Here is the Link which has to update the code. .

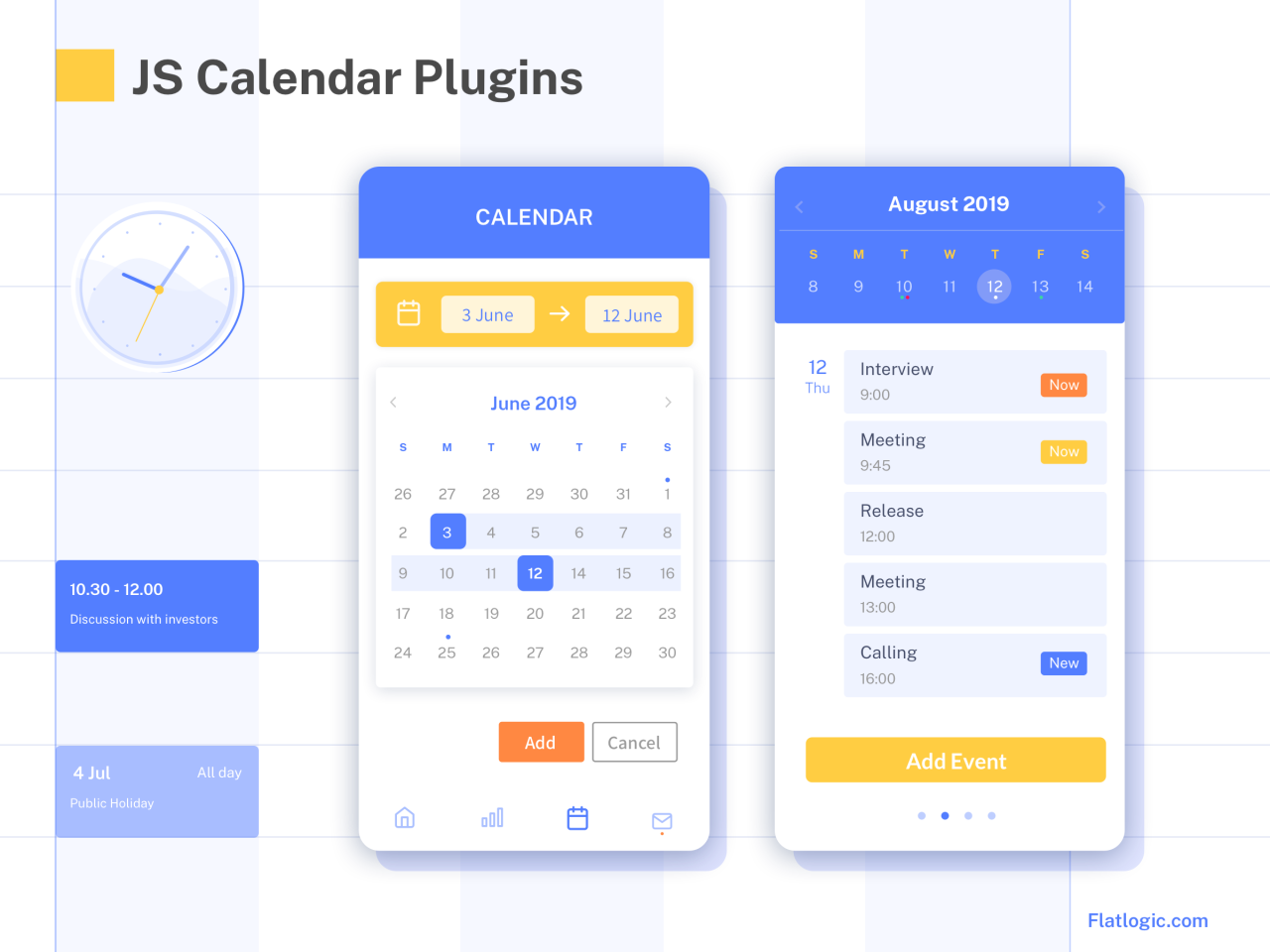
Vuejs Datepicker Vuejs Datetimepicker 8211 Vuejs Calendar Example Calendar Examples Calendar Example
Covering popular subjects like HTML CSS JavaScript Python.

Calendar js example. Example using Cypress to test Create-React-App site running with custom certificate for domain my-secure-site. Authorization credentials for a desktop application. Vue js checkbox checked event example.
Vue js radio button on change event example. You can use Datepicker with any. The return value of the datepicker function is the datepicker instance.
Instead you provide an Underscorejs HTML template and in return CLNDR gives you a wealth of data to use within itHTML templates are well-suited to this task because they allow us the flexibility to specify where we want the data to go in our markup. The example below disables Saturdays and Sundays. Default undefined maxDate 2012-05-30 Handler which gets executed on day press.
Calend calendar component for React. In this tutorial you will learn how to get checked the radio button value in vue js app with v-model. Tuicalendar is a powerful full-featured calendar library used to showcase custom events schedules tasks in daily weekly and monthly views.
Download the V3 Full calendar Js from httpsfullcalendario and upload as static resource in Salesforce Environment. The user can then set a date by clicking on a day navigate months by clicking on the left and right arrow and perform other such actions without a postback. Update events or calendars from Google Sheets.
Covering popular subjects like HTML CSS JavaScript Python. Python 2 Example. Default now current 2012-03-01 Minimum date that can be selected dates before minDate will be grayed out.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. Adar II is added in the 3rd 6th 8th 11th 14th 17th and 19th years of the cycle. Create events based on Google Form submissions.
As of version 2130 Moment includes a typescript definition file. A Google account with Google Calendar enabled. A nice collection of often useful examples done in Reactjs.
First we include Event model and Calendar class and get data with loop and make it compatible with calendar and send the complete object to fullcalendar view with the compact. When the user clicks on the TextBox a client-side Calendar control pops up. Insert calendar data into Google Sheets for review.
Nodemailer is a module for Nodejs applications to allow easy as cake email sending. John Smith 3 mins ago Film festivals used to be do-or-die moments for movie makers. The project got started back in 2010 when there was no sane option to send email messages today it is the solution most Nodejs users turn to by default.
Selector – two possibilities. To learn how to create credentials for a desktop application refer to Create credentials. John Smith 3 mins ago Film festivals used to be do-or-die.
JQuery UI is a curated set of user interface interactions effects widgets and themes built on top of the jQuery JavaScript Library. In this article we will see some tips. See the methods and properties below.
Create a file in resources views calendarbladephp and put this following code in it. Set up the sample. This tutorial will guide you step by step on how to get selected radio button value using onchange event in vue js.
There are other resources to optimize Momentjs with webpack for example this one. Datepicker takes 2 arguments. Anyone can use Apps Script to automate and enhance Google Calendar in a web-based low-code environment.
DOM node – provide a DOM node such as documentquerySelectormy-id. Checkboxes are used on the page to allow the user to select multiple items from the list. The calendar supports single multiple range selection with mobile desktop optimized rendering and interaction model.
The CalendarExtender is an ASPNET AJAX control that is associated with a TextBox control. Easily switch between dropdown and calendar view or single and range selectionEnhance the calendar with marked days or labels. String – a CSS selector such as my-class my-id or div.
For this quickstart you are enabling the Google Calendar API. The capabilities like built-in validation minimum maximum values disabled dates are supported by both the scroller and. Not only but also help you display data dynamically into a data table using the Axios and JSON server and a REST API in the Vue js application using the notable jQuery datatable package.
This calendar still in use standardized the length of months and the addition of months over the course of a 19 year cycle so that the lunar calendar realigns with the solar years. To set up the sample. Display Event in Calendar.
Enable the weekNumbers option to display the week number in a column left to the calendar. CLNDRjs is a jQuery calendar plugin that unlike most calendar plugins doesnt generate markup. Optional An object full of options.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. While this code may resolve the OPs issue it is best to include an explanation as to how your code addresses the OPs issue. Function date.
In this tutorial you will learn how to get checked checkbox value in vue js app with v-model. Whether youre building highly interactive web applications or you just need to add a date picker to a form control jQuery UI is the perfect choice. True optionally you may override the function that extracts the week numbers from a Date by supplying a getWeek function.
2013-02-08 A calendar date part 2013-02 A month date part 2013-W06-5 A week date part 2013-039 An ordinal date part 20130208 Basic short. A nice collection of often useful examples done in Reactjs. Calendar event calendar Feature-rich Event Calendar In JavaScript Calendarjs.
So lets start implementation. Import calendar Create a plain text calendar c calendarTextCalendarcalendarTHURSDAY str cformatmonth2025 1 0 0 print str Create an HTML formatted calendar hc calendarHTMLCalendarcalendarTHURSDAY str hcformatmonth2025 1 print str loop over the days of a month zeroes indicate that the. In this way future visitors can learn from your post and apply it to their own code.
Default undefined minDate 2012-05-10 Maximum date that can be selected dates after maxDate will be grayed out. In this comprehensive Vue js jQuery datatable example we shared some blatant information that might help you integrate jQuery datatables in the vue js app.

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar Layout Calendar App

Material Design Android L Vs Ios 7 8 Flat Google Material Design Android Material Design Material Design

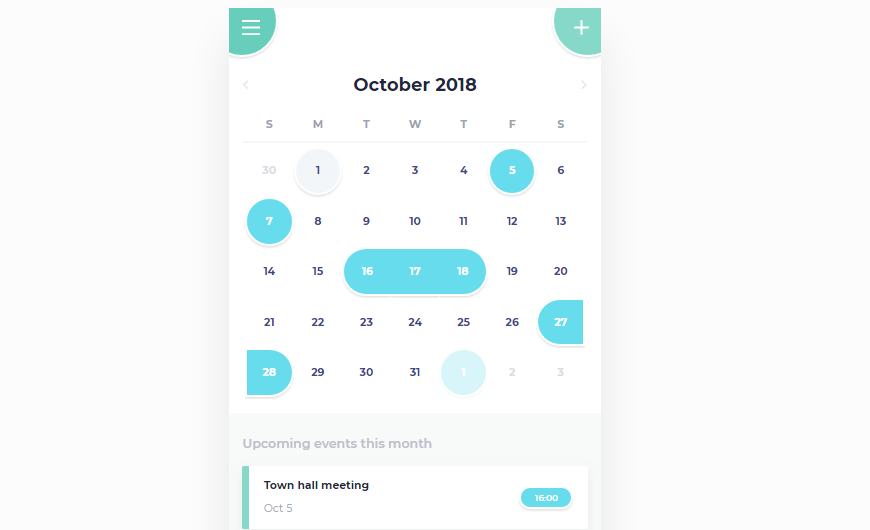
10 Simple Event Calendar With Javascript Event Calendar Calendar Event

E Calendar Jquery Plugin For Creating Event Calendar Event Calendar Jquery Create A Calendar

Interactive Calendar With Visualization Data Periods In Excel In 2021 Interactive Calendar Excel Dashboard Templates Visualisation

Example 3 12 Month Multi Page Calendar Graphic Design Tools Calendar Tool Design

Laravel Fullcalendar With Dynamic Data Working Example In This Post I Will Tell Laravel Fullcalendar With Dynamic Data Working Exa Angular Calendar Data

Simple And Pure Javascript Calendar With Current Time Javascript Current Time Current

Laravel Full Calendar Using Ajax Example Calendar Examples Ajax Tutorial

Javascript Event Calendar Event Calendar Javascript Pet Shop

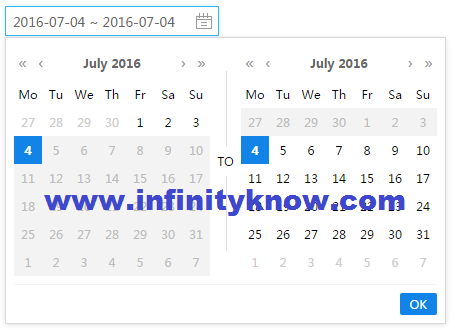
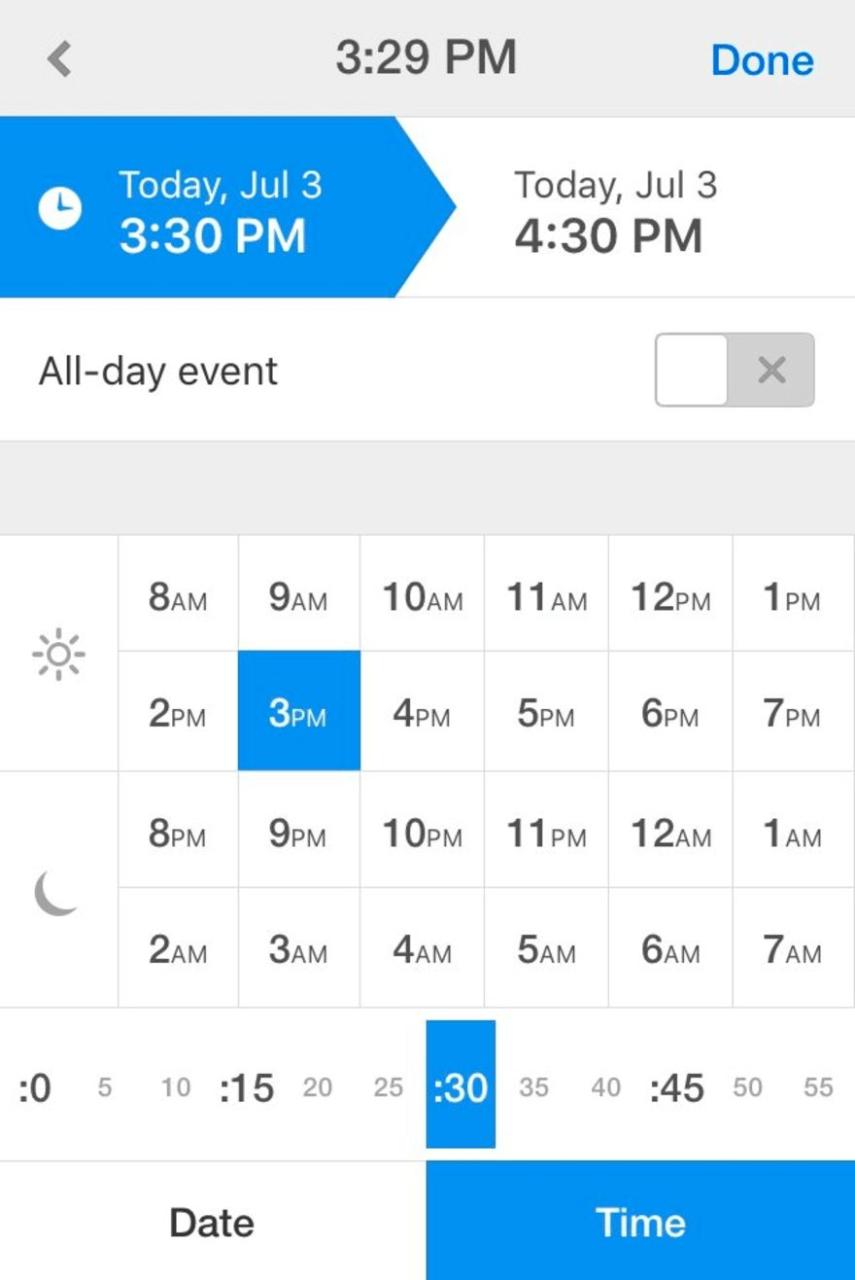
Beautiful Es5 Es6 Date Daterange Picker For Jquery Jquery Dating Pickers

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar App Css

Jquery Datepicker With Calendar Icon Example Calendar Time Calendar Icon Dating