Lets start bu initializing a new Angular 9 app for our calendar example using Angular CLI. Bootstrap 5 Bootstrap 4 and Bootstrap 3 widgets for Angular.

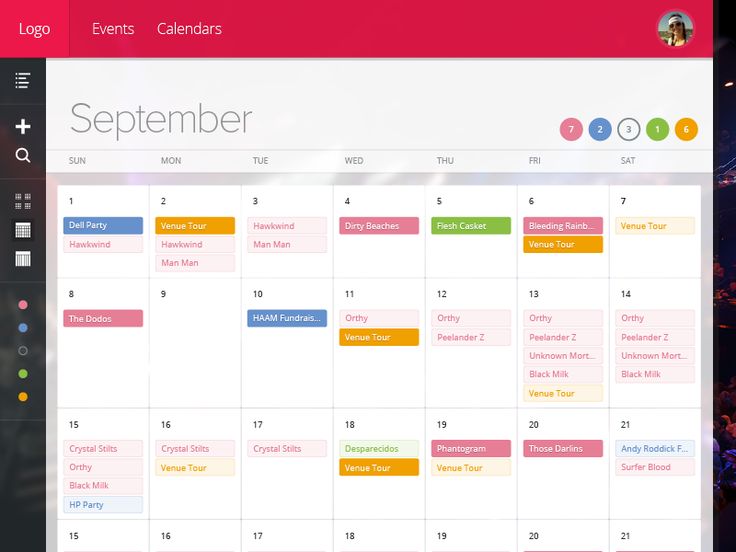
Best Free Bootstrap Calendars In 2019 New Template Free Calendar Template Jquery Calendar Calendar Template
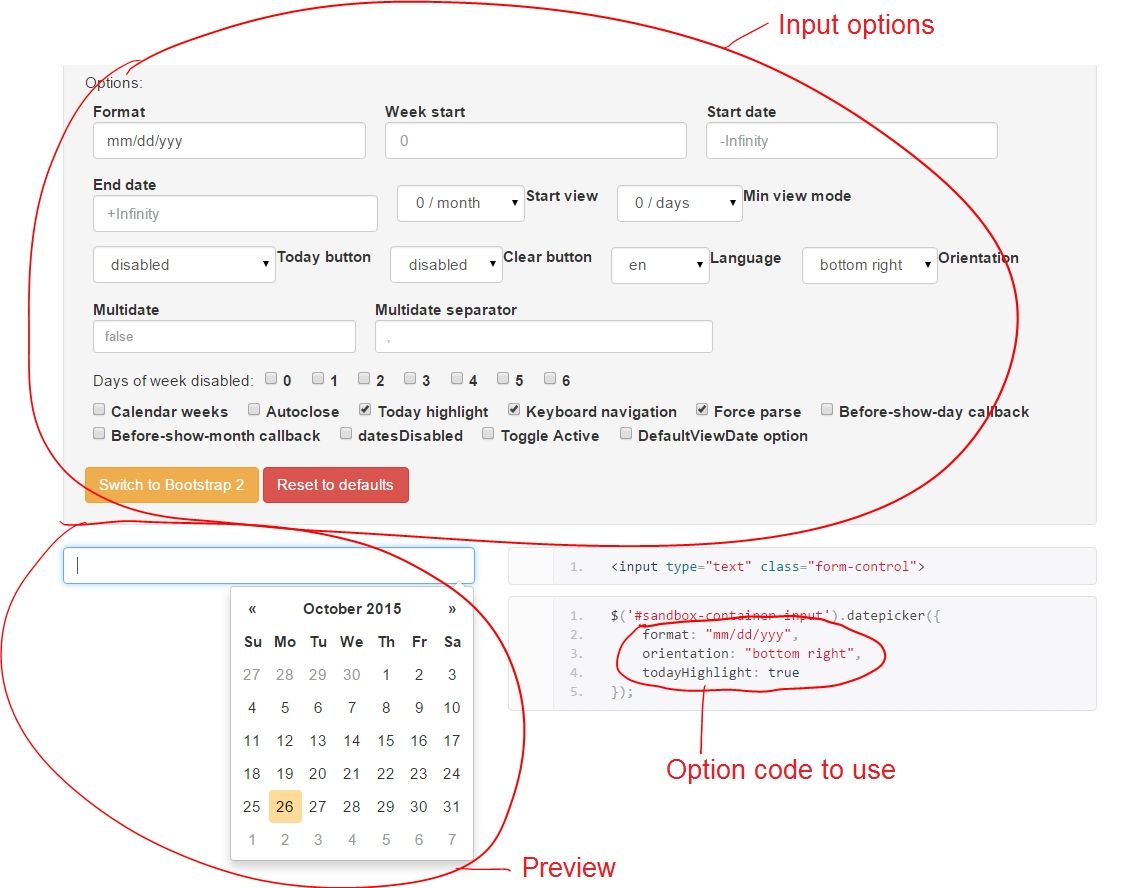
The ngx-bootstrap library provides a datepicker component with many configuration options that you can use to customize the calendar view in your Angular 9 web app.

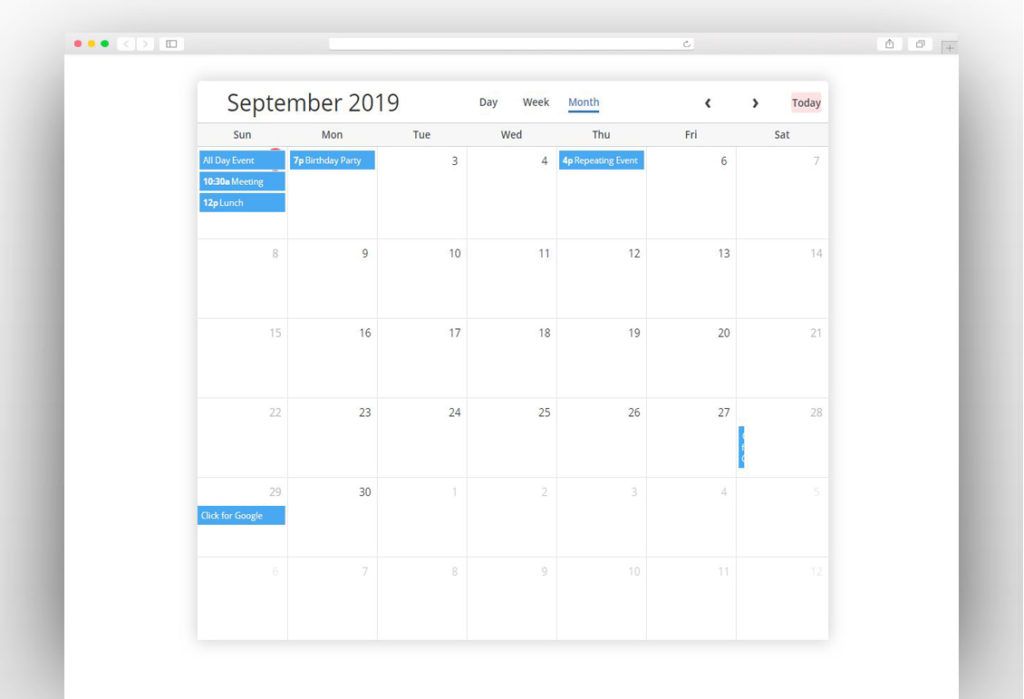
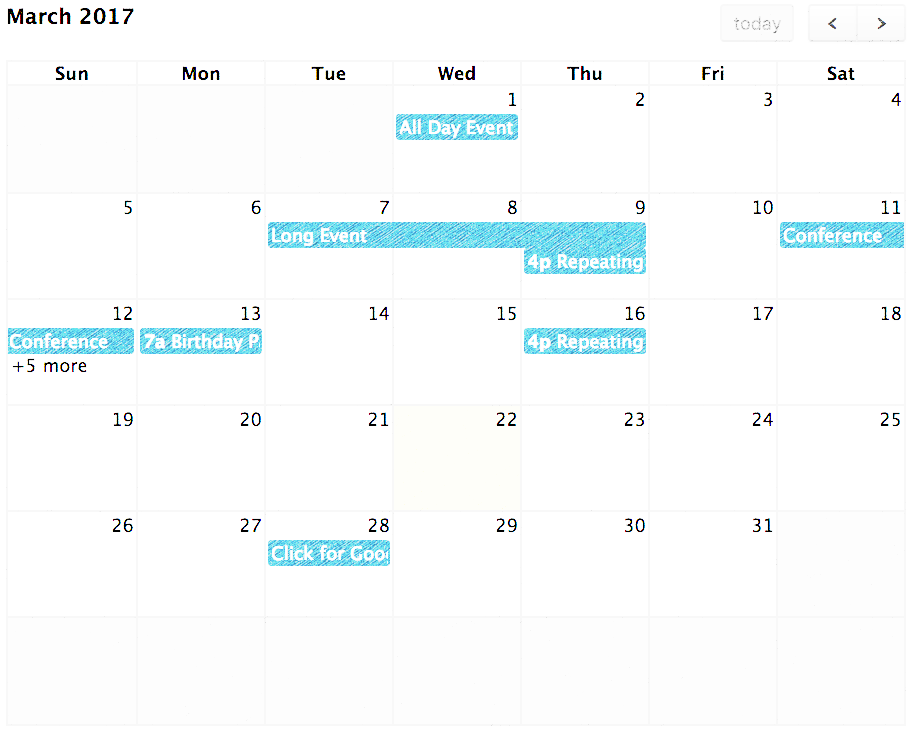
Calendar example bootstrap. I created it while building the UI for Improvely which needed a way to select date ranges for reports. Bootstrap based full view calendar. Full view calendar component for twitter bootstrap with year month week day views.
The best free sidebar snippets available. This date range picker component for Bootstrap creates a dropdown menu from which a user can select a range of dates. The sidebar menu will open with a toggle button.
Autocomplete accordion alert carousel dropdown pagination popover progressbar rating tabset timepicker tooltip typeahead. Demo Default behavior in pt-BR picks datetime with fast masked input typing need only to type the numbers the static part of the mask is inserted automatically if missing or via the popup widget which supports year month. The bootstrap padding is one of the essential utility to make space between content and container.
By default it is a block-level element that takes its positioning based on its placement in the HTML. Learn more about box model and sizing at CSS Tricks. The Date format for the selected Date will be set to ddMMyyyy format.
If you like to make the design even more engaging take a look at our bootstrap checkbox design example. The Colorlib V2 is a clean and responsive bootstrap calendar example with a datepicker in a search bar. The input type file Among the other input types like text password etc.
The Bootstrap navbar can be dynamic in its positioning. You will learn how to disable past dates in bootstrap datetimepicker. This is a great example of a calendar with an image rocking a split-screen layout.
By using it we can make a website navigation bar like Off canvas Menu. For improved cross-browser rendering Bootstrap v45 uses Reboot to correct inconsistencies across browsers and devices while providing. Design elements using Bootstrap javascript css and html.
Bootstrap 5 Sidebar Offcanvas Menu HTML. This is just the matter of. Browser default checkboxes and radios are replaced with the help of form-check a series of classes for both input types that improves the layout and behavior of their HTML elements that provide greater customization and cross browser consistencyCheckboxes are for selecting one or several options in a list while radios are for selecting one option from many.
Offcanvas Menu Example by Bootstrap 5. Please note that the icons CSS is also included in the main BootstrapVue SCSSCSS files. The file input type allows creating a form element that enables users to select a file to upload in the Bootstrap framework which is basically an HTML tag.
A calendar can consist of just the date or it can also feature an image and other special effects. On the left side you will find an image background with the date you select from the right side calendar. Its made for folks of all skill levels devices of all shapes and projects of all sizes.
Find the Bootstrap sidebar that best fits your project. Simple datetime picker component based on the work of Stefan Petre with contributions taken from Andrew Rowls and jdewit. Bootstrap makes front-end web development faster and easier.
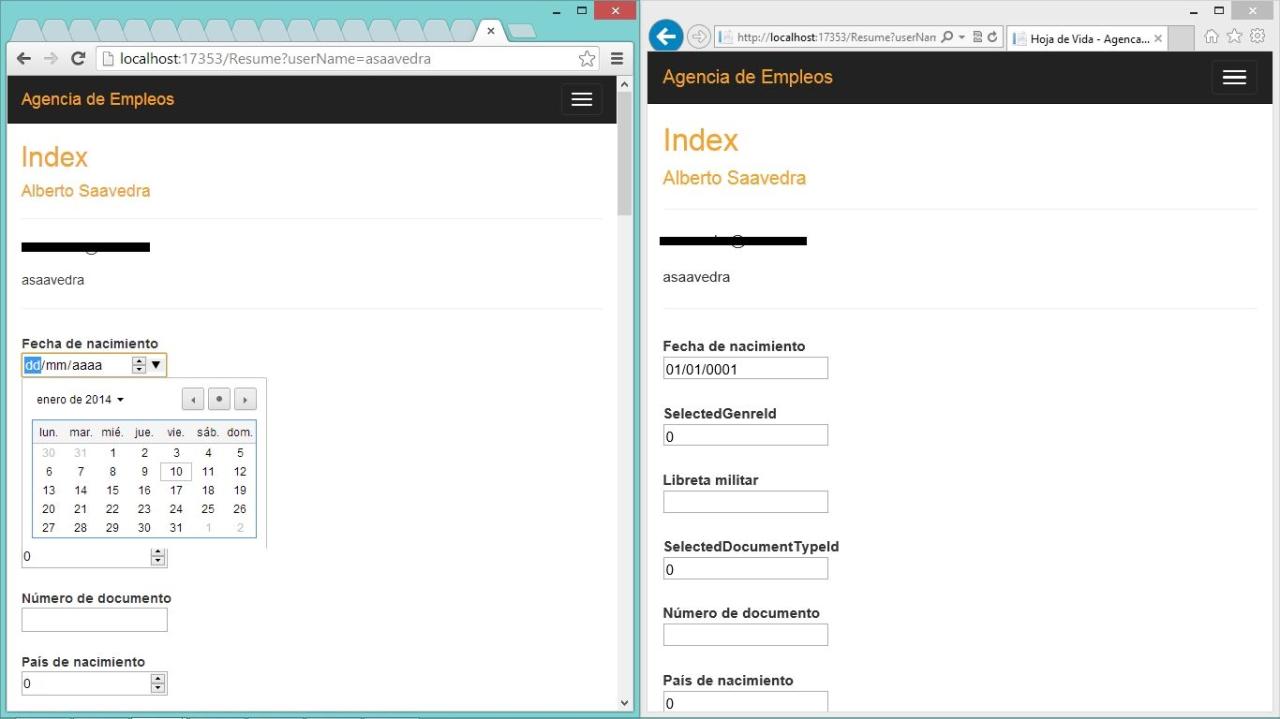
Here Mudassar Ahmed Khan has explained with an example how to implement Bootstrap DatePicker Calendar in ASPNet MVC Razor. Here Mudassar Ahmed Khan has explained with an example how to implement Bootstrap DatePicker Calendar in ASPNet Core MVC. Recommended Articles This is a guide to Bootstrap Responsive.
Animations effects require BootstrapVue custom SCSSCSS. Bootstrap Responsive Calendar Example. Bootstrap is the most popular HTML and CSS framework for developing responsive websites.
Definition of Bootstrap Padding. This tutorial will give you simple example of bootstrap datetimepicker disable dates before today. I am going to show you example of bootstrap datetimepicker disable past dates example.
Calendar Bootstrap 5 Calendar plugin MDB calendar is a plugin that allows you to efficiently manage tasks. Throughout this tutorial we will learn with steps to build a calendar component. If invoked with no options it will present two calendars to choose a start and end date from.
The Date format for the selected Date will be set to ddMMyyyy format. Volt is a popular admin dashboard from Themesberg. The default calendar has a clean layout with crisp letters and numbers.
Accordion alerts buttons carousel collapse datepicker dropdowns modals pagination popover. The Bootstrap sidebar navbar is created by using Bootstrap and a few custom CSS. With a few helper classes you can place it either on the top or bottom of the page or you can make it scroll statically with the page.
To see example with events navigate to march 2013 Open events in modal window 12 Hour format Show week box Show week box number Events This list is populated with events dynamically. It is an open-source Bootstrap 5 Admin Dashboard that features over 100 components 11 example pages and 3 plugins with Vanilla JS. Bootstrap widgets for Angular.
This is a designing component to make space inside of the container or border using bootstrap class. Thanks to this extension you will be able to easily create new events manage current events move existing events between other days and store all. Quick navigation options are given to easily jump to different years and.
The image area also displays month and year. Bootstrap 5 datepicker example. Bootstrap is a very flexible web technology to develop responsive pages in less time with its all predefined classes and libraries.
BootstrapVue icons SCSSCSS does not depend on any Bootstrap SASS variables mixins functions or CSS classes other than the Bootstrap text-variant text color utility classes if using the variant prop. Its simple example of bootstrap datetimepicker disable previous dates. It comes with 11 example pages including an overview sign in sign up transactions page and many more.
With the above snippet nested elements including generated content via before and after will all inherit the specified box-sizing for that selector-for-some-widget. All the necessary fields like the drop-down options calendar entry and checkboxes are given in this template. This article will also illustrate how to get the selected Date of the Bootstrap DatePicker Calendar inside Controller on Button click in ASPNet Core MVC.
Since this template is made using the latest Bootstrap 4 framework it can handle all modern designs and animation effects. This article will also illustrate how to get the selected Date of the Bootstrap DatePicker Calendar inside Controller on Button click in ASPNet MVC Razor. A circle indicator is used to highlight the present date.

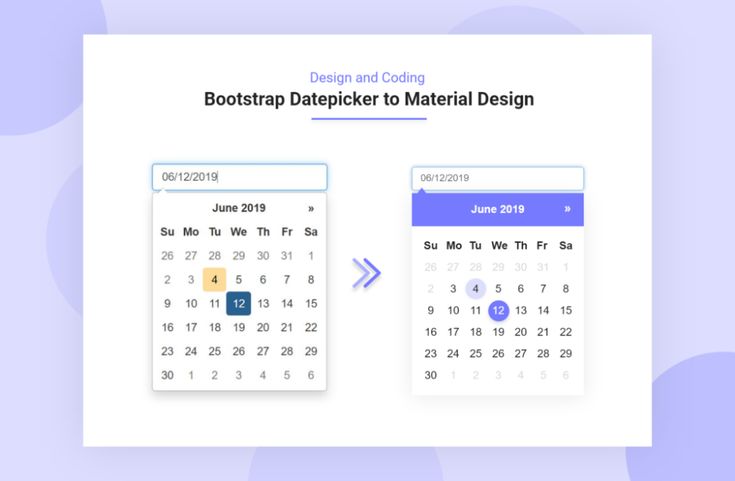
Code Bootstrap Datepicker To Material Design Kiran Workspace Material Design Coding Design

Laravel Fullcalendar With Dynamic Data Working Example In This Post I Will Tell Laravel Fullcalendar With Dynamic Data Working Exa Angular Calendar Data

Bootstrap Datepicker Calendar Icon Example Calendar Icon Blank Calendar Template Calendar Template

Bootstrap Datepicker Calendar Icon Example Calendar Icon Calendar Calendar Template

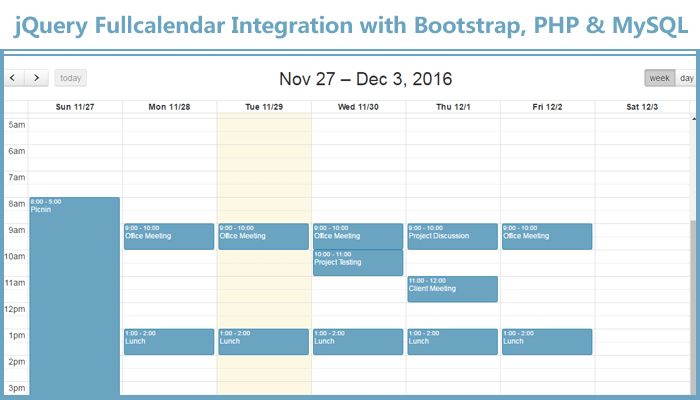
Jquery Fullcalendar Integration With Bootstrap Php Mysql Jquery Mysql Web Design

Simple And Pure Javascript Calendar With Current Time Javascript Current Time Current

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar App Css

Add A Month Calendar To Your Web Page Using Jquery Bootstrap Zabuto Calendar Plugin Blog Schedule Jquery Plugins

Editable December Calendar 2018 Bootstrap Template December Calendar Calendar 2018 Calendar Printables

Jquery Ajax Enabled Month Calendar Plugin With Bootstrap Zabuto Calendar Jquery Calendar Jquery Calendar Template

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar Layout Calendar App

Pin By Lara Richey On Responsive Web Design Web Design Responsive Web Responsive Web Design

1 Calendar Month From Today Yearly Calendar Monthly Calendar Calendar

Responsive Event Calendar Date Picker Jquery Plugin Monthly Jquery Calendar Event Calendar Event Calendar Template

Eternicode Bootstrap Datepicker Pickers Dating Calendar

Bootstrap Datepicker Calendar Icon Example Calendar Icon Blank Calendar Template Calendar App

Bootstrap 4 Year Calendar In 2020 Calendar Template Free Calendar Template Calendar Icon