Hide html element show on print bootstrap 46. You can also select a date from a different month from the current year or a different.

Bootstrap 4 Calendar Icon Calendar Icon Calendar Template Daily Calendar Template
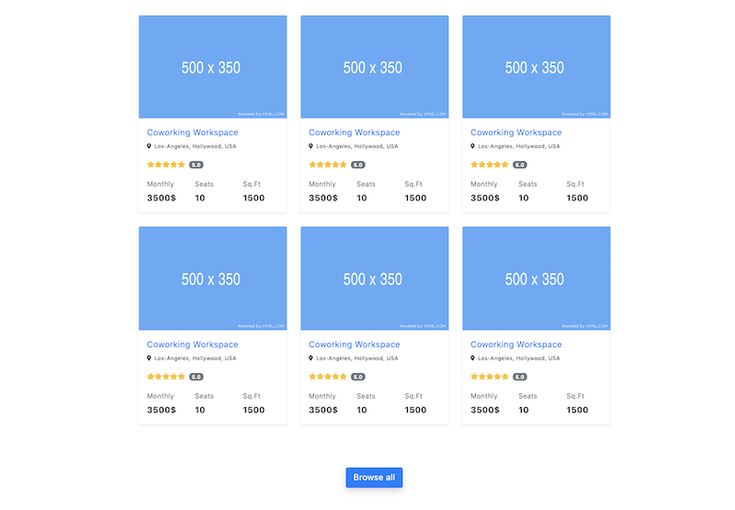
You can use this as a form to book a hotel or any other structures.
Bootstrap month calendar example. The bootstrap has many advanced features and components. It shows you the dates of the current month which you can use for your selection. A circle indicator is used to highlight the present date.
Full view calendar component for twitter bootstrap with year month week day views. This amazing free Bootstrap datepicker example made by Peter Schöning has a nice green background. All others answers are related to jQuery UI datepicker but the question is about bootstrap-datepicker.
Bootstrap full calendar plugin is an extension that allows you to create calendar functionality. Corona Admin Bootstrap 5 Dashboard Template. In addition the body tag gets an additional class of modal-openWhen the modal is closed this process is reversed.
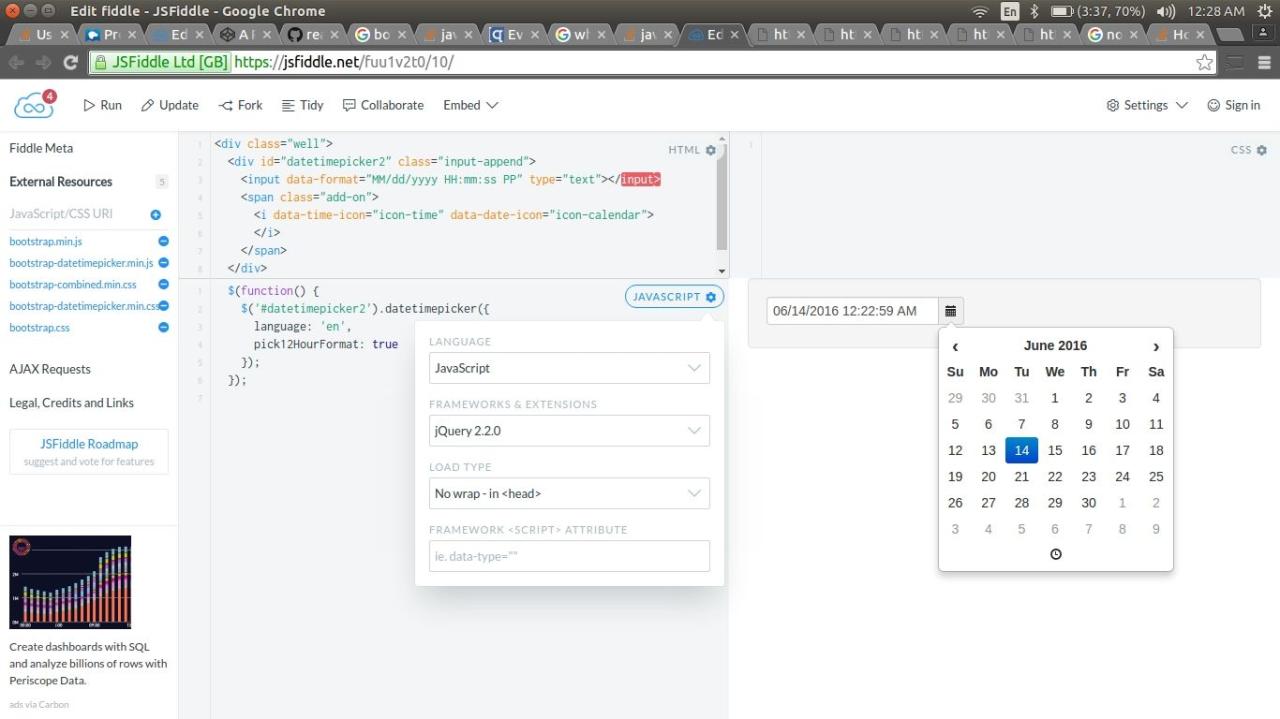
Introduction on Bootstrap Datepicker. This is a stylish example of the Bootstrap Date and Time picker. You can use the on changeDate event to trigger a change event on the related input and then handle both ways of changing the date from the onChange handler.
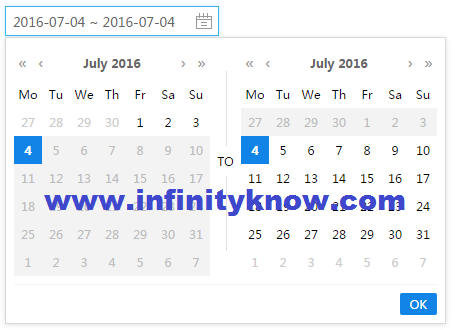
This is a great example of a calendar with an image rocking a split-screen layout. This date range picker component for Bootstrap creates a dropdown menu from which a user can select a range of dates. It makes more user-friendly applications.
Please note that the icons CSS is also included in the main BootstrapVue SCSSCSS files. Without using calendar and time icon. It helps users locate web content fast by displaying relevant search results.
We recommend migrating to the latest version of our product – Material Design for Bootstrap 5. Especially when creating e-mail systems websites apps and browsers like Chrome or Firefox. The following example shows how to add background color and other classes to HTML div.
Justify content space between class bootstrap. Skydash has been upgraded to the latest Bootstrap version but if youre looking for Bootstrap 4 you can simply contact our support team and well send you a download link in no time. Animations effects require BootstrapVue custom SCSSCSS.
Bootstrap Datetime picker is an input field that is used to display a calendar with the time. You can follow the below code to display date and time without using the date and time icon. A Bootstrap search box is a great element to use.
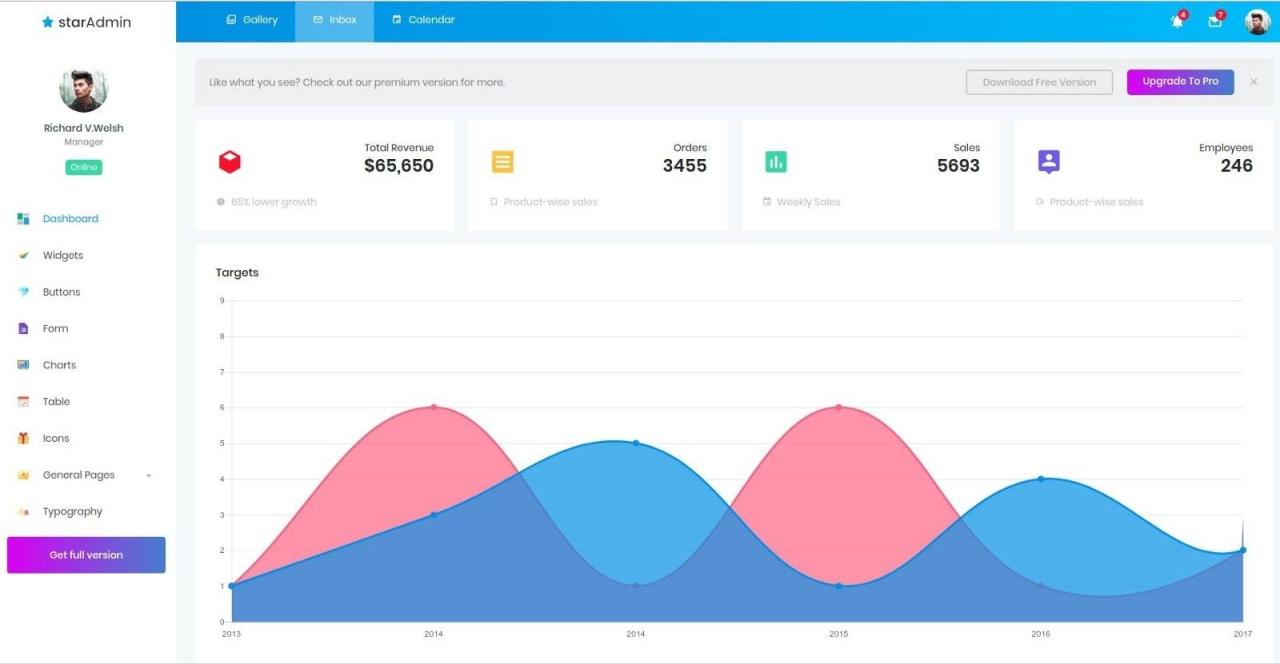
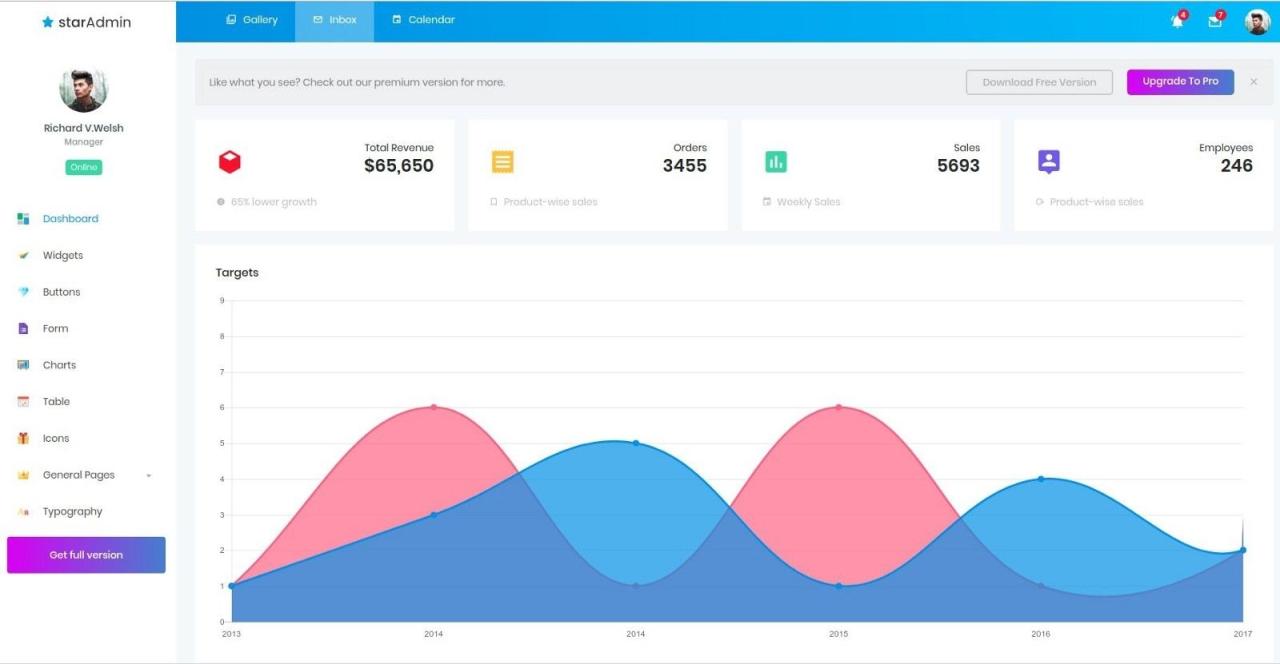
It has everything you need to get started on your web application including responsive sidebar and menu bar powerful jQuery charting plugins Flot charts and Morrisjs and extended Bootstrap functionalities using custom jQuery plugins. Add a Bootstrap predefined class to the div you would like to change. Simple datetime picker component based on the work of Stefan Petre with contributions taken from Andrew Rowls and jdewit.
Thanks to this extension you will be able to easily create new events manage current events move existing events between other days and store all. A calendar can consist of just the date or it can also feature an image and other special effects. On the left side you will find an image background with the date you select from the right side calendar.
Go to docs v5. Then attach a date range picker to whatever you want to trigger it. This documentation is for an older version of Bootstrap v4.
A newer version is available for Bootstrap 5. February i18n support – Stand-alone month in year January-December. 3 or 03 – Parses a numeric month but allowing an optional leading zero.
Bootstrap Calendar Demo. Bootstrap substractive border right. 3 – Parses a numeric month.
Month and year picker bootstrap. Its easy to implement this once you understand how Bootstrap modals work. Year Month Week Day.
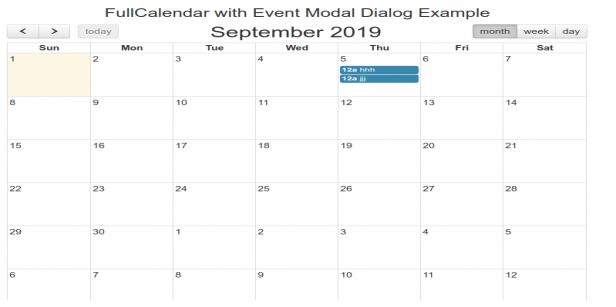
For our example of the month view cell it is this component. To see example with events navigate to march 2013 Open events in modal window 12 Hour format Show week box Show week. Quick navigation options are given to easily jump to different years and months.
If invoked with no options it will present two calendars to choose a start and end date from. Feb i18n support – Parses the short name of a month. This bootstrap datepicker code structure is kept straightforward for you to effectively incorporate with your booking or other such frameworks.
Selection Criteria of Bootstrap 4 Date Picker. The ml-auto class in Bootstrap can be used to align navbar items to the right. The datepicker is able to choose the date month and year as per the required date.
The javautilcalendar class is an abstract class that provides methods for converting between a specific instant in time and a set of calendar fields such as YEAR MONTH DAY_OF_MONTH HOUR and so on and for manipulating the calendar fields such as getting the date of the next weekFollowing are the important points about Calendar. Bootstrap progress bar with percentage. I created it while building the UI for Improvely which needed a way to select date ranges for reports.
The default calendar has a clean layout with crisp letters and numbers. Including calendar maps charts date pickers drag and drop file uploads Kanban to-do etc. Full view calendar component for twitter bootstrap with year month week day views.
Finally pass the template to the components input. In this article we will align the navbar to the right in two different ways below both the approaches are discussed with proper example. First find the div in your HTML code and add a predefined class to the opening tag.
BootstrapVue icons SCSSCSS does not depend on any Bootstrap SASS variables mixins functions or CSS classes other than the Bootstrap text-variant text color utility classes if using the variant prop. Calendar Bootstrap 5 Calendar plugin MDB calendar is a plugin that allows you to efficiently manage tasks. Originally created for reports at Improvely the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates times or predefined ranges like Last 30 Days.
All libraries in the article are calendar-basedThat means that to choose the date you can simply type the date in the text field but its expected that you use the calendar to pick the. Now copy the template source for your chosen template into your own component and modify as your see fit. To get started include jQuery Momentjs and Date Range Pickers files in your webpage.
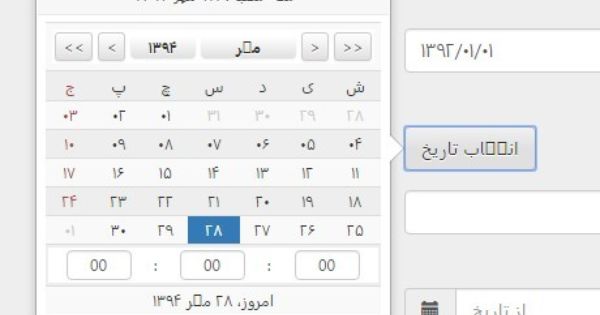
How to center vertically in bootstrap col. This example comes with a text field clicking which opens up a datepicker. Bootstrap DateTime Picker.
You can see an e2e working example of this here. The bootstrap datepicker is an advanced feature of bootstrap for date picking in web applications. Fired when the date is changed.
12 Leading 0 – Parses a numeric month. Bootstrap modals have a div element with a class of modal fadeWhen it is triggered this element gets the show and d-block class as well. Demo Default behavior in pt-BR picks datetime with fast masked input typing need only to type the numbers the static part of the mask is inserted automatically if missing or via the popup widget which supports year month.
The image area also displays month and year. The Colorlib V2 is a clean and responsive bootstrap calendar example with a datepicker in a search bar. In Bootstrap there are the following two methods to display datetime picker – Method 1.
Using Bootstrap search box templates in web design projects saves a lot of time for designers and clients. The ml-auto class automatically aligns elements to the right. SB Admin 2 is a responsive free admin template built on top of Bootstrap 3 by Start Bootstrap.

Remarkable Calendar Icon Datepicker C Bootstrap Calendar Icon Blank Calendar Template Calendar

Bootstrap 4 Snippet Cards Grid Product Items Grid Coworking Space Cards

Vuejs Datepicker Vuejs Datetimepicker 8211 Vuejs Calendar Example Calendar Examples Example Prefixes

10 Simple Event Calendar With Javascript Event Calendar Calendar Event

Editable December Calendar 2018 Bootstrap Template December Calendar Calendar 2018 Calendar Printables

Pin On 2019 Printable Calendars

Add A Month Calendar To Your Web Page Using Jquery Bootstrap Zabuto Calendar Plugin Blog Schedule Jquery Plugins

Calendar Event Modal Event Calendar Modal Calendar

Free Printable Calendar Double Month Excel Calendar Template Calendar Printables Calendar Template

Simple And Pure Javascript Calendar With Current Time Javascript Current Time Current

Create Your One Week Lined Schedule Calendar Template Daily Calendar Template Weekly Calendar Template

Bootstrap Collapse Panel Example With Default Open Collapse Default Paneling

Bootstrap Datepicker Calendar Icon Example Calendar Icon Calendar Calendar Template

Bootstrap 4 Calendar Icon Calendar Icon Printable Blank Calendar Blank Calendar Template

Bootstrap Datepicker Calendar Icon Example Calendar Icon Blank Calendar Template Calendar

Jquery Ajax Enabled Month Calendar Plugin With Bootstrap Zabuto Calendar Jquery Calendar Jquery Calendar Template

Eternicode Bootstrap Datepicker Pickers Dating Calendar