IE10 and uses flexbox over the classic tables-ception approach. This one is a very standard JavaScriptJS Calendar example which you can surely use if you have a lot of events to go for.

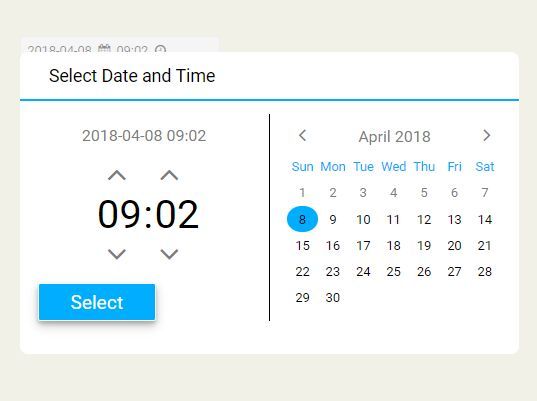
Jquery Datepicker With Calendar Icon Example Calendar Time Calendar Icon Dating
It handles the date calculations and a few other basic tasks and leaves the behavior and styling up to you.

Javascript calendar example. Thus users will be able to. Import calendar Create a plain text calendar c calendarTextCalendarcalendarTHURSDAY str cformatmonth2025 1 0 0 print str Create an HTML formatted calendar hc calendarHTMLCalendarcalendarTHURSDAY str hcformatmonth2025 1 print str loop over the days of a month zeroes indicate that the. For example with date types users can pick a date from the calendar like input depending on the browser.
HTML 5 brought even more fields to the table that make entering values for users easier. Show stars and a moon if it is nighttime. Python 2 Example.
Create a file in resources views calendarbladephp and put this following code in it. With the PRO edition of our JavaScript calendar scheduler you can create multisection events that will be assigned for several sections of the Timeline and Units views. The calendar supports single multiple range selection with mobile desktop optimized rendering and interaction model.
Calendar event calendar Feature-rich Event Calendar In JavaScript Calendarjs. Trip and event types of websites use a calendar for the users can choose their date. With a bit of practice you will learn which types to use.
Cant find a calendar that looks and behaves just how you want. HTML CSS JavaScript Calendar Program. The rest will be explained in the comments.
React big calendar includes two options for handling the date formatting and culture localization depending on your preference of DateTime libraries. I saw that many institutes websites also use the calendar for giving info to students. Onclick open another html file.
Drcal provides a minimal calendar builder. Two windows are used in here. Simple Javascript Calendar With Events Free Code Download By WS.
First of all create two files for example formphp and processphp. Easily switch between dropdown and calendar view or single and range selectionEnhance the calendar with marked days or labels. In a weather app if it is being looked at in the morning show a sunrise graphic.
Covering popular subjects like HTML CSS JavaScript Python. A JavaScript calendar that has everything you need. This tutorial uses HTML5JavaScript event calendar widget from DayPilot Lite for JavaScript package open-source.
Messages and visual queues are typically correlated to a value range similar to kpis in school. Different types of input fields are great if you want to make an input easier for the user. Covering popular subjects like HTML CSS JavaScript Python.
A JavaScript calendar that has everything you need. – GitHub – nhntuicalendar. It can be used in applications by embedding Rhino.
Display Event in Calendar. In this article well explore how so-called conditional statements work in JavaScript. This method accepts a raw data object like in the following example or a.
For example in a game if the players number of lives is 0 then its game over. Pure JavaScript no third-party libraries required. Calendar Javascript Library Snippet.
We will first create a form which will be then submitted using the jQuery ajax method. Toh Tips Tutorials – Javascript December 10 2021 December 11 2021 Welcome to a tutorial on how to create a simple pure Javascript Calendar. The JavaScript shell provides a simple way to run scripts in batch mode or within an interactive environment for exploratory programming.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. For example you can add a total of all the assigned tasks per each employer in the parent row of the Tree mode. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API.
React big calendar is a javascript event calendar component built for React. Tuicalendar is a powerful full-featured calendar library used to showcase custom events schedules tasks in daily weekly and monthly views. This example will return an object with a.
A good example is a dashboard to indicate the state of a system or key performance indicators. For example if the starting of that month is Thursday and Ending date is 28 well put the number 1 below thursday 2 below friday 3. A slightly modified version of Rhino 16r2 comes bundled with the Sun Microsystems release of Java SE version 6 which was released in December 2006.
Add Drive attachments to events. It is made for modern browsers read. Html queries related to javascript onclick redirect to url how to open a new html page on button click in javascript.
To run this quickstart you need the following prerequisites. W3Schools offers free online tutorials references and exercises in all the major languages of the web. How to Set PHP Variable in JavaScript With Example Bikash April 17 2021 April 18 2021 T o Set PHP Variable in JavaScript we define a JS variable and assign PHP value using PHP tag with single or double quotes.
Also tags are neatly used in some of the dates. First we include Event model and Calendar class and get data with loop and make it compatible with calendar and send the complete object to fullcalendar view with the compact. The jsuites calendar is a lightweigh full responsive javascript calendar date and datetime picker with easy integration.
In other words Animated JQuery Calendar. The capabilities like built-in validation minimum maximum values disabled dates are supported by both the scroller and. The left one shows the whole dates months and year.
You can attach Google Drive files such as meeting notes in Docs budgets in Sheets presentations in Slides or any other relevant Google Drive files to your calendar events. Python 24 or greater to provide a web server A Google Cloud Platform project with the API enabled. You can add the attachment when you create an event with eventsinsert or later as part of an update such as with eventspatch The two parts of.
I am sure you had seen the calendar on some website before.

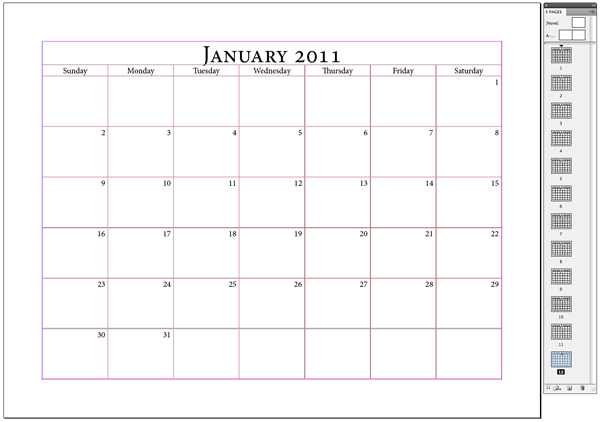
Example 3 12 Month Multi Page Calendar Graphic Design Tools Calendar Tool Design

Laravel Full Calendar Using Ajax Example Calendar Examples Ajax Tutorial

E Calendar Jquery Plugin For Creating Event Calendar Event Calendar Jquery Create A Calendar

10 Simple Event Calendar With Javascript Event Calendar Calendar Event

Simple And Pure Javascript Calendar With Current Time Javascript Current Time Current

The Best We Offer Javascript Calendar Tutorial

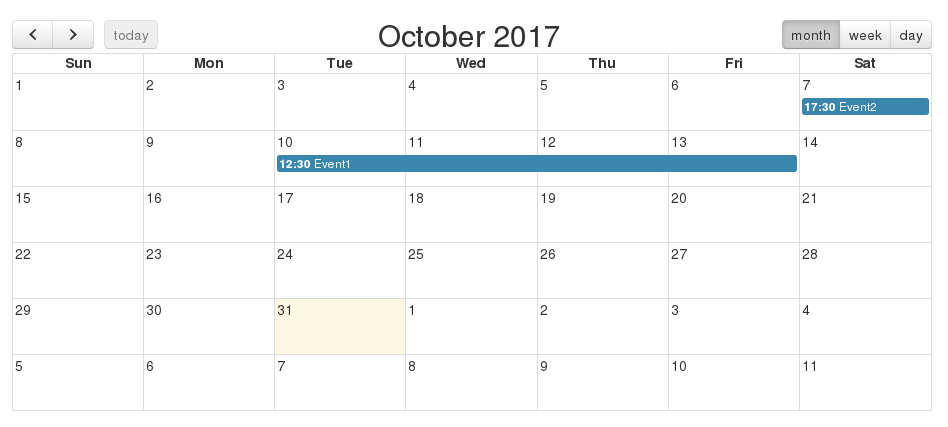
Fullcalendar Javascript Event Calendar Event Calendar Javascript Event

Javascript Event Calendar Event Calendar Javascript Pet Shop

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar App Css

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar Layout Calendar App

Calendar Javascript Event Calendar Jquery Plugin Event Calendar Javascript Event

Calendar Calendar What Day Is It App Development