Create a React single-page app. React-native-calendar-strip Table of Contents Install Usage Scrollable CalendarStrip New in 2x Simple out of the box Example Styling and animations Example Props Initial data and onDateSelected handler datesWhitelist Array Example datesBlacklist Callback Example markedDates Example Hiding Components Styling customDatesStyles Array Usage.

React Monthly Calendar Tutorial Daypilot Code
This however comes at a cost of supporting only modern browsers.

Calendar react example. For example if you need access to event data when a FullCalendar component isnt visible. We should add a way to trigger a drag from the current month to another month by implementing a hot zone to trigger a next or previous month. To define the SQLite we can say it is an open-source SQL database that stores data to a text file on a device.
Basic React Calendar. Linkedin Clone React App with an FAKE API Dec 22 2021 Add notifications component easily using wc-toast. A simple React datepicker component for working with gregorian persian arabic and indian calendars with the ability to select the date in single multiple and range modes.
Here is an example of the SQLite Database in React Native. The addDays method usually takes two parameters. We are hoping you have read our previous post on Local Database in React Native App.
Please check out the following example projects that demonstrate usage with third-party state-management libraries. Npm uninstall -g react-native-cli. View the Redux example View the MobX TypeScript example TypeScript.
The React Multi Select Dropdown is a quick replacement for the HTML select tag for selecting multiple values. Java Calendar class is an abstract class that provides methods for converting date between a specific instant in time and a set of calendar fields such as MONTH YEAR HOUR etc. The date that needs to be updated.
Open your command-line interface CLI navigate to a directory where you have rights to create files and run the following commands to create a new React app. We can easily set the date range from the current to the next seven days in the React calendar. The initial value passed to the calendar is the present date.
HTML MultiSelect Dropdown is a textbox component that allows the user to type or select multiple values from a list of predefined options. Inspired by react-hot-toast Dec 22 2021 A simple ReactJS Netflix homepage Clone using Astra DB and GraphQL Dec 22 2021 A Hangman game made using reactjs Dec. This can be understood when we implement the minDate and maxDate methods in the example code shown below.
In this section youll create a new React app. A user can choose time value using the React calendar. The calendar supports single multiple range selection with mobile desktop optimized rendering and interaction model.
Basically it is like dropdown or dialog boxes where end users can select one of the listing items from the options it has several options for representing our multi-select either in the dropdown or in the form of. Easily switch between dropdown and calendar view or single and range selectionEnhance the calendar with marked days or labels. Chrome Styled Color-Picker in React Js Application.
Introduction to React Native Picker. Fully responsive built with flexbox grid system using series of containers rows and columns to layout and align content. When a user clicks the calendar its value will be set.
So lets get started with 12 examples on react js calendar component and libraries for your application. React Native picker in React native is a library component which allows us to design multi-select with writing very less HTML code. The significant amount of days needed to be included.
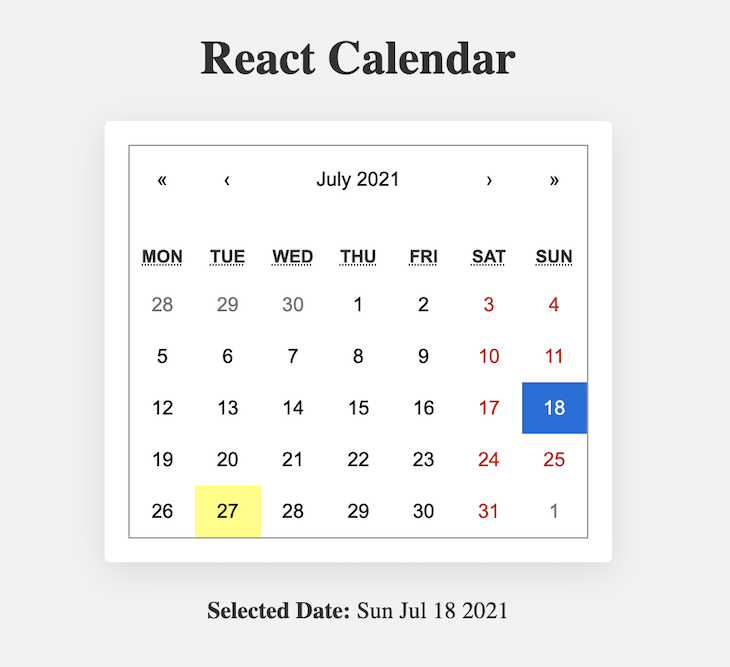
Custom Email Validation Regex Pattern in React Js. Ionic 5 Range Slider Example Single Multiple Markers on Bar with Custom Styling. If you check the code of the appjs file we created a state named date and passed it as a value to the Calendar component.
The package is both Android and iOS compatible. For more examples and more advanced use cases check Recipes in React-Calendar Wiki. The capabilities like built-in validation minimum maximum values disabled dates are supported by both the scroller and.
The React Datepicker component comes with lots of properties to manipulate the Datepicker. A simple carousel for react-native made in js Dec 19 2021 App for license plate consultation integrated to Sinesp Cidadão systems Dec 19 2021 React Native Segmented control Dec 18 2021 Styled Components for React Native the way they should have been Dec 17 2021 Social Marketplace. If you need to support legacy browsers like Internet Explorer 10 you will need to use Intljs or another Intl polyfill along with React-Date-Picker.
React-Calendar on which React-Date-Picker relies heavily uses modern web technologiesThats why its so fast lightweight and easy to style. Calend calendar component for React. It inherits Object class and implements the Comparable interface.
Today you can only drag and drop onto a day thats already visible. Add showTimeSelect directive in component and it will add the time list along with the calendar. React Native Calendars.
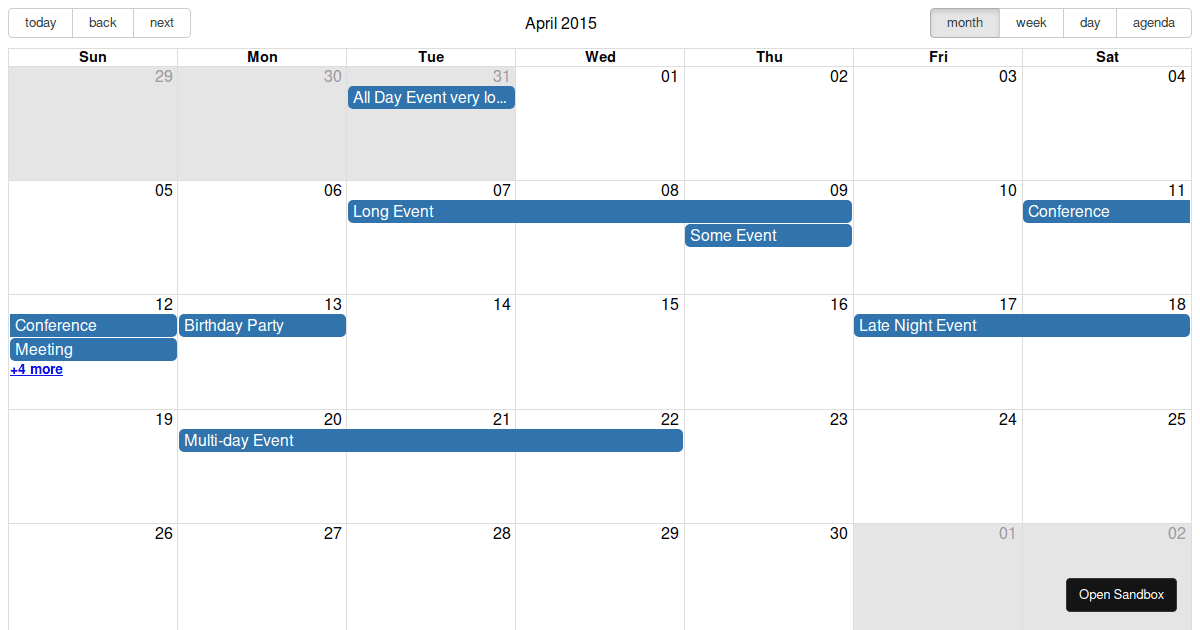
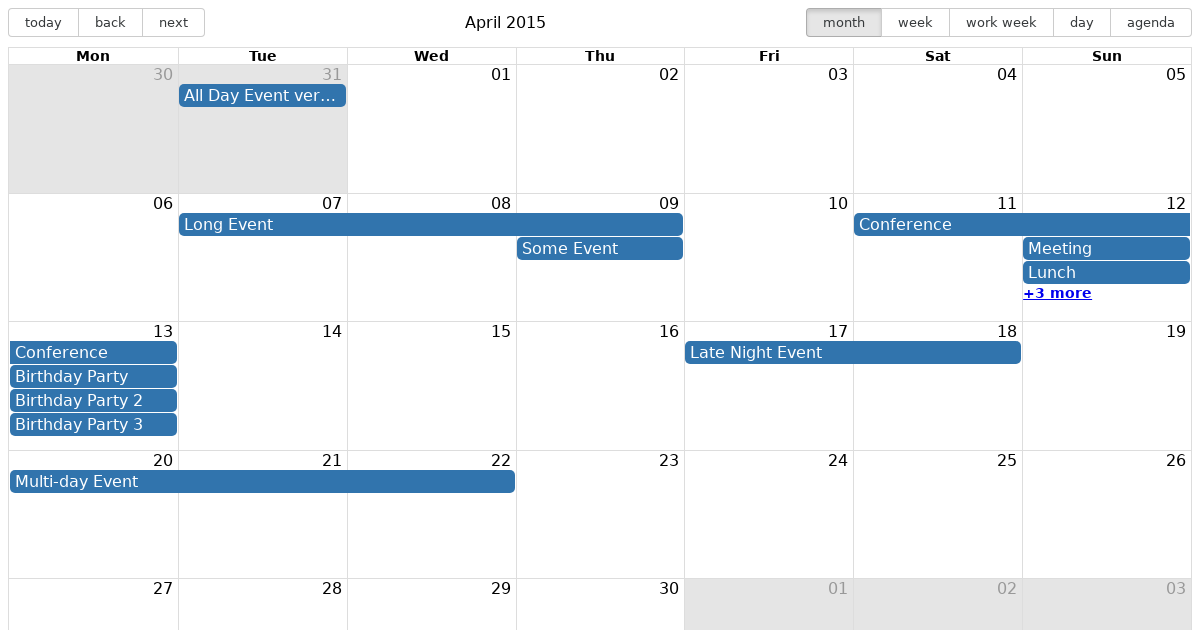
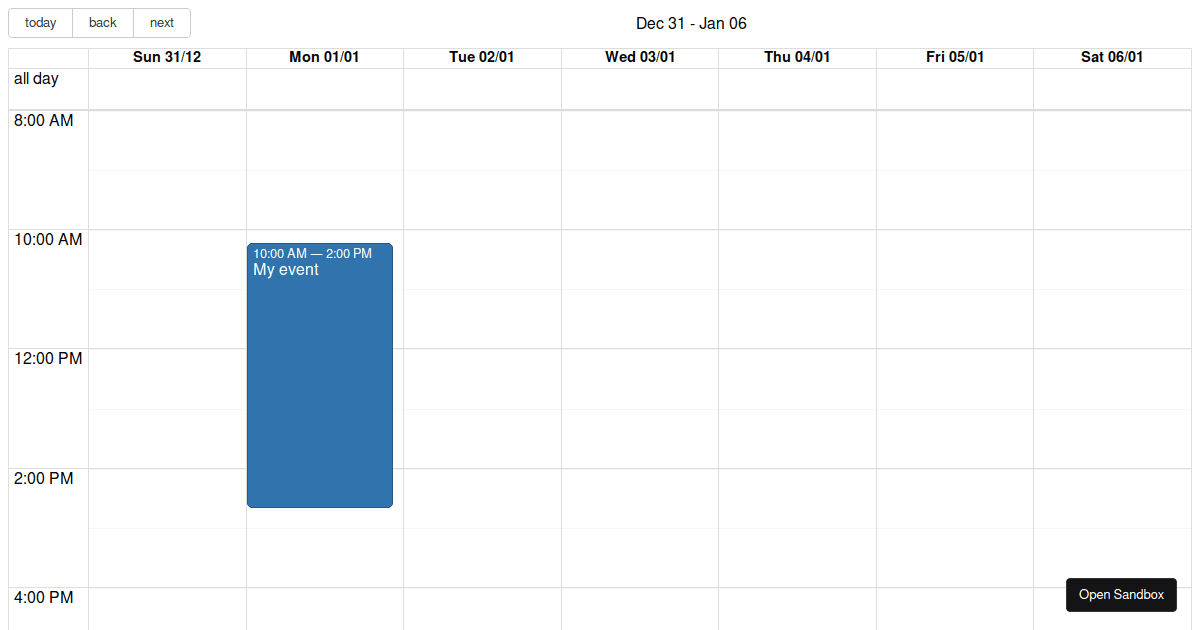
Drag-and-drop events between months This example illustrates that react-big-calendar doesnt allow events to be dragged from one month to another. If you want to use default React-Calendar styling to build upon it you can import React-Calendars styles by. Grid system built with Bootstrap 5 React 17 and Material Design 20.
React goes really well with TypeScript. For anyone working as a secretary or manages appointment related tasks this is the only react. Another prop onChange is passed to Calendar which sets the date state to the value clicked by the user.
As a mobile application developer we always have a limited area to draw our imagination and in some cases we have lots of data to show. Check the sample directory in this repository for a full working example. A Mobile Application built with React Native Dec 17 2021.
This is an Example of Collapsible Accordion Expandable List View in React NativeTo make a Collapsible Accordion Expandable View we will use react-native-collapsible library. This module includes various customizable React-Native calendar components. You can run example module by performing these steps.
Angular 12 Material Dialog Example Positions Fullscreen Events Tutorial. SQLite database is one of the databases that we have discussed in our previous post. React Time Picker Example.
Vue Bootstrap Date. The time picker displays a time list from the list. The jsuites calendar is a lightweigh full responsive javascript calendar date and datetime picker with easy integration.

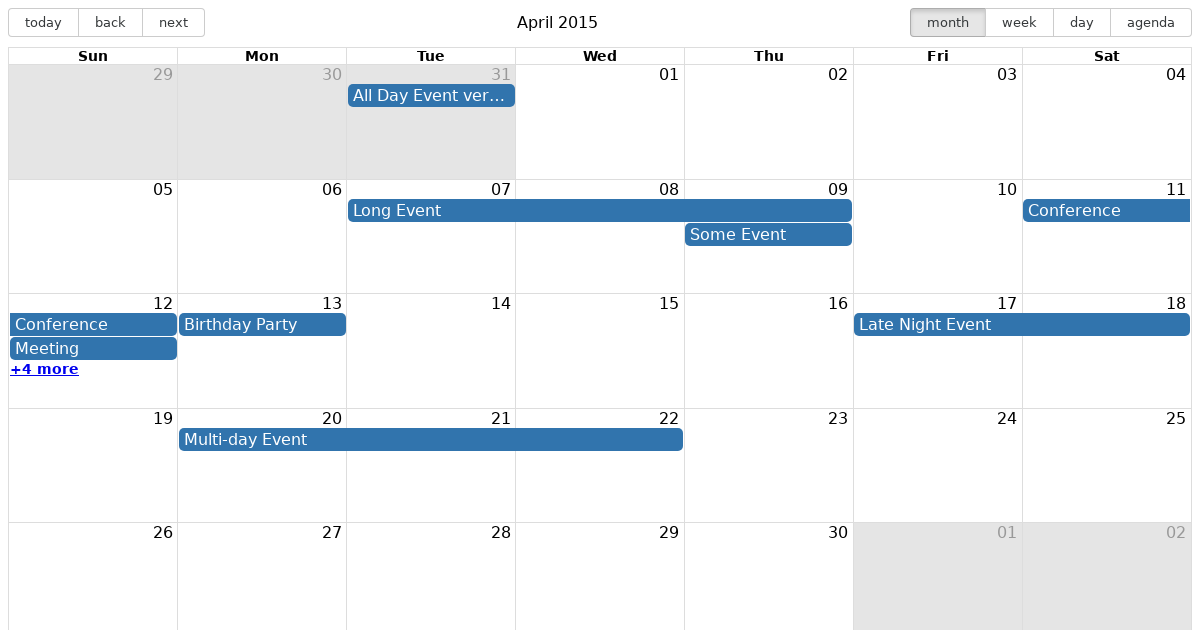
React Big Calendar Google Calendar Outlook Like Calendar Component Jquery Plugins

Create A React Calendar In 5 Minutes Youtube

React Big Calendar Examples Codesandbox

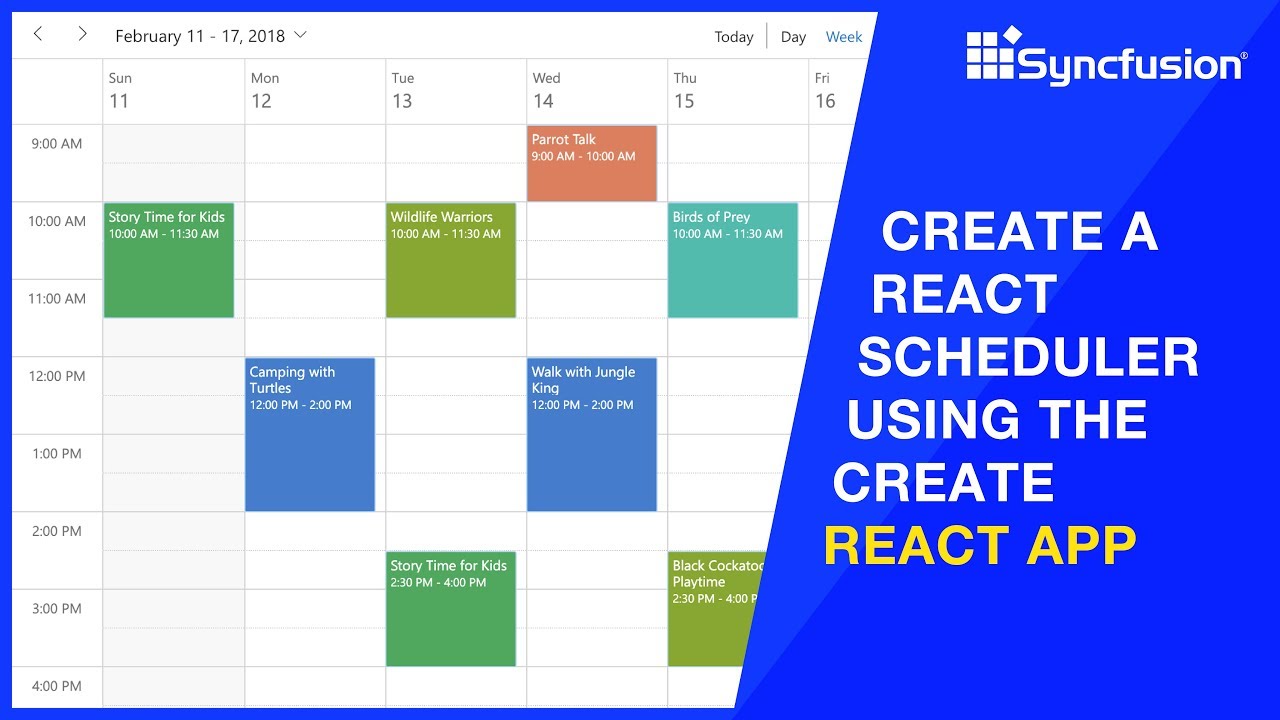
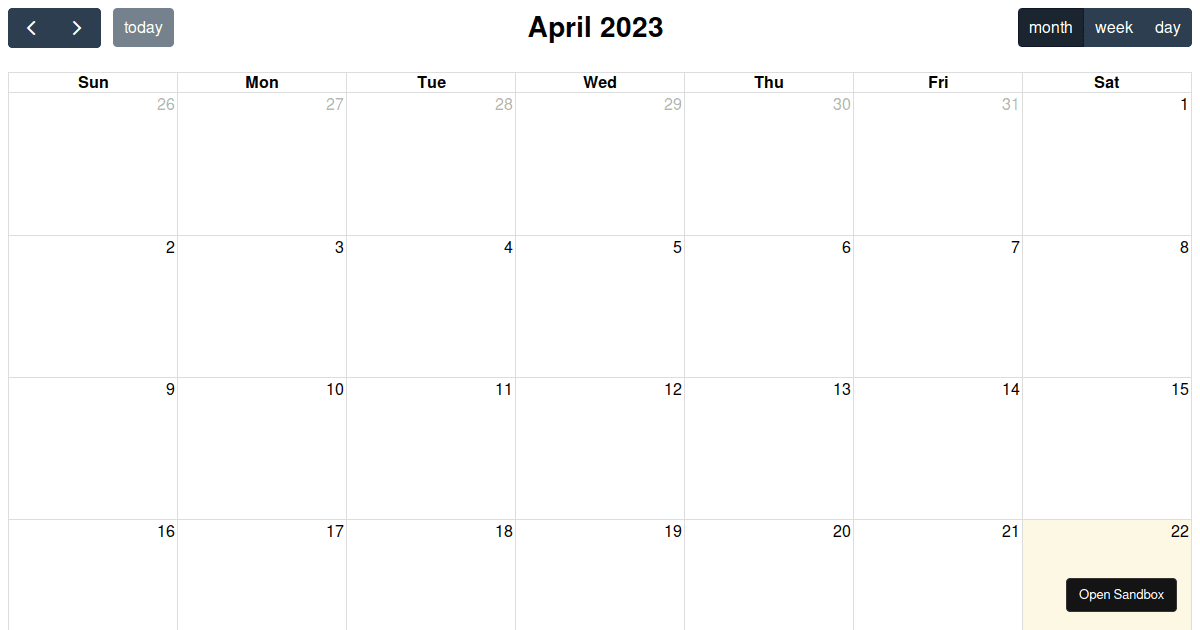
Create A React Scheduler Using The Create React App Youtube

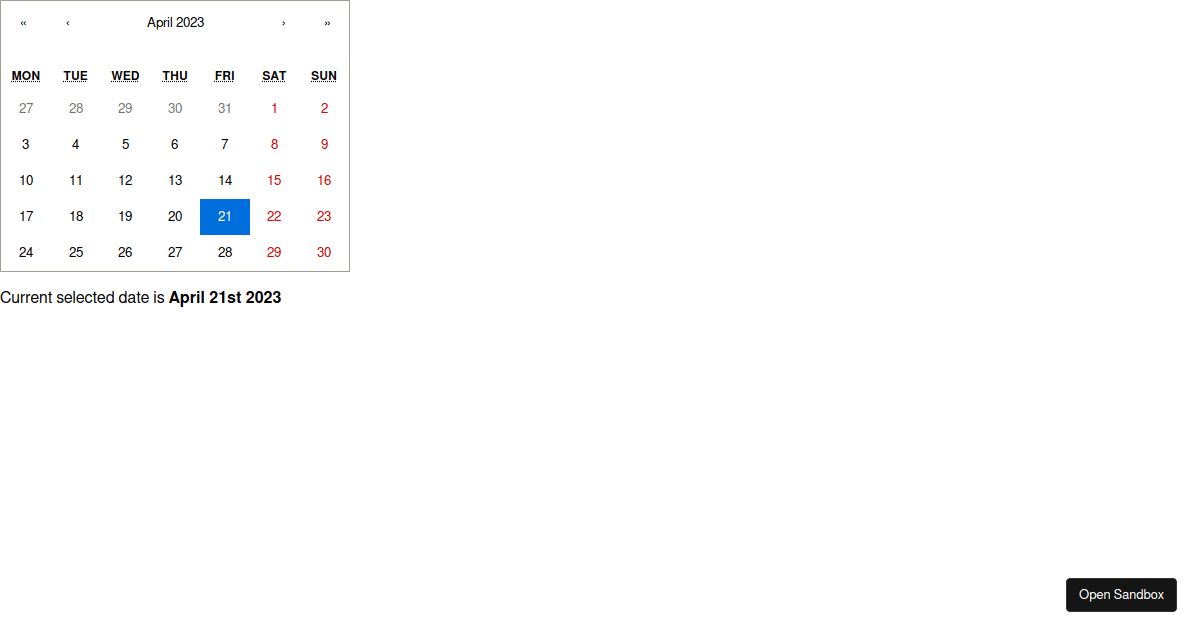
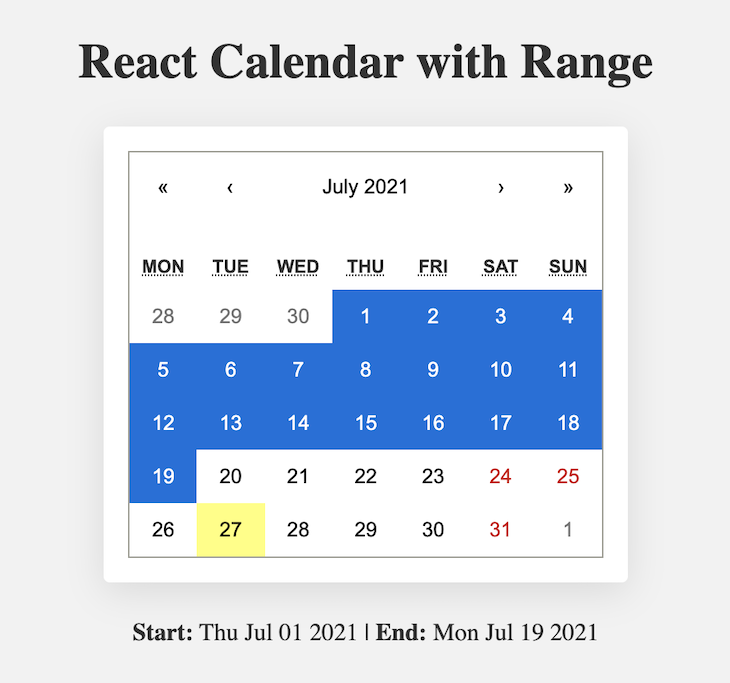
React Calendar Tutorial Build And Customize A Simple Calendar Logrocket Blog

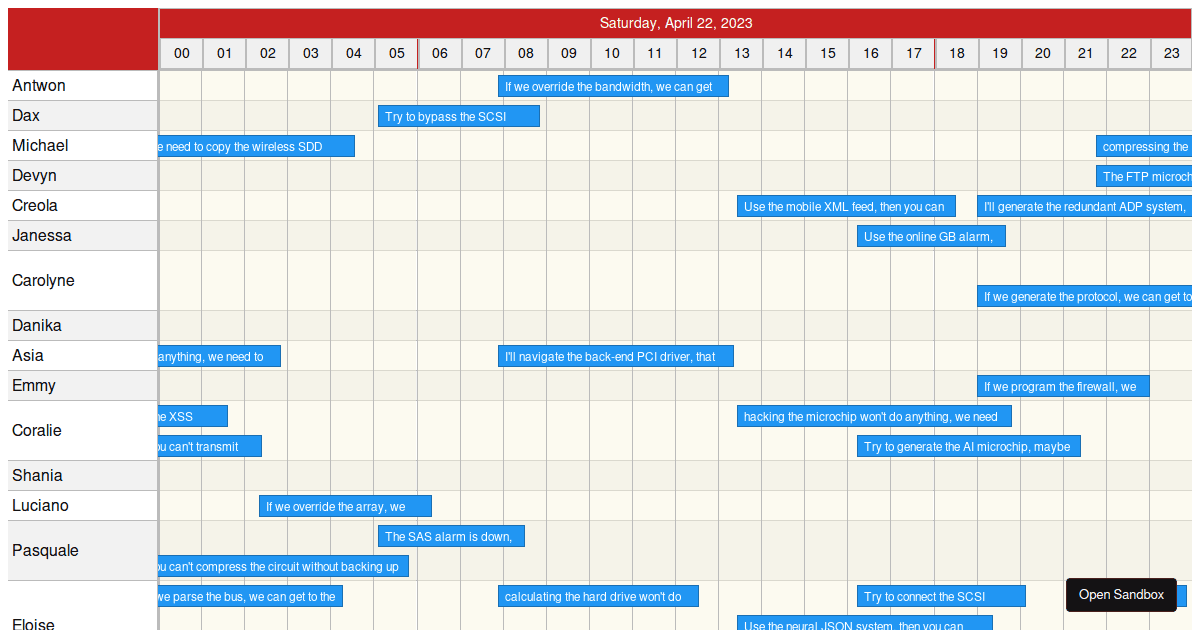
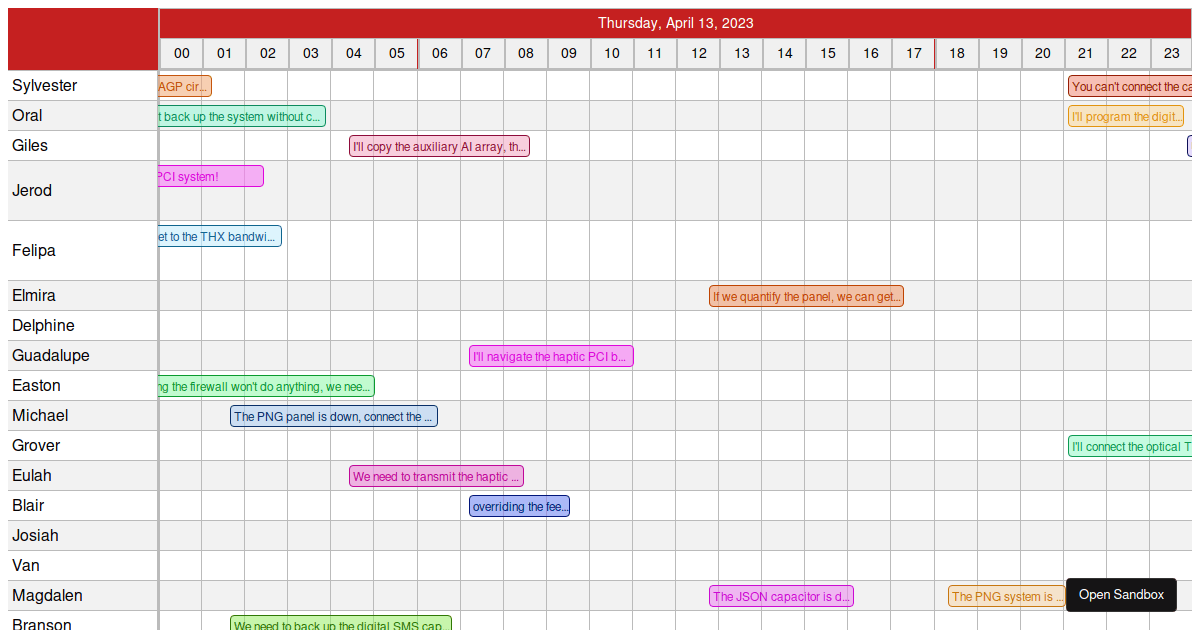
React Calendar Timeline Examples Codesandbox

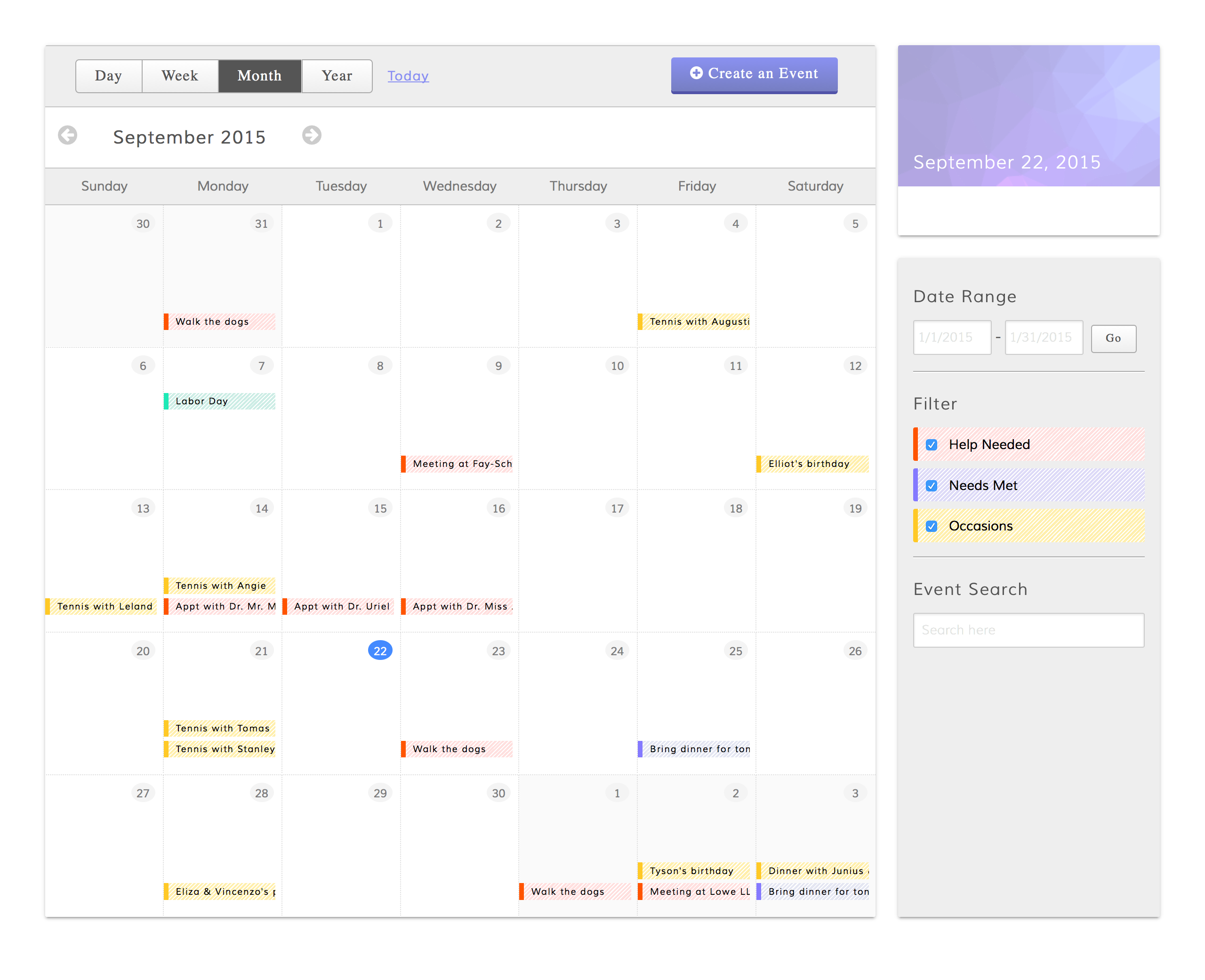
React Scheduler For Google Material Design

React Big Calendar Examples Codesandbox

React Big Calendar Examples Codesandbox

Adding Calendar To Your React App Dev Community

React Big Calendar Style Dates Which Have Events Stack Overflow

React Calendar Examples Codesandbox

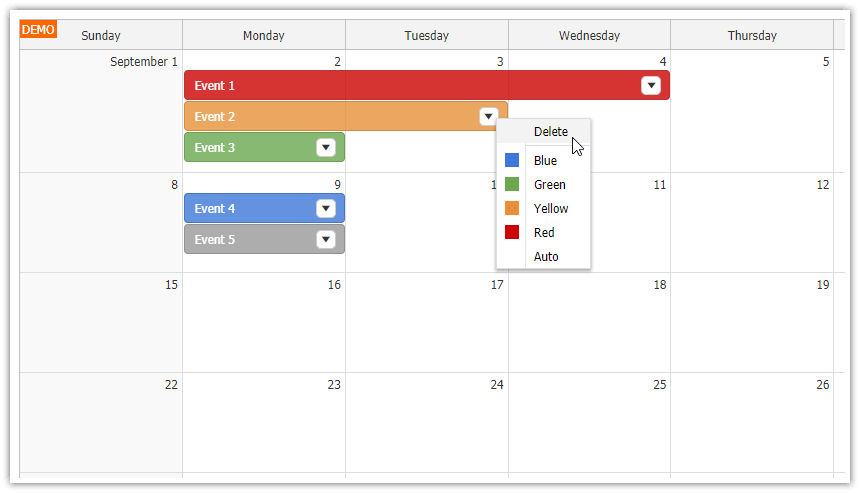
Change Color Of React Big Calendar Events Stack Overflow

React Calendar Examples Codesandbox

React Calendar Tutorial Build And Customize A Simple Calendar Logrocket Blog

React Native Calendars Change Agenda Calendar Behaviour Stack Overflow

React Js Task Calendar Part One By Hilary L

React Calendar Timeline Examples Codesandbox


