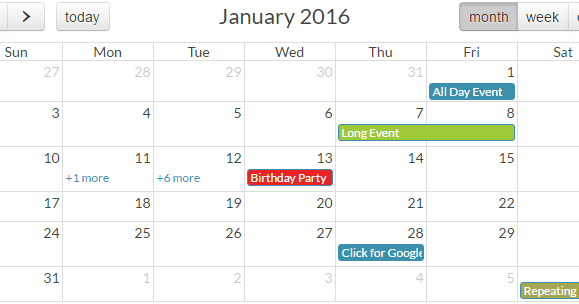
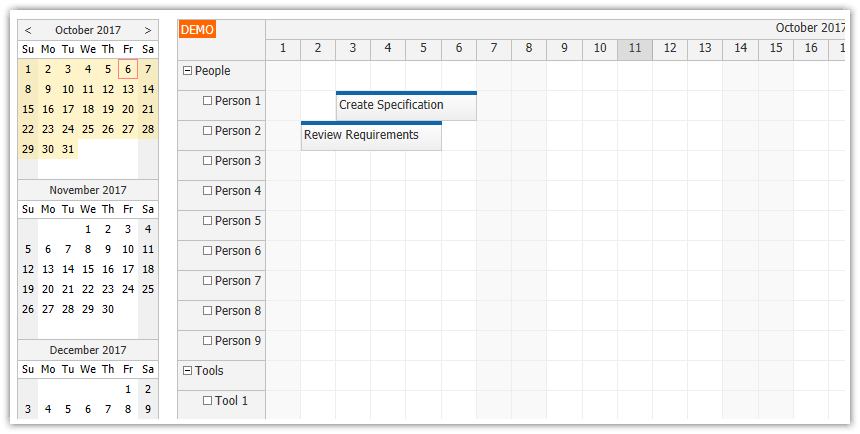
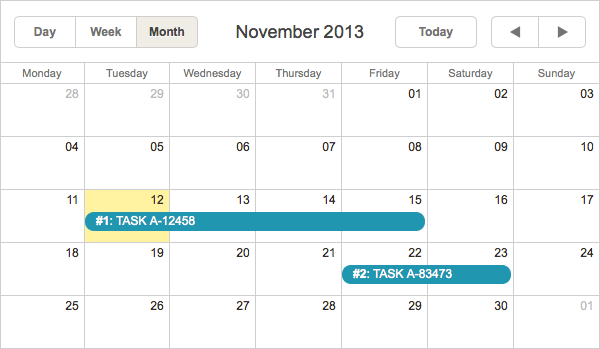
Navigator code for switching the visible week added. The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events.

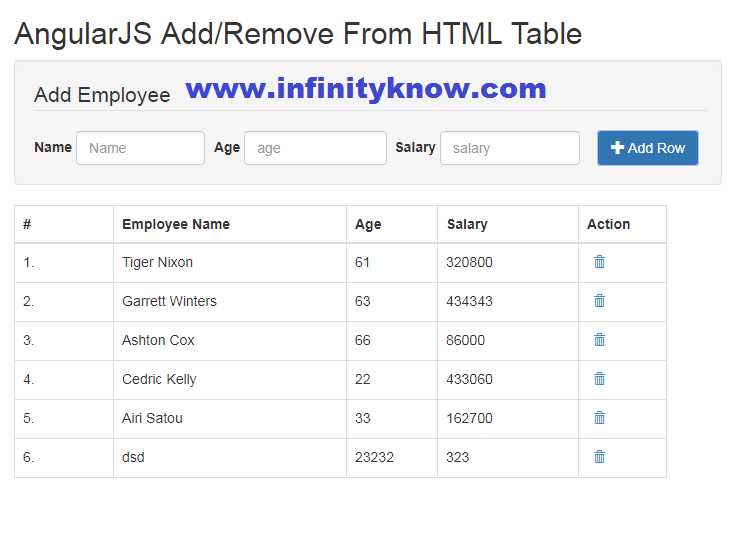
Angularjs Table Rows Dynamically Example Learn Web Development Web Development Tutorial Ads
They are simple operations to get items on specific index.

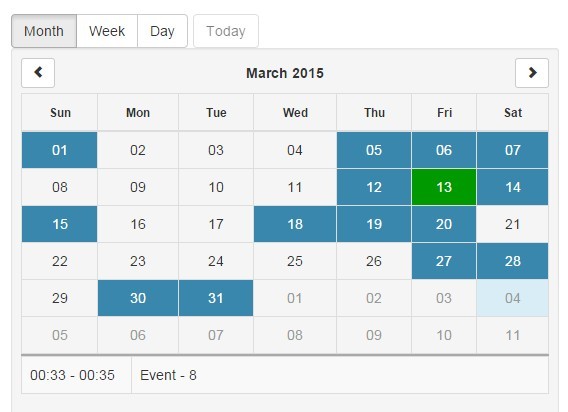
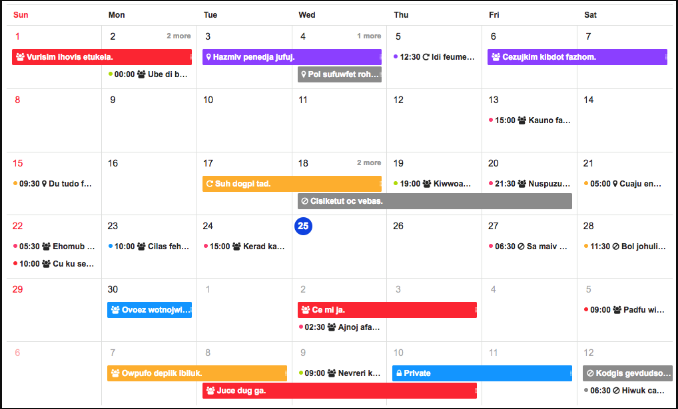
Angularjs simple calendar example. The calendar supports single multiple range selection with mobile desktop optimized rendering and interaction model. The four views – scheduler calendar timeline agenda – can be combined to create the perfect user experience on mobile desktop and on everything in-between. Ignite UI for Angular is designed to enable developers to build enterprise-ready high-performance HTML5 JavaScript apps for modern desktop browsers.
Ion2 calendar locale serenityis set datepicker value on click Cannot read property slideTo of undefined TypeError. Basically it does not depend on any libraries except AngularJS. Since we are making a single page application and we dont want any page refreshes.
This tutorial will give you simple example of bootstrap datetimepicker disable dates before today. Ignite UI for Angular – from Infragistics. Lets create a GUI based simple calculator using the Python Tkinter module which can perform basic arithmetic operations addition subtraction multiplication and division.
GetTheValue But to avoid having this function on the controller side I would much. Supported on Windows Linux and macOS. The capabilities like recurring events all-day multi-day events responsiveness are.
Url builder angularjs. How to define width with styles in percentage in angular. Angular bind only when mouse moves.
Toc I have explained how to work with SharePoint list items basically performing CRUD operations using the combination. Why we use negative index. Locale data angular 12.
You will learn how to disable past dates in bootstrap datetimepicker. It is important to use the same module name to bind using ng-app directive. Angular-animate the version should match with your angulars tested with 161 if you plan in using animations you need to load angular-animate as well.
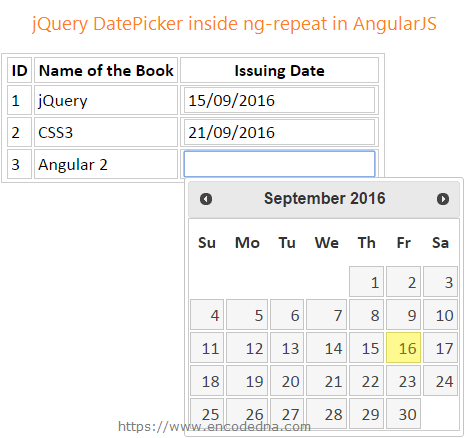
Zoom map around the marker angular. Angularjs are you sure to leave. This date picker usually connected to a text-box so user selection of date from the calendar can be transferred to the textbox.
Angular stepper change wait before changing. Simple User Registration Form in AngularJS. Angular-xeditable is a bundle of AngularJS directives that allows you to create editable elementsSuch technique is also known as click-to-edit or edit-in-placeIt is based on ideas of x-editable but was written from scratch to use power of angular and support complex forms editable grids.
It is simple when you use negative index it will be accessed from the end of the array with 1 based index. Below is the implementation. Controllers are JavaScript functions that are bound to a specific case and scope.
This SharePoint Rest API tutorial we will discuss how to use Rest API select filter sort and paging in the SharePoint list. If an element in the first collection has no matching elements it does not appear in the join result set. Data binding is the programmed synchronization of the data between view and model components.
Easily switch between dropdown and calendar view or single and range selectionEnhance the calendar with marked days or labels. Cannot read property slideTo of undefined. January 12 2015.
It is one of the basic and most important feature for a web application that is used to authenticate or restrict unauthorized access to member only areas and features in a web application. When you say -1 it means the first element from the end. AngularJS presents several inbuilt services to fulfill the requirements.
Covering popular subjects like HTML CSS JavaScript Python. What about on line 13. For example http to create a XML Http Requests.
However in your example I was not able to do same. Accordion alerts buttons carousel collapse datepicker dropdowns modals pagination popover. A framework for building web apps and services with NET and C.
Dont mind but I am new to this angularjs and my intention to learn to do this particular objective in a simpler yet robust way. Whether you are making a simple datatable or a complex datatable with different functions there is a design for you in this bootstrap datatable example collection. User Registration is very basic and common feature in modern web application.
And in same way when you say -3 it means third element from the end. I am handling my issue like this. Professionals in marketing and data management do more complex tasks like combining two fields visualizing the results from tons of tables and finding new solutions through the data.
Covering popular subjects like HTML CSS JavaScript Python. In this post we will see an example of how to do a Left Outer Join in LINQ and C. Bootstrap 5 Bootstrap 4 and Bootstrap 3 widgets for Angular.
DayPilot Lite for JavaScript 12 released includes AngularJS event calendar plugin AngularJS monthly calendar plugin November 10 2014. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Its simple example of bootstrap datetimepicker disable previous dates.
The communication between the CustomStore and the server is organized as follows. In this demo the CustomStore fetches data from a custom remote server and displays it in the DataGrid. A date-picker of jQuery UI is used to provide a calendar to the user to select the date from a Calendar.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. The app variable is initialized as angular module and named as myApp notice that we have used ng-app directive in indexhtml file to bind the angular application to a container in base layout file. The CustomStore sends data processing settings to the server see the load function.
0143 is the last version of this library that supports AngularJS 13x and 0120 is the last version that supports AngularJS 12x. Hi i was looking for something through which I can just upload one file and display just below it. Ignite UI for Angular is a complete set of Material-based UI Widgets Components Sketch UI kits supporting directives for Angular by Infragistics.
Features of AngularJS. The same way we can use SharePoint Rest API select filter sort and paging in SharePoint Online or SharePoint 20132016. In a previous post we saw how to do an Inner join in C and LINQ where each element of the first collection appears one time for every matching element in the second collection.
DevExtreme provides the CustomStore component to load and edit data from a custom data source. I am going to show you example of bootstrap datetimepicker disable past dates example. The capabilities like built-in validation minimum maximum values disabled dates are supported by both the scroller and.

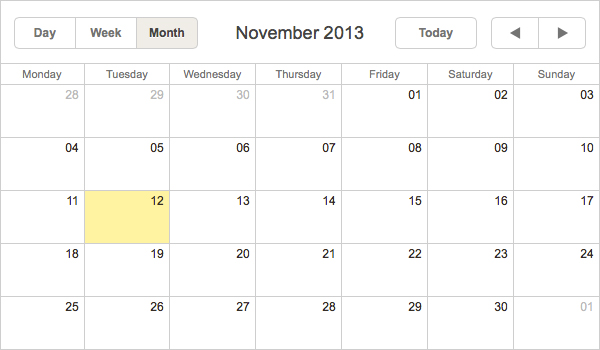
Pure Angularjs Responsive Calendar Directive Angular Script

Implement Event Scheduler Calendar Using Ui Calendar In Angularjs Dotnet Awesome

Angularjs Scheduler Tutorial Daypilot Code

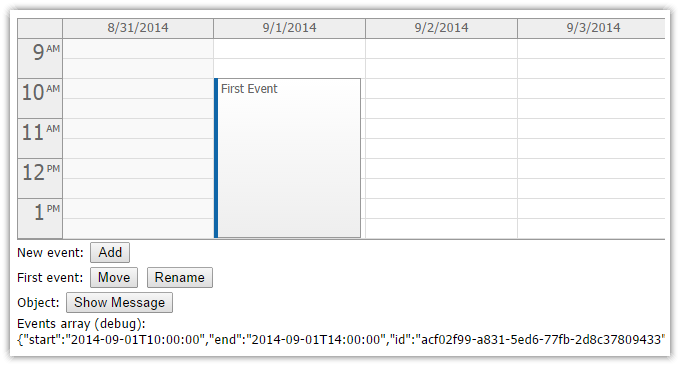
Creating Event Calendar With Dhtmlxscheduler And Angularjs

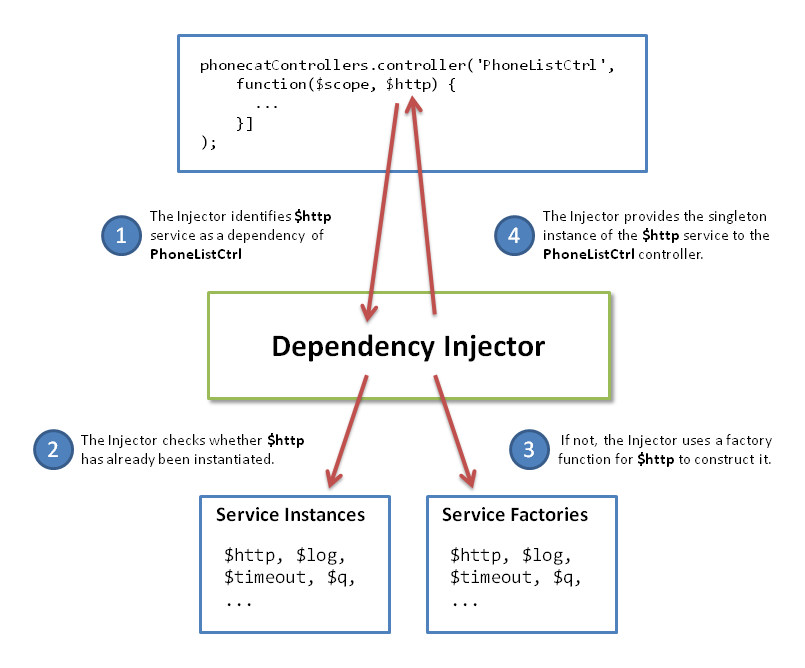
Angularjs Share Data Tutorial Dependency Injection

Angularjs Event Calendar Daypilot Documentation Scheduling Components For Javascript Angular React And Vue

Vuejs Datepicker Vuejs Datetimepicker 8211 Vuejs Calendar Example Calendar Examples Calendar Example

Creating Event Calendar With Dhtmlxscheduler And Angularjs

Angular Ui Calendar Crud Operation Example Pakainfo

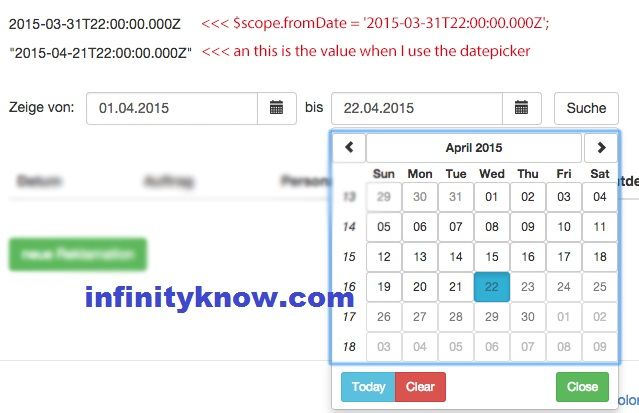
Filtering Angularjs Items Based On Start And End Date In 2020 Programming Tutorial Filters Web Programming

Angular Material Carousel Image Sliders 8211 Angularjs Responsive Carousel Angular Sliders Body Padding

5 Weeks Datepicker In Angularjs Stack Overflow

Implementing Jquery Datepicker Inside Angularjs Ng Repeat Directive
Github Fragaria Angular Daterangepicker Angular Js Wrapper For Dangrossman Bootstrap Daterangepicker

Angularjs Custom Service Factory With Example Learn Web Development Web Development Tutorial Angular

Angularjs Change Dynamically Title Element Based On Routing Learn Web Development Web Development Tutorial Element

Calendar Chart Example Data Visualization Design Data Visualization Microsoft Excel Tutorial