Tab content bootstrap 4. Bootstrap 4 input date calendar.

37 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Bootstrap 5 Sidebar Offcanvas Menu HTML.

Bootstrap calendar input example. Bootstrap is the most popular HTML and CSS framework for developing responsive websites. Bootstrap widgets for Angular. Well get to Bootstrap in a second but heres the fundamental CSS concepts in play in order to do this yourself.
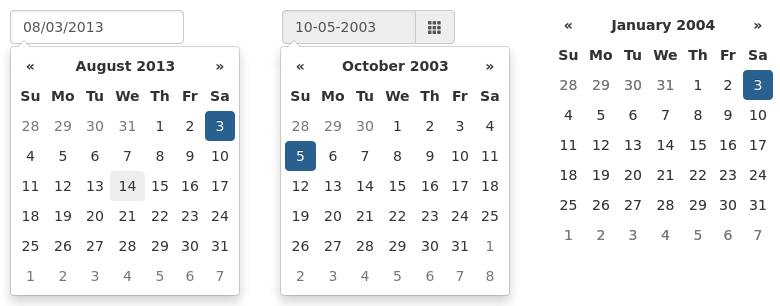
You can see the combination of the list box with the input box together. In addition to this you also have to use the datepicker function as given in the example below. Bootstrap nav tabs example.
This article will also illustrate how to get the selected Date of the Bootstrap DatePicker Calendar inside Controller on Button click in ASPNet MVC Razor. You have to use the Bootstrap library bootstrap-datepickerjs to add the date picker to the input box. Accordion alerts buttons carousel collapse datepicker dropdowns modals pagination popover.
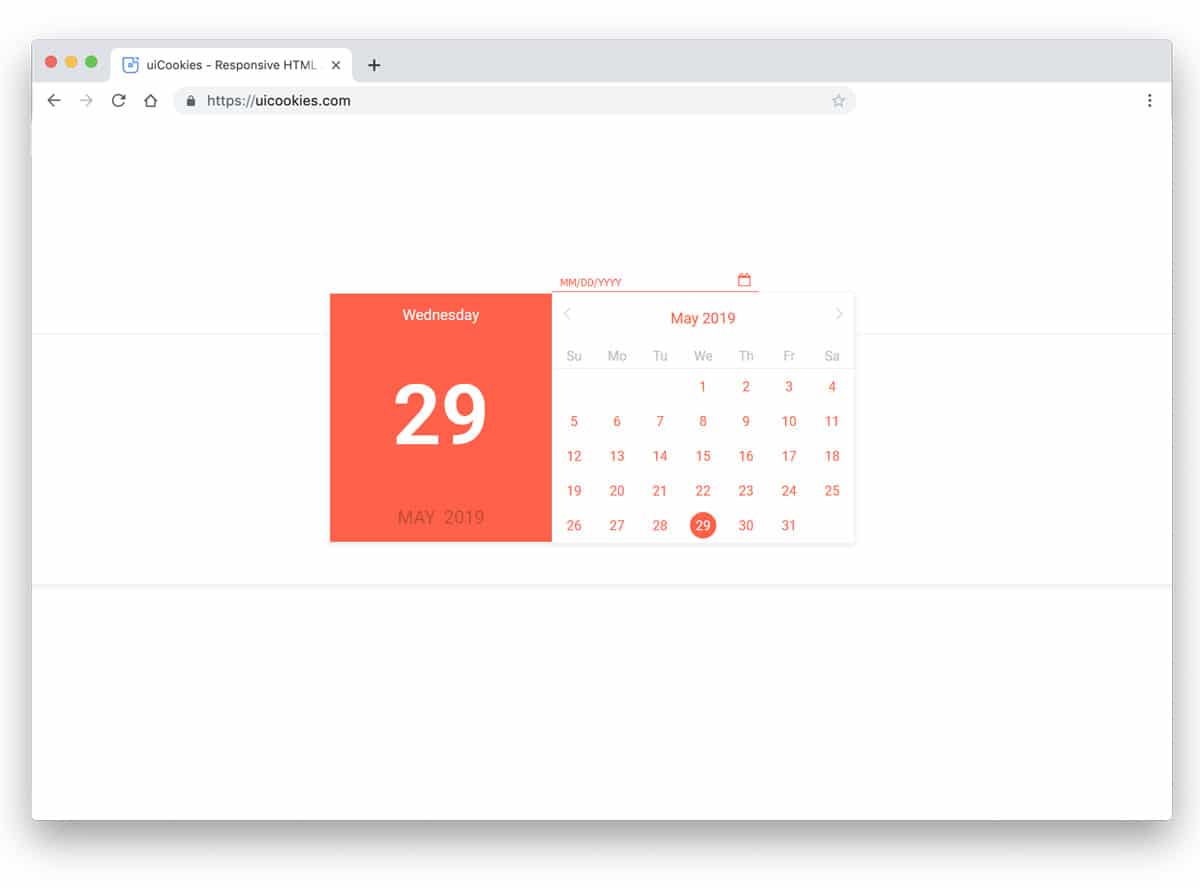
I created it while building the UI for Improvely which needed a way to select date ranges for reports. You can follow the below code to display date and time without using the date and time icon. Animations effects require BootstrapVue custom SCSSCSS.
You can change the format of the date you want to get input from the users. If you need more advanced functionalities check also Drag drop file upload. Both elements are wrapped in form-outline class which provides a material design look.
This date range picker component for Bootstrap creates a dropdown menu from which a user can select a range of dates. Html pre-populate input bootstrap. By using it we can make a website navigation bar like Off canvas Menu.
Prefill input field html. Examples of Bootstrap Combobox. Here Mudassar Ahmed Khan has explained with an example how to implement Bootstrap DatePicker Calendar in ASPNet MVC Razor.
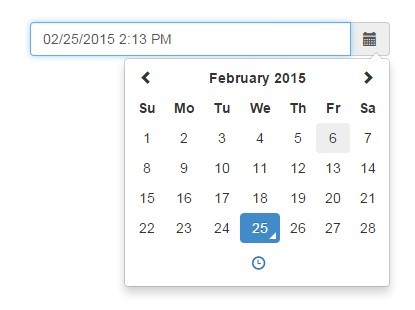
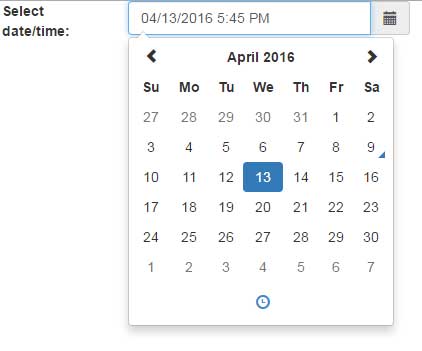
Bootstrap Datetime picker is an input field that is used to display a calendar with the time. We do not support multiple add-ons input-group-addon or input-group-btn on a single side. Bootstrap input field validation.
I am going to show you example of bootstrap datetimepicker disable past dates example. The input type file Among the other input types like text password etc. Bootstrap makes front-end web development faster and easier.
Place one add-on or button on either side of an input. This is a designing component to make space inside of the container or border using bootstrap class. Autocomplete accordion alert carousel dropdown pagination popover progressbar rating tabset timepicker tooltip typeahead.
There are various conditions where we have to take multiple inputs in a single line or next to each other and this can be achieved by input-group and inline element. Calendar input bootstrap 4. You may also place one on both sides of an input.
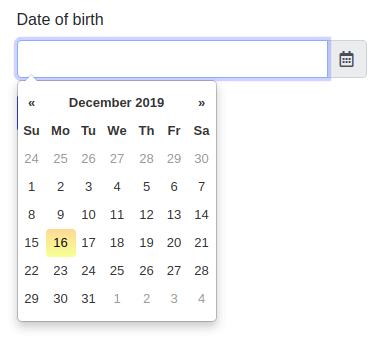
In this article we are going to present Thymeleaf Input Date component embedded in a Spring Boot application. Date of birth bootstrap. The bootstrap padding is one of the essential utility to make space between content and container.
Here Mudassar Ahmed Khan has explained with an example how to implement Bootstrap DatePicker Calendar in ASPNet Core MVC. For more information about how to configure Thymeleaf for Spring Boot and generally how to use forms check below links. Simple datetime picker component based on the work of Stefan Petre with contributions taken from Andrew Rowls and jdewit.
Its made for folks of all skill levels devices of all shapes and projects of all sizes. Bootstrap time and date picker. Taking input in two consecutive fields.
A basic example of the input field consists of the input element with specified ID and label element connected via this ID with the input. BootstrapVue icons SCSSCSS does not depend on any Bootstrap SASS variables mixins functions or CSS classes other than the Bootstrap text-variant text color utility classes if using the variant prop. This article will also illustrate how to get the selected Date of the Bootstrap DatePicker Calendar inside Controller on Button click in ASPNet Core MVC.
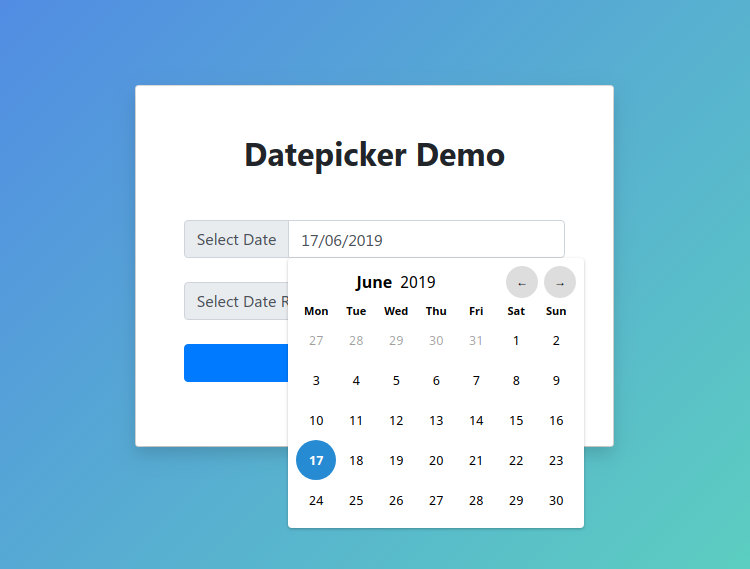
So there are two datepickers provided in this example. If invoked with no options it will present two calendars to choose a start and end date from. This tutorial will give you simple example of bootstrap datetimepicker disable dates before today.
There are two input fields clicking each of. Static This was posted during the Release Candidate period of Bootstrap 3 and then there were no size distinction for offsets so the fiddle was working with col-offset-4 I dont know why in my answer I did write col-lg-offset-4 though I remember there were some discrepancies between the documentation and the actual Bootstrap files back then so its. This is an awesome Bootstrap datepicker example developed by Richard Bailey.
The file input type allows creating a form element that enables users to select a file to upload in the Bootstrap framework which is basically an HTML tag. Bootstrap 5 Bootstrap 4 and Bootstrap 3 widgets for Angular. The Bootstrap sidebar navbar is created by using Bootstrap and a few custom CSS.
Demo Default behavior in pt-BR picks datetime with fast masked input typing need only to type the numbers the static part of the mask is inserted automatically if missing or via the popup widget which supports year month. Create your own input box with date picker using the below. In Bootstrap there are the following two methods to display datetime picker – Method 1.
The Date format for the selected Date will be set to ddMMyyyy format. Add Datepicker To Input Field With Bootstrap. We do not support multiple form-controls in a single input group.
Bootstrap File upload file input File Input is a field which the user can use to upload one or more files photos documents or any other file type from local storage. As beard of prey points out you can do this with CSS by absolutely positioning the icon inside of the input elementThen add padding to either side so the text doesnt overlap with the icon. Without using calendar and time icon.
We will use the Bootstrap framework to create a base template for our responsive website. Its simple example of bootstrap datetimepicker disable previous dates. Offcanvas Menu Example by Bootstrap 5.
Please note that the icons CSS is also included in the main BootstrapVue SCSSCSS files. You will learn how to disable past dates in bootstrap datetimepicker. The Date format for the selected Date will be set to ddMMyyyy format.
The inline element does not take the entire line rather takes as much width as necessary. Datetimepicker in bootstrap 4. The sidebar menu will open with a toggle button.
This datepicker template will allow your web app users to select a date range. Here are the following examples mention below. Definition of Bootstrap Padding.
This is just the matter of.

Bootstrap Datepicker Drupal Org

Bootstrap Datetimepicker Managing With Date And Time In Bootstrap

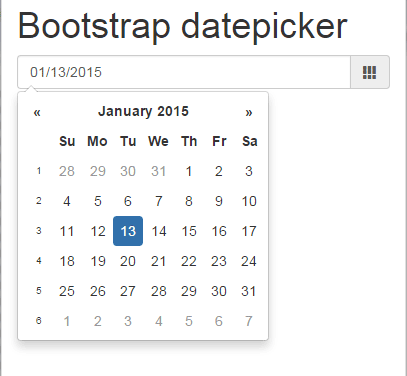
How To Use Bootstrap Datepicker In Your Website

Bootstrap Datepicker In Modal Popup Window Codehim

Date Range Picker For Angular And Bootstrap Angular Script

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

Jquery Datepicker For Bootstrap 4 Wbn Datepicker Codehim

Spring Boot Bootstrap Thymeleaf Input Date Frontbackend

Simple Jquery Date Picker For Bootstrap Free Jquery Plugins

Bootstrap 4 Date Picker Examples Tutorial Advanced Usage Material Design For Bootstrap

Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

How To Add And Use Bootstrap Datepicker In Laravel 8

Clean Date Time Picker With Jquery And Bootstrap 3 Free Jquery Plugins

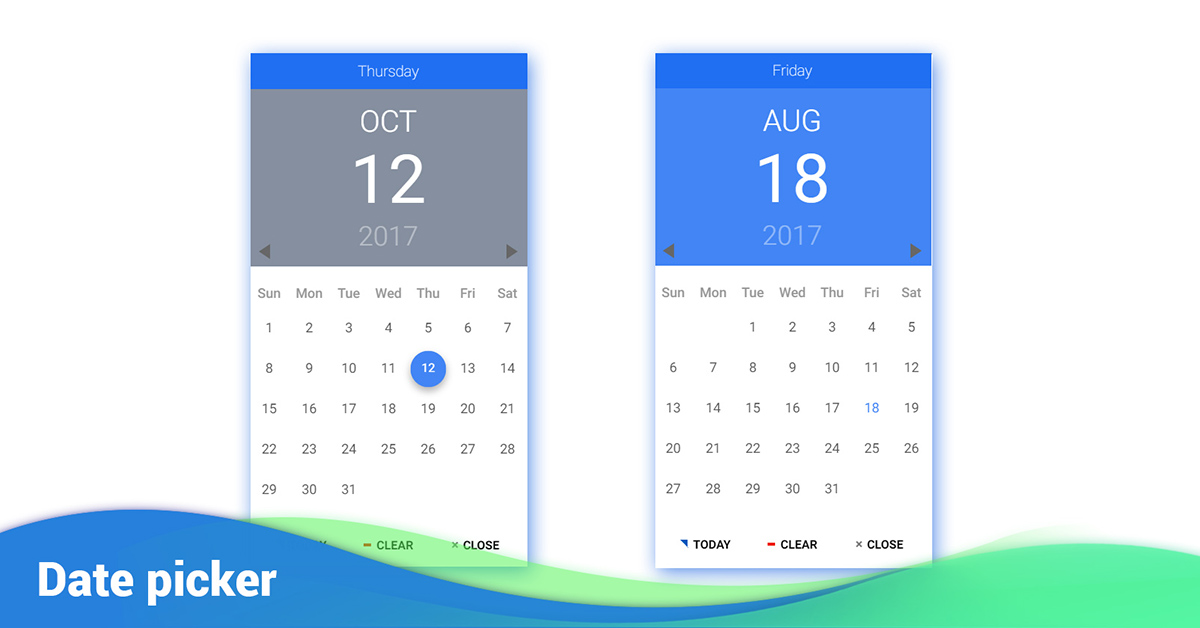
Datepicker Free Bootstrap Calendar Creative Tim

Bootstrap Datetimepicker Managing With Date And Time In Bootstrap

Bootstrap 4 Datepicker Stack Overflow

Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code