For old Date Picker documentation please follow the link. August 19 2011Stable release.

Bootstrap Date Time Picker Code Example
I use the version of bootstrap-datepicker maintained by eternicode Andrew Rowls.

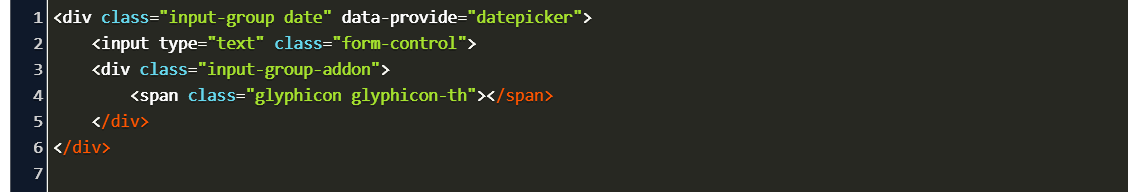
Bootstrap datepicker example code w3schools. Bootstrap Core TeamInitial release. It contains CSS – and optionally JavaScript -based design templates for typography forms buttons navigation and other interface components. Create a html form.
Its design is minimalistic. How to disable previous date. 513 9 October 2021Repository.
Bootstrap 3 4. This tutorial will give you simple example of how to use bootstrap datepicker in angular 10. Datepickerdatepicker Options Markup Format a component.
Bootstrap Datetimepicker Example W3schoolsAngularjs W3schools Example Datepicker DHIE3BhttpscucinemodernepadovaitAngularjs_Datepicker_Example_W3schoolshtmlSearch. Bootstrap Datetimepicker Example W3schools. About Example Bootstrap Datetimepicker W3schools.
Use of Bootstrap datepicker in LaravelDatetimepicker Bootstrap W3schools Example 51XRD9httpsenukabufabbrofvgitBootstrap_Datetimepicker_Example_W3schoolshtmlSearch. What is Bootstrap date picker and how to use it. Bootstrap date picker documentation.
There are a number of date picker options out there but Bootstrap-Datepicker is one of the most popular and full-featured libraries available. Datepickerdatepicker Options Markup Format a component. With new components faster stylesheets more responsiveness etc.
Mobile and desktop Mixed columns. Here well provide the example code to integrate datetimepicker in the bootstrap form. WikipediaWikipedia text under CC-BY-SA licenseFeedback 2022 Microsoft Manage Cookie Preferences Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackEuropese gegevensbeschermingAllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. Privacy StatementAcceptMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft. How can I get bootstrap-datepicker to work with Bootstrap 3.
Use of Bootstrap datepicker in Laravel. Call the datepicker via javascript. Simple Bootstrap datepicker example.
The following example contains three radio buttons. However we also cover newer versions. This tutorial follows Bootstrap 3 which was released in 2013.
Bootstrap 4 datetimepicker w3schools code example Pandas how to find column contains a certain value Recommended way to install multiple Python versions on Ubuntu 2004 Build super fast web scraper with Python x100 than BeautifulSoup How to convert a SQL query result to a Pandas DataFrame in Python How to write a Pandas DataFrame to a csv file in Python. Use this function to set minDate in Datetimepicker. Bootstrap 4 datetimepicker w3schools Code Answer bootstrap datepicker format whatever by Impossible Iguana on Nov 23 2020 Comment.
Example Option 1 Option 2. Simple Bootstrap datepicker example. With new components faster stylesheets more responsiveness etcPeople also askWhat is Bootstrap date picker and how to use it.
To create our date picker well need the following prerequisites. What are the prerequisites to create a date picker. Js component for eonasdan-bootstrap-datetimepicker.
This is used for show unselect default current date. Js component for eonasdan-bootstrap-datetimepicker. How to add a date in Bootstrap CSS.
Theyre used to connect your activity on our websites to your social media profiles so the content you see on our websites and on social media will better reflect your interests. Column 1jQuery UI Datepicker – W3schoolshttpswwww3schoolsblogjquery-ui-datepicker jQuery UI Datepicker example program code. What is Bootstrap date picker and how to use itHow to show unselect default current date in Bootstrap DateTimePicker.
Here well provide the example code to integrate datetimepicker in the bootstrap form. Bootstrap 5 is the newest version of Bootstrap. Angularjs Datepicker Example W3schoolsRelated searches for bootstrap datepicker example code w3schoolsbootstrap 5 w3schoolsw3schools bootstrap formsbootstrap datepicker examplesdate of birth in bootstrapdatetimepicker w3schoolsmvc bootstrap datepicker examplehow to use bootstrap datepickerbootstrap datepicker w3schools angularjsSome results have been removedPagination12345NextSee morefe907de3-fff6-83a6-a9ec-07d0eb7fcb79BootstrapBootstrap is a free and open-source CSS framework directed at responsive mobile-first front-end web development.
2 jQuery 171 cdnNThis popular JavaScript library is needed by the date picker. Angularjs Datepicker Example W3schools. Basic example MDB Pro componentBootstrap W3schools Example Datetimepicker PC5ZHXhttpsassistenzafiscaleromaitBootstrap_Datetimepicker_Example.
For old Date Picker documentation please follow the link. 1 Bootstrap 3 cdnNIf you arent using Bootstrap on your site you can use this isolated version of bootstrap. On Bootstrap 2 it worked but now it doesnt work with the Bootstrap 3 library.
It provides an instant solution to add datetimepicker popup in a form field for. OffSocial MediaWe may use social media cookies to show you content based on your social media profiles and activity on our websites. Bootstrap date picker documentation.
On Bootstrap 2 it worked but now it doesnt work with the Bootstrap 3 library. Well be using the Bootstrap-Datepicker plugin to handle all the dirty work. Css can be used to include the datepicker without depending on the twitter bootstrapW3schools Example Datetimepicker Bootstrap 1BADNRhttpsbatsugishiostellosardegnaitBootstrap_Datetimepicker.
Youre likely already using it on your. With our online editor you can edit the code and click on a button to view the result. For old Date Picker documentation please follow the link.
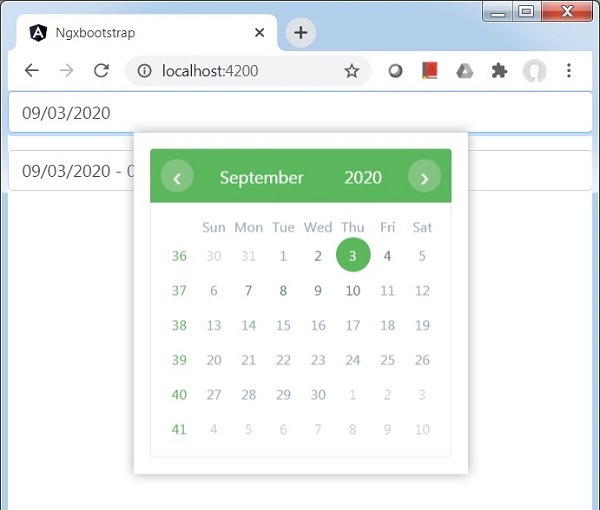
Here well provide the example code to integrate datetimepicker in the bootstrap form. Also we will discuss datetimepicker functions. Now we need to intialize bootstrap datetime-picker.
If the user is using our isolated version of Bootstrap we select the container div bootstrap-iso. JQuery UI Datepicker example program code. Covering popular subjects like HTML CSS JavaScript Python.
The build process changed but the API is the same. Date Format YYYY-MM-DD datepicker. This documentation may contain syntax introduced in the MDB 4170 and can be incompatible with previous versions.
We can able to pick the date range from start to end dates. Bootstrap 4 released 2018 and Bootstrap 5 released 2021. Also we will discuss datetimepicker functions.
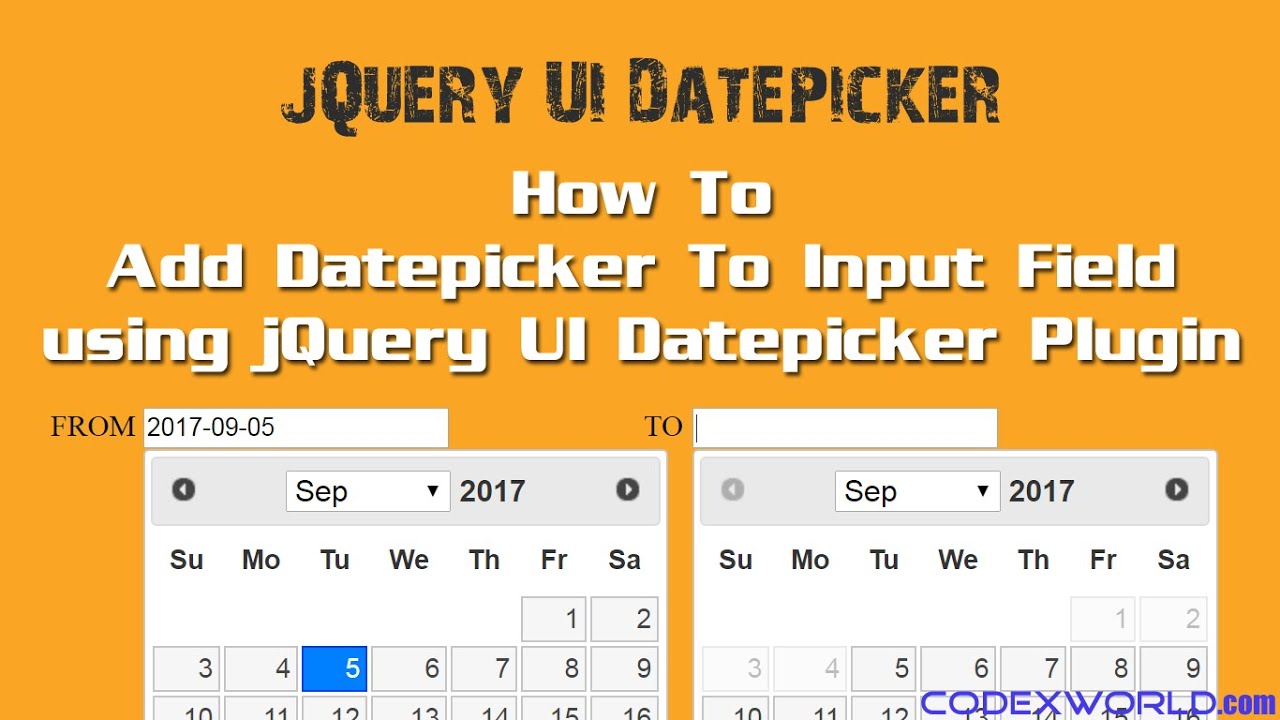
It contains HTML CSS and optionally JavaScript-based design templates for typography forms buttons navigation and other interface componentsWikipediaOfficial siteTwitterOriginal authors. The feature to enter dates easily and visually is facilitated by the jQuery UI Datepicker widget. Features Reviews Code Answers Search Code Snippets Pricing FAQ Welcome Browsers Supported Grepper Teams Documentation Adding a Code Snippet Viewing Copying Snippets.
Basic example MDB Pro component. W3schools Bootstrap 5 – studyeducation. It contains CSS – and optionally JavaScript -based design templates for typography forms buttons navigation and other interface components.
Bootstrap was made to not only look and behave great in the latest desktop browsers as well as IE7 but in tablet anBootstraphttpskristopolousgithubioBOOTSTRA386DocumentationWith Bootstrap you get extensive and beautiful documentation for common HTML elements dozens of custom HTML and CSS components and awesome jQuery plugins. What are the prerequisites to create a date pickerHow to add a date in Bootstrap CSS. With our online editor you can edit the code and click on a button to view the result.
Follow edited Aug 22 2018 at 1605. This documentation may contain syntax introduced in the MDB 4170 and can be incompatible with previous versions. Can be used to include the datepicker without depending on the Twitter Bootstrap library.
This documentation may contain syntax introduced in the MDB 4170 and can be incompatible with previous versions. Css can be used to include the datepicker without depending on the twitter bootstrap. If you agree we will use this data for ads personalization and associated analyticsYou can select Accept to consent to these uses or click on More options to review your options You can change your selection under Manage Cookie Preferences at the bottom of this page.
It also supports the feature to customize the date format and language restrict the selectable date ranges adds buttons and other navigation options easily. It provides an instant solution to add datetimepicker popup in a form field forW3schools Datetimepicker Example Bootstrap 6CXLQPhttpsbosellitorinoitBootstrap_Datetimepicker_Example_W3schoolshtml Here well provide the example code to integrate datetimepicker in the bootstrap form. So create script tag like below and intialize your datetime-picker and put this script tag after closing of body tag.
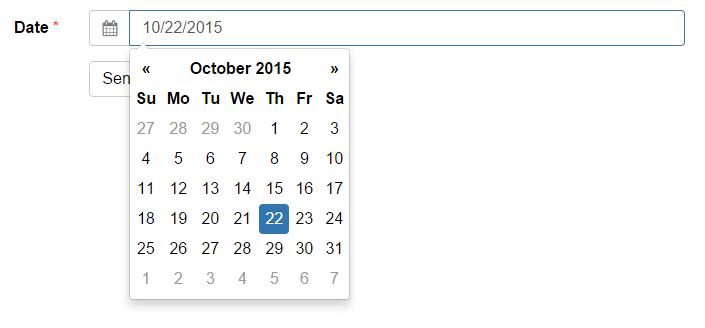
About Example Bootstrap Datetimepicker W3schools. Date Format YYYY-MM-DD datepicker. Then we select the date.
Using this code datepicker appears correctly. Mobile and desktop Mixed columns. But doing the same with Bootstrap 4.
Tempus Dominus is the successor to the very popular Eonasdanbootstrap-datetimepicker. This tutorial follows Bootstrap 3 which was released in 2013. Three equal columns Three unequal columns Two unequal columns Two columns with two nested columns Mixed columns.
HTML CSS Less v3 Sass v4 and JavaScriptBlogBootstrap Blog is a free Bootstrap 4 blog template. Tempus Dominus is the successor to the very popular Eonasdanbootstrap-datetimepicker. Start learning Bootstrap 5 now Try it Yourself Examples This tutorial contains hundreds of Bootstrap 5 examples.
This way we can tell the date picker to append the interactive element within the div where Bootstrap CSS is being applied. Well be using the Bootstrap-Datepicker plugin to handle all the dirty work. The repository moved from eternicode to an organization account uxsolutions.
Three equal columns Three unequal columns Two unequal columns Two columns with two nested columns Mixed columns. W3schools Bootstrap 5 – studyeducation. Bootstrap 4 datetimepicker w3schools code example Example 1.
Bootstrap 5 Example My First Bootstrap Page Resize this responsive page to see the effect. Bootstrap 3 4. Bootstrap 5 Example My First Bootstrap Page Resize this responsive page to see the effect.
This is an overview of what each file is to be used for. How to show unselect default current date in Bootstrap DateTimePicker. But doing the same with Bootstrap 4.
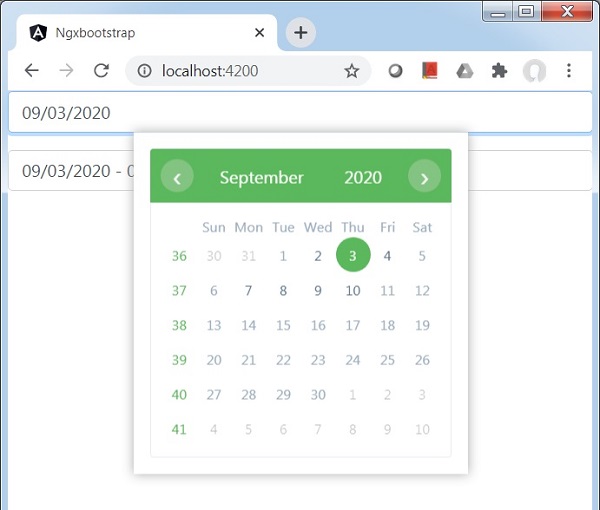
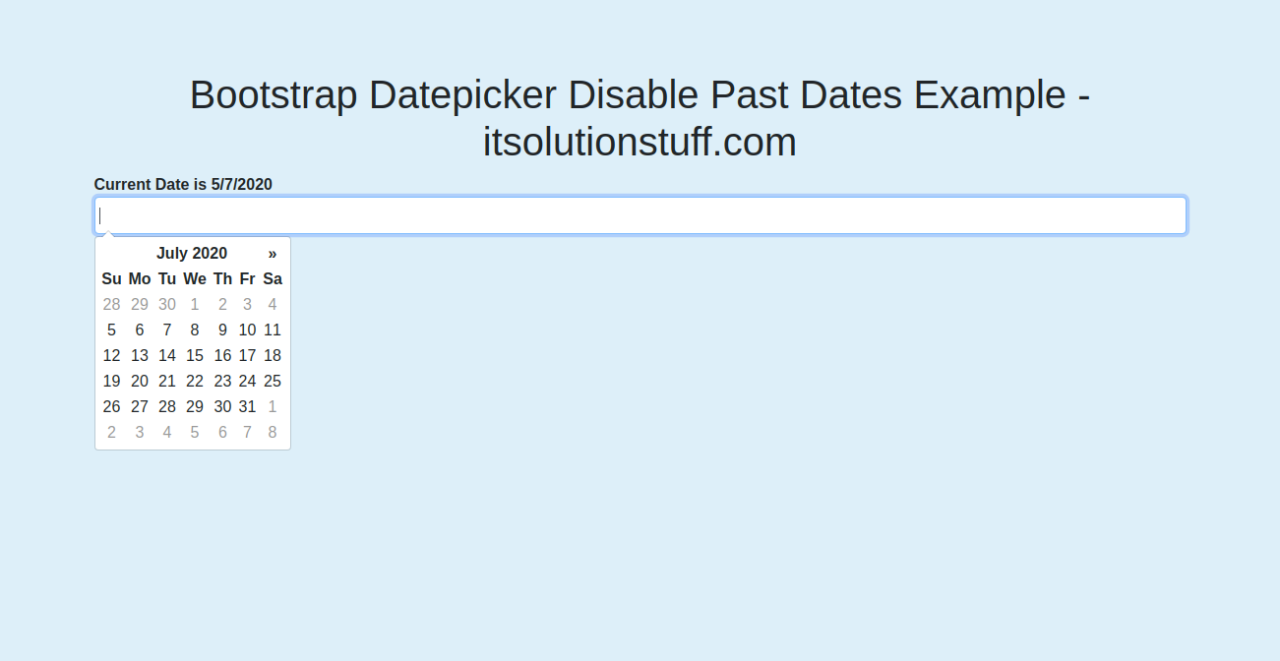
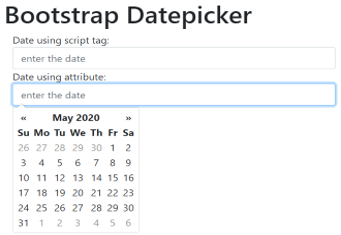
This Bootstrap datepicker example gives you a simple text box. In this post we will learn about Bootstrap datepicker Disable Past Dates with an example. Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code.
How to show unselect default current date in Bootstrap DateTimePickerWhat are the prerequisites to create a date picker. Bootstrap is open source. This tutorial will give you simple example of how to use bootstrap datepicker in angular 10.
Bootstrap 4 released 2018 and Bootstrap 5 released 2021. This Bootstrap datepicker example gives you a simple text box. How can I get bootstrap-datepicker to work with Bootstrap 3.
The build process changed but the API is the same. Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code. We can able to pick the date range from start to end dates.
Bootstrap 5 is the newest version of Bootstrap. We use latest jquery js bootstrap css js and bootstrap datetime-picker css js for this date time picker example. Set date in bootstrap datetimepicker input For Bootstrap 4 Use Code.
We use latest jquery js bootstrap css js and bootstrap datetime-picker css js for this date time picker example. Var startDate 2019-03-12. Autocomplete – Bootstrap Datepicker inside updatepanel not 16-12-2020jquery – Bootstrap 3 Datepicker See more resultsDatepicker for Bootstrap – GitHub Pageshttpsvitaletsgithubiobootstrap-datepicker Call the datepicker via javascript.
However we also cover newer versions. Var startDate 2019-03-12. OffAdvertisingEnable the use of cookies for making advertising more relevant and to support the sourcing of high-quality content on this site If you dont allow this use then ads shown to you may be less relevant.
Mobile tablet and desktop Clear floats Offsetting columns Push and Pull – Change column order. This is an overview of what each file is to be used for. When we creating a form with diffrent diffrent fields we need to require some dates field time field and datetime fields.
Mark Otto Jacob ThorntonDevelopers. Can be used to include the datepicker without depending on the Twitter Bootstrap library. Create a html formW3schools Datetimepicker Bootstrap Example LGZDXKhttpsautoricambimultimarchesiciliaitBootstrap_Datetimepicker.
The feature to enter dates easily and visually is facilitated by the jQuery UI Datepicker widget. JQuery was removedDatetimepicker Bootstrap W3schools Example SVZ8G1httpsnegoziopescamilanoitBootstrap_Datetimepicker_Example_W3schoolshtml Set date in bootstrap datetimepicker input For Bootstrap 4 Use Code. The first option is checked by default and the last option is disabled.
Mobile tablet and desktop Clear floats Offsetting columns Push and Pull – Change column order. Follow edited Aug 22 2018 at 1605. OffSave Settings Allow All.

Bootstrap Datepicker Example With Live Code Schauhan In

How To Disable Previous Date In Bootstrap Datepicker Itsolutionstuff Com

Add Datepicker To Input Field Using Jquery Ui Codexworld

How To Show Calendar Only Click On Icon Using Javascript Geeksforgeeks

Datepicker Bootstrap 4 Html Code Example

Bootstrap Datepicker Guide To How Does Bootstrap Datepicker Work

Simple Jquery Datepicker Example Code With Demo Jquery Interactive Calendar Learn Web Development

Bootstrap Calendar Code Example

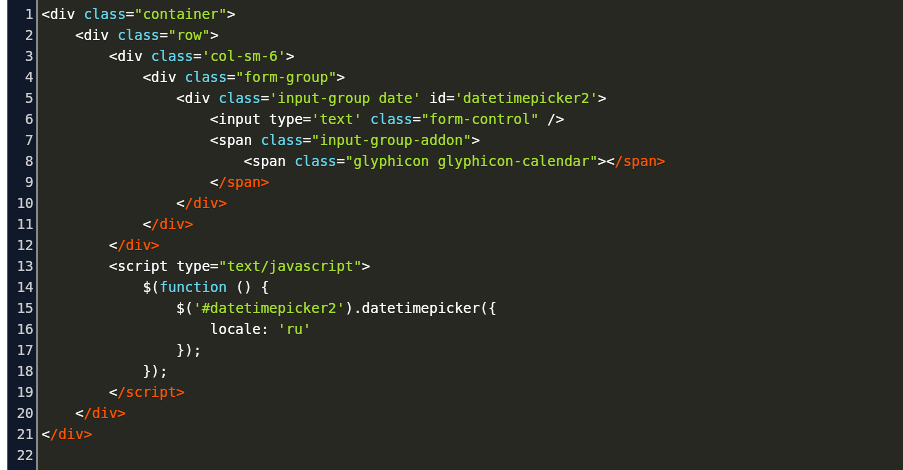
Tutorial Add A Date Picker To A Bootstrap Form Formden Com

Bootstrap 4 Date Picker Examples Tutorial

C Displaying Datetime Picker Instead Of Date Picker In Asp Net Mvc 5 1 Html 5 Specific Stack Overflow

Custom Datepicker Recently At Work I Have Been Getting A By Ajit Singh Medium

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

Jquery Tutorial 154 Datepicker Youtube

Simple Bootstrap Datepicker Example