Close-others C Default. The column divided into col-3 and col-9 sections to get the vertical bar.

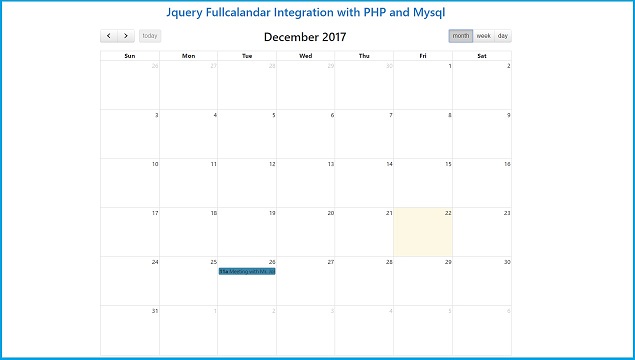
Howto Integrate Jquery Fullcalendar Php Mysql Example Demo
The accordion directive builds on top of the collapse directive to provide a list of items with collapsible bodies that are collapsed or expanded by clicking on the items header.
Bootstrap calendar php example. Bootstrap justify content of a div with Bootstrap. I am going to show you example of bootstrap datetimepicker disable past dates example. Create a file in resources views calendarbladephp and put this following code in it.
To show the values in the input fields after the user hits the submit button we add a little PHP script inside the value attribute of the following input fields. An example to use dropdown in navbar menu with default colors. This is a designing component to make space inside of the container or border using bootstrap class.
Definition of Bootstrap Padding. Lets try out the following example to see how it works. Insert YouTube Code inside Modal Body.
You will learn how to disable past dates in bootstrap datetimepicker. I have used the default color scheme for both navbar and dropdown see next example for a different color scheme. You can easily embed or place the YouTube video inside a Bootstrap modal like you do on the normal web pages.
True – Control whether expanding an item will cause the. Offcanvas Menu Example by Bootstrap 5. By using it we can make a website navigation bar like Off canvas Menu.
So in this tutorial you will learn how to implement multi select dropdown with checkbox using Bootstrap. Bootstrap Tutorial PHP Tutorial Java Tutorial C Tutorial jQuery Tutorial. In the demo you can see two dropdowns.
How to embed YouTube video in Bootstrap modal. Use the mx-auto Class. Bootstrap Datetime picker is an input field that is used to display a calendar with the time.
Bootstrap 5 Sidebar Offcanvas Menu HTML. Top References HTML Reference. Bootstrap Sass PrevNext.
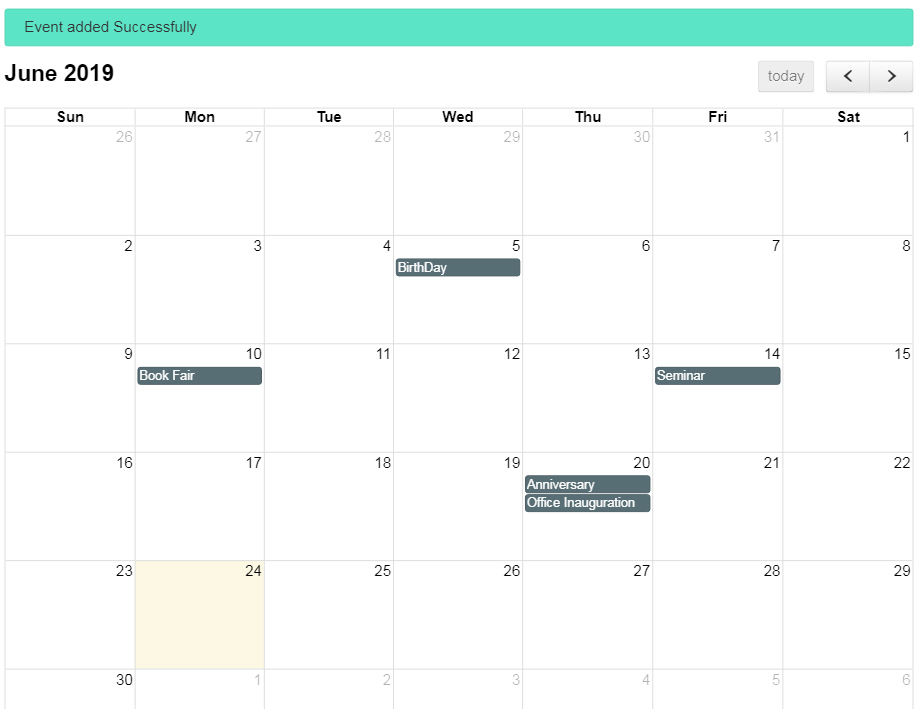
The bootstrap padding is one of the essential utility to make space between content and container. We are using the above example grid system. Create Event Calendar with Bootstrap Calendar Plugin In eventsjs file we will implement Bootstrap Calendar plugin to create event calendar.
If you need more advanced functionalities check also Drag drop file upload. Without using calendar and time icon. The body of each accordion group is transcluded into the body of the collapsible element.
Bootstrap nav tabs example. Just get the code to embed the video from YouTube site and place it inside the modal-body element. We will also handle other configuration and functionality.
Bootstrap File upload file input File Input is a field which the user can use to upload one or more files photos documents or any other file type from local storage. Examples to Implement in Bootstrap Vertical Menu. The demo also includes the PHP code to upload the file to the server.
Calendar Bootstrap 5 Calendar plugin MDB calendar is a plugin that allows you to efficiently manage tasks. A Bootstrap form with input file and PHP upload script The following is a general sign-up form created by using Bootstrap framework that also has input type file control by using above plug-in. Tab content bootstrap 4.
Bootstrap Sass PrevNext Answer. Display Event in Calendar. Btn-default class in bootstrap 4.
We will make Ajax request to load events dynamically from MySQL database by calling eventphp server side script on events_source option. How to Center a Column in Bootstrap. The sidebar menu will open with a toggle button.
PHP – Keep The Values in The Form. In many web applications we need to implement dropdown list with checkboxes to enable users to select multiple options at the same time. This tutorial will give you simple example of bootstrap datetimepicker disable dates before today.
First we include Event model and Calendar class and get data with loop and make it compatible with calendar and send the complete object to fullcalendar view with the compact. In the following example the dropdown Bootstrap component is used in the navbar. Vertical navbar placed in a col-3 grid and other web applications placed in a col-9 section.
Transform string into array js code example It support Explicit Routing is correct about Laravel in php code example press arrow keys in js code example clear local storage in react code example how to make a discord bot using nodejs code example javascript js file to html code example how to make page refresh automatically in javascript code. In Bootstrap there are the following two methods to display datetime picker – Method 1. Bootstrap 5 Bootstrap 4 and Bootstrap 3 widgets for Angular.
Thanks to this extension you will be able to easily create new events manage current events move existing events between other days and store all. See online demo and code. Name email and website.
Accordion alerts buttons carousel collapse datepicker dropdowns modals pagination popover. You can follow the below code to display date and time without using the date and time icon. The following example will demonstrate how a web page can communicate with a web server while a user type characters in an input field.
Its simple example of bootstrap datetimepicker disable previous dates. If you are using the Bootstrap 4 version you can horizontally center a grid column by applying the class mx-auto on it. The Bootstrap sidebar navbar is created by using Bootstrap and a few custom CSS.

Simple Jquery Calendar And Schedule Plugin For Bootstrap Bic Calendar Free Jquery Plugins

Build Event Calendar With Jquery Php Mysql Coderszine

Php Event Calendar Modern Event Calendar For Your Website

Php Calendar Event Management Using Fullcalendar Javascript Library Phppot
Github Yuxuan Oyoyo Bootstrap Calendar 1 Full View Calendar With Year Month Week And Day Views Based On Templates With Twitter Bootstrap

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

Responsive Event Calendar Date Picker Jquery Plugin Monthly Free Jquery Plugins

Jquery Fullcalendar Integration With Php And Mysql Webslesson

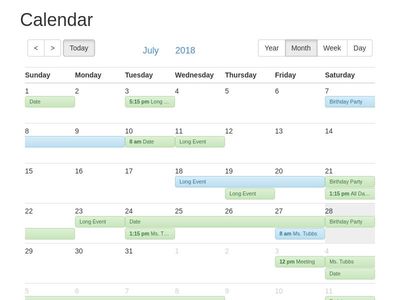
Bootstrap 4 All Year Calendar Example

How To Integrate Jquery Fullcalendar Using Bootstrap Php And Mysql Itsolutionstuff Com

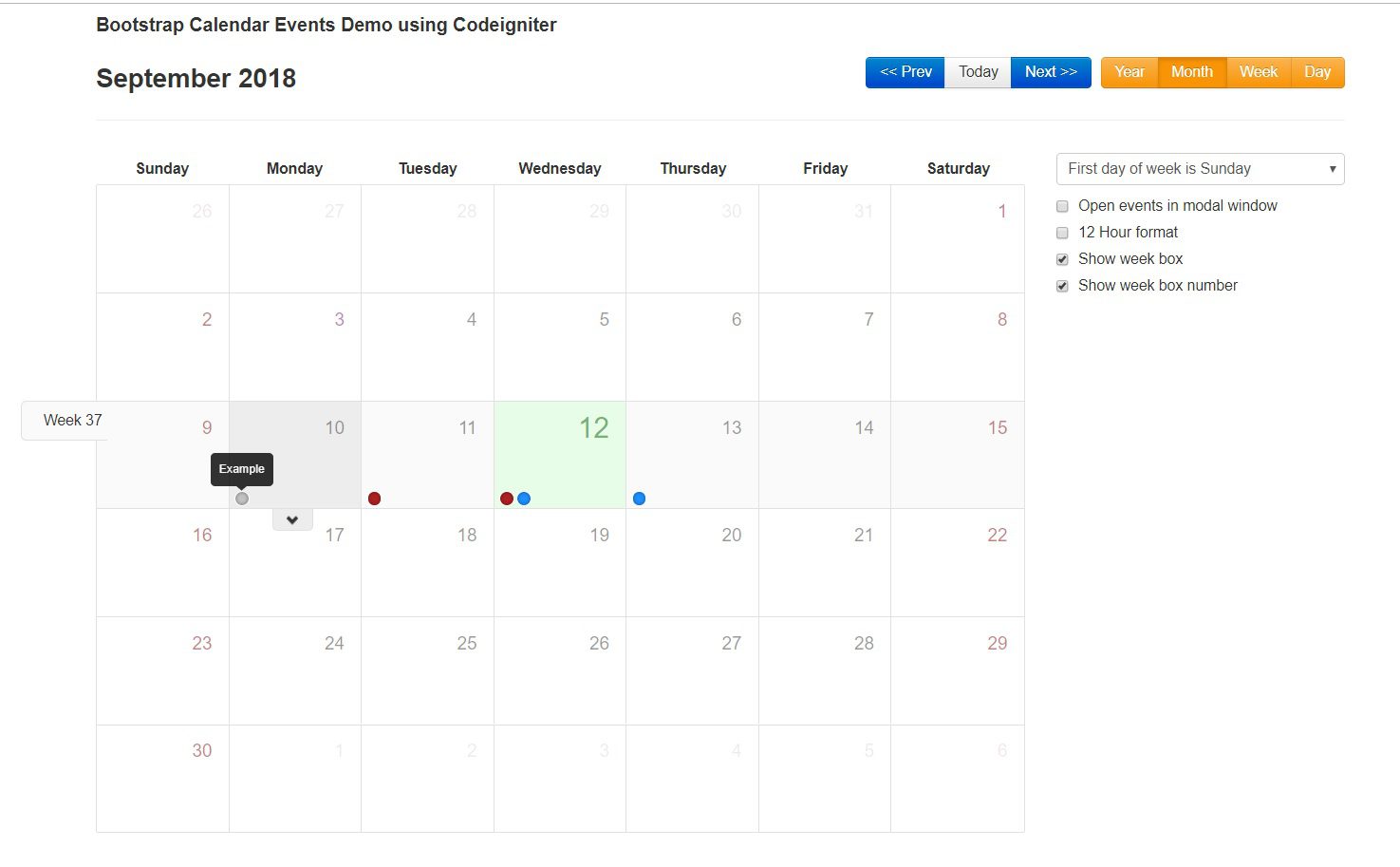
Bootstrap Calendar Events Demo Using Codeigniter Roy Tutorials

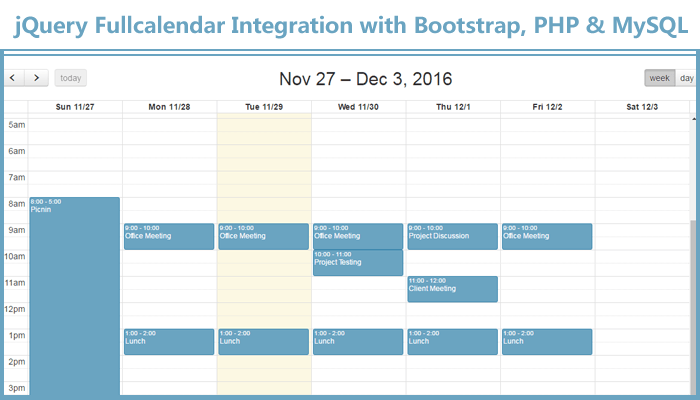
Jquery Fullcalendar Integration With Bootstrap Php Mysql

Create Ajax Based Php Event Management System With Bootstrap Phppot

Free Event Calendar Php Event Calendar Script Phpjabbers

Event Calendar With Jquery Php And Mysql Blog Baritone Tech

Jquery Full Calendar Integration With Bootstrap Phpmysql Php Clicks