Data binding is the programmed synchronization of the data between view and model components. I am going to show you example of bootstrap datetimepicker disable past dates example.

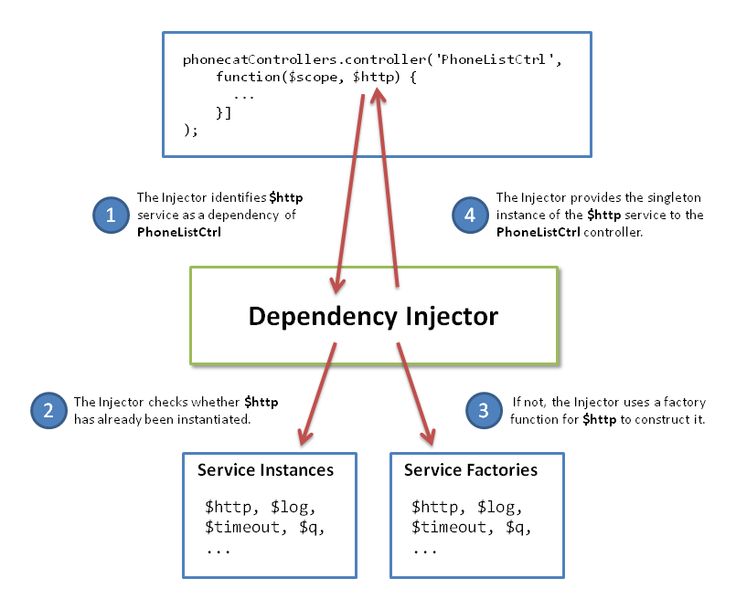
Angularjs Share Data Tutorial Dependency Injection
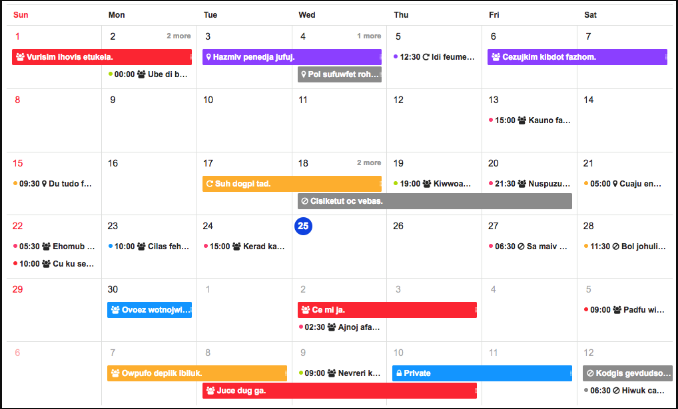
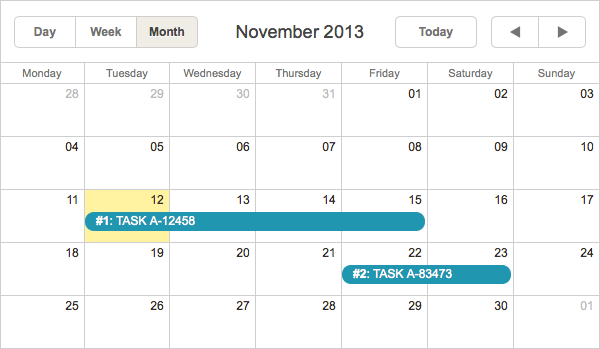
DayPilot Lite for JavaScript 12 released includes AngularJS event calendar plugin AngularJS monthly calendar plugin November 10 2014.
Angularjs event calendar example. All JavaScript schedule features are working on touch screens including drag-and-drop scrolling and editing. We will be using the change function to trigger the event. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
Now we will install the react-calendar package using the below command npm i react-calendar. Simple User Registration Form in AngularJS. We will make Ajax request to load events dynamically from MySQL database by calling eventphp server side script on events_source option.
In this tutorial you will learn how to get checked checkbox value in vue js app with v-model. This event calendar provides full support for touch screen devices iOS Android Windows 8 including desktop monitors tablets and smartphones. Angular-xeditable is a bundle of AngularJS directives that allows you to create editable elementsSuch technique is also known as click-to-edit or edit-in-placeIt is based on ideas of x-editable but was written from scratch to use power of angular and support complex forms editable grids.
However in your example I was not able to do same. Navigator code for switching the visible week added. After installing the package we can easily add a calendar on any page in our app.
Accordion alerts buttons carousel collapse datepicker dropdowns modals pagination popover. While the you dont have to worry about the width the height can be manually adjusted with the height option. Use the responsive option to configure how the calendar behaves on different sized screens.
The calendar supports single multiple range selection with mobile desktop optimized rendering and interaction model. Interlocking of two Calendars Change function of Calendar. This ng-load event can be applied to any dom element like div span body iframe img etc.
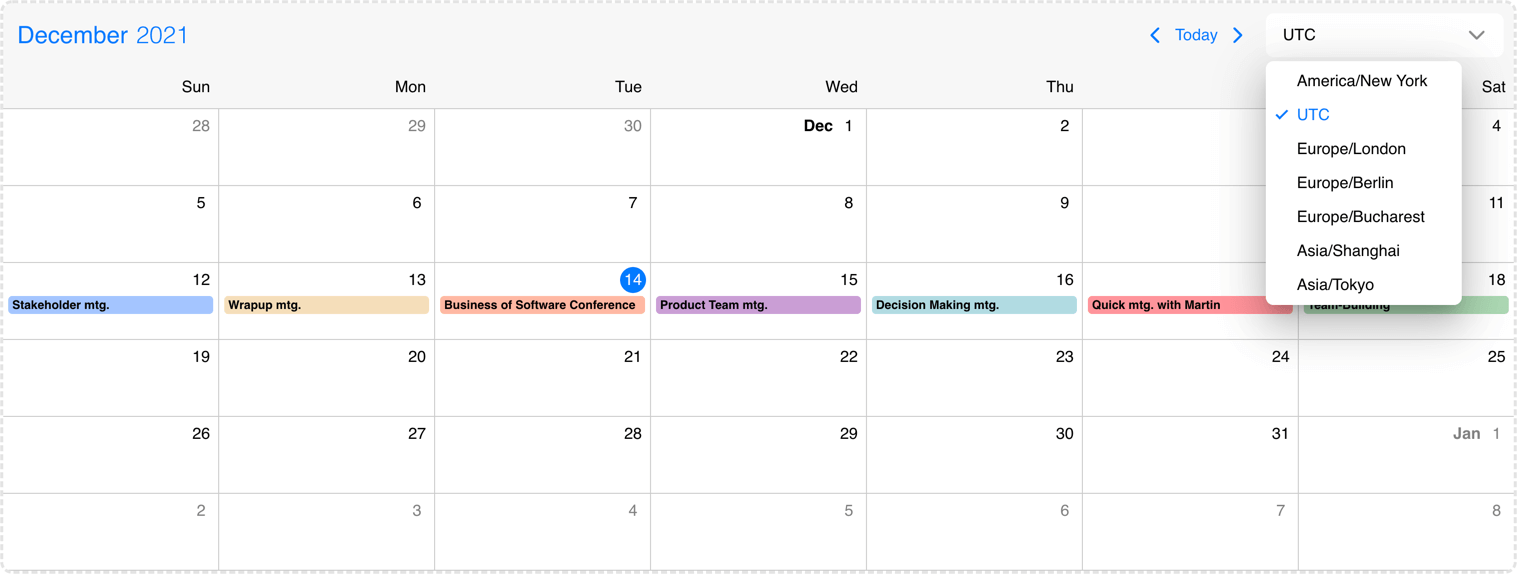
Vue js checkbox checked event example. Define a function returning true false based on expression defined. The capabilities like built-in validation minimum maximum values disabled dates are supported by both the scroller and.
Robot Class is used in Selenium because in certain Selenium automation tests users need control over keyboard or mouse to interact with OS windows like download pop-ups print pop-ups etc. We will set the minDate for the End Calendar whenever the change function of Start Calendar is triggered. Bootstrap 5 Bootstrap 4 and Bootstrap 3 widgets for Angular.
And native applications like notepad calculator etc. AngularJS presents several inbuilt services to fulfill the requirements. Covering popular subjects like HTML CSS JavaScript Python.
The responsive option is equipped with five breakpoints -. In previous tutorials we have mentioned about Groovy List and provided lots of examples. This repository contains a set of native AngularJS directives based on Bootstraps markup and CSS.
You will learn how to disable past dates in bootstrap datetimepicker. In this tutorial I will show you how to use Groovy arrays. Even if array and list seems to be same they have differences in common.
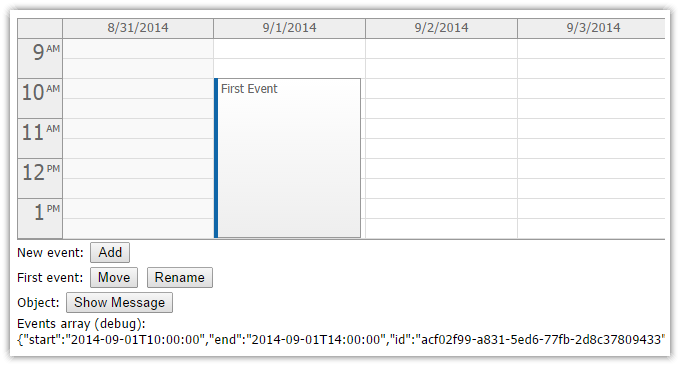
There is one example at the end of the previous article on DatePicker. This tutorial will guide you step by step on how to get checked checkbox value in vue js app. Show the data binding between two differnet calendars using the same event sources.
It is one of the basic and most important feature for a web application that is used to authenticate or restrict unauthorized access to member only areas and features in a web application. Supports drag and drop event moving and resizing event editing using a modal dialog. For this example we are going to add a calendar to our homepage.
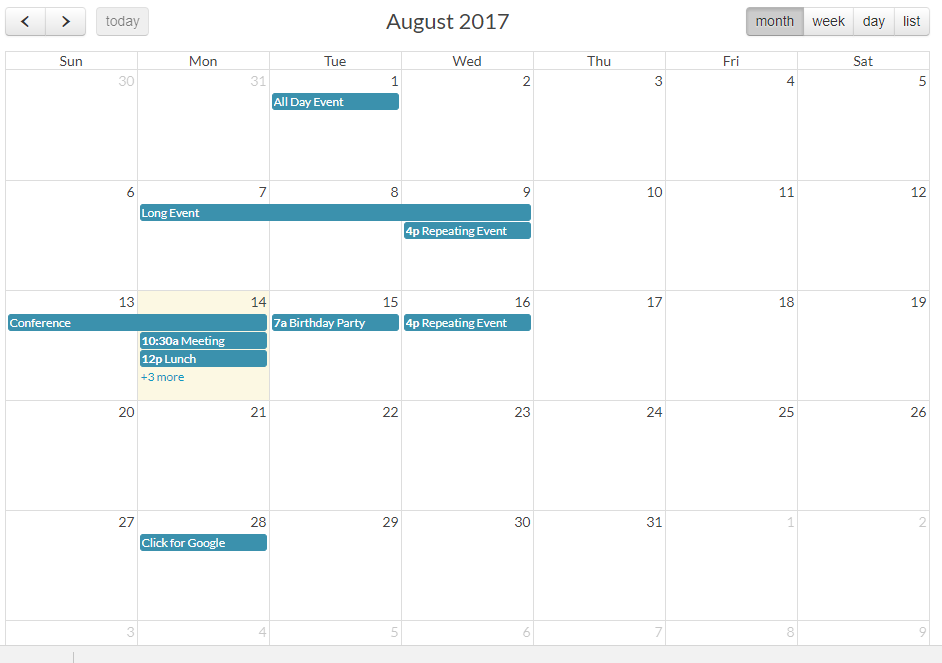
Since we are making a single page application and we dont want any page refreshes. Here it is again. Create Event Calendar with Bootstrap Calendar Plugin In eventsjs file we will implement Bootstrap Calendar plugin to create event calendar.
Following is the link to add ng-load in your existing project. Basically it does not depend on any libraries except AngularJS. In that case we need to use the shouldDisableDate property event to return boolean for each day rendered in the current month displayed.
Checkboxes are used on the page to allow the user to select multiple items from the list. Easily switch between dropdown and calendar view or single and range selectionEnhance the calendar with marked days or labels. We will also handle other configuration and functionality.
This tutorial will give you simple example of bootstrap datetimepicker disable dates before today. Try like this. You can call javascript version of onload event in angular js.
January 12 2015. The app variable is initialized as angular module and named as myApp notice that we have used ng-app directive in indexhtml file to bind the angular application to a container in base layout file. Features of AngularJS.
For example http to create a XML Http Requests. It will look like this. Code on Github Download 101 UI-Calendar.
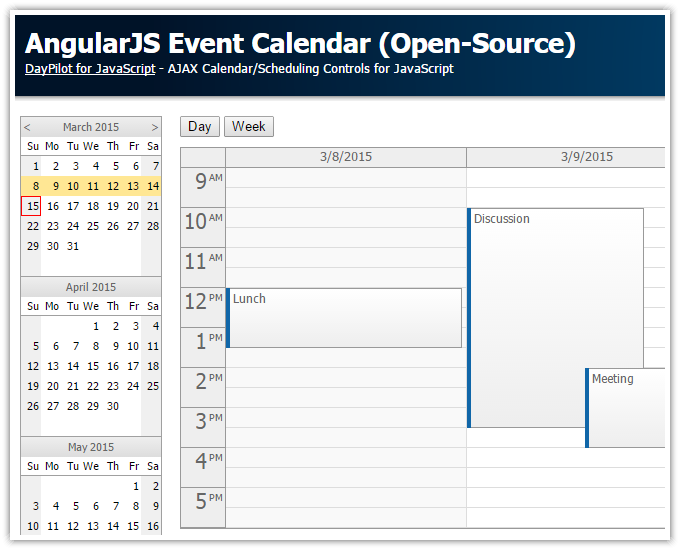
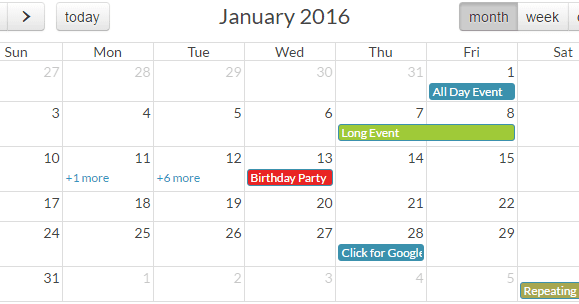
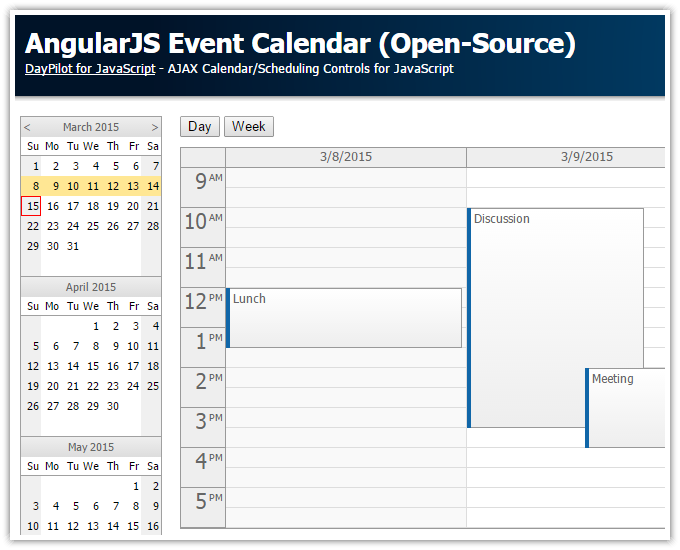
AngularJS web application that shows how to create a simple event calendar solution displaying day and week view and date selector. Following is example for iframe once it is loaded testCallbackFunction will be called in. Download ng-load for angular js.
Covering popular subjects like HTML CSS JavaScript Python. Attach Angular objects to a calendar. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
For Angular 2 support check out ng-bootstrap created by the UI Bootstrap team. It adapts to the available space and fills the screen to look good everywhere. A complete AngularJS directive for the Arshaw FullCalendar.
User Registration is very basic and common feature in modern web application. As a result no dependency on jQuery or Bootstraps JavaScript is required. It is important to use the same module name to bind using ng-app directive.
Its simple example of bootstrap datetimepicker disable previous dates. Controllers are JavaScript functions that are bound to a specific case and scope. Dont mind but I am new to this angularjs and my intention to learn to do this particular objective in a simpler yet robust way.
Ng –version npm uninstall -g angularcli npm cache clean –force npm install -g angularcli72 ng –version. The event calendar is fully responsive. Selenium Webdriver cannot handle these pop-upsapplications so in Java version 13 robot class was introduced.
Hi i was looking for something through which I can just upload one file and display just below it. Sometimes we may need to disable some days from the calendar Datepicker for example weekends like Saturdays or Sunday.

Implement Event Scheduler Calendar Using Ui Calendar In Angularjs Dotnet Awesome

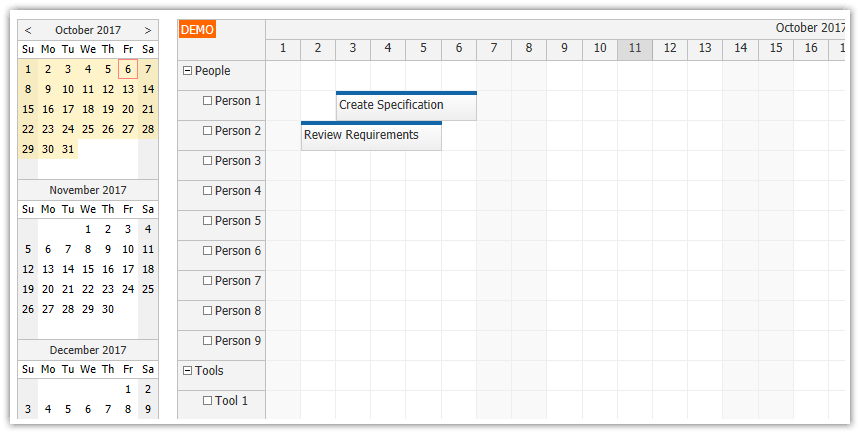
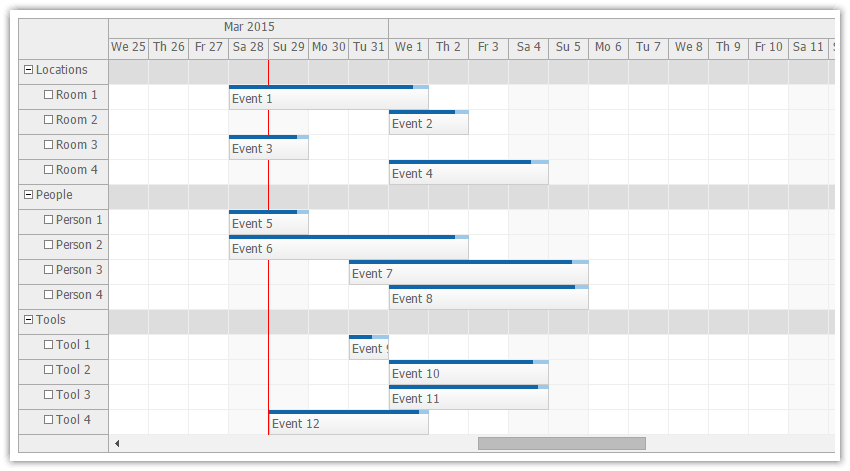
Angularjs Scheduler Daypilot Documentation Scheduling Components For Javascript Angular React And Vue

Arshaw Fullcalendar For Angularjs Issues Faced And Solutions Derived To Mitigate These Issues By Jainam Shah How To S For Coders Medium

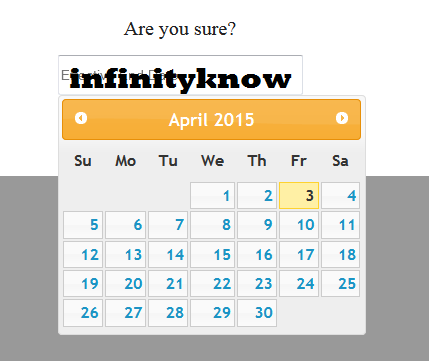
Angularjs Datepicker Directives Example With Source Code Source Code Learn Web Development Web Development Tutorial

Pure Angularjs Responsive Calendar Directive Angular Script

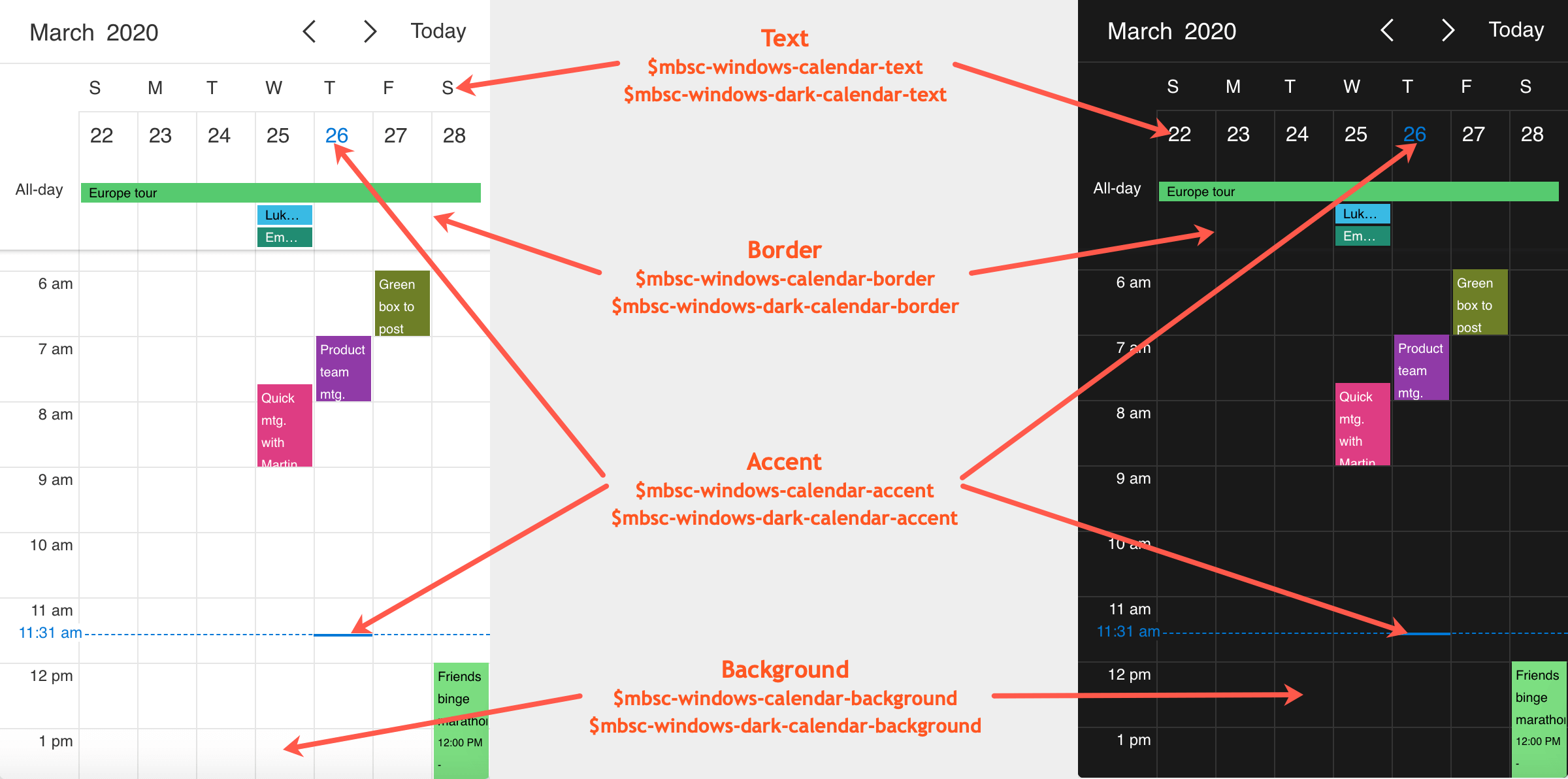
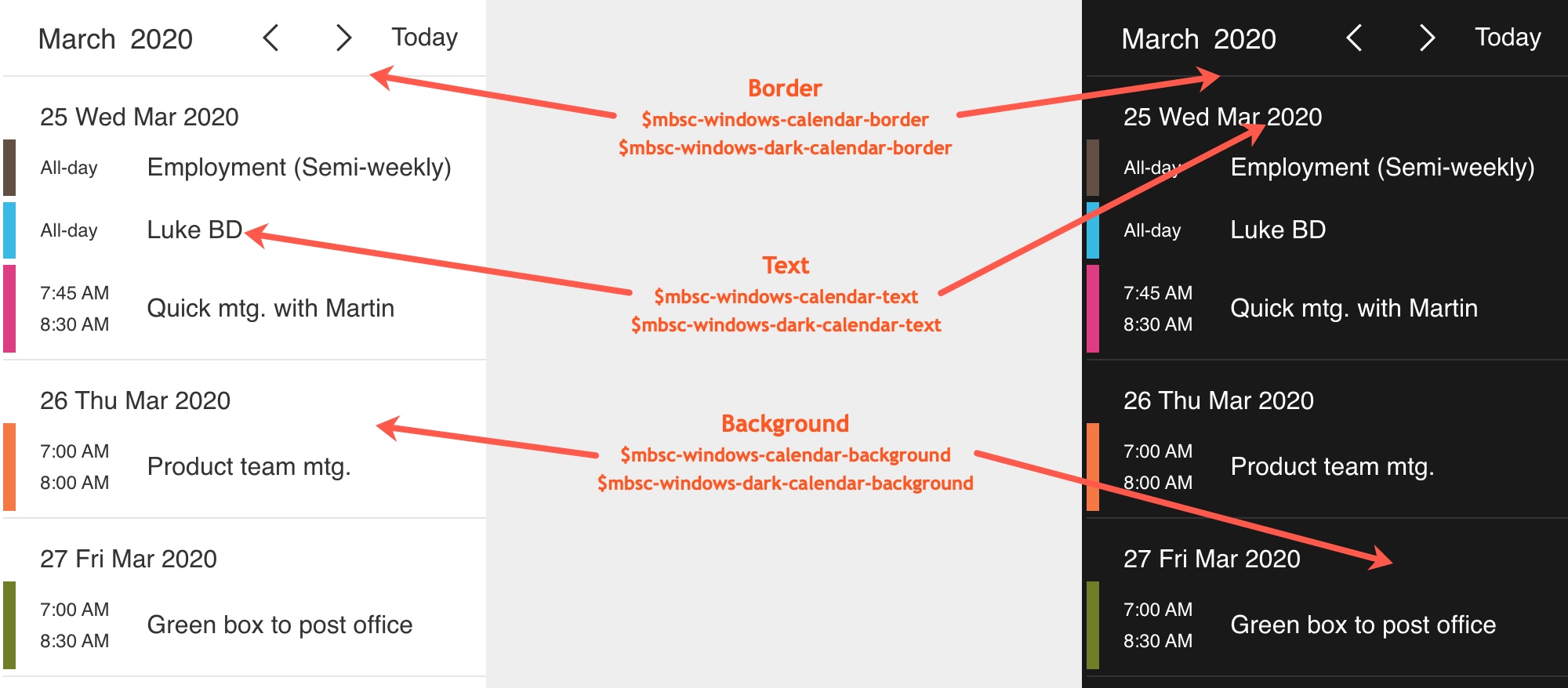
Responsive Event Calendar Documentation For Angular Mobiscroll
Angularjs Scheduler Tutorial Daypilot Code

Angularjs Scheduler Daypilot Documentation Scheduling Components For Javascript Angular React And Vue

Responsive Event Calendar Documentation For Javascript Mobiscroll

Responsive Event Calendar Documentation For Angular Mobiscroll

Vuejs Datepicker Vuejs Datetimepicker 8211 Vuejs Calendar Example Calendar Examples Calendar Example

Pin On Angular 6 Tutorials And Example

Angularjs Event Calendar Open Source Daypilot Code

Customizing Angularjs Bootstrap Calendar Stack Overflow

Angular Ui Calendar Crud Operation Example Pakainfo

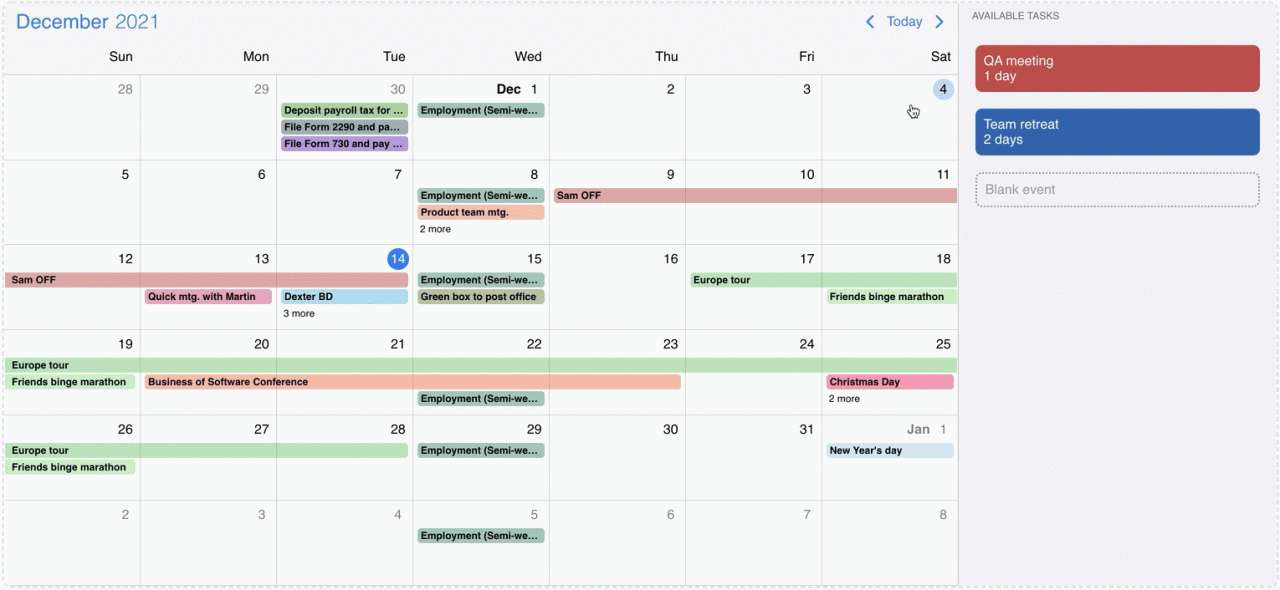
Angularjs Event Calendar Daypilot Documentation Scheduling Components For Javascript Angular React And Vue

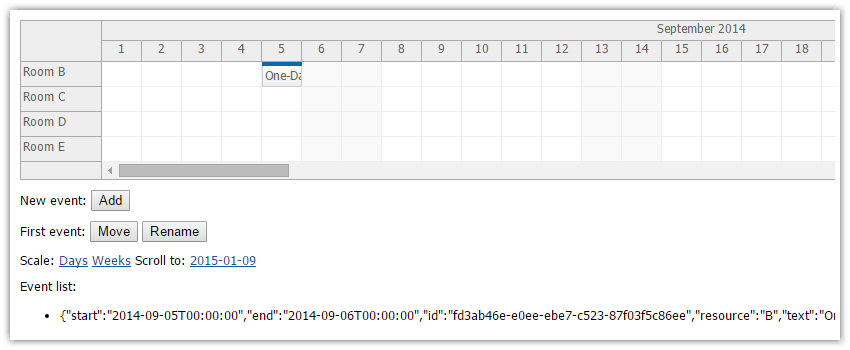
Creating Event Calendar With Dhtmlxscheduler And Angularjs

Creating Event Calendar With Dhtmlxscheduler And Angularjs