Different colors are used. The code used to make them visually appealing is known as CSS and we shall focus on this in a later tutorial.

Css And Html Calendar Examples To Add To Your Site Calendars Are An Essential Part Of Your Website Especially In 2021 Html Calendar Calendar Examples Calendar Widget
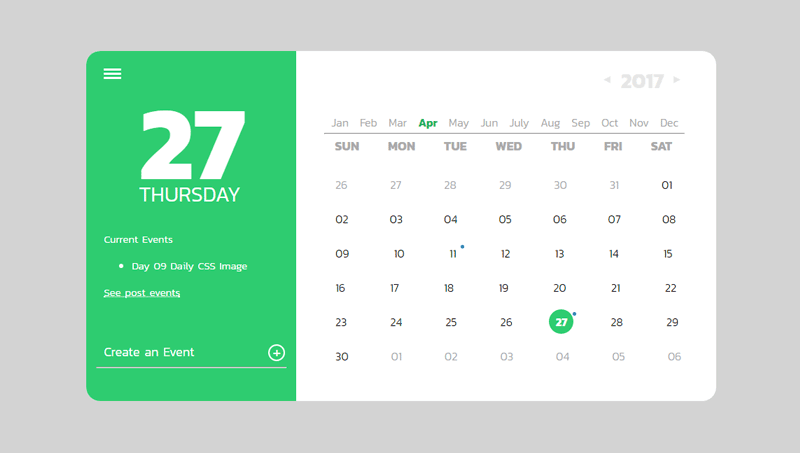
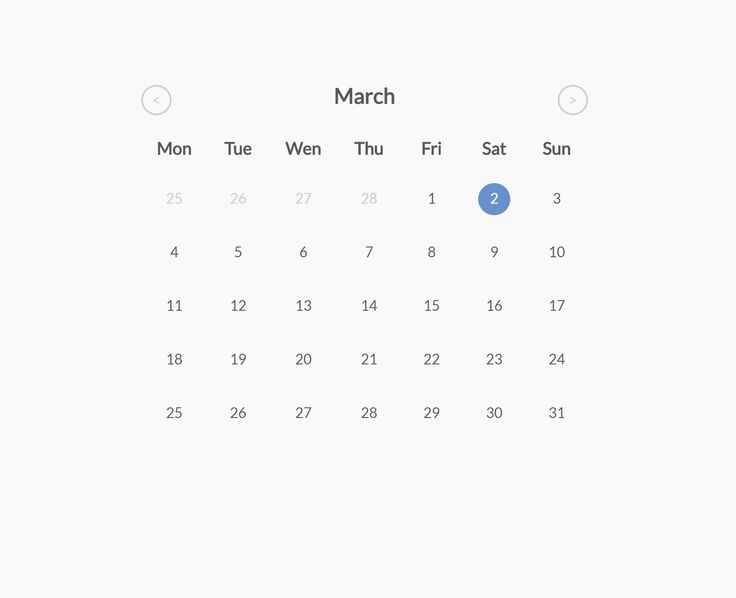
Date picker Date Picker UI Design Inspiration Date picker is used to generally open an interactive calendar in a small overlay to help the user select a specific date.

Html css calendar design. HTML was first created by Tim Berners-Lee Robert Cailliau and others starting in 1989. Create CSS Styles for Calendar. Responsive Calendar Html5 Jquery.
It stands for Cascading Style Sheets — and style sheet refers to the document itself. Cross-browser compatibility with social media compatibility this is a trusted choice. We will use some CSS properties and attributes of the table tag to design the calendar.
The creator of this calendar has used only HTML and CSS codes to create it. Create CSS Styles for Calendar After creating the Soft Card in HTML now its time to style the calendar layout. Modern colors will help you easily note the calendar entries.
Because In this blog I have listed 25 best free HTML CSS buttons that you can use to design your website and applications. As always before sharing source code Lets talk something about this program. Yearly Calendar In Psd Html Css Format Download.
The attributes that we are going to use is the border and cellspacing and cellpaddingHere we have used an interesting property of CSS that is border-collapse. We have used classes like section section-left which is used in CSS to give a proper styling as it will make the web page more attractive. So select the softcard class and define its width background padding and border style properties as followsYou can insert the.
Hey are you looking for the best call to action button design for your website and applications. It is another CSS based grid design in this HTML calendar designs collection. Certainly a unique take on calendar design and this color scheme is one for the record books.
You can place the above HTML structure anywhere in your webpageapp where you want to create a calendar widget. Responsive calendar is a colorful simple calendar. For now we will focus on teaching you how to build rather than design.
Hello friends Today in this blog Im going to create a Side Bar Menu using HTML CSS. HTML calendar templates are used by web designers and programmers who want to add a great calendar to their website. All formatting could be removed from HTML documents and stored in separate CSS css files.
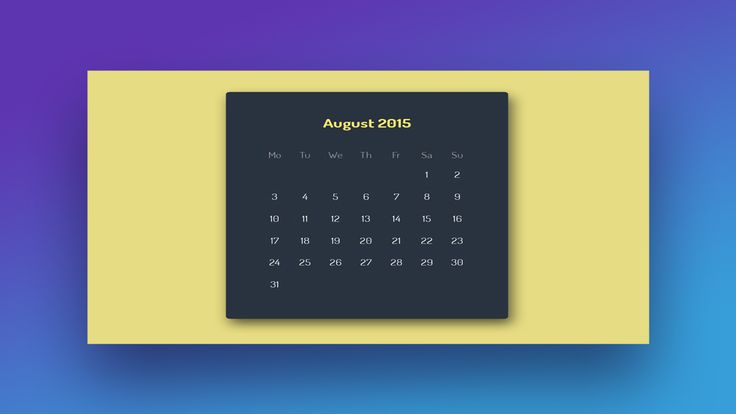
ItS A Calendar Sort Of Thing. It uses hues of purple to contrast the activated tab with the deactivated tabs. Strong visual design has always been our focus.
These cheats contain the fundamental elements like HTML tags CSS values and properties. I am having some difficulty styling the HTML 5 Date input in Chrome. After creating the calendar wrapper in HTML now its time to style the calendar layout.
If yes then you are in the right place. In the todays post we are going to show a huge collection of CSS cards to makeover your author profile box website email signature CTA box post and much more. Using mark up such as with some background and font color styling in CSS renders in Chrome as.
Since this calendar is designed on the date-range concept the material colors do really help the user to see the start and end date. Therefore select the calendar-bar class and define its width background padding and border properties as follows. Consider the picture is in the right.
The entire calendar run solely on HTML and CSS so completely JavaScript-free. Free Minimal Html5 Css3 Calendar Widget. So what exactly does CSS stand for.
React Date Range Picker. Are you looking for CSS snippets to beautify your website profile card design. This HTML calendar has an impressive design with an exciting unique art style and a bright color scheme.
Developers often use HTML And CSS Cheat Sheets during the workflow. Cheat sheets are the best reference aid for your workflow. Create CSS Styles for Calendar.
It is very practical for example you can easily. In a previous blog I have shared a Drop-down Sidebar Menu in HTML CSS and today I will create a Side Bar Menu by using only HTML CSS. Hopefully you will discover this free CSS cards is certainly useful for you and enjoy something you are actually do you need.
Here is another pure CSS tab design. We will use CSS to give proper design effects to the HTML web structure that we have created in HTML code. Therefore select the calendar-wrapper class and define its width margin padding and border properties as.
I would like to make the calendar icon on the right hand side white so it matches the color of the text. The material design really makes this calendar easy to interact with. For creating this program I used jQuery a javascript library and an external font called font-awesome.
You can place the above HTML structure anywhere in your webpageapp where you want to create a calendar widget. Its usually part of a booking form. You may modify the style sheet in any way you wish.
Date picker Date Picker UI Design Inspiration Date picker is used to generally open an interactive calendar in a small overlay to help the user select a specific date. Free CSS has 3279 free website templates coded using HTML CSS in its gallery. Here I have listed the 25 Best free HTML CSS forms that you can use on your contact us page to make your and your clients website and applications look attractive and professional.
Unfinished Events Html Calendar. Toggle switch Toggle Switch Design Inspiration with HTML and CSS Code Toggle switch is usually used to show ON OFF state. This is a very basic CSS calendar you have to work on it to add your features and options.
This CSS tab works well for displaying multiple posts on a single screen. Easy to setup with schedule html template and interactive calendar html RegalCalendar is a smart option to design your days itinerary of events and functions. You may also see Absence Calendar Templates HTML and CSS Calendar Template.
Please see the CSS Resource Guide for advanced tutorials and tips on working with CSS. You are modifying this page so strong CSS skills are necessary too but the example files are commented well enough that even CSS novices can use them as starting points. CSS and HTML calendar examples CSS-only Colorful Calendar Concept.
HTML is used to create pages and make them functional. We would personally like to thank all of the website template designers and developers for all of their hard work in creating these free website. The sidebar is a graphical control element that displays different forms of information to the right side or left side of an application window.
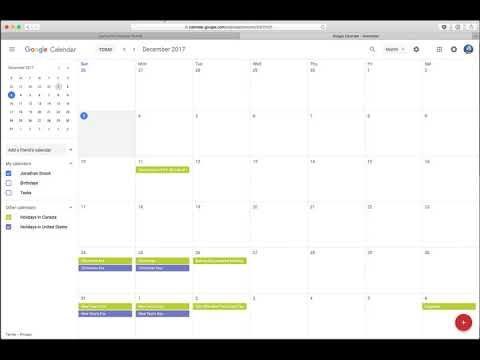
The advantage is that. HTML CSS JavaScript Calendar Source Code. After performing the calendar Soft Card in HTML now its time to style the calendar layout.
Toggle switch Toggle Switch Design Inspiration with HTML and CSS Code Toggle switch is usually used to show ON OFF state. It uses only HTML and CSS but produces an impressive and elegant layout. The idea actually came from a shot on Dribbble and was coded into reality by developer David Khourshid.
Its usually part of a booking form. The History of HTML. CSS Design and its attributes.
The most difficult part is to display the picture in a different direction. It is pretty hard to remember each and every element of CSS or HTML so keeping a reference is always good. As you know this is an HTML CSS JavaScript Calendar program.
Hey readers if you are looking for the best free CSS forms then you are at the right place. HTML outgrew these new design features and CSS was invented and released in 1996. Calendar Daily Ui Template.

Css Calendar Widget Coding Fribly Calendar Widget Calendar Coding Tutorials

Calendar With Css Grid Snook Ca Css Grid Event Calendar Web Design

Jquery Css Simple Calendar Widget To Add Events Codehim Calendar Widget Jquery Widget

20 Css Calendar Examples Inspiration Design Calendar Examples Css Examples Css

Psd Calendar Picker Calendar Widget Calendar Psd Freebies

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar Layout Calendar App

Pin On Organization Printables

Pure Css3 Calender Fribly Web Development Design Simple Web Design Web Design

37 Html Calendar Designs To Easily Organize Goals And Events Calendar Design Html Calendar Calendar

Pure Css3 Calendar Fribly Web Development Design Coding Tutorials Web Design

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar App Css

Simple Sweet Calendar Widget Calendar Code Css Css3 Free Html Html5 Psd Resource Snippets Calendar Widget Coding Web Development Design

39 Css Calendars Calendar Icon Jquery Calendar Free Calendar Template

Html Calendar Template 364 Calendar Template Html Calendar Calendar

37 Html Calendar Designs To Easily Organize Goals And Events Calendar Design Inspiration Calendar Design Html Calendar