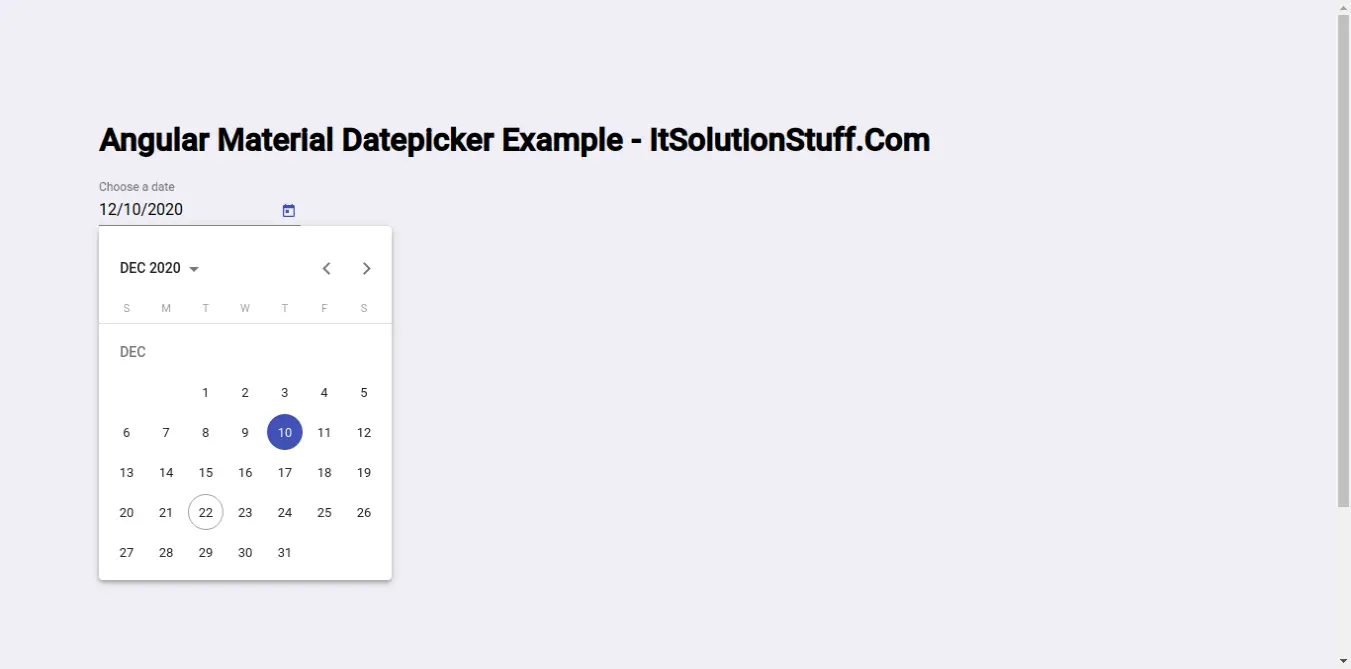
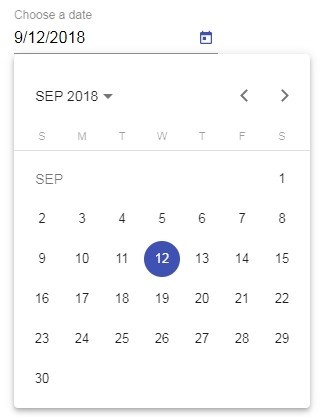
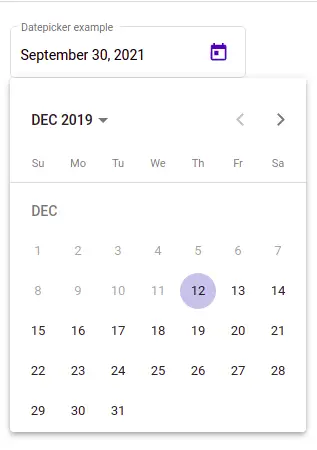
In this article we will know how to use the calendar component in angular ngx bootstrap. H2 Angular 12. After importing MatDatepickerModule in our component file use mat-datepickermat-datepicker-toggle and input elements together to display datepicker calender pop up.
Angular key value pipe compareFn example. If mat-progress-spinner is a Web Component then add CUSTOM_ELEMENTS_SCHEMA to the. Angular resolver for cookie.
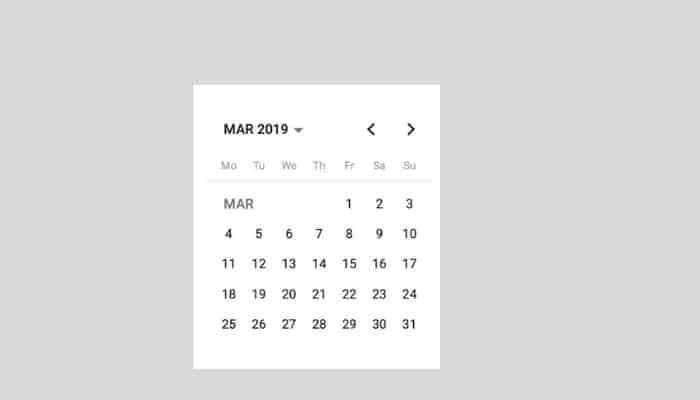
Im using Angular 5 and reactive forms with mat-select and couldnt get either of the above solutions to display the initial value. You have a requirement to implement a Material calendar component but there isnt one available officially. Setting Up Angular Material in Angular.
In this article I am going to explain how to perform simple CRUD operations using Angular 11 and Web API with examples as well as how to implement cascading dropdown searching shorting and pagination using angular 11. Install the version v2x npm install –save ngx-mat-datetime-picker2x see DEMO stackblitz for Angular 7 Angular 8. The MAT_DATE_FORMATS is used by DateAdapter.
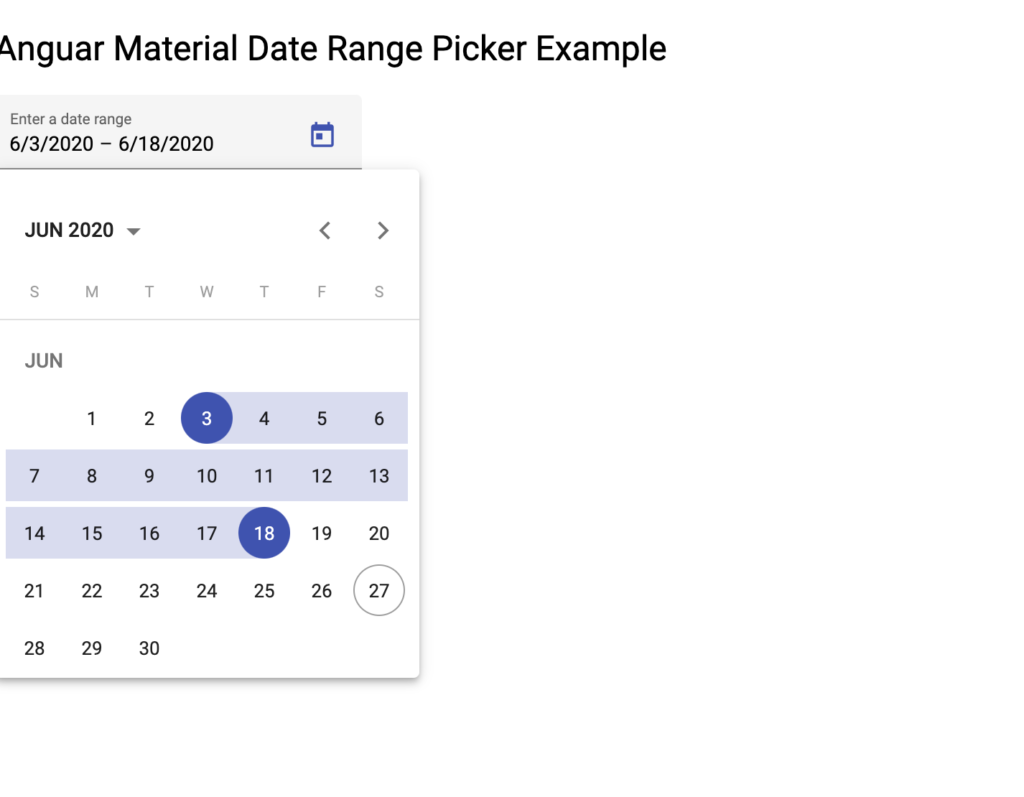
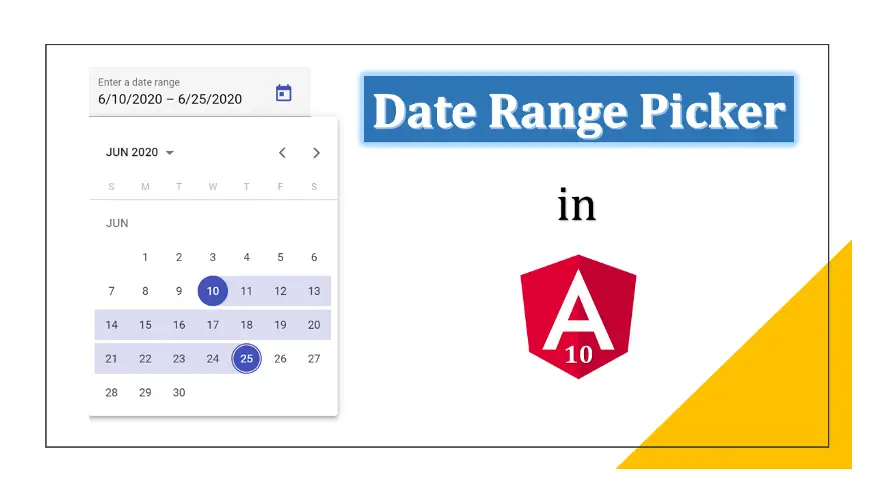
Angular Date Range Picker with Angular Material Example. Experimental support for decorators is a feature that is subject to change in a future release. In this tutorial we will use the SQL Server database and for the attractive and responsive user interface for our Web app we will use the.
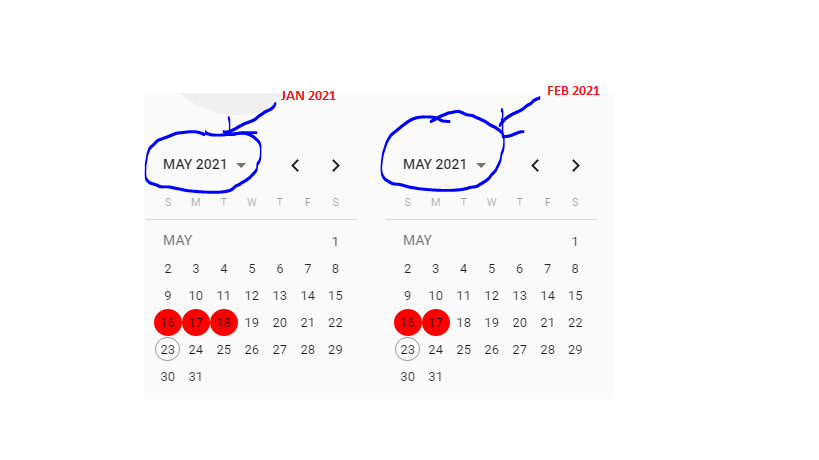
We will associate mat-date-range-picker component with mat-date-range-input component using rangePicker property of mat-date-range-input. In this article we will know how to use the RadioButton component in Angular PrimeNG. To use custom date format we need to override MAT_DATE_FORMATS with given formats.
I have a login card that I designed using angular materials whenever I run it on the page the content sticks to the left of the page. Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. Angular Material 1000 3.
Technologies Used Find the technologies being used in our example. So our date range picker will be as shown below. What am I doing wrong.
We have completed our configure of material form now let demonstrate the Angular material form example. Loop through form controls angular. You use Angular Material components in your application because it offers a consistent set of UI controls.
We have learned that Angular has two different types of form template-driven and reactive forms. I had to add compareWith to deal with the different types being used within the mat-select component. If mat-progress-spinner is an Angular component then verify that it is part of this module.
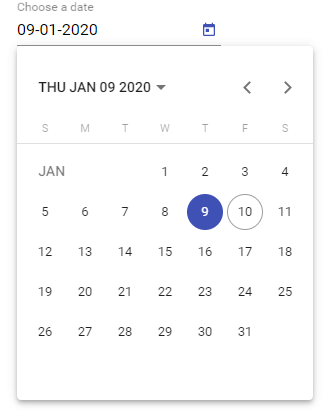
If mat-icon is an Angular component then verify that it is part of this module. Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. Now we will implement a basic date picker in angular using mat-datepicker element.
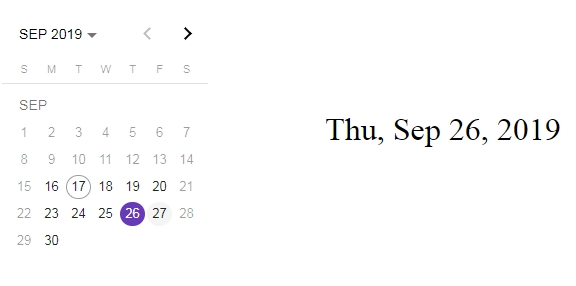
This page will walk through Angular Material Datepicker format example. The date range is a component which allows you to choose dates between two range from the calendar widget. Getting started Angular 7x 8x.
Angular material form example. Install New Angular Project.

Angular 9 8 7 Material Inline Matcalender Datepicker Tutorial By Example Freaky Jolly

Ecomap Template 30 Templates Word Template Words

Build A Custom Calendar With Angular Material Calendar By Maria Zacharia Medium

Datepicker In Angular Using Mat Datepicker Material Design

Angular Material Datepicker Example Tutorial

Family Budget Planner 7 Financial Plan Template Family Budget Planner Personal Financial Planner

Angular Material Date Range Picker

Car Appraisal Form 7 Appraisal Word Template Words

Angular Material Calendar Component Onthecode

Angular 12 Material Datepicker And Timepicker Example Tutorial Freaky Jolly

Angular 12 Material Datepicker Example Itsolutionstuff Com

Angular Material 9 8 Datepicker Tutorial With Examples Freaky Jolly

Angular Material Date Range Picker Elite Corner

Ecomap Template 50 Genogram Template Templates Word Template

Date Range Picker In Angular 10 Material Design Example Edopedia
Datepicker In Angular Using Mat Datepicker Material Design
Taking Advantage Of The Angular Material Datepicker By Miles Malerba Angular Blog

How To Implement Angular Material Datepicker In Angular 12 13 Edupala