Learning jQuery Fourth Edition Karl Swedberg and Jonathan Chaffer jQuery in Action Bear Bibeault Yehuda Katz and Aurelio De Rosa jQuery Succinctly Cody Lindley. Display Event in Calendar.

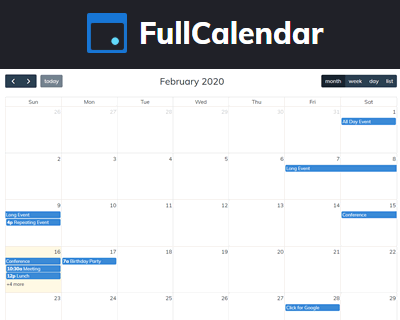
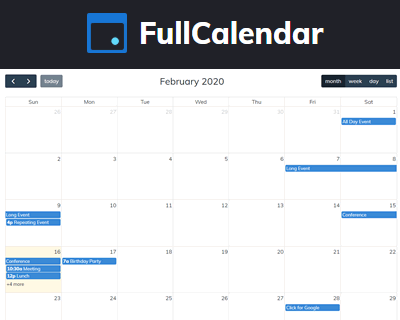
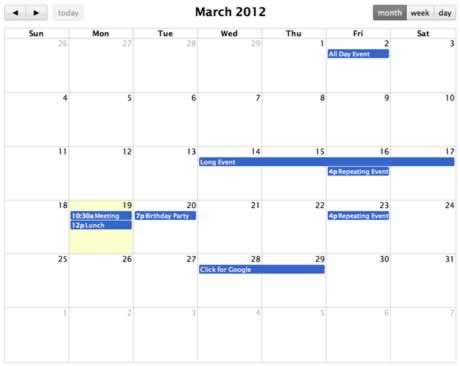
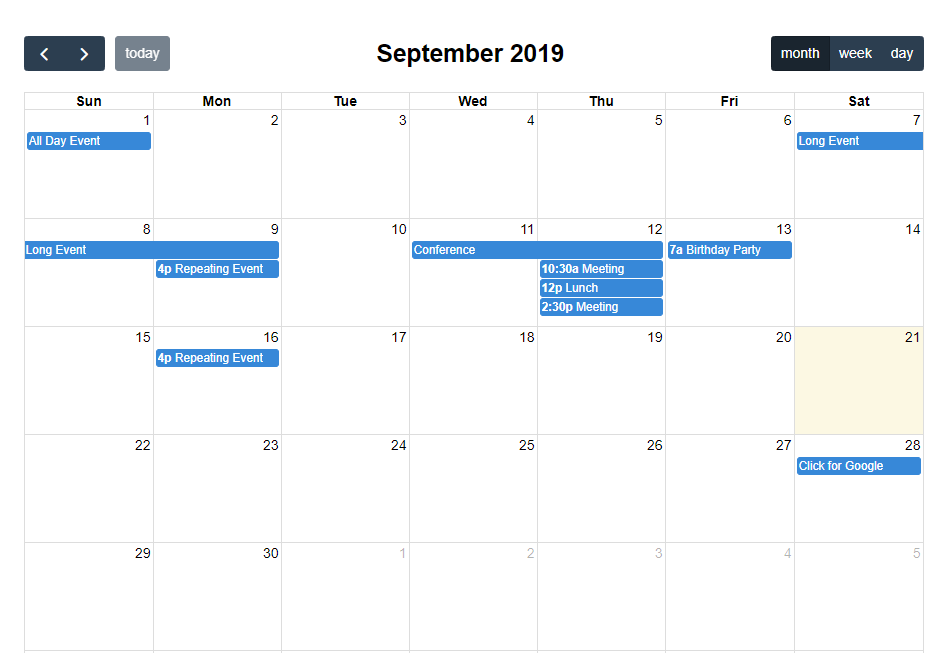
Fullcalendar Full Sized Javascript Event Calendar Event Calendar Javascript Calendar
Tuicalendar is a powerful full-featured calendar library used to showcase custom events schedules tasks in daily weekly and monthly views.
Jquery calendar js example. Bound automatically showhide the datepicker on field focus default true if field is set. Not only but also help you display data dynamically into a data table using the Axios and JSON server and a REST API in the Vue js application using the notable jQuery datatable package. JQuery UI datepicker widget.
I used two external library jQuery and Font-Awesome in this program. AriaLabel data-attribute on the input field. Book can read PDF files without converting to jpg files.
It should be used when setting selectedIndex tagName nodeName nodeType ownerDocument defaultChecked or defaultSelectedSince jQuery 16 these properties can no. Basically this is an animated jQuery calendar because jQuery is a JavaScript library thats why I am saying this JavaScript program. The datepicker widget provided by jQuery UI is highly customizable and very easy to use.
To display any jQuery UI widget we have to use the link of jQuery and jQuery UI. The debug versions the files without the minjs extension are useful for debugging but in a production site youd include only the minified versions. Tiny Calendar With Month View – jQuery huicalendar.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. Trigger use a different element to trigger opening the datepicker see trigger example default to field. Field bind the datepicker to a form field.
First we include Event model and Calendar class and get data with loop and make it compatible with calendar and send the complete object to fullcalendar view with the compact. Whether youre building highly interactive web applications or you just need to add a date picker to a form control jQuery UI is the perfect choice. Minimalist Navigatable Calendar In jQuery.
Download the V3 Full calendar Js from httpsfullcalendario and upload as static resource in Salesforce Environment. In this tutorial you will learn how to get checked the radio button value in vue js app with v-model. PDFjs works in the following browsers.
Powerful Calendar Plugin With jQuery – Calendarjs. The capabilities like built-in validation minimum maximum values disabled dates are supported by both the scroller and. Related jQuery Plugins.
Vue js checkbox checked event example. Display Todays Date in Muslim Hijri Calendar – hijridatejs. JQuery UI is a curated set of user interface interactions effects widgets and themes built on top of the jQuery JavaScript Library.
We will first create a form which will be then submitted using the jQueryajax method. So lets start coding. I investigate i knew that the jquery script need to load in order that why it not worked in your case.
The prop method is a convenient way to set the value of propertiesespecially when setting multiple properties using values returned by a function or setting values on multiple elements at once. To actually use the jQuery date picker you need to create a jQuery script that will hook up the calendar widget to the edit template. We will also use style property and used the theme Cupertino for our calendar.
Showing week numbers multiple months restricting date ranges and others is just a matter of setting a few lines of options and code. First of all create two files for example formphp and processphp. As well as will make a simple example of how to get checked radio button value in vue js app.
As the examples demonstrate above Pikaday has many useful options. Turn a Bootstrap dropdown into multi-select button by jQuery dropdown-checkboxes jQuery password strength indicator. 3 demos with Bootstrap A jQuery telephone input with flags and international codes plug-in Bootstrap feedback contact sliding form by using jQuery jQuery password reveal plug-in for input type password 2 Demos to Turn Boring buttons into fancy 3D.
This calendar has a very good user interface and also this is an advanced calendar program. Create a file in resources views calendarbladephp and put this following code in it. So lets start implementation.
Firefox Chrome Opera IE10. We will use the CDN link for different libraries and styles. Create MySQL Database Table As we will create dynamic event calendar so first we will create MySQL database table events by using.
The rest will be explained in the comments. This date picker usually connected to a text-box so user selection of date from the calendar can be transferred to the textbox. Covering popular subjects like HTML CSS JavaScript Python.
In this comprehensive Vue js jQuery datatable example we shared some blatant information that might help you integrate jQuery datatables in the vue js app. Because symbol mentioned in code not understand unless you load Jquery 191 at first. As we will cover this tutorial with live demo to create event calendar with jQuery PHP MySQL so the file structure for this example is following.
Calendar event calendar Feature-rich Event Calendar In JavaScript Calendarjs. Covering popular subjects like HTML CSS JavaScript Python. The calendar supports single multiple range selection with mobile desktop optimized rendering and interaction model.
Checkboxes are used on the page to allow the user to select multiple items from the list. In this tutorial you will learn how to get checked checkbox value in vue js app with v-model. Used is an awesome library PDFjs.
This tutorial will guide you step by step on how to get selected radio button value using onchange event in vue js. UpDownjs – Moving up and down with either keyboard commands or custom events with jquery 4510 374 Layout Interface UpDownjs is a jquery plugin that provides a flexible way to traverse through containers and their child elements with either keyboard commands or custom events. Here is the Link which has to update the code.
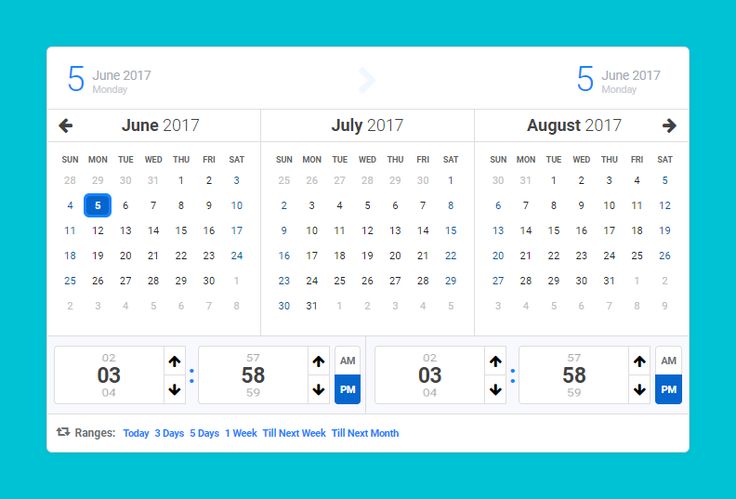
Limited support for Safari Android and IE9. Easily switch between dropdown and calendar view or single and range selectionEnhance the calendar with marked days or labels. Pick Hours of Availability For Each Day.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. From color scheme customization to choosing option to show a calendar eg. Minimal Multilingual Calendar Component For Bootstrap – calendarJs.

Fullcalendar Is A Jquery Plugin That Provides A Full Sized Drag Drop Calendar Like The One Below It Uses Ajax To Fetch Eve Jquery Javascript Event Calendar

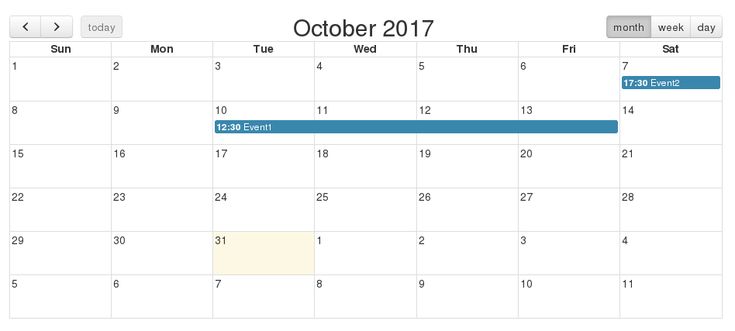
Laravel Full Calendar Using Ajax Example Calendar Examples Ajax Tutorial

Beautiful Es5 Es6 Date Daterange Picker For Jquery Jquery Dating Pickers

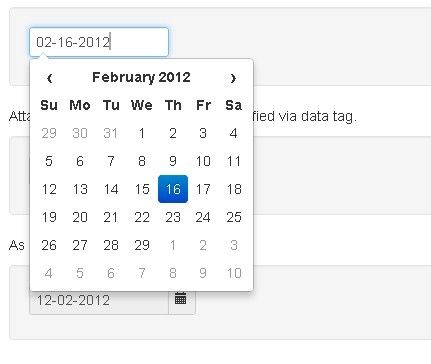
Datepick Jquery Datepicker Plugin Jquery Plugins Javascript

Magicalender Jquery Calendar Jquery Calendar

10 Simple Event Calendar With Javascript Event Calendar Calendar Event

Pin On Javascript Templates 2021

Feature Rich Date Picker Plugin With Jquery Wscalendar Jquery Jquery Calendar Plugins

Javascript Event Calendar Jquery Plugin Event Calendar Javascript Jquery

E Calendar Jquery Plugin For Creating Event Calendar Event Calendar Jquery Create A Calendar

Jquery Calendar Plugins For 2020 In 2020 Jquery Plugins Browser Support