At once you can pick up to 2 days. Google Calendar plugin accepts person email addresses as calendar IDs.

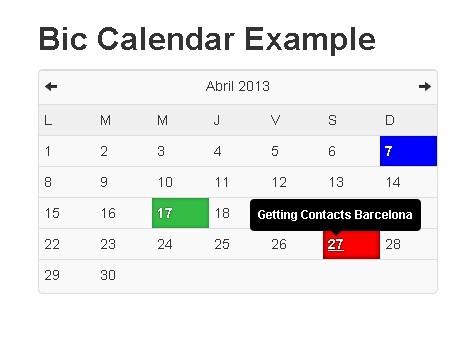
Simple Jquery Calendar And Schedule Plugin For Bootstrap Bic Calendar Free Jquery Plugins
The isnt yet defined at this time because it is called before the jQuery is loaded and your script will fail on that first line on console.
![]()
Jquery calendar example code. If you use that. To actually use the jQuery date picker you need to create a jQuery script that will hook up the calendar widget to the edit template. – GitHub – nhntuicalendar.
V221 2014-11-20 Fixes to Google Calendar API V3 code. No dependencies on other libraries like jQuery or Bootstrap Magalone works 100 independent. Features Reviews Code Answers Search Code Snippets Pricing FAQ Welcome Browsers Supported Grepper Teams Documentation Adding a.
If you need you can add navigation arrows in here to swipe between the months. You can use the CSS attribute selectors to select an HTML element by name using jQuery. Magalone automatically converts your existing PDF document into an interactive and state of the art flipbook.
The data object will be used to fill the initial values the id value of the form item specifies the propertyfield of the data object. JQuery UI datepicker widget. Calendar UI Design JavaScript Example.
A JavaScript calendar that has everything you need. This is a calendar design for only a single month. Learning jQuery Fourth Edition Karl Swedberg and Jonathan Chaffer jQuery in Action Bear Bibeault Yehuda Katz and Aurelio De Rosa jQuery Succinctly Cody Lindley.
Use the Attribute Selector. Const imagefile documentquerySelectorfile. Since jquery version 14 you can pass attributes to elements which is imho a killer feature.
The debug versions the files without the minjs extension are useful for debugging but in a production site youd include only the minified versions. Whether youre building highly interactive web applications or you just need to add a date picker to a form control jQuery UI is the perfect choice. Documentreadyfunction YOUR JQUERY CODE.
In that point the jQuery will be defined. The tutorial explained in easy steps with live demo of event calendar and link to download source code of live demo. JQuery UI is a curated set of user interface interactions effects widgets and themes built on top of the jQuery JavaScript Library.
Const formData new FormData. Just an example of how it would work with an input text field. The page or URL redirection using jQuery is a very easy task which can be achieved using just one line of code jQuery uses attr method for this redirection.
Lets take a look at the following example to see how this works. Good afternoon friend wanted to ask you the favor that you tell me how I do so that when I click on the calendar date he sends me an alert with the date of the day I have tried some things but when I put some code the data that I have in the base of data does not show them to me I would appreciate if you could tell me which part of the code should place that. Autocomplete feature is used to provide the auto suggestion for users while entering input.
In this tutorial we are going to suggest country names for the users based on the keyword they entered into the input field by using jQuery AJAX. Dont worry Because Today I am sharing HTML CSS JavaScript Calendar program. The prop method is a convenient way to set the value of propertiesespecially when setting multiple properties using values returned by a function or setting values on multiple elements at once.
It should be used when setting selectedIndex tagName nodeName nodeType ownerDocument defaultChecked or defaultSelectedSince jQuery 16 these properties can no. Basically this is an animated jQuery calendar because jQuery is a JavaScript library thats why I am saying this JavaScript program. Covering popular subjects like HTML CSS JavaScript Python.
Is there a way to open the calendar for example on April 2021 after sending a HTMLphp form. The DayPilotModalform method returns a promise. Internally use numeric sort instead of alphanumeric sort.
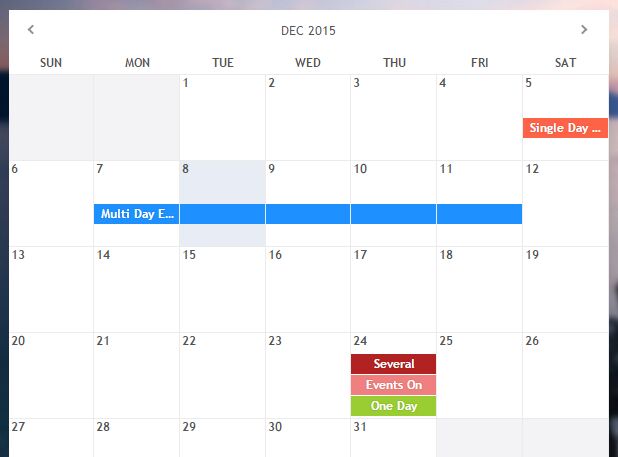
This calendar has a very good user interface and also this is an advanced calendar program. User adds an event on. In this tutorial you will learn how to create event calendar with jQuery PHP and MySQL.
The second parameter specifies the source data object. A JavaScript calendar that has everything you need. I prefer the most readable and extensible way using jquery.
Define beforeShow beforeShowDay onSelect and onClose to apply custom behaviours. V221 2014-11-19 Migrate Google Calendar plugin to use V3 of the API. Const form name.
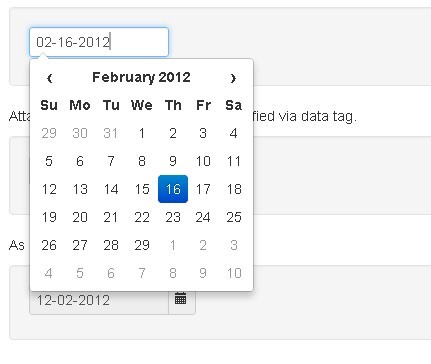
The datepicker widget provided by jQuery UI is highly customizable and very easy to use. Get started with the editing functionality of the jQuery Grid by Kendo UI and learn how you can send changes to the server as a batch. JQuery Autocomplete function is called on the key-up event of the input field.
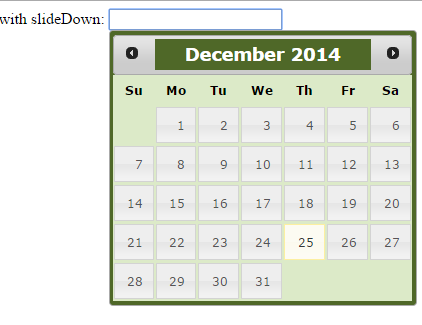
Create beautiful and interactive flipbooks magazines or books. So your code will run only after the window load when all assets have been loaded. From color scheme customization to choosing option to show a calendar eg.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. Now we can open the modal dialog using DayPilotModalform method. Support for smartphones tablets touchscreens and low bandwidth situations.
Also you can build fully dynamic content on the fly. Showing week numbers multiple months restricting date ranges and others is just a matter of setting a few lines of options and code. The attribute selectors provide a very flexible and powerful mechanism for selecting elements.
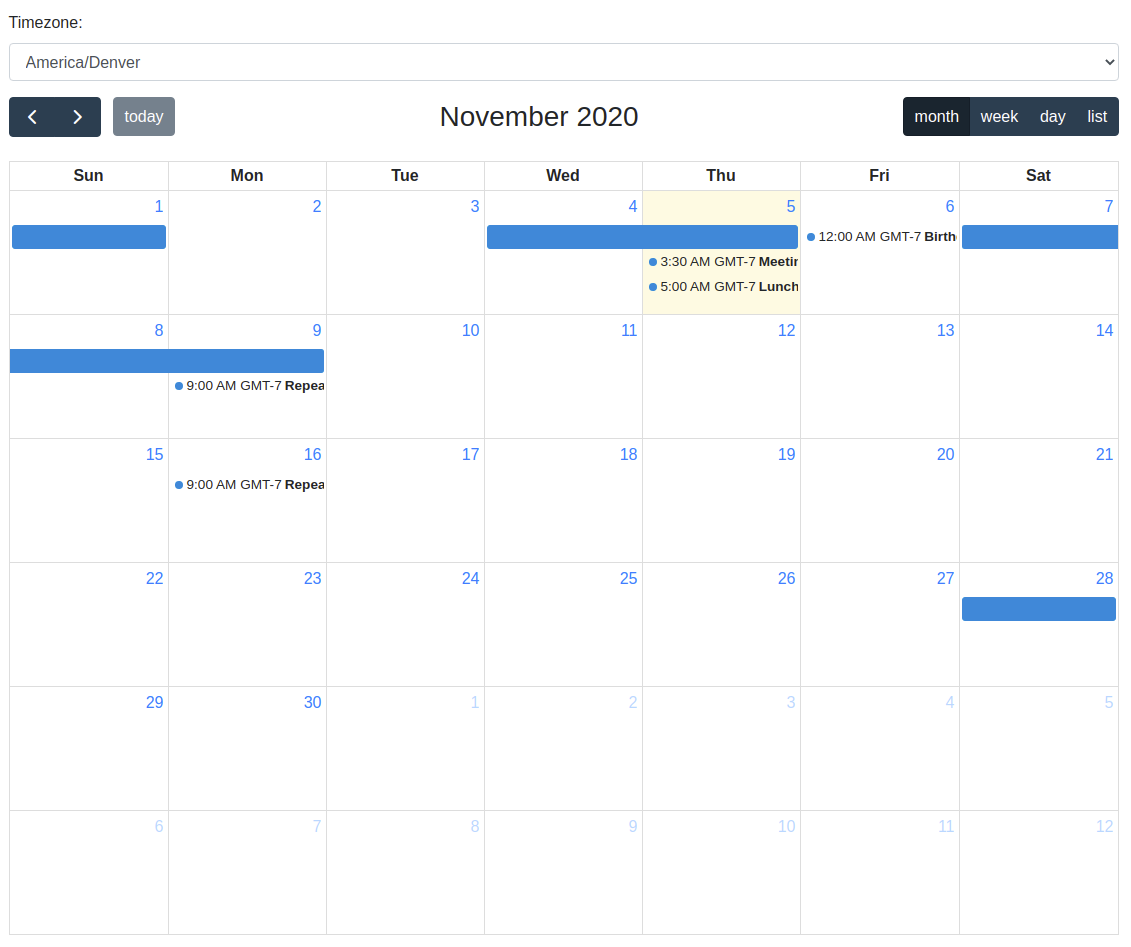
Google Calendar plugin works with timezone names that have spaces. The values are relative to the current date. The Google APIs Explorer is is a tool that helps you explore various Google APIs interactively.
As with the jQuery Datespicker you can define a minimum and maximum date from where to pick dates. You can likewise undo the work by clicking the Clear Date Range button at the base. JavaScript jQuery PrevNext.
Also the code can be kept cleaner.

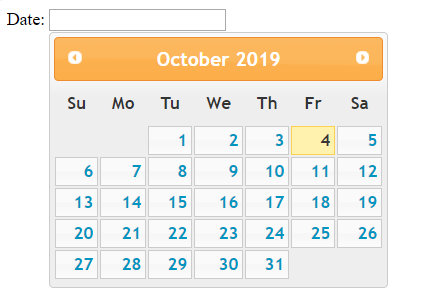
Jquery Ui Date Picker Geeksforgeeks

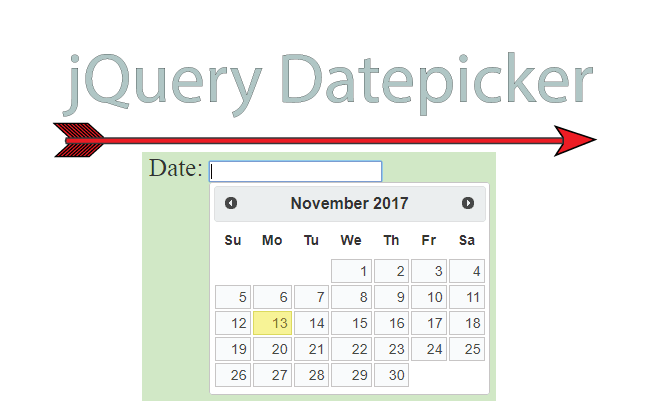
Jquery Datepicker Top 3 Examples Of Jquery Datepicker

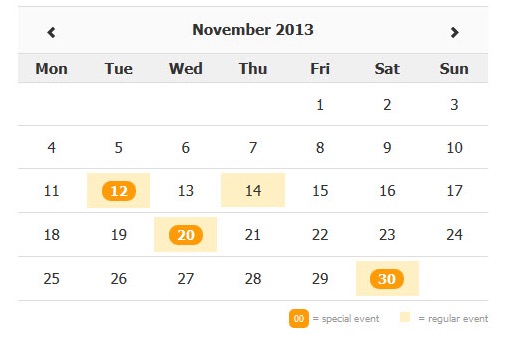
Responsive Event Calendar Date Picker Jquery Plugin Monthly Free Jquery Plugins

Simple Jquery Date Picker For Bootstrap Free Jquery Plugins

14 Top Calendar And Date Picker Jquery Plugins Learning Jquery

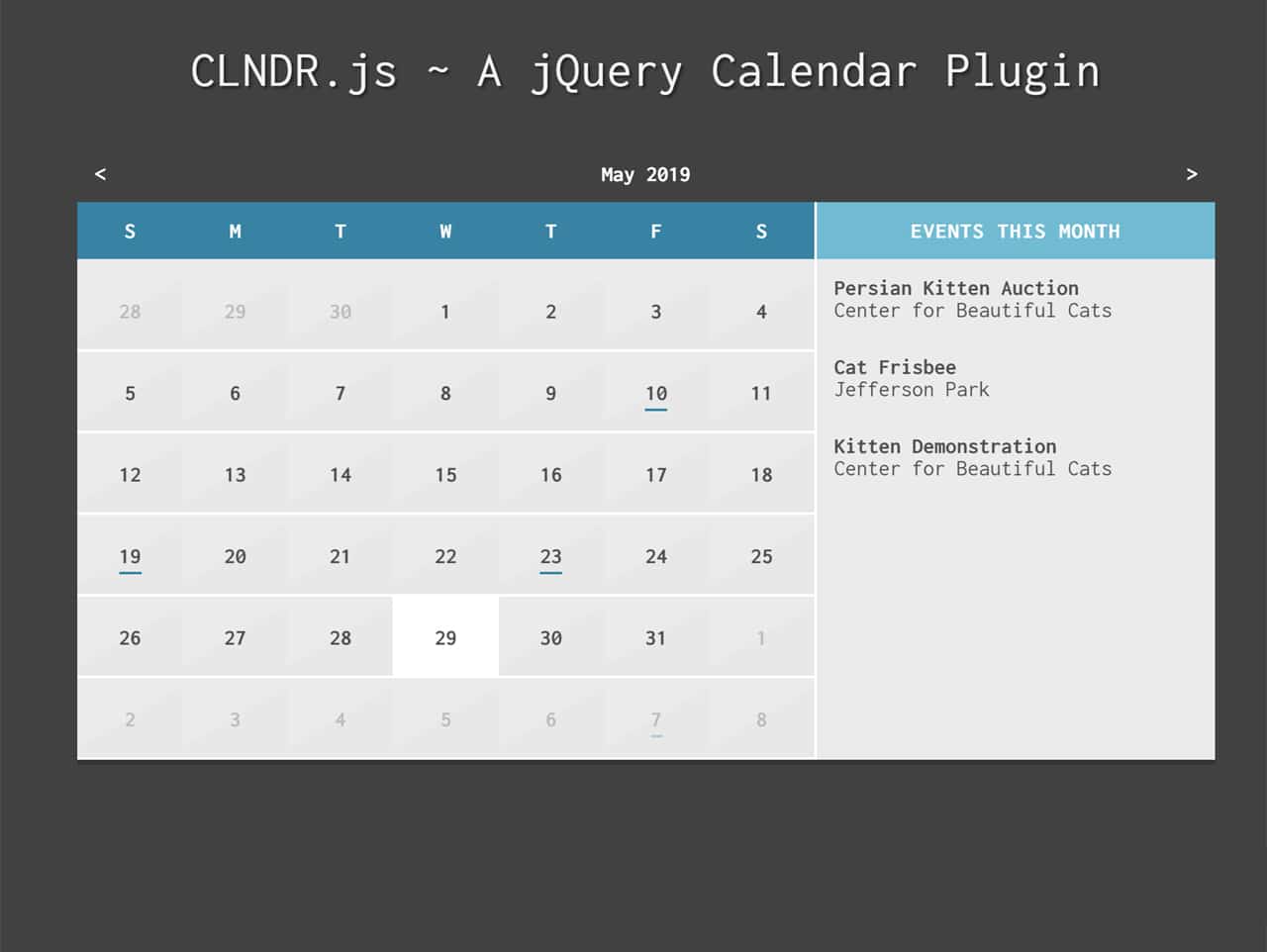
Jquery Calendar Plugin With Daily Events Clndr Js Codehim

Datepicker With Time Timepicker Jquery Ui Example

Jquery Datepicker 2 Minutes Tutorial Before You Start Using It In Your Website

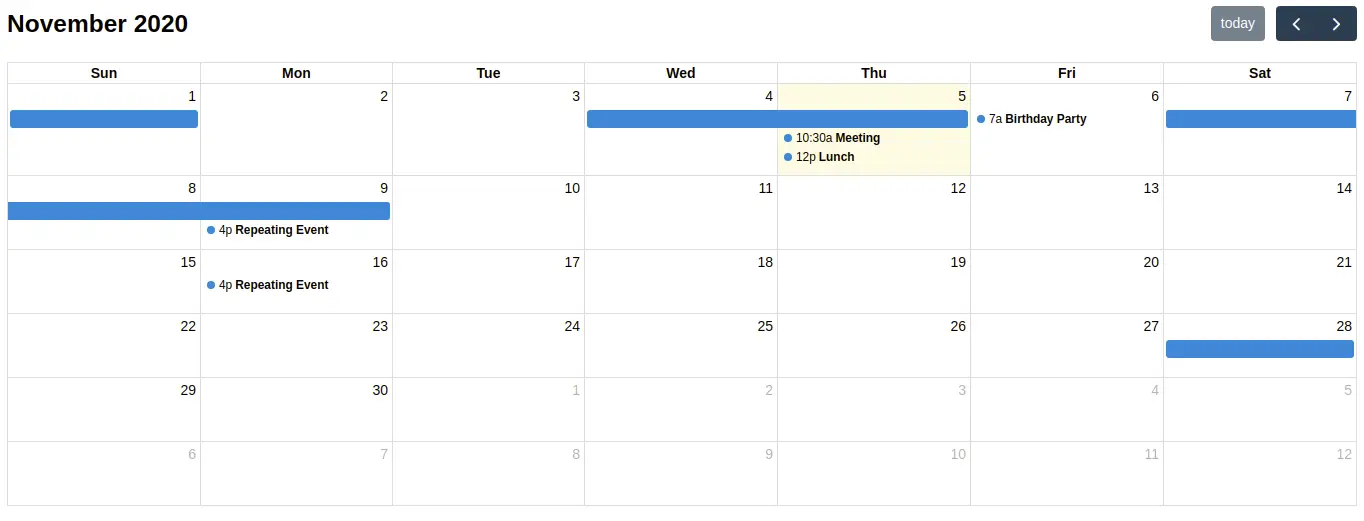
Jquery Calendar With Full Height Fullcalendar Example
![]()
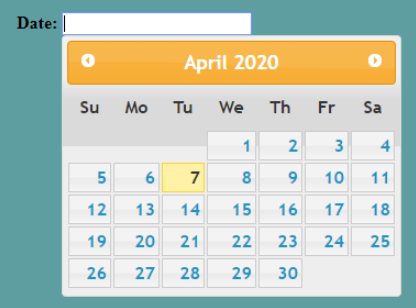
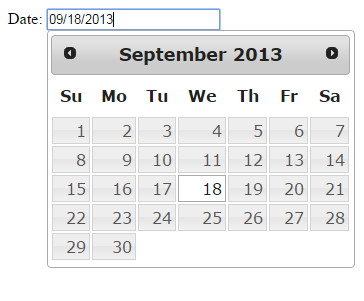
Jquery Ui Datepicker Calendar With 9 Examples

Javascript Date A Pure Js Date Picker Datepickk With Demos

Jquery Css Simple Calendar Widget To Add Events Codehim

Jquery Ui Datepicker Calendar With 9 Examples

Jquery Calendar Plugins Jquery Script

14 Top Calendar And Date Picker Jquery Plugins Learning Jquery

Jquery Ui Datepicker Calendar With 9 Examples

Jquery Calendar Set Timezone Fullcalendar Example Tutorial

Jquery Ui Datepicker Calendar With 9 Examples