Here we have used an interesting property. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language.

Pin On Organization Printables
CSS is lovely CSS is empowering CSS is well here to stay.

Calendar design css. Create CSS Styles for Calendar. All items built with html5 and Css3 technologies so easy to customize for your own purpose. The 5th edition includes a major update with a focus on new CSS layout systems.
Chrome Edge Firefox Opera Safari Responsive. Access Google Sites with a free Google account for personal use or Google Workspace account for business use. You may modify the style sheet in any way you wish.
We will use some CSS properties and attributes of the table tag to design the calendar. Happy 25th birthday CSS. Formoid easiest form generator.
Best Free jQuery Calendar Plugins. Through 7 Best Free HTML5 CSS3 Calendar Widgets collection and take a look at any plugins which pique your curiosity. The V10 calendar template has a pure CSS calendar widget design.
We would personally like to thank all of the website template designers and developers for all of their hard work in creating these free website. Please see the CSS Resource Guide for advanced tutorials and tips on working with CSS. An elegant animated light or dark calendar UI design implemented in plain HTML JavaScript and CSS.
The 5th edition of the popular Basics of Web Design. CSS and HTML calendar examples CSS-only Colorful Calendar Concept. Strong visual design has always been our focus.
The main purpose here is to give developers access to a single design. Flat Html5 Cs33 Calendar With Event Widget. And more features to come.
HTML calendar UI design with CSS Grid. Free CSS has 3279 free website templates coded using HTML CSS in its gallery. Html Calendar 2015 Year.
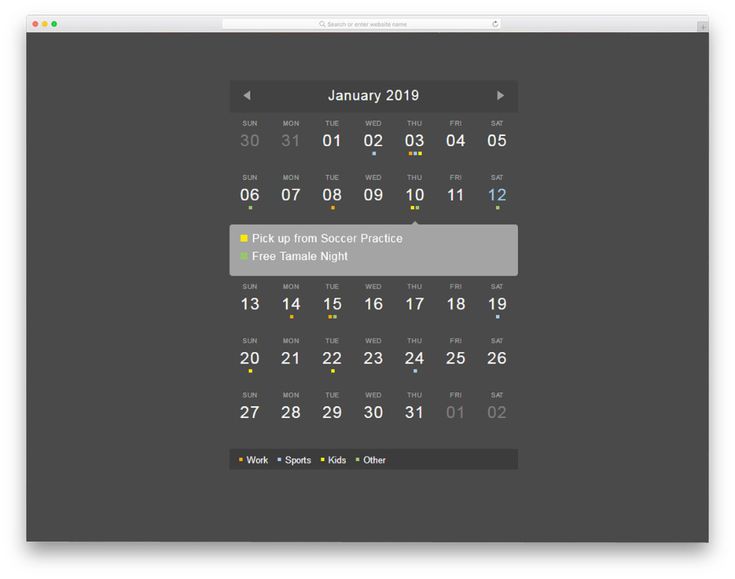
Date Time Javascript December 12 2020. Css-Only Colorful Calendar Concept. Calendar dates with entries are shown separately by a circular highlighter.
Calendar Modern Calendar Date Picker In Vanilla JavaScript. Article Contributed By. It is very practical for example you can easily move up and down with just a few quick scrolls and the calendar runs solely on HTML and CSS without any JavaScript usage.
A free modern HTML5 and CSS3 Calendar Date Time Widget designed using HTML5 CSS3 and jQuery with clean and flat design style. A best collection of free HTML5 CSS3 Calendar widgets templates for your mobile or web project design. Design a Rotating card effect using HTML and CSS.
You definitely need a calendar that you can design according to your needs. Bootstrap example of Calendar Design using HTML Javascript jQuery and CSS. Design a webpage for online food delivery system using HTML and CSS.
In other words Animated JQuery Calendar. HTML CSS JavaScript Calendar Program. You may also see Advertising Calendar Templates Regal Calendar Template.
The designer has used only the default basic animations in this calendar design. It has calendar codes in html web calendar design 2016 calendar template html css social media integrated features etc. This HTML calendar has an impressive design with an exciting unique art style and a bright color scheme.
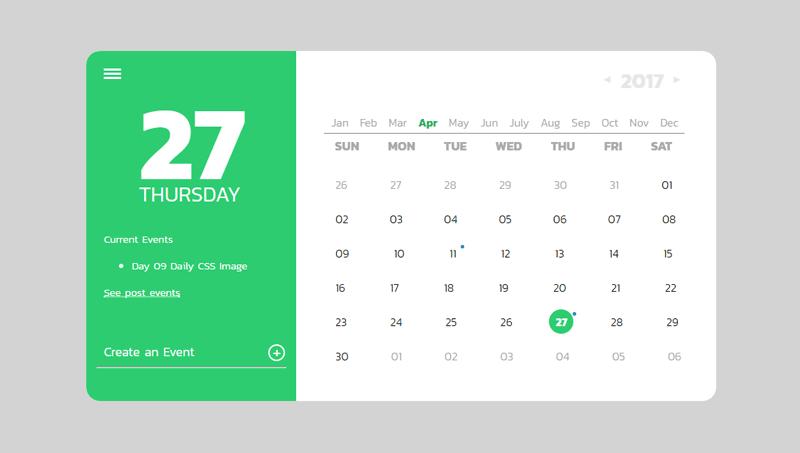
At the top bar you can see the day the bottom tab shows the year and the center part boldly shows the date. Unfortunately many a web developer this author included dont bother to properly learn CSS. You are modifying this page so strong CSS skills are necessary too but the example files are commented well enough that even CSS novices can use them as starting points.
So without any further delay let us head into the discussion phase. The attributes that we are going to use is the border and cellspacing and cellpadding. Certainly a unique take on calendar design and this color scheme is one for the record books.
Designersdevelopers looking for a minimal calendar will love this template. I saw that many institutes websites also use the calendar for giving info to students. Some of the ideas resemble those of Googles Material Design language.
Calendar mock is a simple calendar designed purely using the CSS and HTML. Very basic level information is shown in this templates default design. The main purpose here is to give developers access to a single design.
Html5 Css3 And Jquery Calendar Date Time Widget. JavaScript Parallax Flipping Calendar Example. At the point when you click a date the whole calendar flips to give you the related subtleties.
Some of the ideas resemble those of Googles Material Design language. In this tutorial Im going to explain how to create a calendar in HTML CSS and JavaScript. Contrary to what some may have you believe CSS is not the worst.
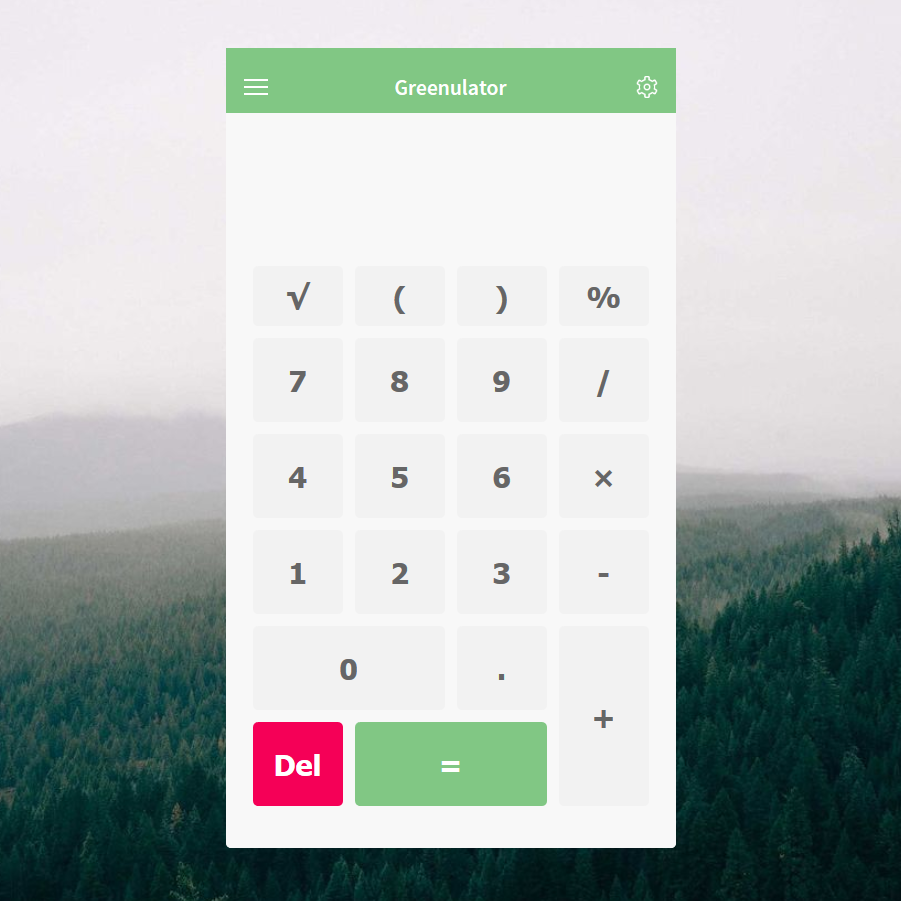
Trip and event types of websites use a calendar for the users can choose their date. So select the softcard class and define its width background padding and border style properties as followsYou can insert the. I am sure you had seen the calendar on some website before.
With a no-coding drag-n-drop GUI trendy Flat Metro Bootstrap LinkinBio form themes pure css styled responsive retina-ready form elements as-you-type validation anti-spam captcha – Formoid is a just incredible form tool. Yes today marks 25th year of CSS existence. Design a web page using HTML and CSS.
Formoid makes creating beautiful web forms a cinch and a joy. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. After performing the calendar Soft Card in HTML now its time to style the calendar layout.
The idea actually came from a shot on Dribbble and was coded into reality by developer David Khourshid. So Ill focus on the customization as well as creating the calendar widget by adding its assets to. CSS Calendar Examples Inspiration Design.
About the code CSS Calendar UI Design. CSS Design and its attributes. Chapter 8 has been renamed Responsive Layout.
HTML5 CSS textbook builds on the successful earlier editions. 20 Dec 20. Var features Flexible and fully customizable Responsive has desktop tablet and mobile design Add remove and view calendar events Events and methods that lets you think outside the box Does modern-looking counts.
To create a beautiful way to visualize the activity in your blog day by day use the Colorful HTML Calendar. The entire calendar run solely on HTML and CSS so completely JavaScript-free. Flipping animation impact is utilized in this calendar.
Design a calendar using HTML and CSS.

37 Html Calendar Designs To Easily Organize Goals And Events Calendar Design Html Calendar Calendar

Css Calendar Widget Coding Fribly Calendar Widget Calendar Coding Tutorials

20 Css Calendar Examples Inspiration Design Calendar Examples Css Examples Css

Jquery Css Simple Calendar Widget To Add Events Codehim Calendar Widget Jquery Widget

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar App Css

Pure Css3 Calendar Fribly Web Development Design Coding Tutorials Web Design

Calendar App Animation Calendar Design Inspiration Calendar App Calendar Design

Simple Sweet Calendar Widget Calendar Code Css Css3 Free Html Html5 Psd Resource Snippets Calendar Widget Coding Web Development Design

Css Only Colorful Calendar Concept Fribly Web Design Tips Web Design Resources Web Design Quotes

Smooth Html Calendar Styled With Css By Justin Woodie Css Tutorial Html Calendar Css

Css And Html Calendar Examples To Add To Your Site Calendars Are An Essential Part Of Your Website Especially In 2021 Html Calendar Calendar Examples Calendar Widget

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar Layout Calendar App

Pure Css3 Calender Fribly Web Development Design Simple Web Design Web Design

Http Codepen Io Davidkpiano Full Wbgjmr Calendar App Css App

Pin By Edteam On Codepen Css Grid Grid Layouts Css