Here are the examples of Jquery IF Statement mention below. Get a 30-day free trial.

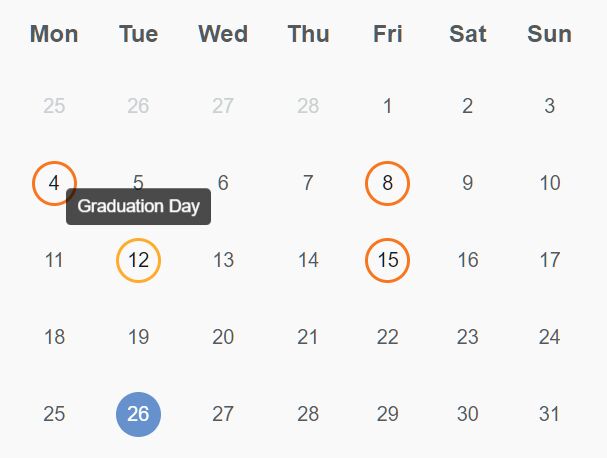
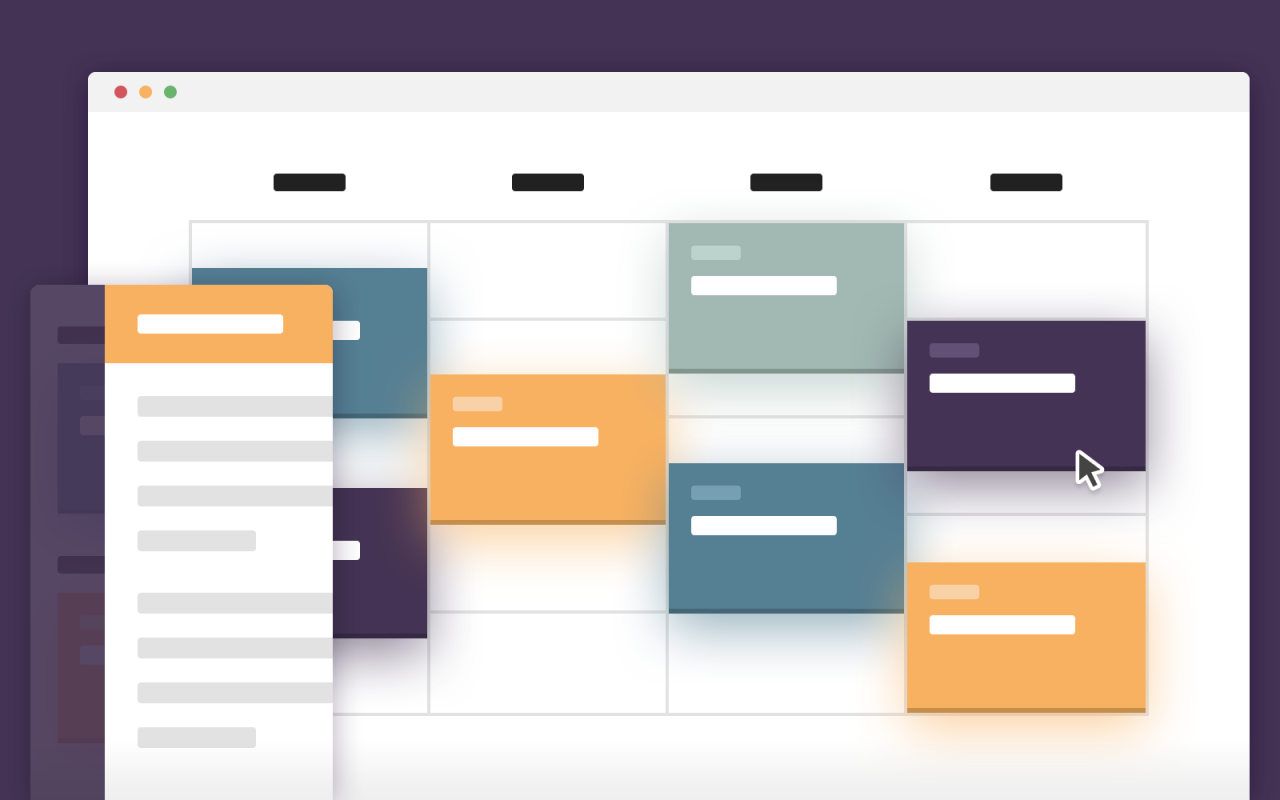
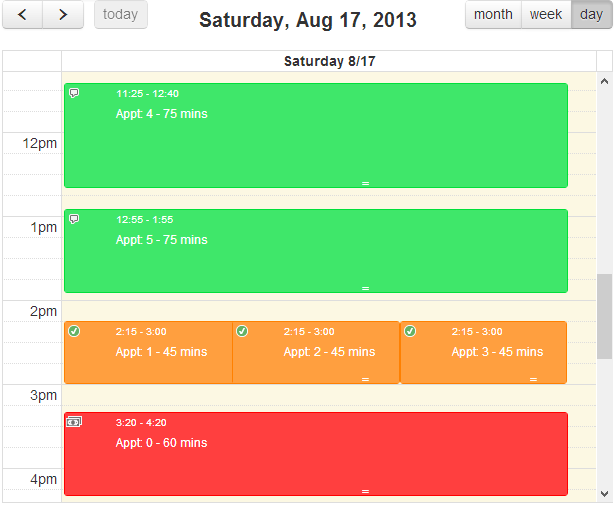
12 Jquery Calendar Plugins Free Frontend Jquery Calendar Jquery Calendar
Easily switch between dropdown and calendar view or single and range selectionEnhance the calendar with marked days or labels.

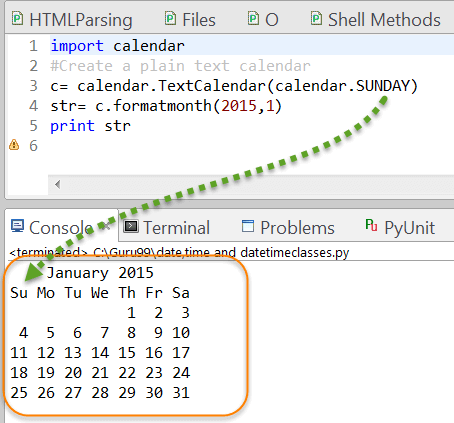
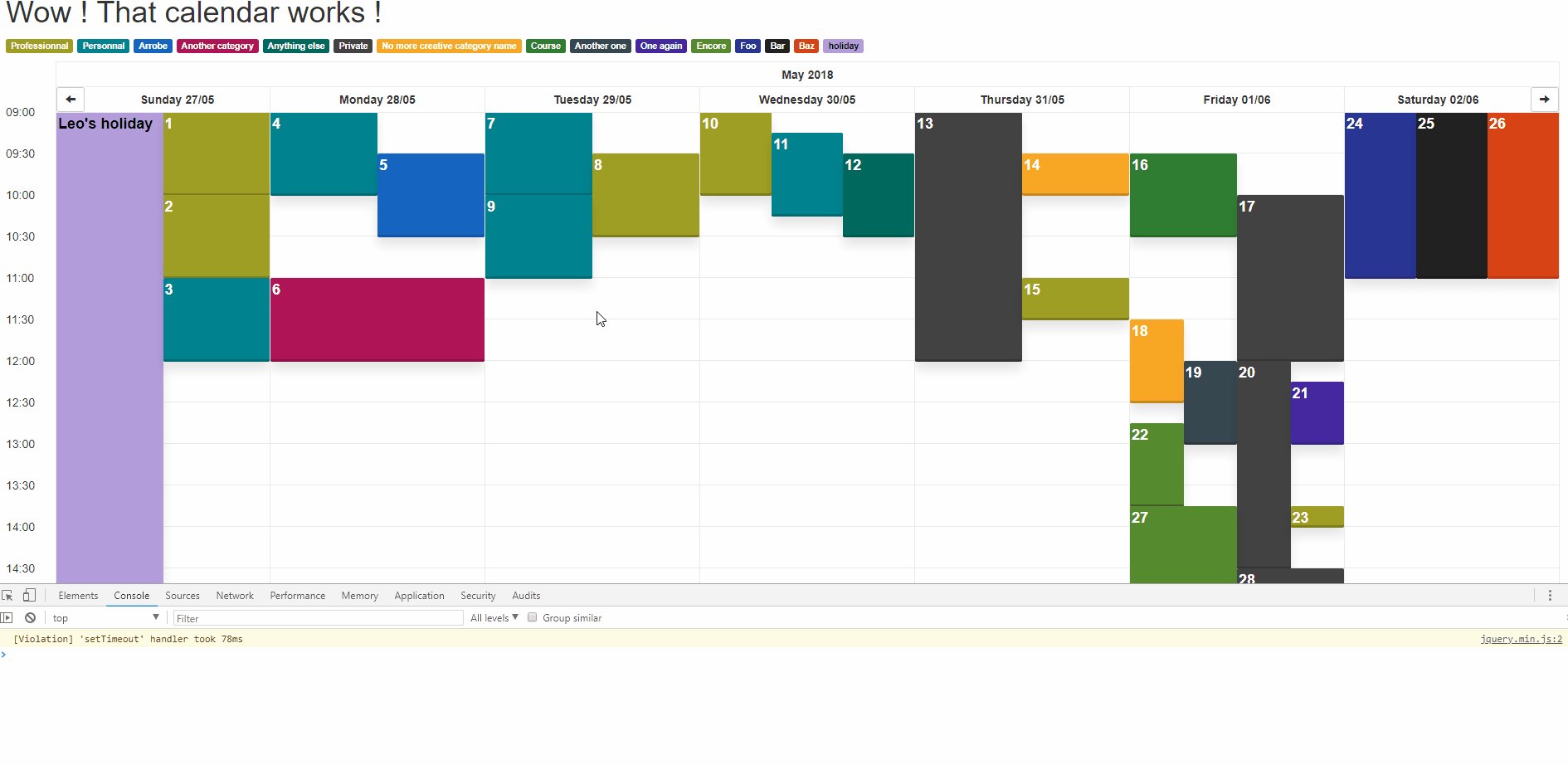
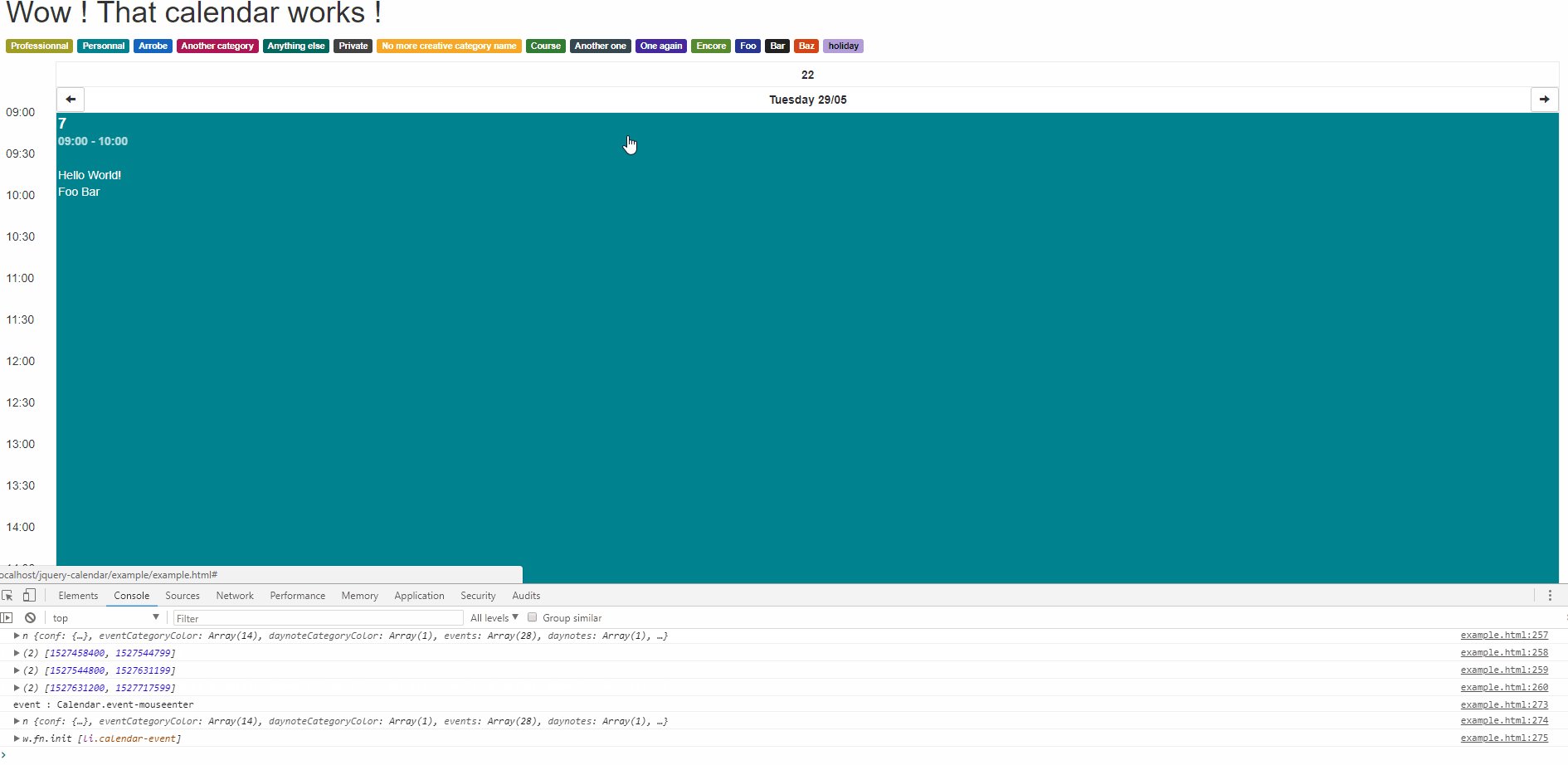
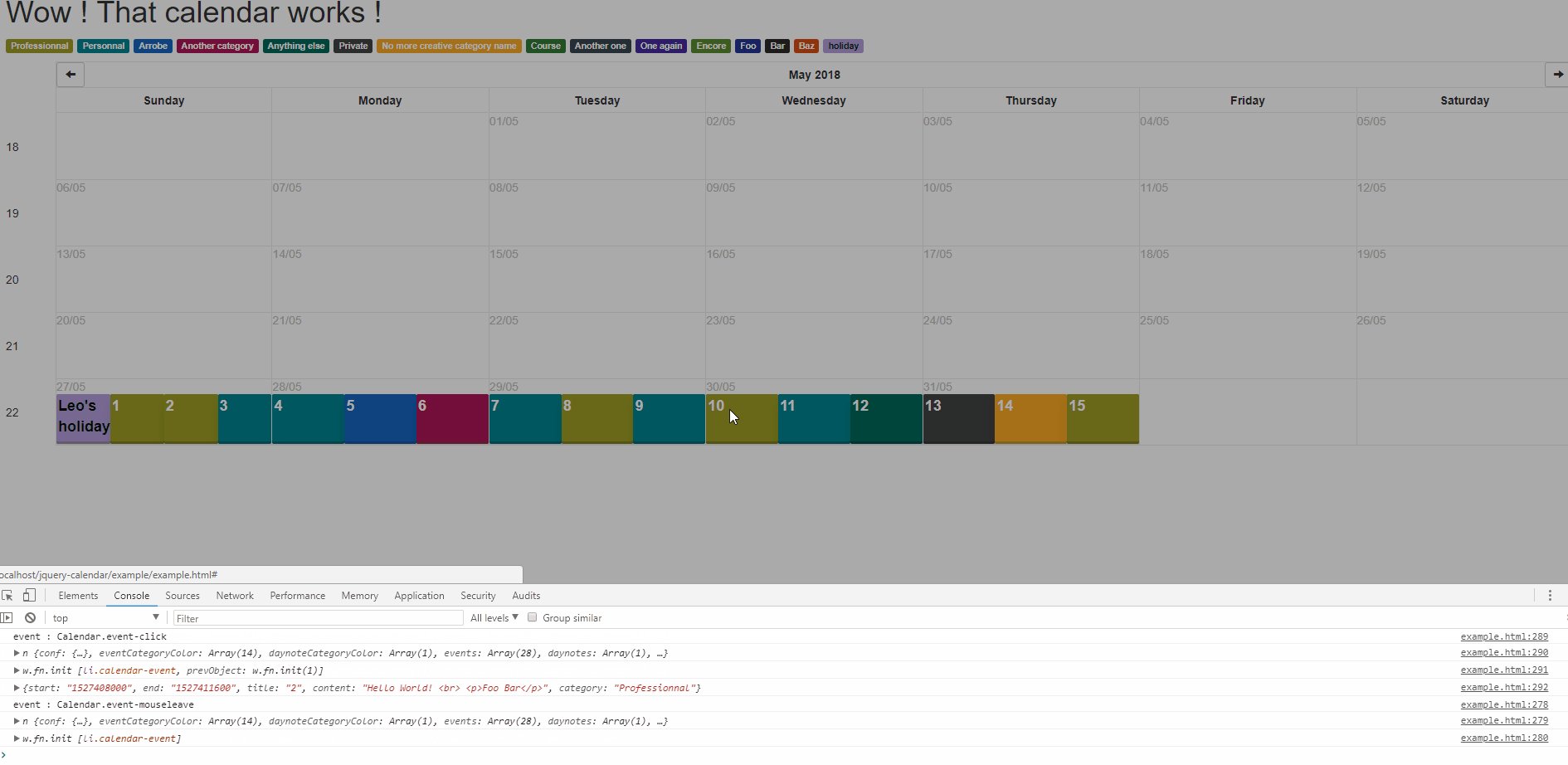
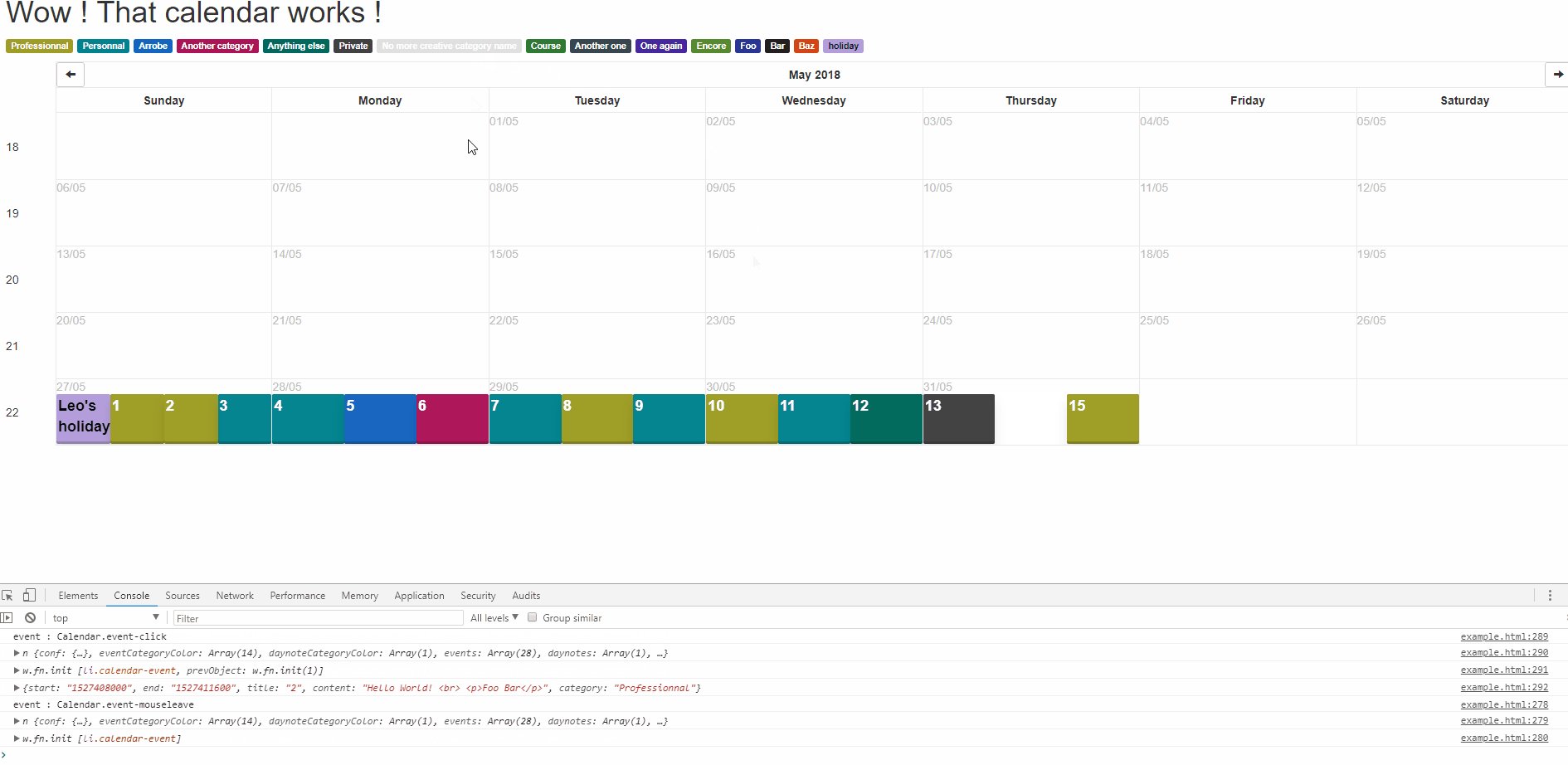
Jquery calendar scheduler example. Example for if statement. The capabilities like built-in validation minimum maximum values disabled dates are supported by both the scroller and. The calendar supports single multiple range selection with mobile desktop optimized rendering and interaction model.
In this example we have included a prompt screen to enter the marks. More buttons are now displayed inside every day column. The DayPilotModalform method returns a promise.
The Angular Scheduler or Angular Event Calendar is a fully featured event calendar component that helps users manage their time efficiently. Examples of Jquery IF Statement. Now we can open the modal dialog using DayPilotModalform method.
More details about the grid editing capabilities can be. You can display day week month timeline and agenda views group horizontally and vertically and enjoy out-of-the-box templates. The four views – scheduler calendar timeline agenda – can be combined to create the perfect user experience on mobile desktop and on everything in-between.
Fast and fully customizable JS scheduler for your app. The capabilities like recurring events all-day multi-day events responsiveness are. List The UI component uses the list of time values to pick the time.
Rollers The UI component uses rollers to pick the date and time. Time Ruler now features label text settings and minor tickmark styles. The Telerik Kendo UI Scheduler allows you to easily schedule display and edit appointments.
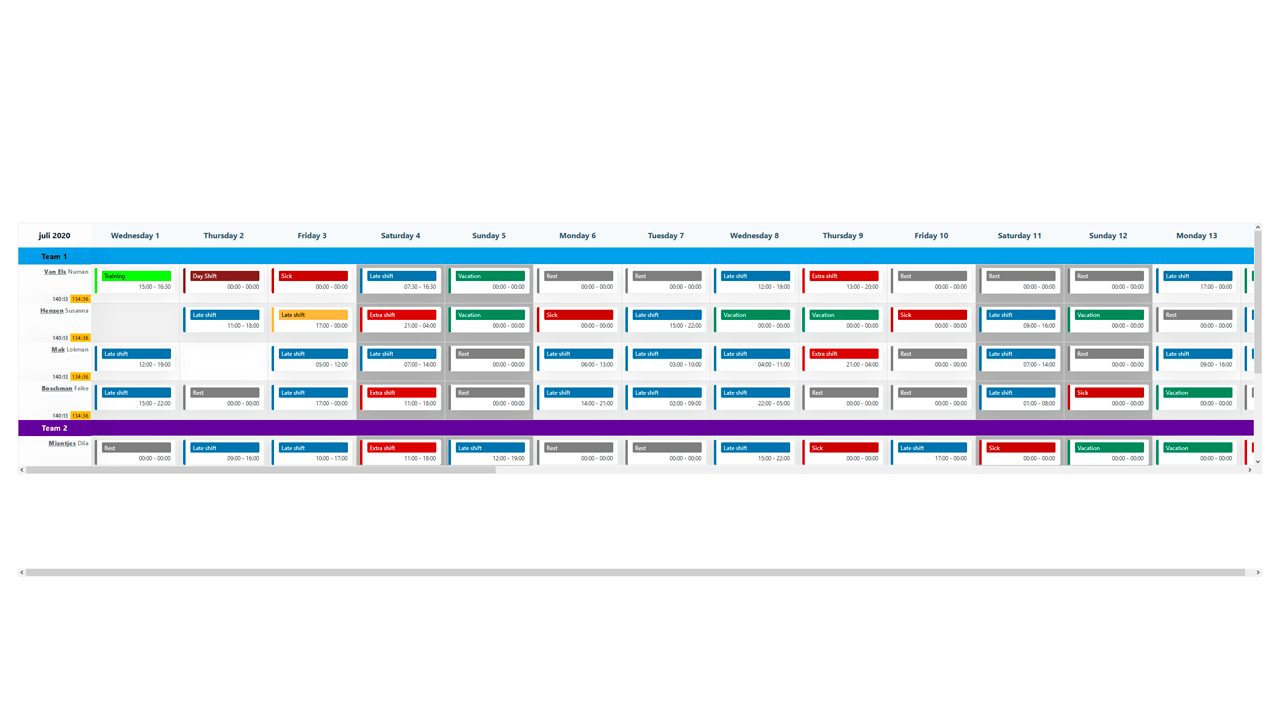
It facilitates easy resource scheduling and the rescheduling of events or appointments through editor. This example aims to illustrate how to perform inline editing by setting the editable-inline option of the grid. Scheduler Modern Outlook-inspired UI Elements We updated our Schedulers interface to better replicate UI elements introduced in the most recent version of Microsoft Outlook.
You can find additional information on how to use the Scheduler in this section of the product documentation. This value applies only when the type property is set to. The Blazor Scheduler is a fully featured event calendar component that helps users manage their time efficiently.
This value applies only when the type property is set to date or datetime. Calendar The date box uses the Calendar UI component to pick data. The second parameter specifies the source data object.
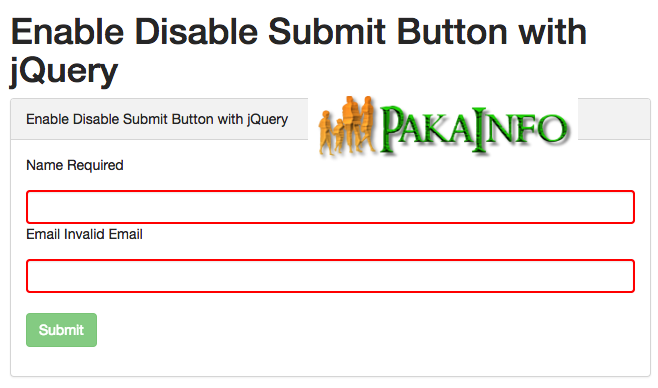
All the creator has to do to achieve nearly perfect validations and to use this jQuery validation plugin is to import the file into your HTML code and the script and use it simple. DHTMLX Scheduler is a JavaScript event calendar with an intuitive drag-and-drop interface. JQuery provides the plugin for validation for a library of rules for validations to help you validate your form elements by selecting your complete form.
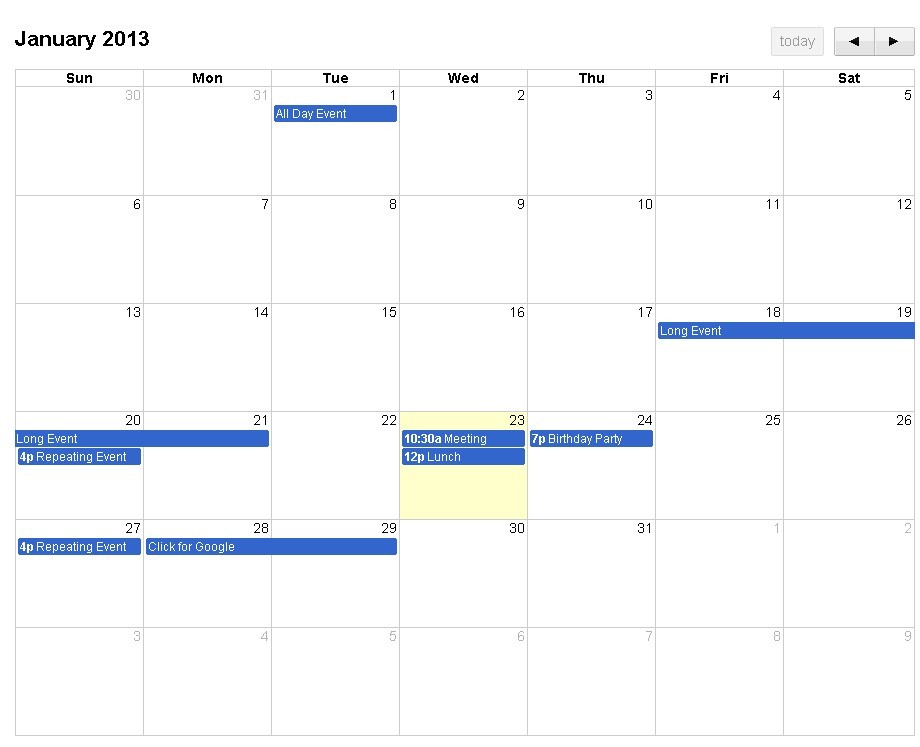
Const form name. The following table lists all Kendo UI widgets controls that are available in the commercial Kendo UI Professional bundle. The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events.
It facilitates easy resource scheduling and the rescheduling of events or appointments through editor pop-ups drag and drop and resizing actions. If you are newcomer follow the First Steps guide on getting started with Kendo UI for jQuery. The data object will be used to fill the initial values the id value of the form item specifies the propertyfield of the data object.

Jquery Enable Disable Submit Button Example Jquery Web Development Tutorial Enabling

Jquery Calendar Plugins Jquery Script

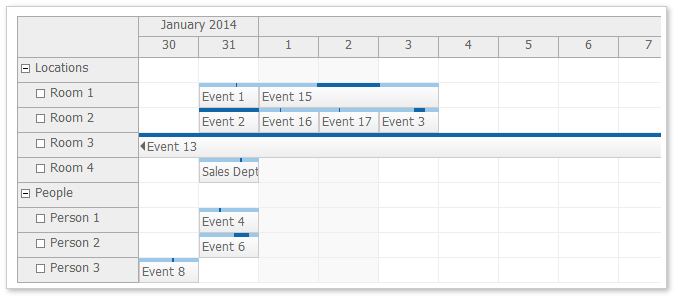
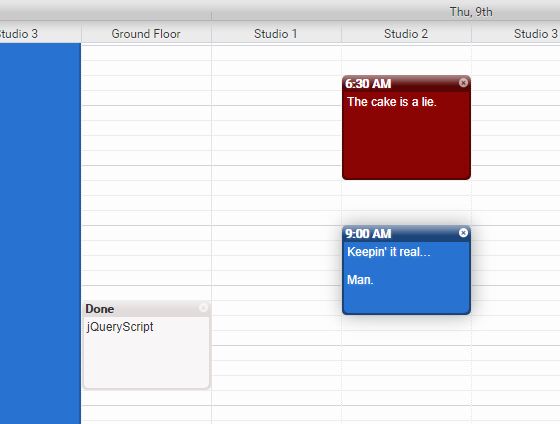
Jquery Scheduler Daypilot Documentation Scheduling Components For Javascript Angular React And Vue

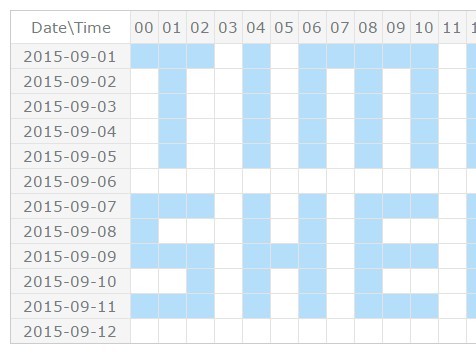
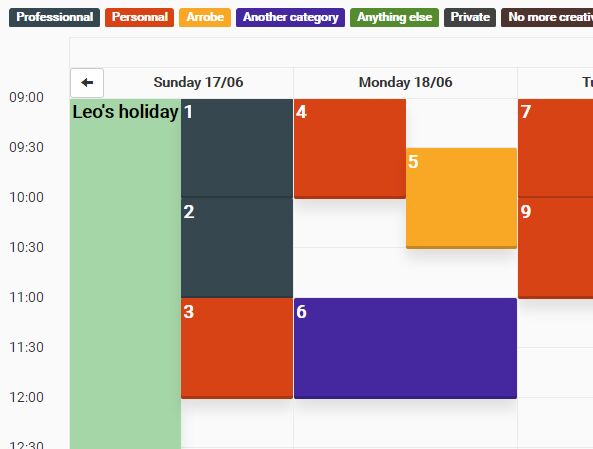
Jquery Schedule Plugins Jquery Script

Github Arrobefr Jquery Calendar Bs4 A Responsive Jquery Calendar Scheduler Built With Bootstrap 4 And Moment Js

Schedule Template Display Events On A Timeline Css Jquery Schedule Template Web Development Design Interactive Calendar

Jquery Calendar Plugins Jquery Script

Jquery Schedule Plugins Jquery Script

Jquery Calendar Plugins Jquery Script

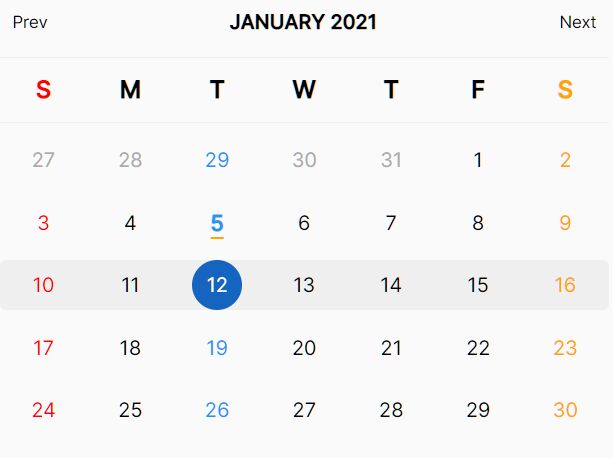
Responsive Event Calendar Date Picker Jquery Plugin Monthly Jquery Calendar Event Calendar Event Calendar Template

Full Calendar A Complete Web Diary System For Jquery And C Mvc Codeproject

Events Calendar WordPress Plugin Dzs Calendars Download Profirefox Event Calendar Jquery WordPress Plugins

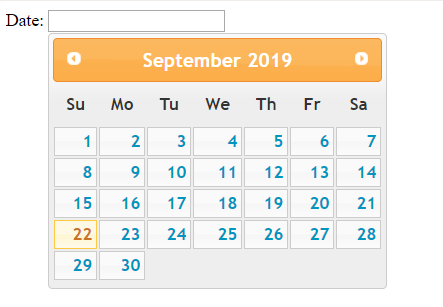
Jquery Ui Date Picker Geeksforgeeks

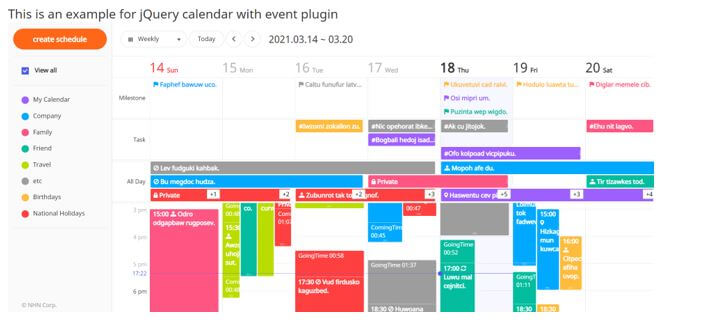
Jquery Calendar With Events Example Of Jquery Calendar With Event

14 Top Calendar And Date Picker Jquery Plugins Learning Jquery

Jquery Schedule Plugins Jquery Script