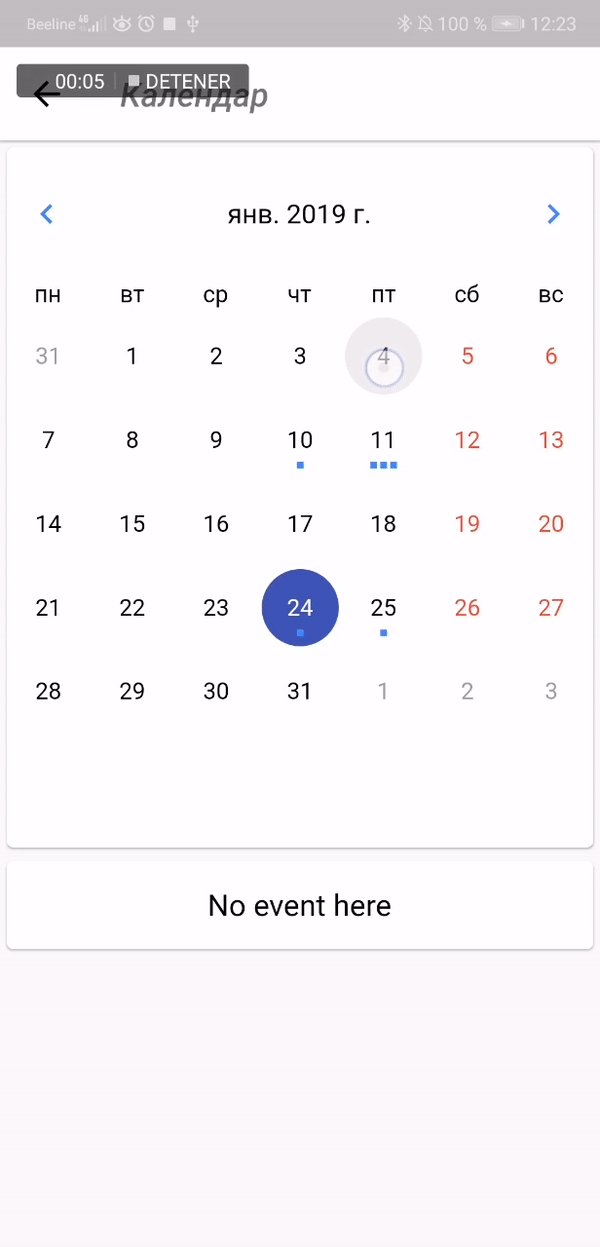
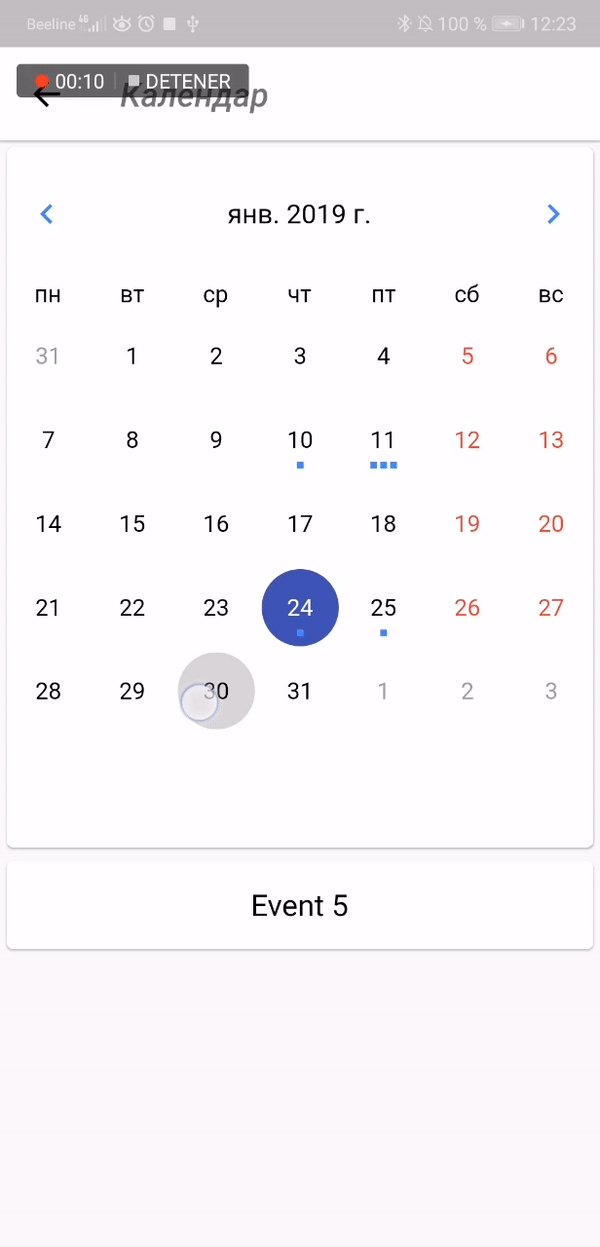
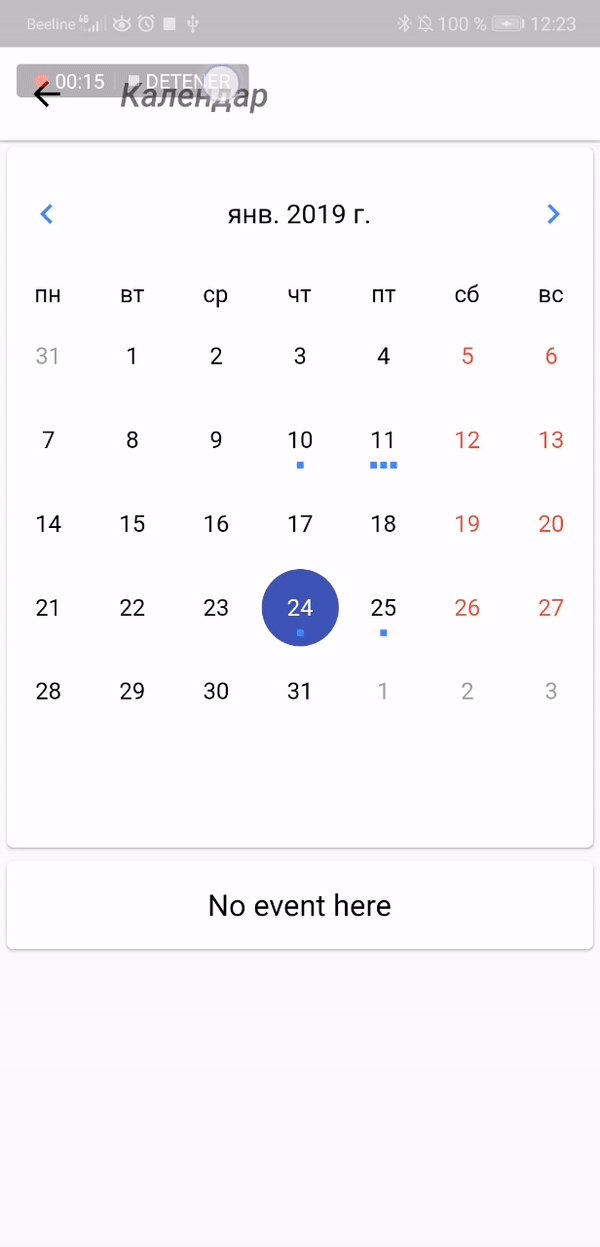
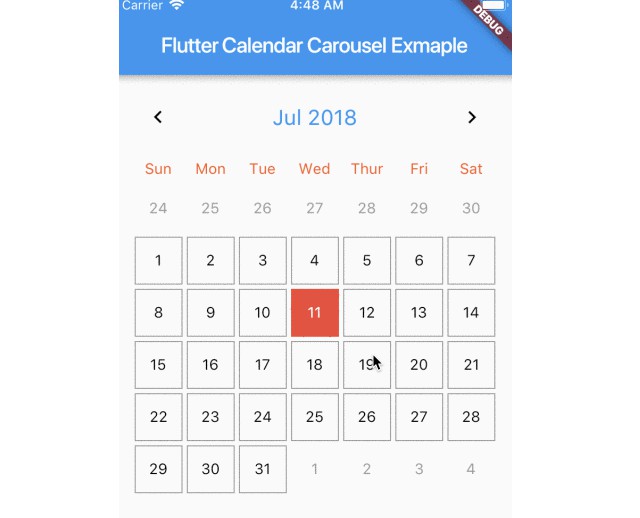
Flutter_calendar_carousel Calendar widget for flutter that is swipeable horizontally. The current Dart SDK version is 210-dev10flutter-ccb16f7282.

Calendar Packages By Flutter Gems A Curated Package Guide For Flutter
Typically happens when a scrollable widget is nested inside another scrollable widget.
Flutter calendar example. As of 10 days ago flutter has merged a VerticalDivider implementation. It will be available in the default channel very soon but for now you have to switch to the dev channel to use it. We can also use multiple days of the week formats.
Flutter UI Component App is a set of 200 components which enable you to develop beautiful and feature-rich hybrid apps. Create a project in the IDE open the maindart file and replace it. This situation Iflutter 12956.
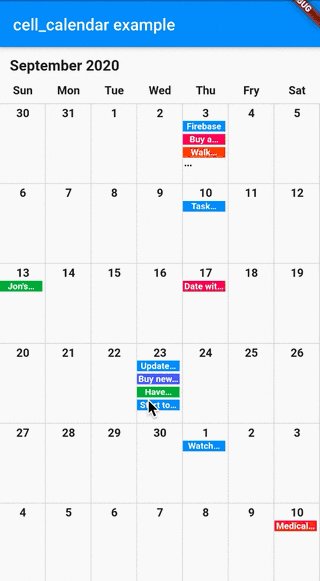
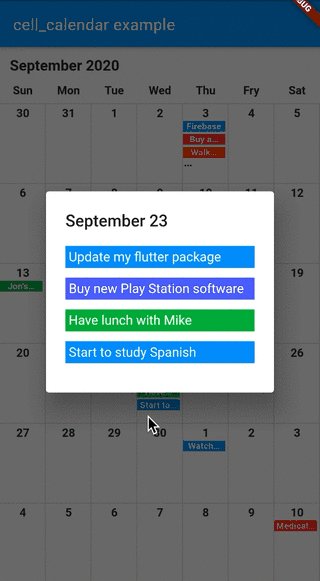
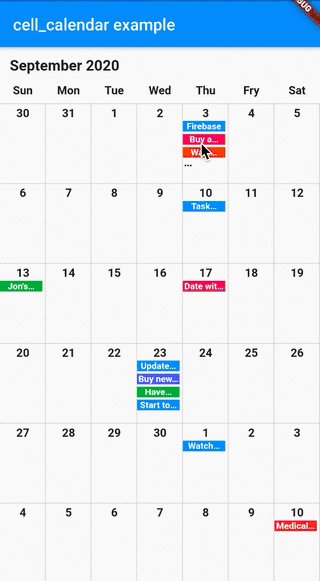
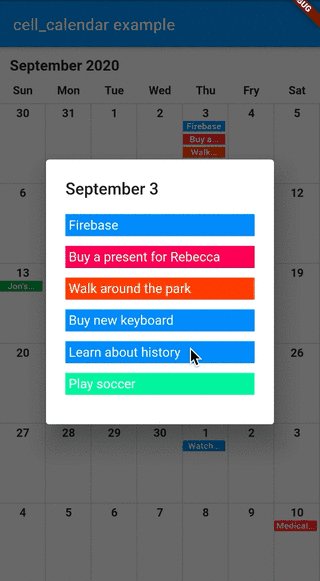
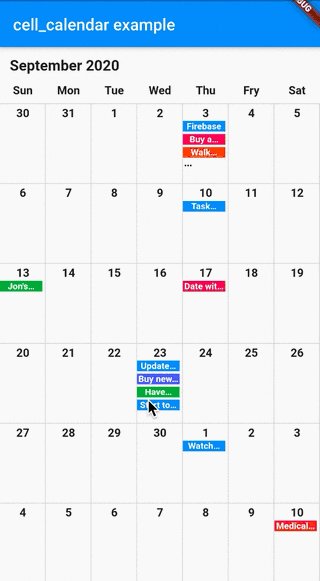
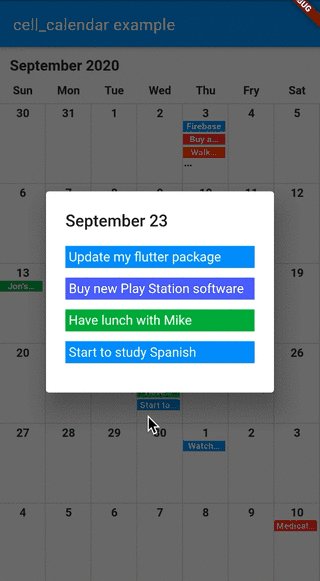
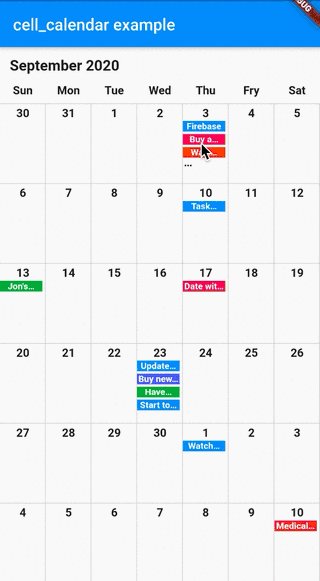
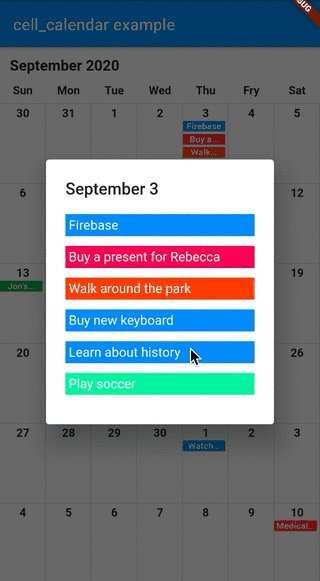
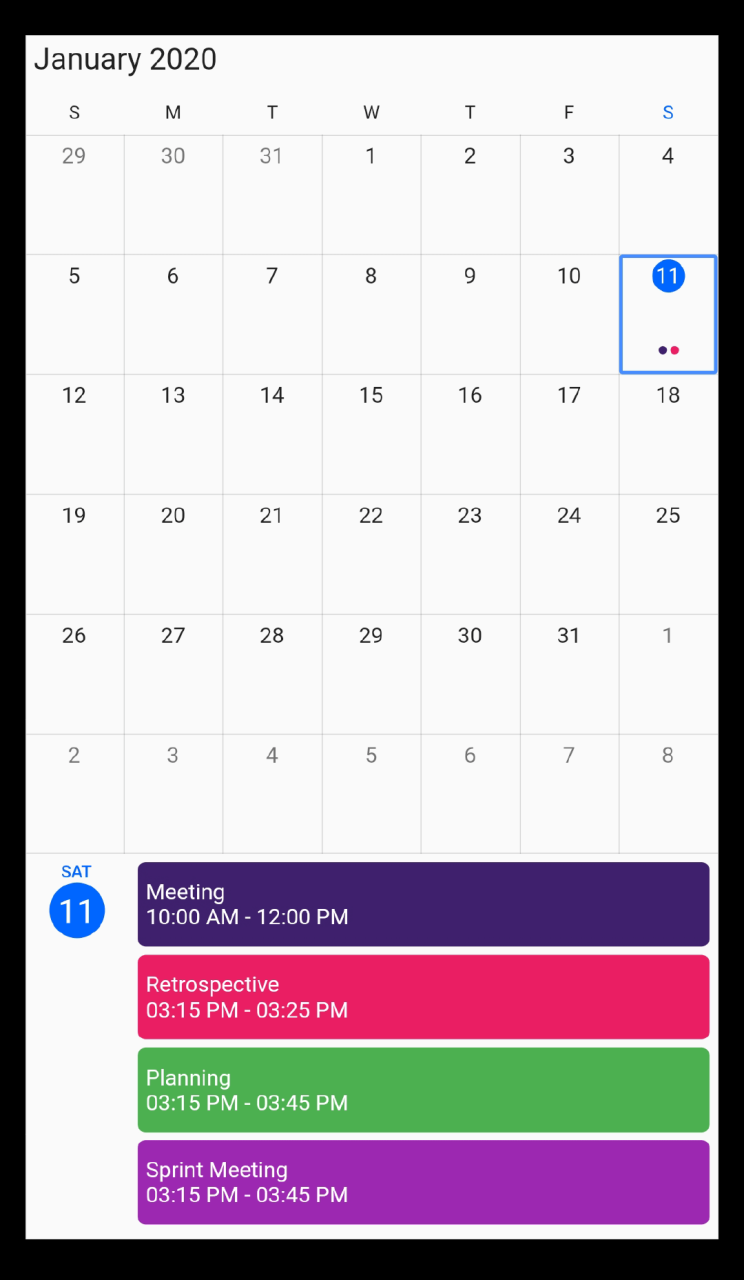
– GitHub – Solidoawesome-flutter. It shows the number of events for thats specific date. Thanks to AppleEducate for his contributions.
Flutter 129 Flutter Animations 13 Flutter API 5 Flutter Calendar 5 Flutter CardView 4 Flutter Cupertino 6 Flutter Firebase 3 Flutter GridView 3 Flutter Introduction 4 Flutter ListView 11 Flutter Location 2 Flutter Navigation 18 Flutter Slider 5 Flutter Storage 4 Flutter Video Player 3 Flutter Widgets 49 Kotlin 12. In this example we will create a card widget that shows the album information and two actions named Play and Pause. Now you can even add your icon for each event.
Create a simple project using the instructions given in the Getting Started with your first Flutter app documentation. Viewport was given an unlimited amount of vertical space in which to expand. For more information you can download the complete example for designing a meeting room calendar using Flutter Calendar.
To summarize we have seen how to customize the Syncfusion Flutter Calendar to design a meeting room calendar by using additional styling options. Flutter UI Component helps you to quickly and easily build an app for iOS and Android. Check out great feature customDayBuilder work done by.
Flutter REST API Example April 30 2020 March 28 2021 Dhrumil Shah 1 Comment api integration in flutter flutter api calls http flutter http request flutter rest api In this article I am going to explain how you can call flutter rest api in your mobile app with example. With Flutter UI Component app you will be able to obtain a feature-loaded app worth the users choice and time. Add Flutter calendar to an application.
Flutter Gems is a curated package guide for Flutter which functionally categorizes flutter packages available on pubdev. Flutter by Example has been publishing tutorials since 2017 when Flutter was still in its alpha stage. You can pull up and down the calendar to show between weeklymonthly calendar.
It shows the already Done events in other color. This Calendar widget exposes a clean and convenient user interface for custom working days working hours and basic calendar operations such as date. It provides multiple calendar formats such as a month weak year etc.
Viewports expand in the scrolling direction to fill their containerIn this case a vertical Iflutter 12956. Keep checking with us as more useful blogs are waiting in our. Create a new Flutter project in the IDE you are using and give its title as Flutter Calendar Example.
Let us understand how to use a card widget in Flutter with the help of an example. Let see step by step to create and display the calendar. A new open-source Flutter project that enables the developer to quickly get started with the Flutter animation and application development.
New Feature 203 Multiple days selection using addRange method 285. Flutter_clean_calendar Simple flutter calendar based on flutter_calendar package. Heres a GIF that shows a Flutter app that I created.
You can also explore our Flutter Calendar example to know how to render and configure the Flutter Examples. After updating from version 051 to 073 I get this message. Writing and teaching Flutter From the basics of Dart and Flutter to advanced topics with simple but detailed examples.
It is a rebuild version of a UI design that I came across on Dribbble. Because test_app depends on test_lib from path which requires SDK ve. This widget can help you build your own calendar widget highly customizable.
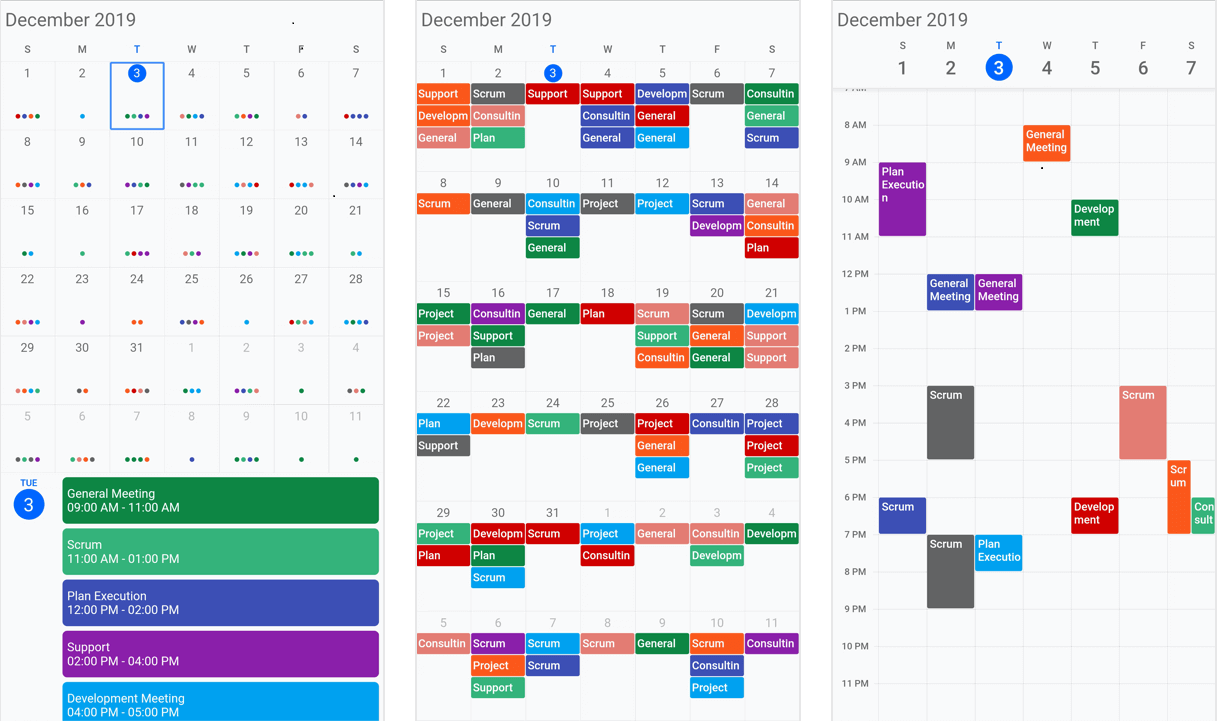
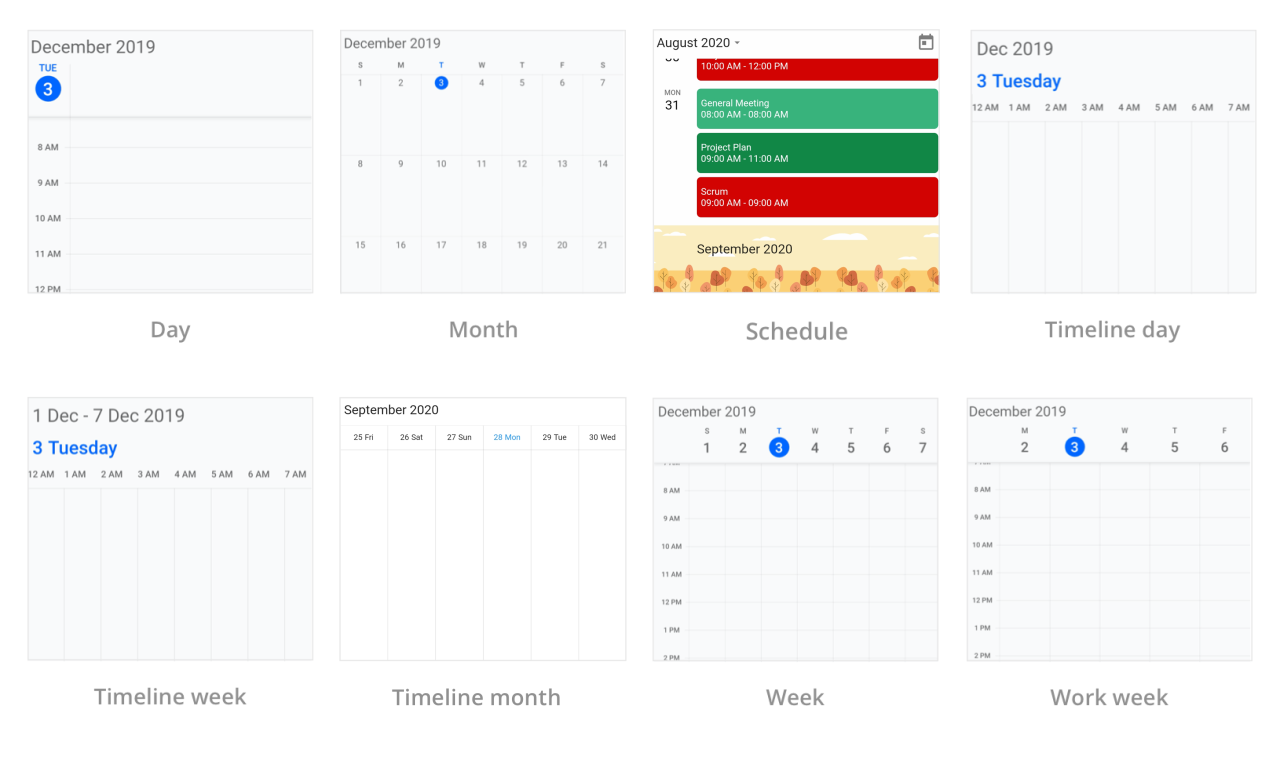
The original Flutter tutorial. The Flutter Calendar library has various types of built-in configurable view modes that provide basic functionalities for scheduling managing and representing appointments efficiently. Carousel Cover Flow packages in Flutter.
Here is a example of how to use it. An awesome list that curates the best Flutter libraries tools tutorials articles and more. Flutter Login Home Animation.
An awesome list that curates the best Flutter libraries tools tutorials articles and more.

About Flutter Event Calendar Widget Syncfusion Scheduler

Table Calendar Flutter Package

Month View In Flutter Event Calendar Widget Syncfusion

How To Handle Button Color On Click In Calendar Carousel In Flutter Stack Overflow

Syncfusion Flutter Calendar Flutter Package

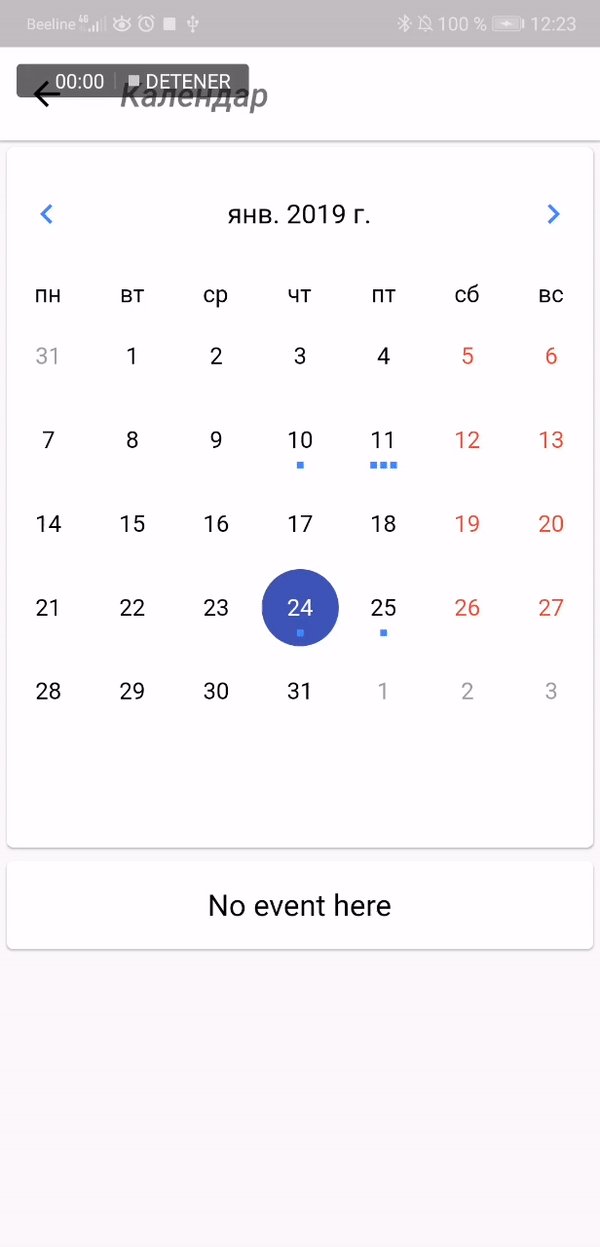
Calendar Widget For Flutter That Is Swipeable Horizontally

Table Calendar Flutter Package

Can Some Help Me To Implement Calendar Widget In Flutter Stack Overflow

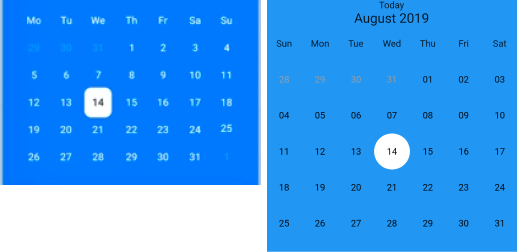
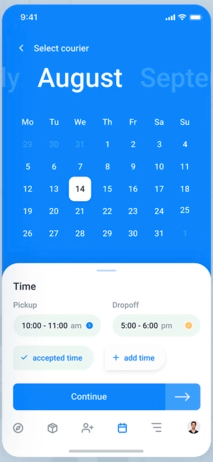
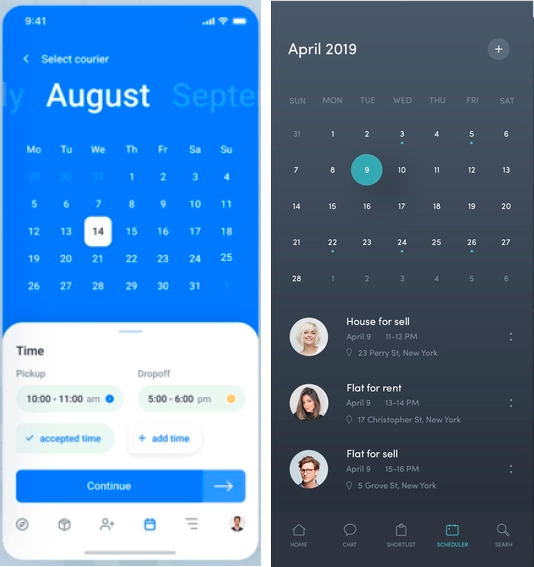
Flutter Calendar Libraries Comparison By Alison Wyllie Flutter Community Medium

Flutter Calendar Libraries Comparison By Alison Wyllie Flutter Community Medium

Flutter Calendar Carousel Flutter Package

Calendar Weekview In Flutter Stack Overflow

Flutter Calendar Organized Neatly Into A Table Autosizes Vertically

Getting Started With Flutter Event Calendar In 10 Minutes Youtube

Flutter Calendar Libraries Comparison By Alison Wyllie Flutter Community Medium

Flutter Calender Widget Example Table Calender Widget

Flutter Calendar Carousel Flutter Package

Flutter Calendar Carousel Flutter Package

Flutter Calendar Libraries Comparison By Alison Wyllie Flutter Community Medium