It includes a resume summary a skills table professional experience descriptions that highlight accomplishments with bulleted achievements and a comprehensive description of the candidates education and certifications. As long as all the information that is included is important and relevant to the employer resume length is secondary.

Minimal Resume 3 Pages Cv Template For Word Two Page Resume Cover Letter In Word Teacher Resume Simple Resume 98173 Resume Templates Design Bundl Cover Letter For Resume Resume Examples Teacher Resume
Also remember that most companies today use an ATS Applicant Tracking System to automatically screen your resume.

Two page resume example. Just follow the formatting tips for 2 page resumes shown here. Slashed production costs 18 in 6 months with strong Agile and. Your top priorities when writing your resume is readability and relevance.
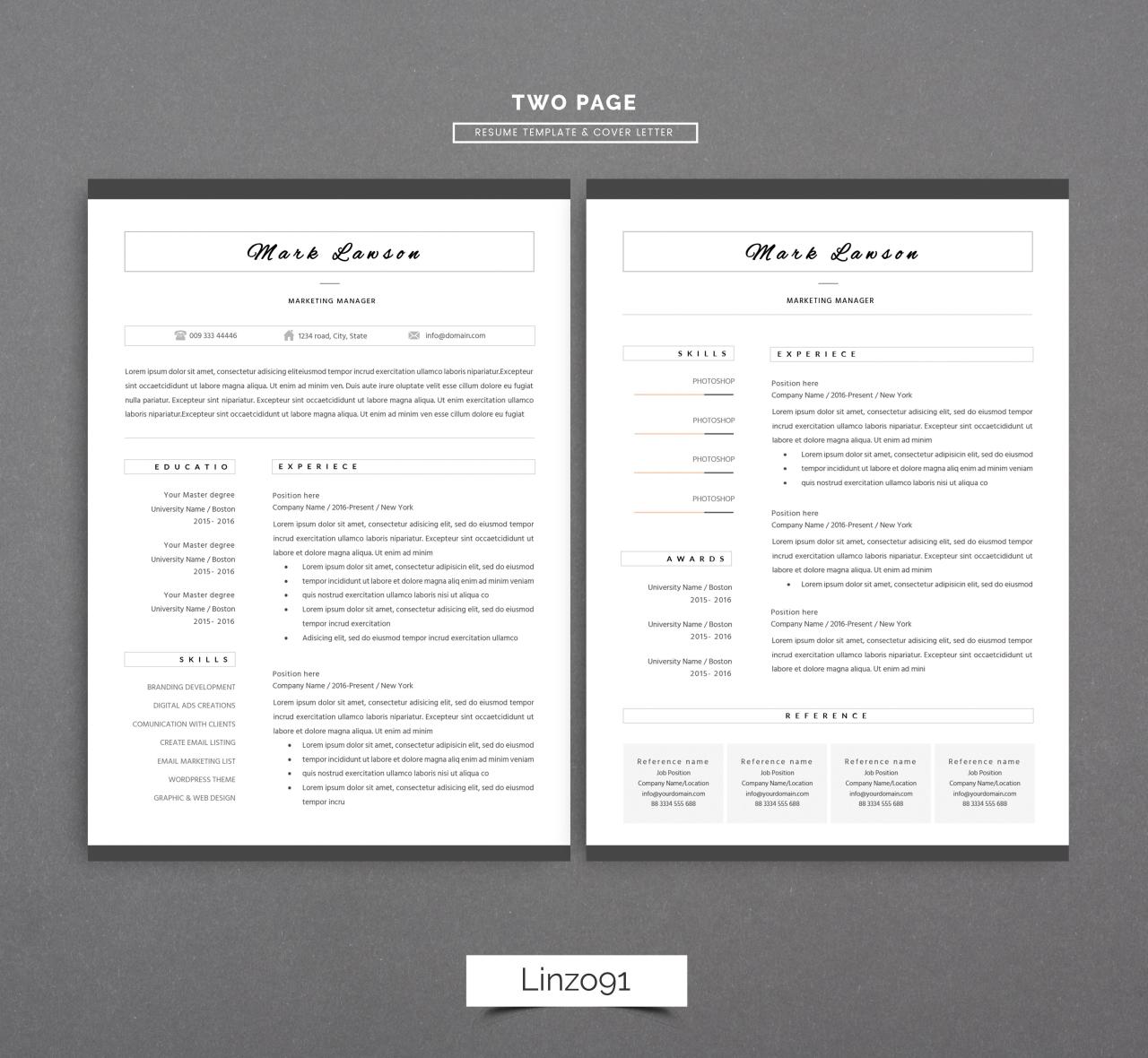
Lets say it clearly. This CV template has an attractive header with a white background and clear font family. These systems automatically screen your resume to see if youre a good match for the position.
However there are certain circumstances under which a two-page resume is acceptable. One of the most persistent pieces of job-search advice floating around concerns resume length. Shes had plenty of personal assistant experience but she hasnt worked in politics for eight years.
They should be one page. Mar 24 2020 Two-page Resume Example The following is an example of a two-page resume. How to Choose the Best Type.
Dec 13 2017 Pro Tip. So she uses a two-page resume format to showcase all her relevant experience. At Argy Bargy led production in design firm with annual revenue of 2M per year.
In fact its desirable for many job seekers. 4th Street Room 301AA Tucson AZ 85721 Phone. Not sold on the reverse-chronological format for your sales executive resume.
Dec 17 2020 A resume should typically be only one page in length. Rethink the two-page resume format. The hiring manager might see an accomplishment she really likes on the second page.
Be sure you really do have enough information to require a second page however. But in fact this well-worn piece of advice is simply incorrect for a lot of job-seekers. Jan 23 2018 Two page resume format is just like the format for shorter resumes.
Why put your contact info on both pages of your resume. This two pages resume template has the best professional design layout to impress job interviewer eyes within a few seconds. If you cannot fill at least half of the second page it may be better to condense the details so your entire resume can fit on a single page.
Two-page resumes are acceptable as long as they are formatted to be easy to read. Sep 10 2019 These 2-page resume examples show how. Therefore you can use this simple resume for any type of positions either its experience or non-experience.
Seeking to delight clients at Maximum Woolf. Repeat Your Name and Contact Info on Page 2. Account executive business resumes are elevator pitches not peel-the-onion exposs.
Aug 03 2020 Two Page Resume Format Example This two page resume example was written by a candidate whos applying to become the personal assistant for a local politician. Jan 20 2020 Two Page Resume Example. Career Development – Bartlett Academic Success Center 1435 E.
Two-Page Resume ExamplesSummary Good Example Engaging graphic designer with 8 years of experience. A two-page resume is perfectly acceptable. Want more modern resume examples.
Aug 04 2018 2 page resume format examples Minimfagencyco Resume Examples 2 Pages examples of two page resumes Minimfagencyco 2 Page Resume Example Examples Of Resumes And Two Sample sraddme One Page Resume Examples Two Page Resume Example Title Page Resume two page resume Minimfagencyco Resume Page Format Two Page Resume.

1 Page Resume Examples One Page Resume Template Resume Template Examples Good Resume Examples

2 Page Resume Sample Inspirational Two Page Resume Here S What The Top Hiring Managers Think Job Resume Examples Good Resume Examples Resume Examples

2 Page Cv Template Uk Resume Format Good Cv Cv Template Uk Cv Template

2 Page Resume Example Best Of Two Page Resume Format 2019 Examples Guide Teacher Resume Examples Job Resume Samples Resume Examples

Sale Resume With Photo Two Page Resume Template Curriculum Etsy Resume Template Resume Design Modern Resume

Cv Templates Hloom 2 Templates Example Templates Example

Resume Examples 2 Pages Resume Examples Resume Examples Good Resume Examples Resume

Resume Examples 2 Pages Good Resume Examples Resume Examples One Page Resume Template

Professional Resume Example Instant Download 1 Page Resume Example For Ms Word Diy Resume Example Graphic Design Cv Cv Examples Resume Examples

Allfinance Zone Resume Examples Best Two Page Resume Format Free Two Page Resume 8e21ce7d Res Downloadable Resume Template Resume Guide Resume Format Examples

2 Page Resume Example New Sample Resume Format For Fresh Graduates Two Page Format Job Resume Format Sample Resume Format Resume Examples

Two Page Resume Example Awesome Two Page Resume Format 2018 Examples Guide Resume Examples Job Resume Examples Good Resume Examples

Stand Out With This Creative Functional Resume Template For Word It Includes A One Page Resume Design Functional Resume Template Chronological Resume Template

Example Of Resume Formats Page 2 Best Resume Format Resume Examples Job Resume Examples

Two Pages Classic Resume Cv Template Unique Resume Template Downloadable Resume Template Resume Template Word

Over 10000 Cv And Resume Samples With Free Download Top Mba Cv Career Objectives For Resume Company Profile Template Resume

Resume Examples 2 Pages Examples Pages Resume Resumeexamples Resume Guide Resume Examples Downloadable Resume Template

Free Resume Templates For Lpn Nurses Freeresumetemplates Nurses Resume Templates Nursing Resume Template Nursing Resume Examples Lpn Resume