You can even restyle the time input with fixed choices like 15-minute intervals. Go to the MainActivityjava file and refer to the following code.
And if I click to open the picker then write a wrongly formatted date in the field while it is open and then close the picker the wrongly formatted text stays.

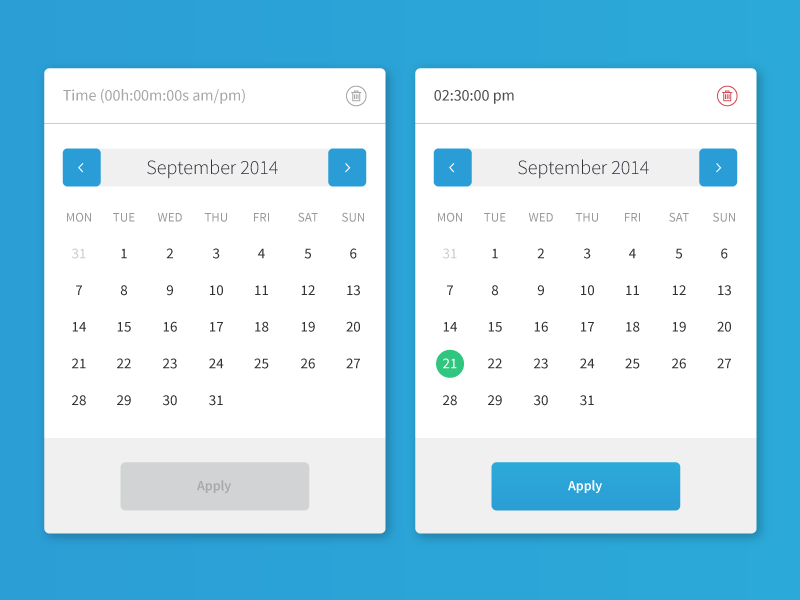
Date and time picker ui design. If youre about to design a date picker here are all of the questions you might have to ask yourself in order to choose the right solution for your problem. To use the time value in your app you typically use a data binding to the SelectedTime or Time property use the time properties directly in your code or handle the SelectedTimeChanged or TimeChanged event. Android provides controls for the user to pick a time or pick a date as ready-to-use dialogs.
Padding attribute is used to set the padding from left right top or bottom for a date picker. In this tutorial well demonstrate the use of a Date Picker and Timer Picker Dialog in our android application. You can display a date picker in one of the following styles.
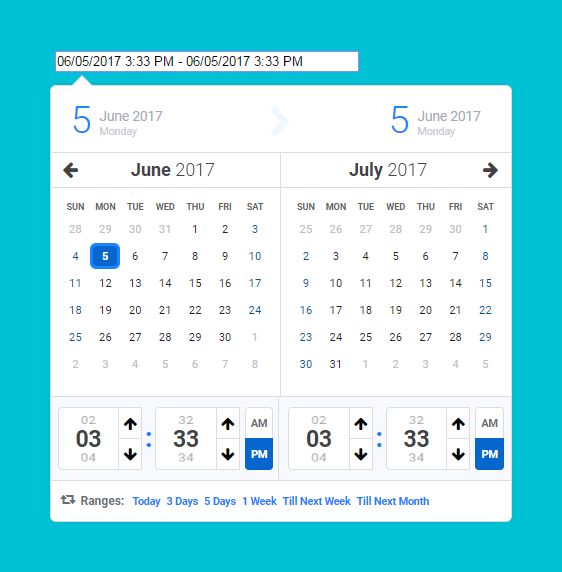
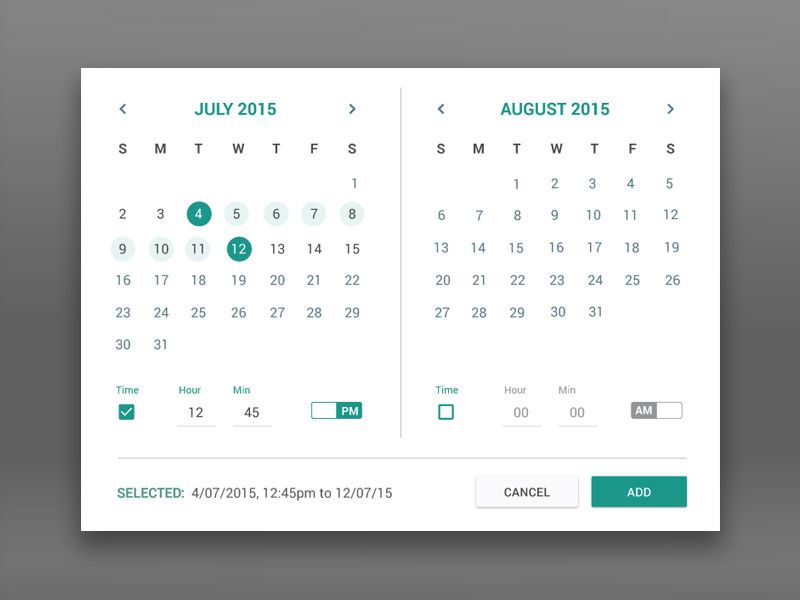
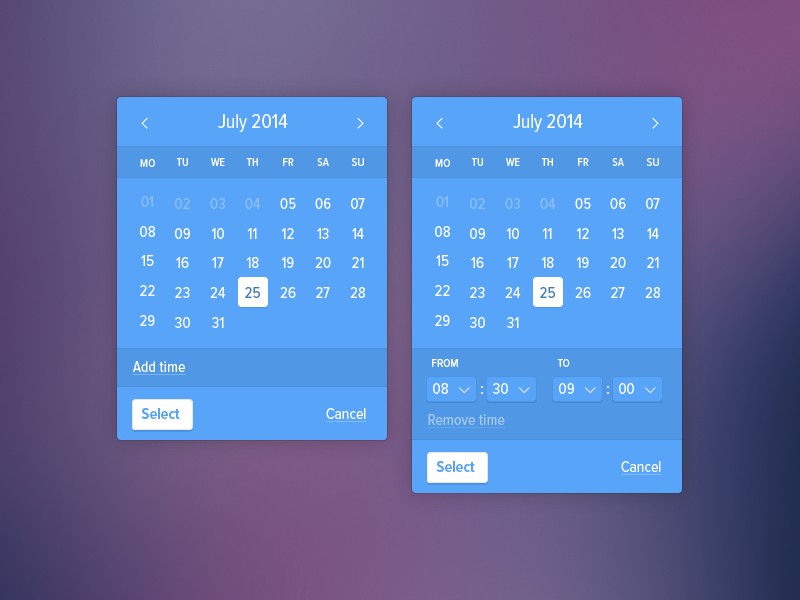
Date and Time Picker You can use Time Picker and Date Picker together as a one component. With the growing popularity of responsive web design there is an increased need for more flexible date selection UI. These components are used to select date and time in a customised user interface.
Set up Auto Layout rules to govern the position of the date picker in your interface. A button that displays editable date and time content in a modal view. Feature-rich And Draggable Event Calendar Plugin – FullCalendar 104983 views – 07292021.
It seems that finding an appropriate widget is an easy task to accomplish. Each picker provides controls for selecting each part of the time hour minute AMPM or date month day year. Only works with one date format.
The important thing is to initialize every Date Time. The Date Picker is a component that allows a user to pick a date on a calendar visual pop-up and Calendar is another component that allows a user to select a date from an active month. A date-picker of jQuery UI is used to provide a calendar to the user to select the date from a Calendar.
You use a date picker only for handling the selection of times and dates. Use it for things like choosing an appointment or departure date. Android Date Time picker are used a lot in android apps.
Do one of the following. What is DateTime Picker. JQuery Date and Time Picker Plugin – Simple Datetimepicker 102249 views – 06112019.
In the Control Properties dialog box do one of the following. If you want to do this you have to use input with date-time class. Using several Date and Time Pickers.
By default the DatePicker component renders the desktop version if the media query media. This date picker usually connected to a text-box so user selection of date from the calendar can be transferred to the textbox. Implementation of Normal Date Picker.
Below is the code for the MainActivityjava file. You can use one of the Bootstrap 4 date pickers listed in this article. To let a user pick a known date such as a date of birth where the context of the calendar is not important consider using a date picker.
The date picker also works well with JGoodies Binding. In this tutorial we discussed how to implement Date and Time picker using the material Uis pickers package as well as the Native component. The MobileDatePicker component works best for touch devices and small screens.
If you are working with a text box control or a date picker control click the Data tab. Datedropper Javascript is the lightest the most complete and flexible javascript date picker material UI. A DateTime picker is a UI component that makes it easier to help visitors to quickly select dates times andor date ranges on the booking schedule event calendar web apps.
You have to use also data-openDatePickerID HTML data- Attribute and time-date-ghost class. Supply additional configuration options such as minimum and maximum dates if required. This documentation is for an older version of Bootstrap v4.
You can even define dates based on fixed settingsie. It also comes with a time picker and options to include the time inside the date selection screen. React 16 Copy to Clipboard Tutorial with UI Design Example.
Using these pickers helps ensure that your users can pick a time or date that is valid formatted correctly and adjusted to the users. If you base the design of your form template on an existing Extensible Markup Language XML file database or Web service InfoPath derives the fields and groups in the Data Source task pane from that existing data source. Connect an action method to the date picker.
Comments are added inside the code to understand the code in more detail. So here are 15 Best React Date Picker Calendar Components that help you create better user experiences have more design and branding choices. Now invoke the following code to implement the first type of the material design date picker.
The MVC design enables us to display any date object such as Joda-Time DateMidnight. Only certain dates available and limit those dates to certain times. Cool Time Picker For Twitter Bootstrap 100301 views – 01042016.
However you need to be aware that you can use those UI widgets directly in your own layout. Date Picker Bootstrap Date Picker. JDatePicker and JDatePanel is an set of advanced DatePicker controls for Java Swing applications.
We recommend migrating to the latest version of our product – Material Design for Bootstrap 5. The DesktopDatePicker component works best for mouse devices and large screens. Use a calendar date picker to let a user pick a single date from a contextual calendar view.
Set the padding from the left side of the date picker. You could build your own dialog that includes both a TimePicker and DatePicker in the same view thus accomplishing what I think you are looking for. The date picker component is designed and optimized for the device it runs on.
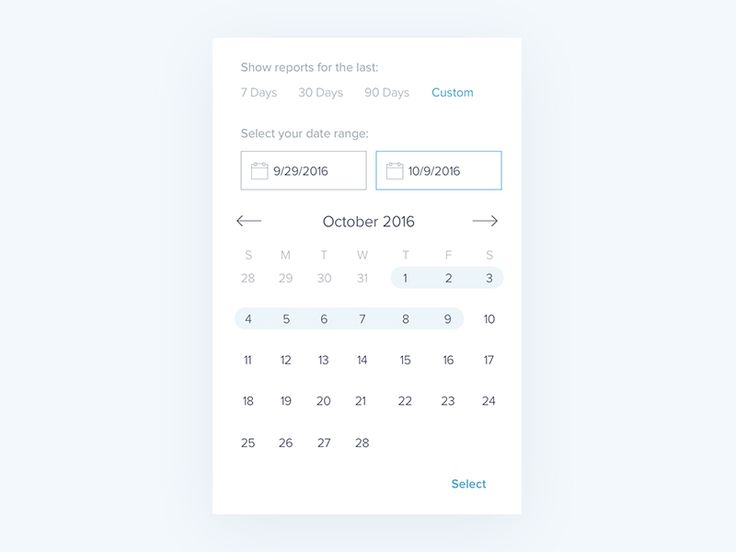
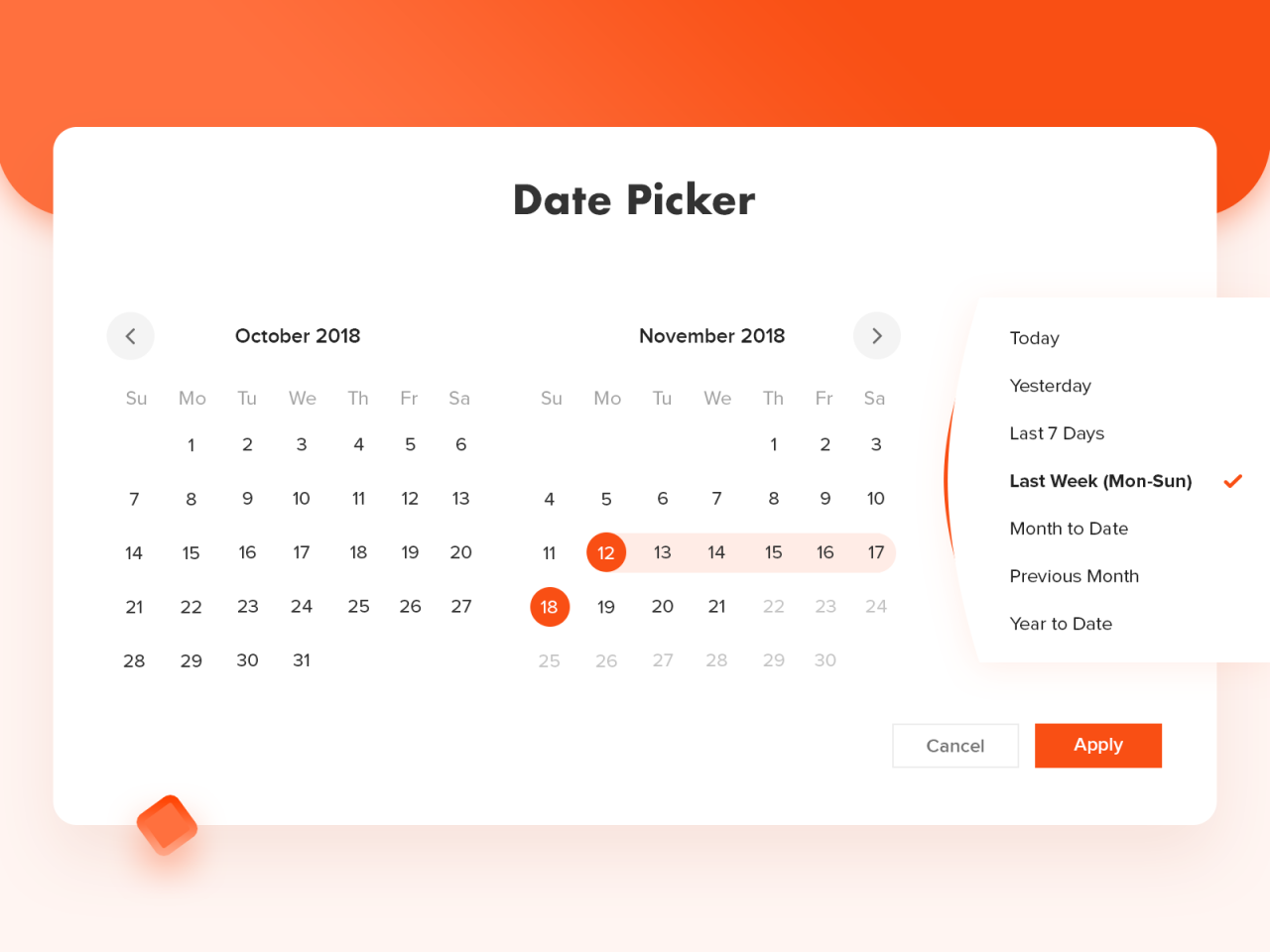
Decide whether you are designing a date picker a date-range picker or a time picker. Go to docs v5. If you are working with an expression box control click the General tab.
A modern and easy to use datepicker designed to fit into any layout. Set the date picker mode at creation time. Set the padding from the top side of the date picker.
Using the time values. The URLs you link to show how to pop up a dialog with a time picker and another dialog with a date picker. For an example of using a DatePicker and TimePicker together to update a single DateTime value see Calendar date and time.
You have to fix the substringing for each instance with a different format. Clean Date. But you must be vigilant because a poorly designed bad coded date picker can ruin your app especially for apps where dates and time are used in core functions.
Double-click the date picker text box or expression box control whose data you want to format. A newer version is available for Bootstrap 5. Insert a date picker on a form template that is based on an existing data source.
Set the padding from the right side of the date picker. A date picker is an efficient interface for selecting a specific date time or both using touch a keyboard or a pointing device. React Datepicker and Timepicker Component with Validation using react-datepicker Example Application.
In this scenario you can add a date picker either by dragging a date. Perfect Date and Time Picker Checklist.

Date Picker Calendar App Printable Calendar Template Website Design

Datepicker Web Design Web Layout Design App Design

Pin On V I S U A L U X I X D 2

Datetime Range Picker Material Design Design Dating

Pin On Calendar Date Time Picker

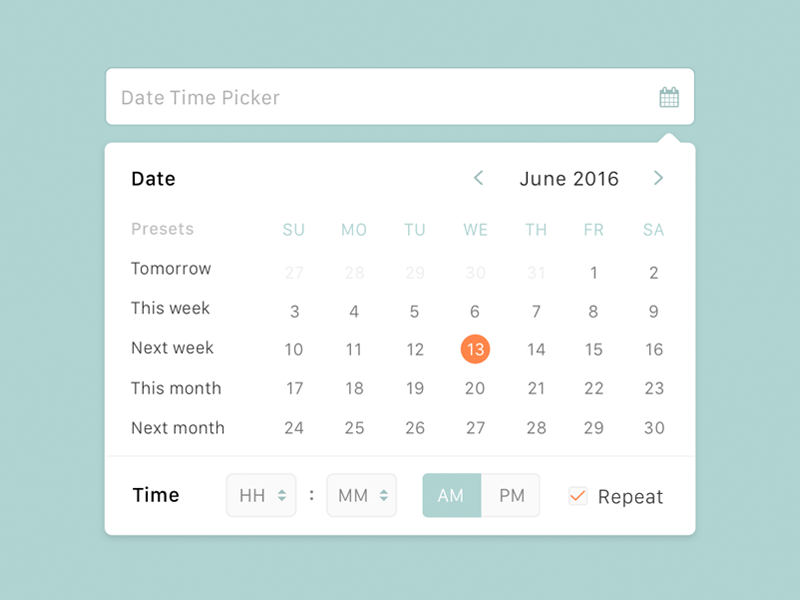
Data And Time Picker V2 Data Visualization Design Data Web Design

Calender In Action Calender Calendar Design Design

Datepicker With Time Range Slider Print Calendar Printable Calendar Template Web Design

Date Time Picker Funny Dating Memes Dating Quotes Dating Sites For Professionals

Date Pickers Print Calendar Calendar Program Dating