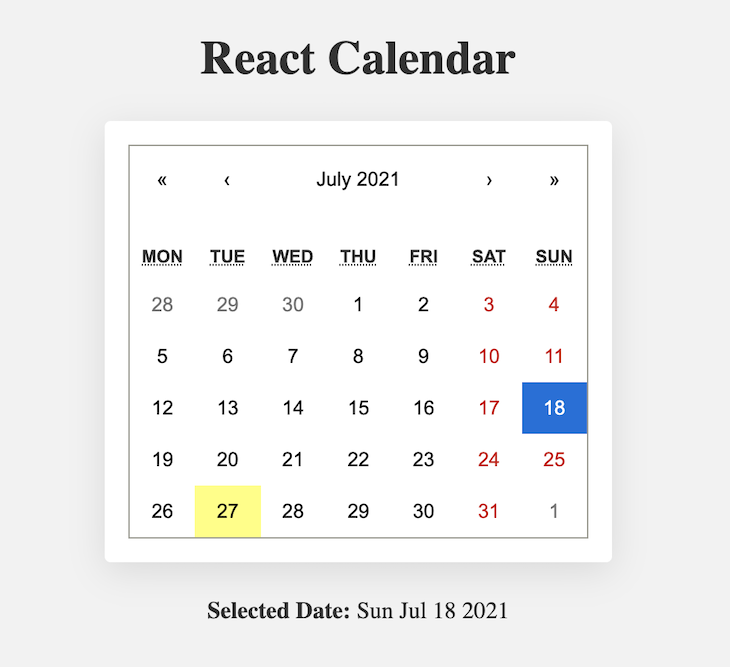
In this example we are going to create a very simple calendar without any styling. On the press of this button modalVisible will become true and a Modal will display.

React Calendar Like Google Off 64 Www Gmcanantnag Net
Get a Reliable IDE With React Native programming language it is required to install a couple of reliable files and software inside your system to create all the necessary dependencies to build your application.
Create a custom calendar in react. React-Calendar creates elements with certain classes already applied so we can use those as our selectors. This will be the end result. I realized quickly that a normal calendar wasnt going to fit my needs for this project.
Learn how easily you can create and configure the Syncfusion React Calendar using the create-react-app command. Create a custom React date picker in 10 minutes. See in action Props MonthlyCalendar.
1 2 3 4 5 6 7 8 9 class MyCalendar extends ReactComponent render return. This is very simple calendar component in which you will be able to select a date from active month. The following code creates a component named MyCalendar.
By calling the getDay method of this new object you should obviously get the first day of the month. Once you understand this component. To do so for your React-native-calendars first get the year and month of the Date object stored in the state.
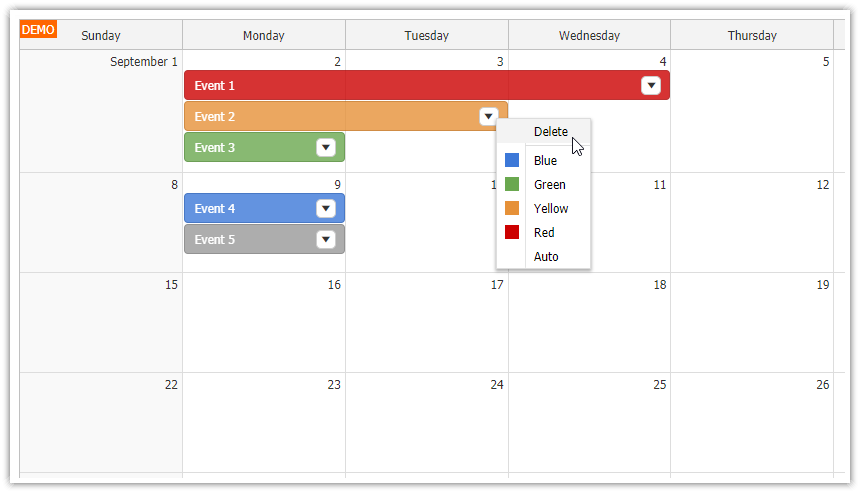
12 Apr 2022 4 minutes to read. How to Add an Icon using Active Areas. Calendar allows you to customize the entire appearance by using the custom CSS and renderDayCell event to customize the each day cell.
Inside the class you must add a method named render which returns JSX code. Then create a new Date object using those values and 1 the first day of the month. A calendar chart displays the activity throughout an extended period such as months or years.
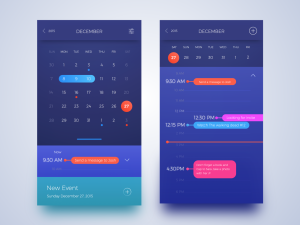
Yarn add react-native-add-calendar-event moment For iOS developers make sure you install the cocoapods for react-native-add-calendar-event. Follow along to build a calendar like this. How to Create React Js Google Calendar Chart Component.
Navigation Lets start by updating the navigation. Most of libraries also uses scroll-view. In this article Ill show you the easiest way possible to create a date picker using React.
To create a new ReactJS project open the command prompt and enter the following command. Create a custom calendar in React Js React Hooks Interview Question In this post you will learn about how to create a custom calendar with the help of React Js. For this add the below code in your Appjs file.
Heres what I want to do. Npm i natscalereact-calendar Now we are going to add the calendar to our homepage. Somewhere in your app you need to import our CSS.
Customization in React Calendar component. This video also explains how to configure a f. 07142019 2 Min Read In React Datepicker.
Hi I was trying to implement a calendar component in react native and heres the code below. Open up a terminal window and execute the below command. After doing some research I decided to use Moment to build my calendar.
You create a custom React component by creating a class that extends the Component class. Ideally it is best used to illustrate how any quantity differs depending on the day of the week or how it trends over time. Without wasting any more time lets get into the step-by-step tutorial for creating a calendar in React Native.
In our code we will use a button. 1 There are couple of ways to make your custom calendar You can download libraries not install and then edit their code to make your own library and add it to your component. This example adds an icon to the calendar event box using active areas.
So for this we are going to install a new npm package. Run the below code in your terminal to install the package. It makes it easy to load events 1 month at a time and render custom elements on each day.
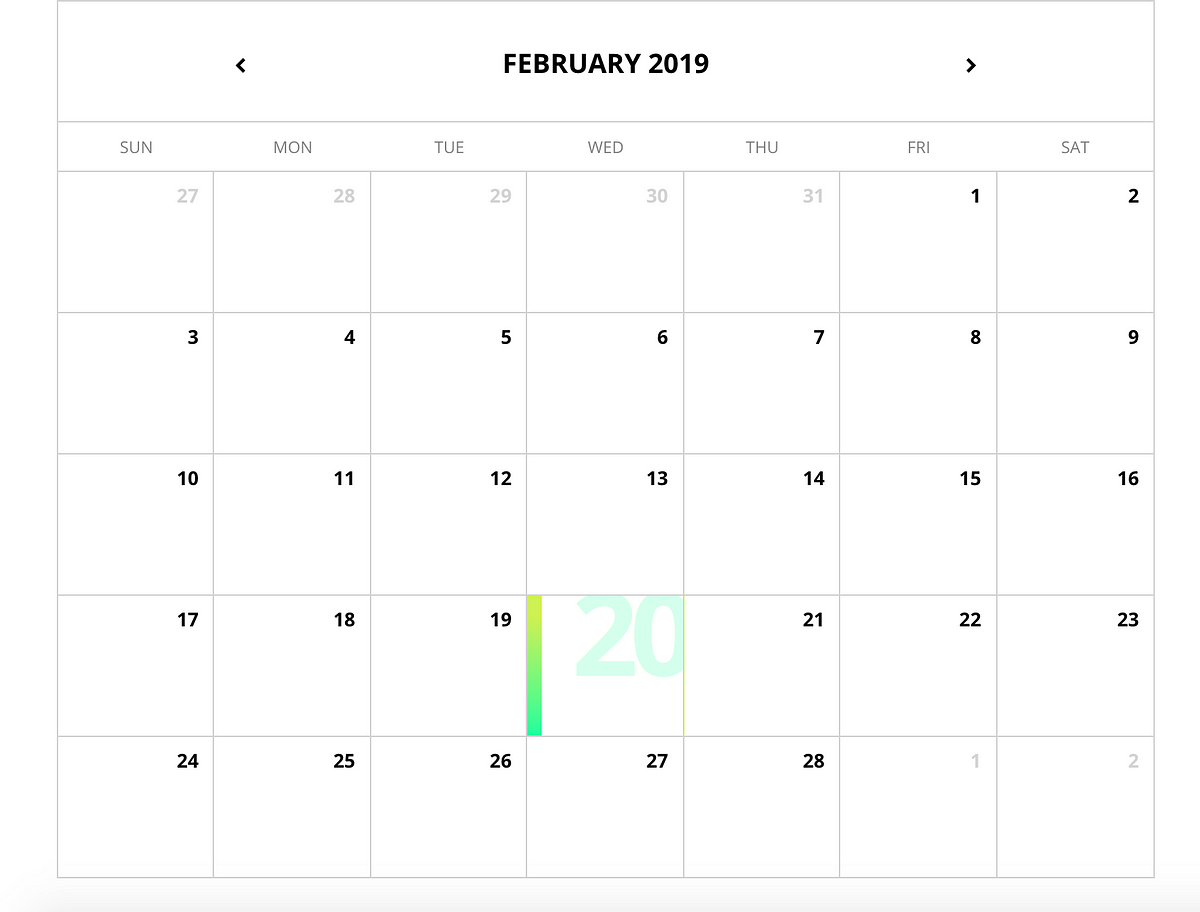
Var year thisstateactiveDategetFullYear. MonthlyCalendar This is a monthly view similar to react-big-calendar or a Calendar application. In my last project I built a habit tracker in React.
Function generateCalendartype en var etYear etMonth etDate EthiopictoEthiopian. This is very simple calendar component in which you will be able to select a date from active month. To create the button we will use the Pressable component.
Npx create-react-app reactpartone Install FullCalendar Now install fullcalendar using the following commands npm install fullcalendarcore npm install fullcalendarreact fullcalendardaygrid npm install fullcalendartimegrid. This following section demonstrates how to disable highlights the specific dates in the Calendar. Preferred way Or you can make your layout for days weeks months etc and use scroll-view to make it swipe-able.
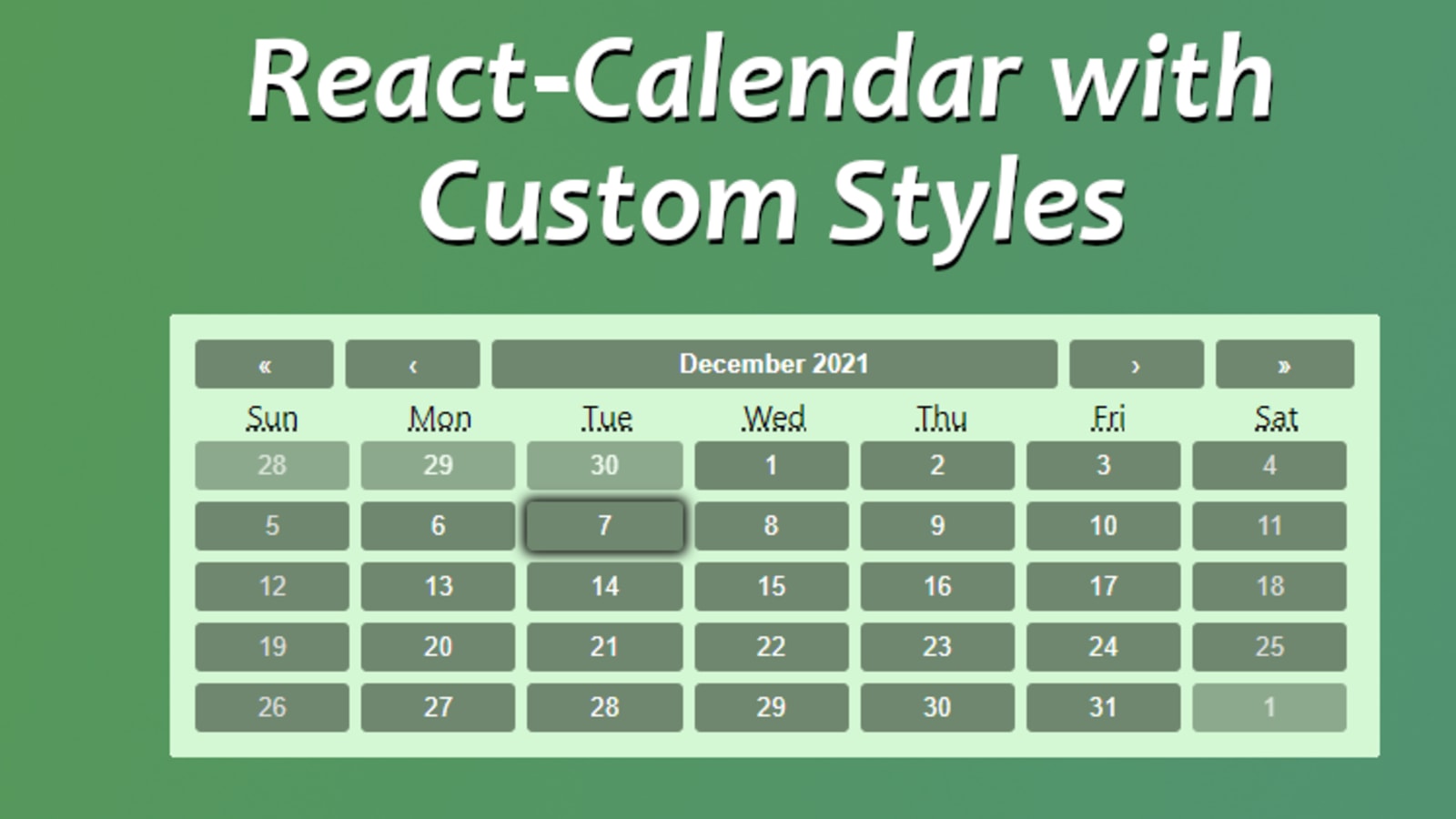
In my previous company they were proud of wrapper components they made of so they could wrap any UI library in it and have the same API once they switch frameworks. Custom Styling Since we can nest selectors with styled-components similar to SCSS we can add all of our custom styles into the CalendarContainer styled component. This custom calendar always starts 3 days.
Well it depends on a project and type of a company you are working on. Active area is a built-in mechanism for adding custom elements at specified locations with Calendar events grid cells time headers etc. In this post you will learn about how to create a custom calendar with the help of React Js.

React Scheduler For Google Material Design

Dynamic Calendar Scheduler For React React Big Scheduler Reactscript

Dynamically Assign The Text Content Of A Certain Day In React Native Calendars Stack Overflow

Reactjs Fullcalendar Add Custom Button In Header Toolbar Therichpost

Ultimate Calendar For Your React App Bestofreactjs

Calendar For React Off 63 Www Gmcanantnag Net

How To Create A React Scheduler Component With Dhtmlx Demo

React Native Custom Calendar Tried Of Coding A Separate Custom By Shyam Sundar S Medium

React Native Calendar Simple Steps To Create This Component

React Calendar With Custom Styles Dev Community
React Monthly Calendar Tutorial Daypilot Code

Create A Custom Hooks Calendar In React By William Difulvio Medium

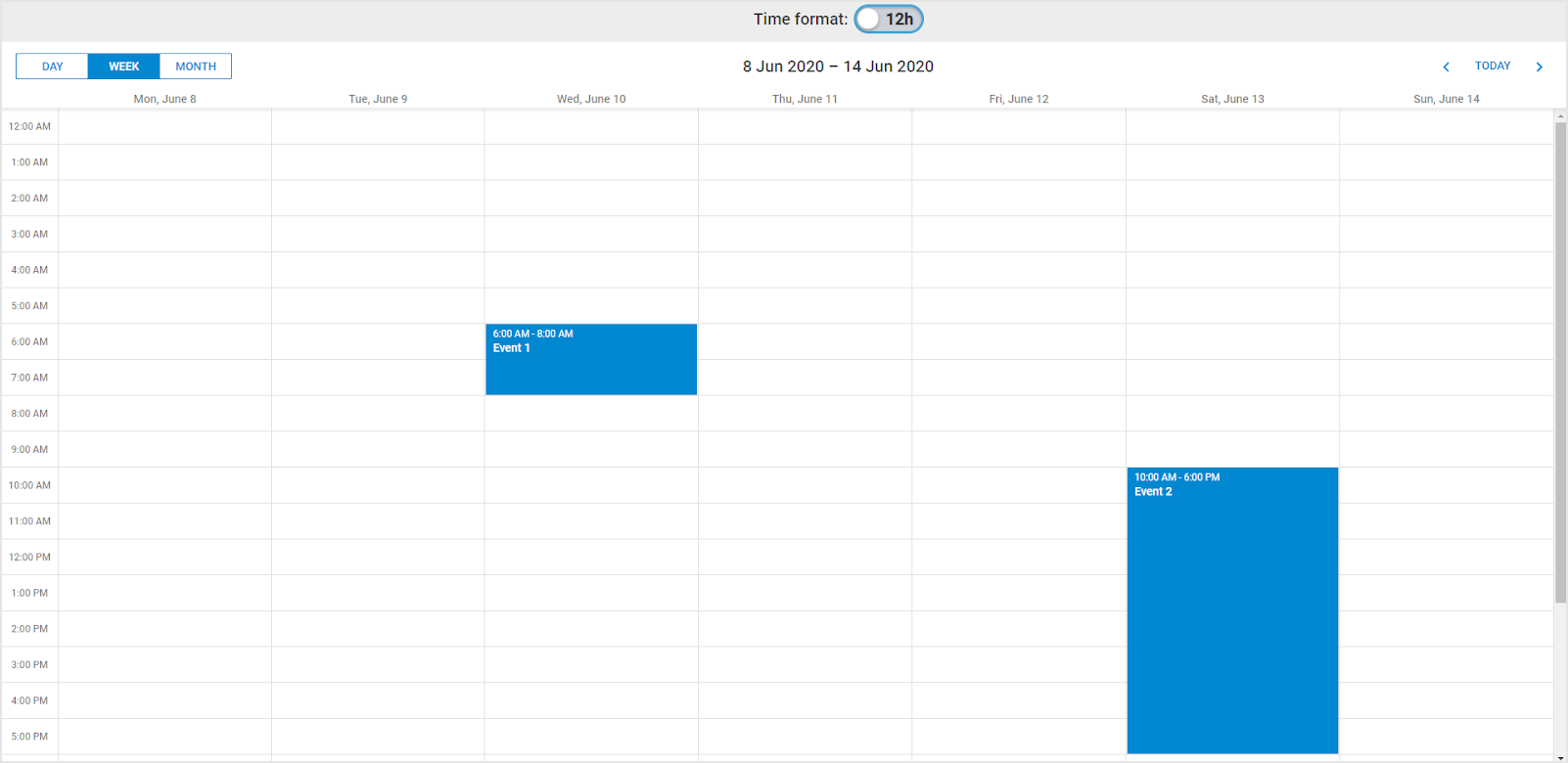
Javascript How To Create Event Calendar In React Native Stack Overflow

How To Make Reactjs Calendar With Events

Calendar React Component Off 78 Www Gmcanantnag Net

Custom Calendar React Native Off 75 Www Gmcanantnag Net

Responsive Flexible Event Calendar For React

React Native Calendar Simple Steps To Create This Component

Custom Calendar React Off 61 Www Gmcanantnag Net