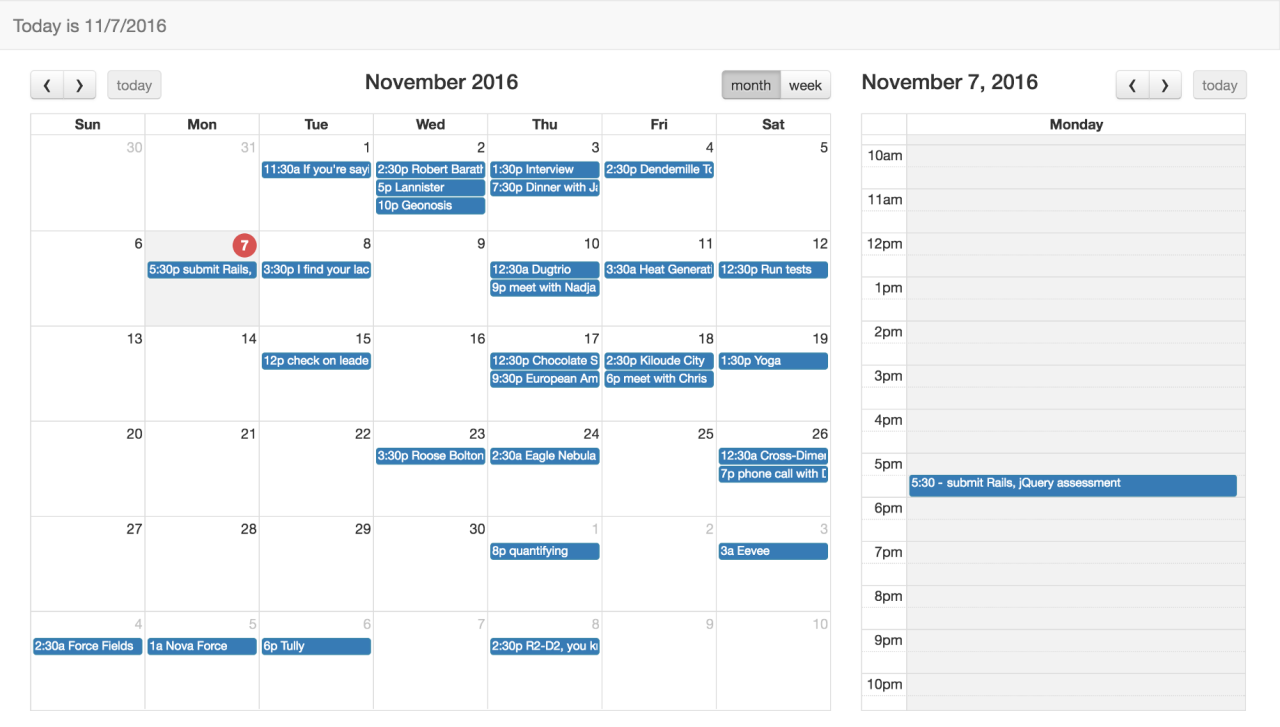
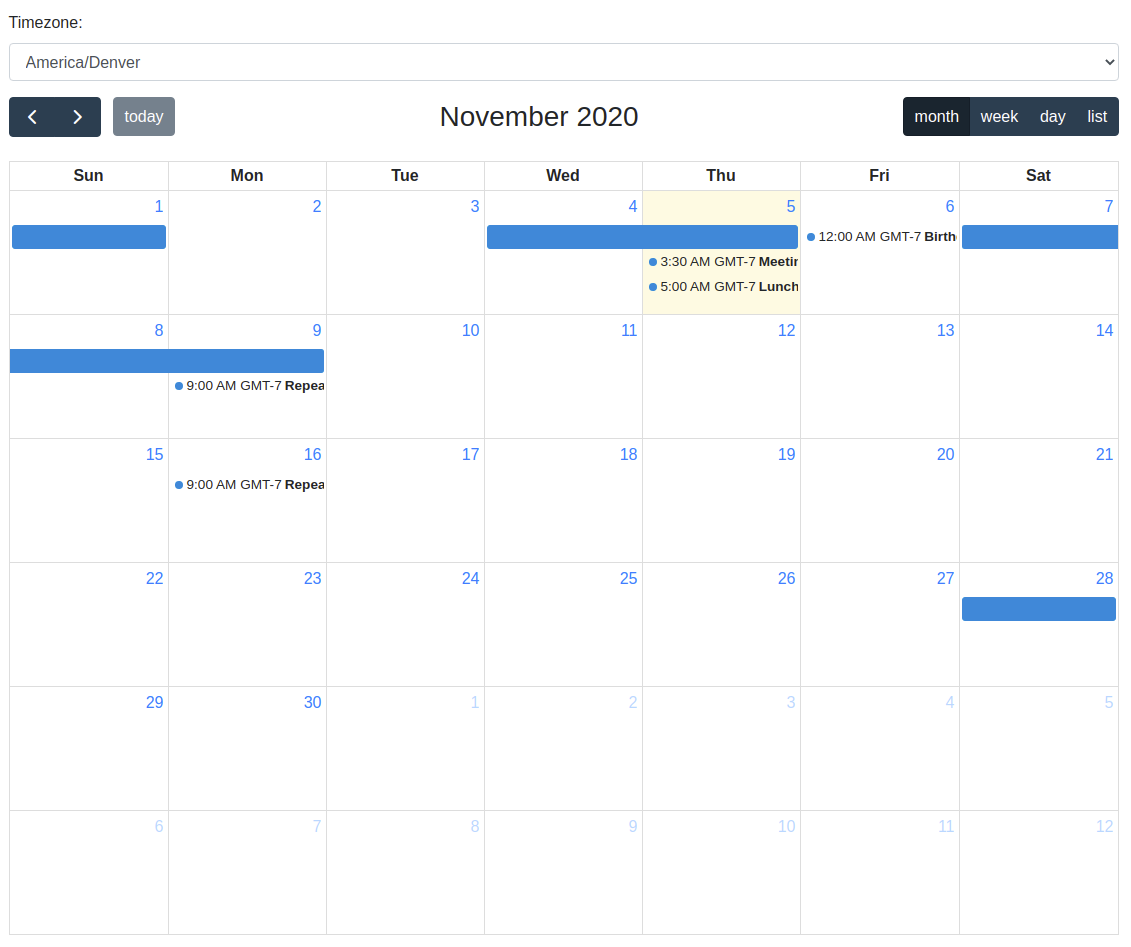
Bootstrap Calendar is a simplified version of the Full calendar design mentioned above. Full view calendar component for twitter bootstrap with year month week day views.

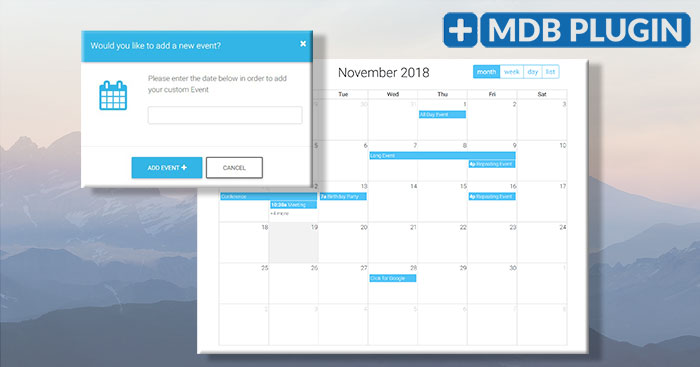
Bootstrap 4 Full Calendar Examples Tutorial Basic Advanced Usage Material Design For Bootstrap
The creator of this bootstrap datepicker example has used a different approach.
Bootstrap full calendar example. Full view calendar component for twitter bootstrap with year month week day views. The above image shows the output of normal bootstrap container fluidThe container fluid class used with the pink background color. Accordion alerts buttons carousel collapse datepicker dropdowns modals pagination popover.
Bootstrap is the most popular HTML CSS and JavaScript framework for developing responsive mobile-first websites. With the above snippet nested elements including generated content via before and after will all inherit the specified box-sizing for that selector-for-some-widget. Light Bootstrap Dashboard PRO is a Bootstrap 4 Admin Theme designed to look simple and beautiful.
See online demo. Please note that the icons CSS is also included in the main BootstrapVue SCSSCSS files. We recommend migrating to the latest version of our product – Material Design for Bootstrap 5.
This tutorial will give you simple example of bootstrap datetimepicker disable dates before today. Among the available options are a project dashboard a full chat interface a pop-up chat option a task list layout user profile templates a calendar view and an impressive CRM pipeline layout. In Bootstrap 4 NavBar is an essential component for menu purposes.
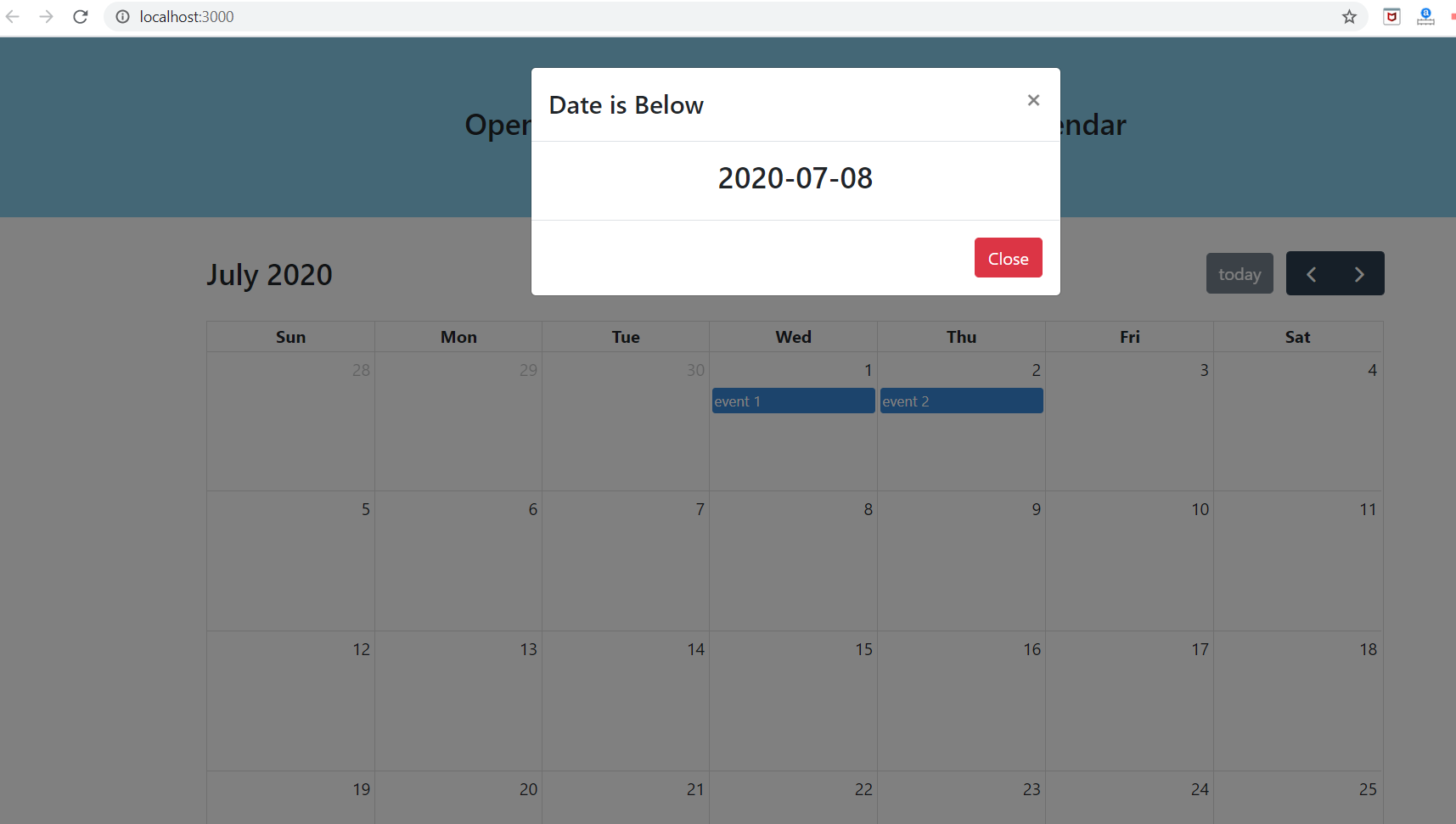
The header footer sidebar main content and navigational bar mainly needed for page layout. Meaning when you select the date from the datepicker the full date appears in the bar monthdayyear. This is just the matter of.
It is a similar inline calendar with a result bar at the top. The newest version of Bootstrap is Bootstrap 5. Btn-default class in bootstrap 4.
11 Leading 0. The input type file Among the other input types like text password etc. Background colors used for getting to know the width and margin of container fluid class in bootstrap.
Mon i18n support – Parses the short name of a day. Bootstrap nav tabs example. To make dropdown sub-items to full-width can be carried by using either CSS properties or by using default utilities of Bootstrap 4.
In this demo a simple page is created with radio buttons. Covering popular subjects like HTML CSS JavaScript Python. To start make sure youve imported our functions variables mixins and utilities.
Modern versions of assistive technologies will announce CSS generated content as well as specific Unicode characters. Ever heard about W3Schools Spaces. By default it is a block-level element that takes its positioning based on its placement in the HTML.
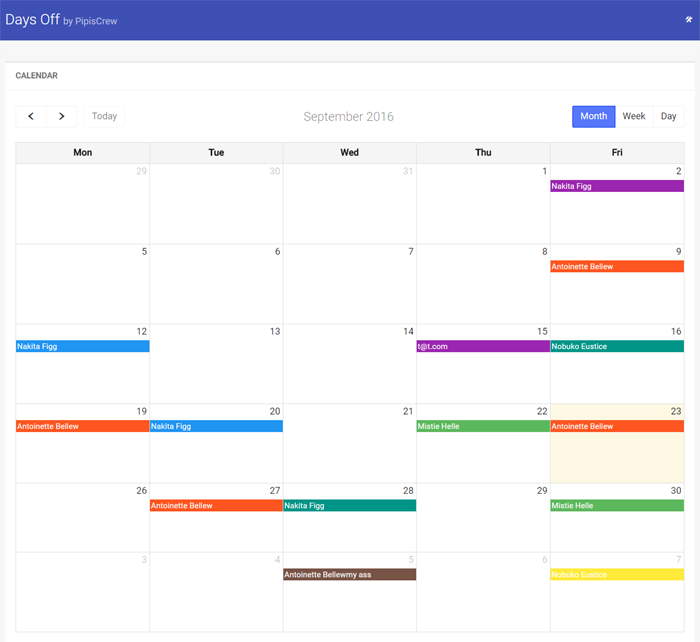
Premium Bootstrap 4 Admin Template Product description. The minimal design of this calendar makes it a perfect fit for all types of website. Good afternoon friend wanted to ask you the favor that you tell me how I do so that when I click on the calendar date he sends me an alert with the date of the day I have tried some things but when I put some code the data that I have in the base of data does not show them to me I would appreciate if you could tell me which part of the code should place that.
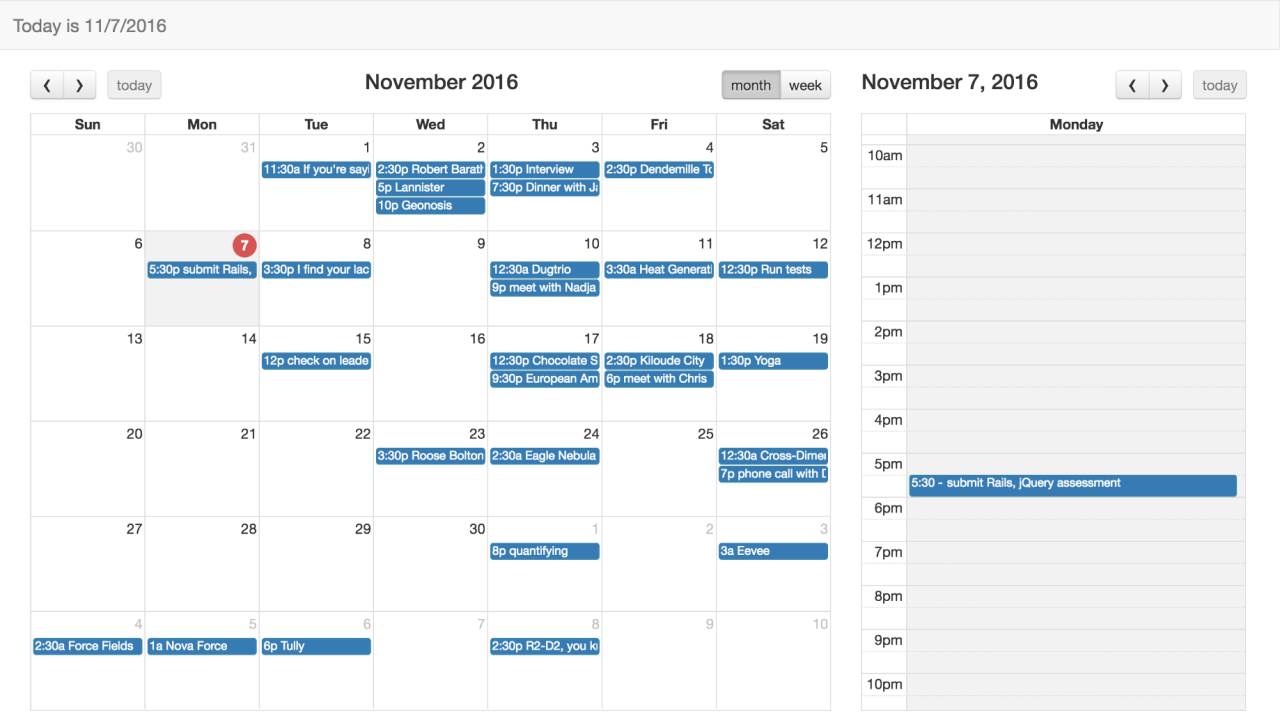
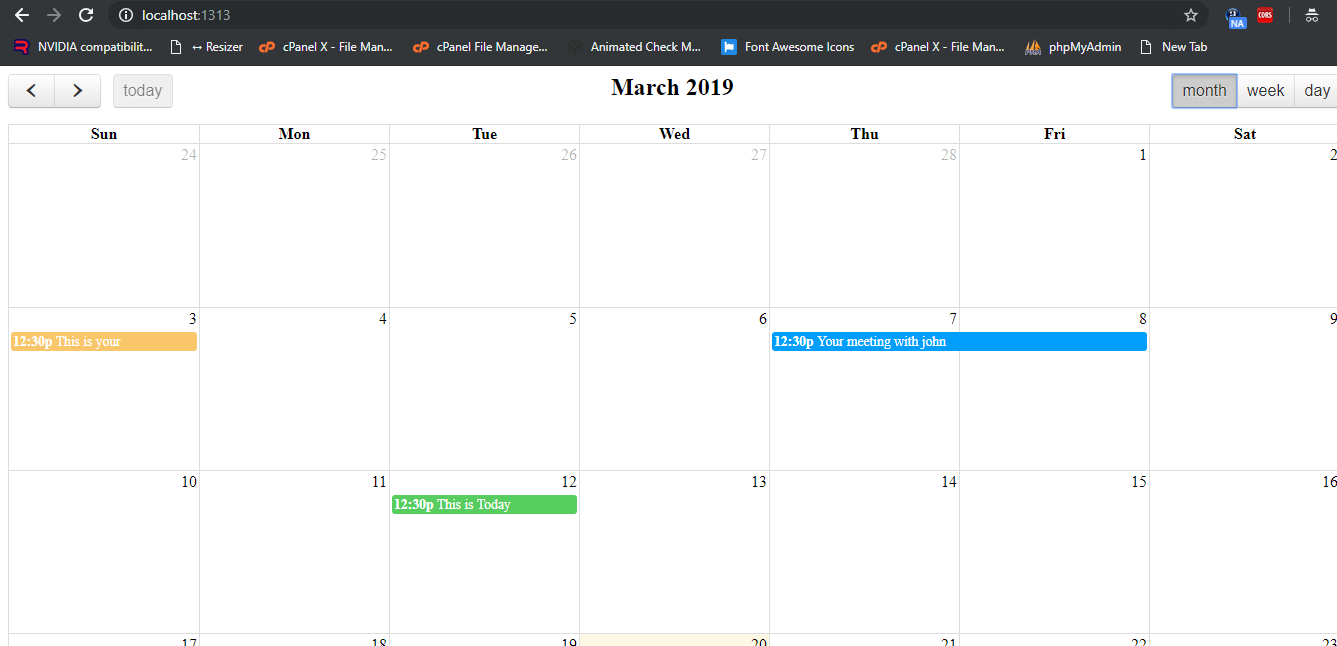
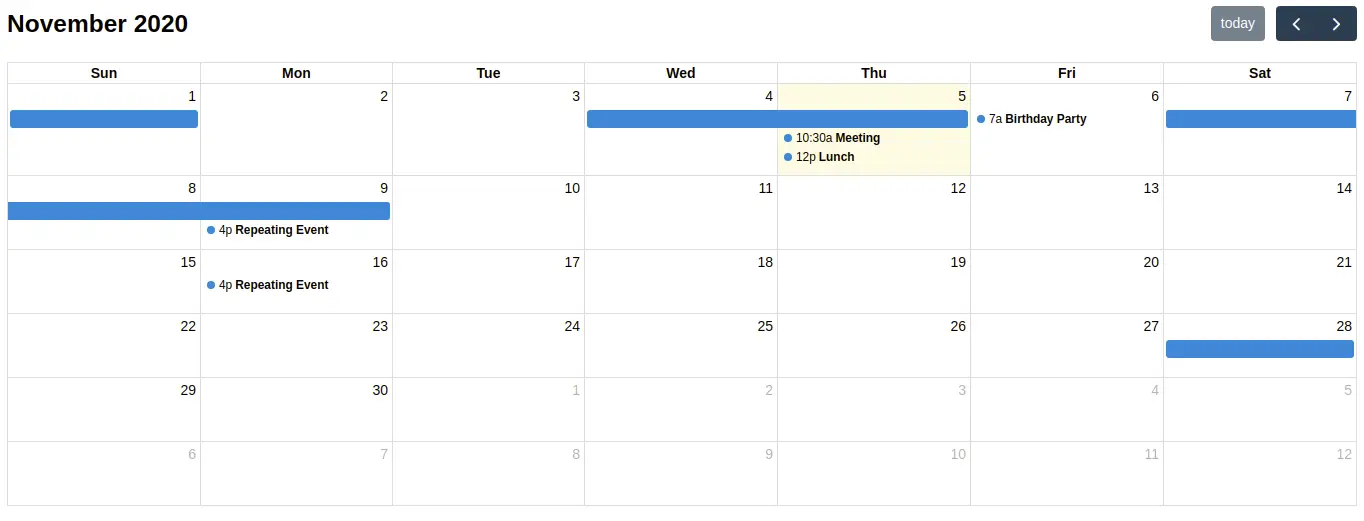
To see example with events navigate to march 2013 Open events in modal window 12 Hour format Show week box Show week. To avoid unintended and confusing output in screen readers particularly when icons are used purely for decoration we hide them with the aria-hiddentrue attribute. Tab content bootstrap 4.
The class is used in the div while input type radio is used inside the label tags. A group of three radio buttons is used that uses the radio class by Bootstrap. A newer version is available for Bootstrap 5.
Sunday i18n support – Parses the full name of a day. It is the easiest way to save time and money for your development. The calendar is the center of the design and the selected date is shown in a textbox below the calendar.
Animations effects require BootstrapVue custom SCSSCSS. This documentation is for an older version of Bootstrap v4. I am going to show you example of bootstrap datetimepicker disable past dates example.
Bootstrap justify content of a div with Bootstrap. This Bootstrap datepicker features two widgets making it picking the right dates super convenient. If you are making a calendar-centric design for your registration or booking page this design would do.
3 or 03 – Parses a numeric day but allowing an optional leading zero. Bootstrap Calendar Demo. Bootstrap full calendar plugin is an extension that allows you to create calendar functionality.
In this template you also get the option to see the calendar in different views but it is not fully functional like in the Full Calendar design. You will learn how to disable past dates in bootstrap datetimepicker. If you offer your users to pick a date range for your services booking whatever Calendar V13 is the right way to choose.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. For improved cross-browser rendering Bootstrap v45 uses Reboot to correct inconsistencies across browsers and devices while providing. The design of the free snippet is the same as the one above sports meaning minimal and to-the-point.
If you dont know Bootstrap we suggest that you read our Bootstrap Tutorial. Bootstrap doesnt include color and background-color utilities for every color variable but you can generate these yourself with our utility API and our extended Sass maps added in v510. With a few helper classes you can place it either on the top or bottom of the page or you can make it scroll statically with the page.
The fixed-layout has a particular width size but the fluid layout has 100 full width of application. Bootstrap is completely free to download and use. Its simple example of bootstrap datetimepicker disable previous dates.
3 – Parses a 24 hours time. Year Month Week Day. Theres also an interesting selection of property-focused templates.
If youre using an icon to convey meaning rather than only as a. NavBar contains so many items like text link text disable the link dropdown buttons forms etc. Bootstrap 5 Bootstrap 4 and Bootstrap 3 widgets for Angular.
Learn more about box model and sizing at CSS Tricks. 14 Leading 0 – Parses a 24 hours time. A simple Bootstrap radio button example.
Go to docs v5. Forget about boring dashboards and grab yourself a copy to kickstart new project. The file input type allows creating a form element that enables users to select a file to upload in the Bootstrap framework which is basically an HTML tag.
See the examplecode online by clicking the link or image below. The Bootstrap navbar can be dynamic in its positioning. If you dig the previous Bootstrap calendar but feel like more features would be necessary check Calendar V17.
BootstrapVue icons SCSSCSS does not depend on any Bootstrap SASS variables mixins functions or CSS classes other than the Bootstrap text-variant text color utility classes if using the variant prop. In this topic we are going to learn about Bootstrap Page Layout.

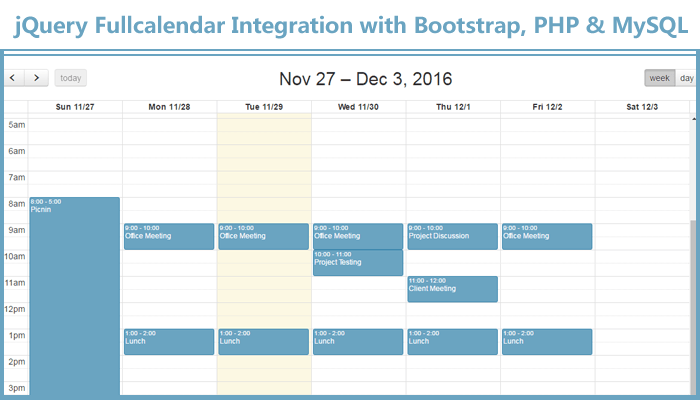
Howto Integrate Jquery Fullcalendar Php Mysql Example Demo

Creating A Calendar App Using Full Calendar Javascript Bootstrap By Kailee Gray Medium

Jquery Full Calendar Integration With Bootstrap Phpmysql Php Clicks

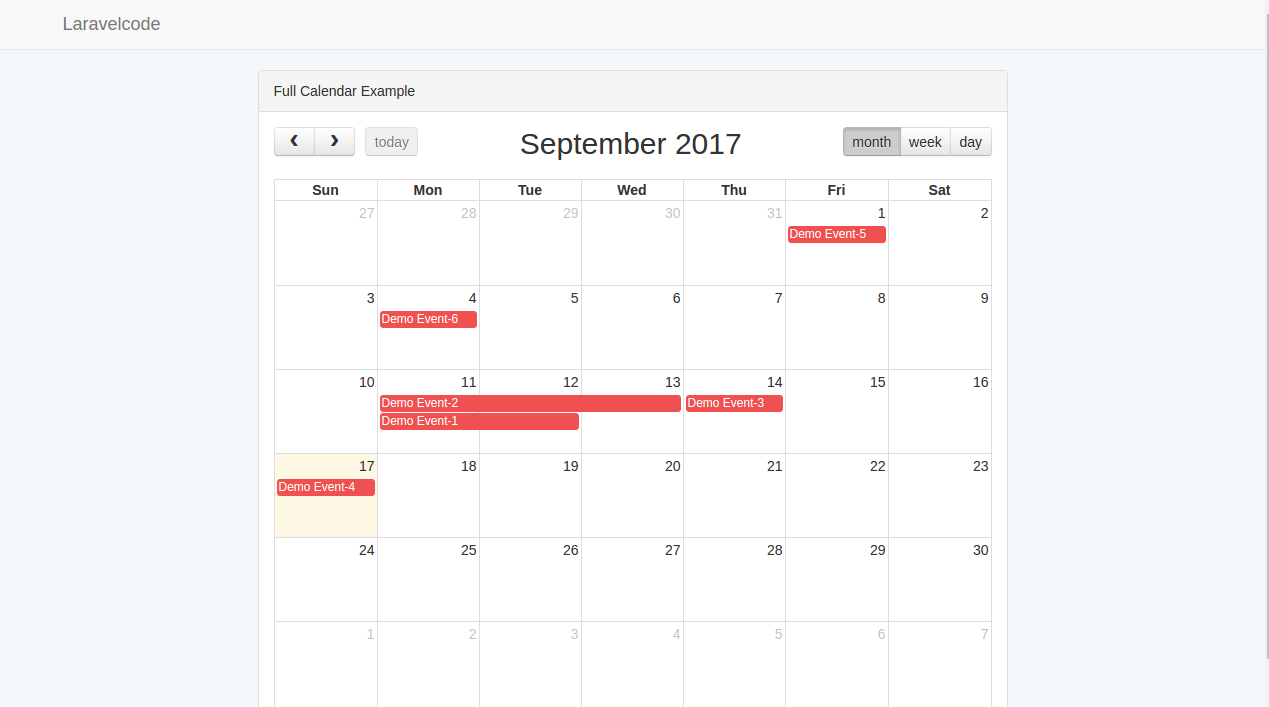
Laravel Fullcalendar 5 5 Stack Overflow

Jquery Fullcalendar Integration With Bootstrap Php Mysql

How To Integrate Fullcalendar In Angular By Kalpesh Shingala Aubergine Solutions Medium

Laravel 7 X Fullcalendar Ajax Example Tutorial Tuts Make

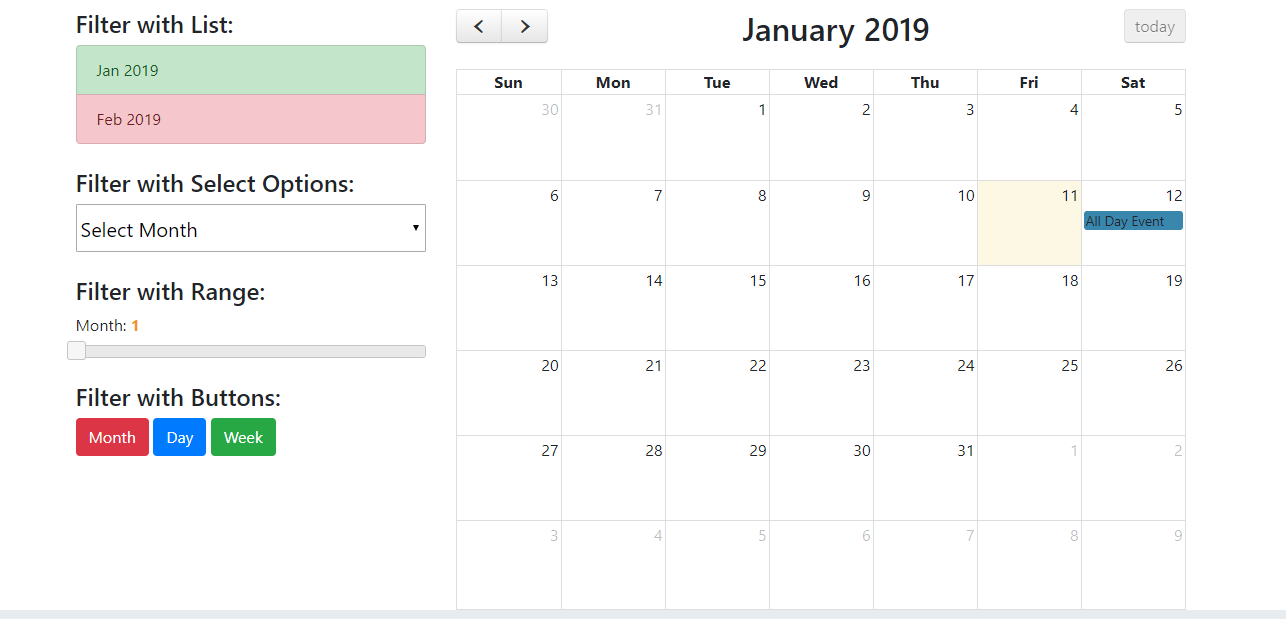
Javascript Fullcalendar With Custom Filters Therichpost

How To Open Bootstrap Modal Popup On Date Click Fullcalendar Into Reactjs Application Therichpost

How To Open Bootstrap Modal Popup On Event Click Fullcalendar Therichpost

How To Implement Full Calendar In Angular 9 Therichpost

Fullcalendar Example Pipiscrew Official Homepage

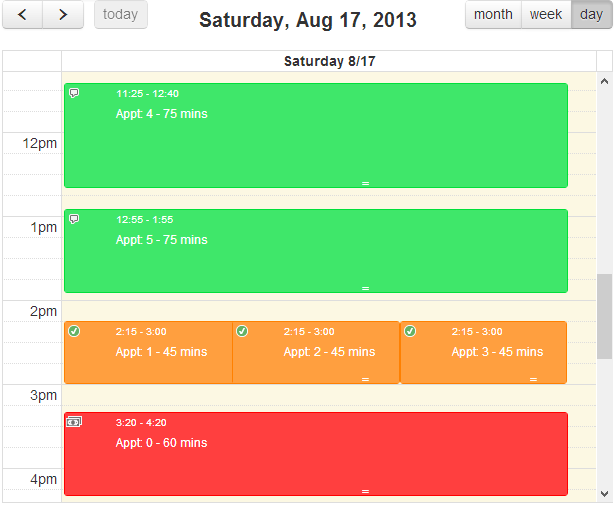
Fullcalendar 4 Add Multiple Event Ads Layout Event

Jquery Calendar With Full Height Fullcalendar Example

Jquery Calendar Set Timezone Fullcalendar Example Tutorial

Full Calendar Free Bootstrap Calendar Creative Tim

Laravel Full Calendar Tutorial Example From Scratch Hdtuto Com

Full Calendar A Complete Web Diary System For Jquery And C Mvc Codeproject

Angular Full Calendar For Add Ng Bootstrap Modal Popup Stack Overflow