Momentjs object – a great solution that solves common date management difficulties. Na days consolelogselected daysdays selectedDays.

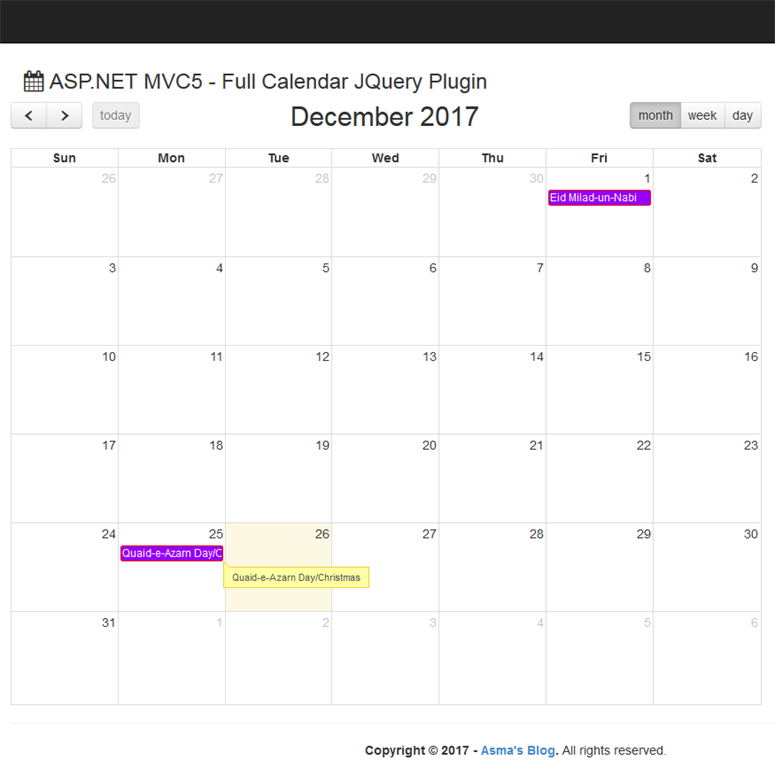
Asp Net Mvc 5 Full Calendar Jquery Plugin
Instead you provide an Underscorejs HTML template and in return CLNDR gives you a wealth of data to use within itHTML templates are well-suited to this task because they allow us the flexibility to specify where we want the data to go in our markup.

Moment js calendar example. Choice jalali or gregorian calendar. However performance can take a. Another annoying task that Momentjs has greatly simplified is date validation.
After installing the package we can easily add a calendar on any page in our app. X was added in 200. For instance suppose I am using a computer in the United States but I have a date in DDMMYYYY format.
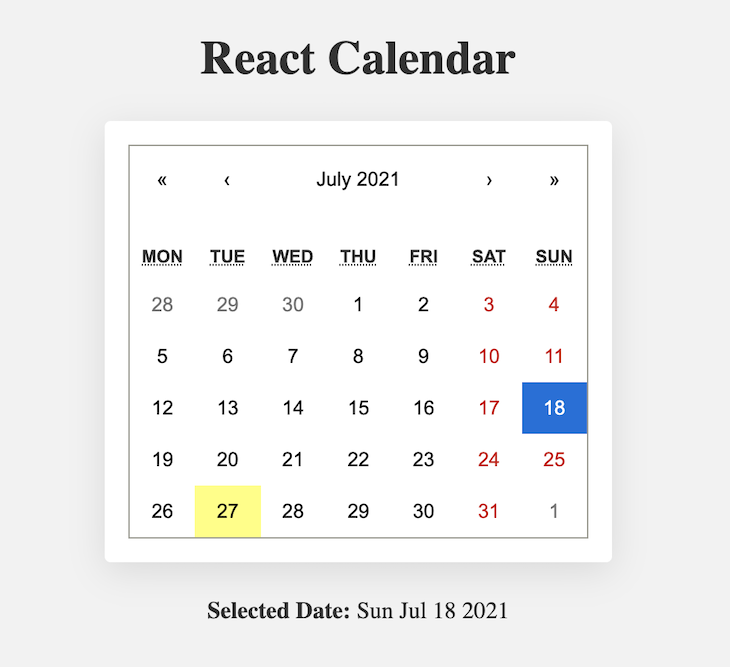
Yes that was the solution with the latest version of moment or at least the one i got from npm recently. Now we will install the react-calendar package using the below command npm i react-calendar. React component for the moment date library.
Format string defined by momentjs. You will learn how to disable past dates in bootstrap datetimepicker. So lets start implementation.
CLNDRjs is a jQuery calendar plugin that unlike most calendar plugins doesnt generate markup. In order to perform validation simply pass a date string to the moment object along with the. Moment momentunix 1000.
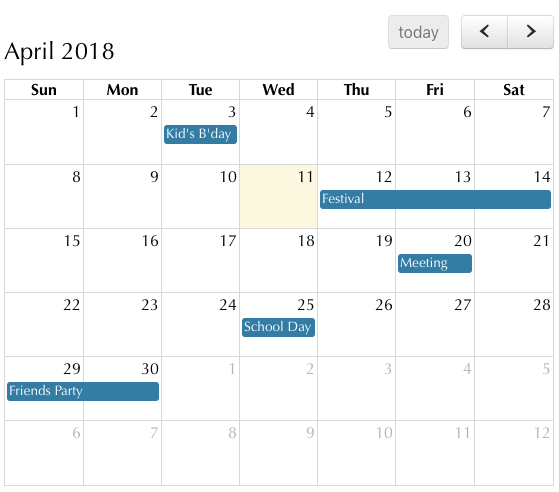
First we include Event model and Calendar class and get data with loop and make it compatible with calendar and send the complete object to fullcalendar view with the compact. In the first example we get todays date with Momentjs.
It can combine multiple calendars. Because preferred formatting differs based on locale there are a few tokens that can be used to format a moment based on its locale. Momentjs todays date.
This tutorial will give you simple example of bootstrap datetimepicker disable dates before today. Dotenv is a popular Nodejs package that exposes a env configuration file to Nodejs as if it were all set using environment variables. K and kk were added in 2130.
X was added in 284. Download the V3 Full calendar Js from httpsfullcalendario and upload as static resource in Salesforce Environment.
I am going to show you example of bootstrap datetimepicker disable past dates example. Is a function that return an array of days. DDMMYYYY HHmm gives 20092020 0830.
E E gg gggg GG GGGG were added in 210. Undefined format the default output format for toString and field value requires Momentjs for custom formatting formatStrict the default flag for moments strict date parsing requires Momentjs for custom formatting. This module displays events from a public ical calendar.
Here simulating the app object and doing consolelog of the commands that the app object would normally execute on appimport. It will look like this. Using the module To use this module add it to the modules array in the configconfigjs file.
This is a string where the timedate parts are represented by characters. Momentjs has been successfully used in millions of projects and we are happy to have contributed to making date and time better on the web. For this example we are going to add a calendar to our homepage.
So as you can see IntlRelativeTimeFormat is similar to momentdurationhumanize. As of September 2020 Moment gets over 12 million downloads per week. If I have an Epoch date timestamp like 1595314414299 then I try this in a console to see the result -.
Manual given format string. Thanks to this extension you will be able to easily create new events manage current events move existing events between other days and store all. The initial array of days 2019-10-012019-11-06 jalali.
It recycles days using RecyclerListView shifting the dates as the ends are reached. If youre used to calculating relative times from now or calendar times relative to a given reference time the way Momentjs does. The calendar module is one of the default modules of the MagicMirror.
Display Event in Calendar. Its simple example of bootstrap datetimepicker disable previous dates. The Chrome debugger can cause issues with this updating due to a RN setTimeout bugTo prevent date shifts at the ends of the scroller set the minDate and maxDate.
Usage Scrollable CalendarStrip New in 2x. Calendar Bootstrap 5 Calendar plugin MDB calendar is a plugin that allows you to efficiently manage tasks. Create a file in resources views calendarbladephp and put this following code in it.
First install dotenv as a project dependency. The one-page guide to Momentjs. The format string defined by momentjs basically has two options.
Moment2018 3 27 12 15 make sure to have momentjs loaded When passing dates to the component – eg. In doing this Momentjs extends the functionality and also accounts for several deficiencies in the object. Momentjs provides a wrapper for the native JavaScript date object.
Import moment from moment– given you have moment js installed via NPM if not head to this link For Example. Usage examples links snippets and more. The scrollable prop was introduced in 200 and features a bi-directional infinite scroller.
By default a timer is created for each mounted instance to update the date value which is fine when you only have a few instances on the page. Number of days. This will let you simply select the libraries you like via the generator and then install build and import all the import goodness directly into the Brocfilejs pure MAGIC.
Also text parts are allowed. Container DOM node to render calendar into see container example default. Number of months you need.
Parsing is notably unpredictable with native date. Invalids minmax – you can do it in either format and the picker will automatically know what to do with it. SSSS to SSSSSSSSS were added in 2105They display 3 significant digits and the rest is filled with zeros.
Even though i got the unix from moment i had to 1000 when instantiating it again. A week ago. Here is the Link which has to update the code.

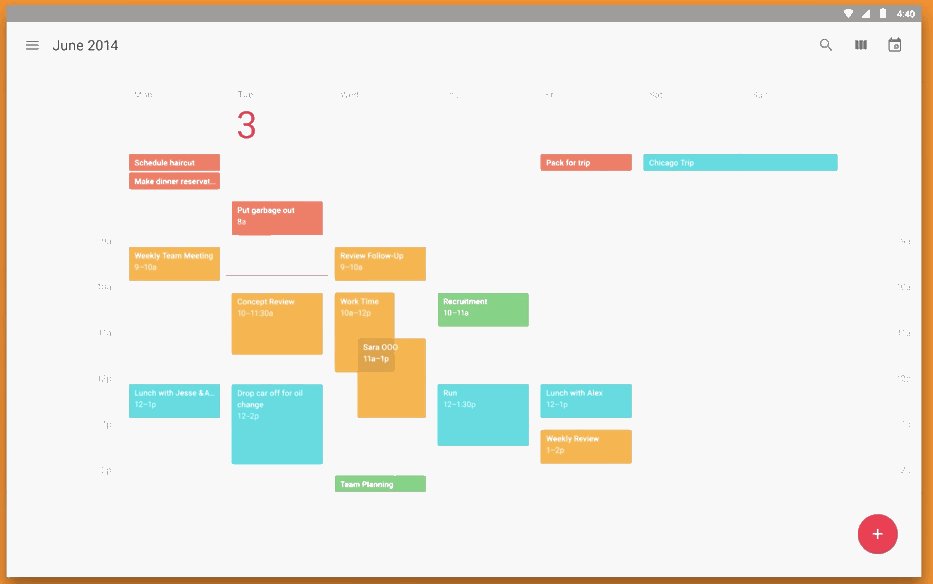
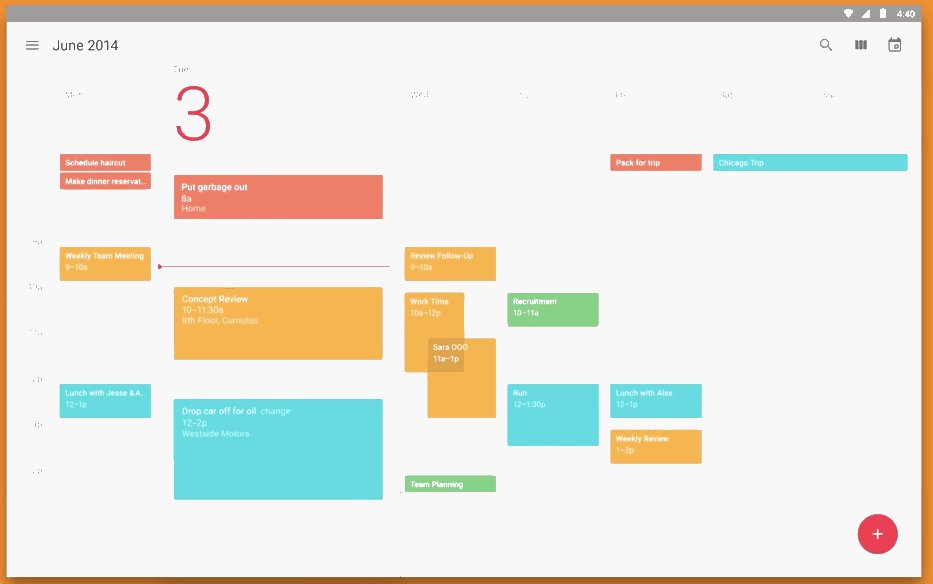
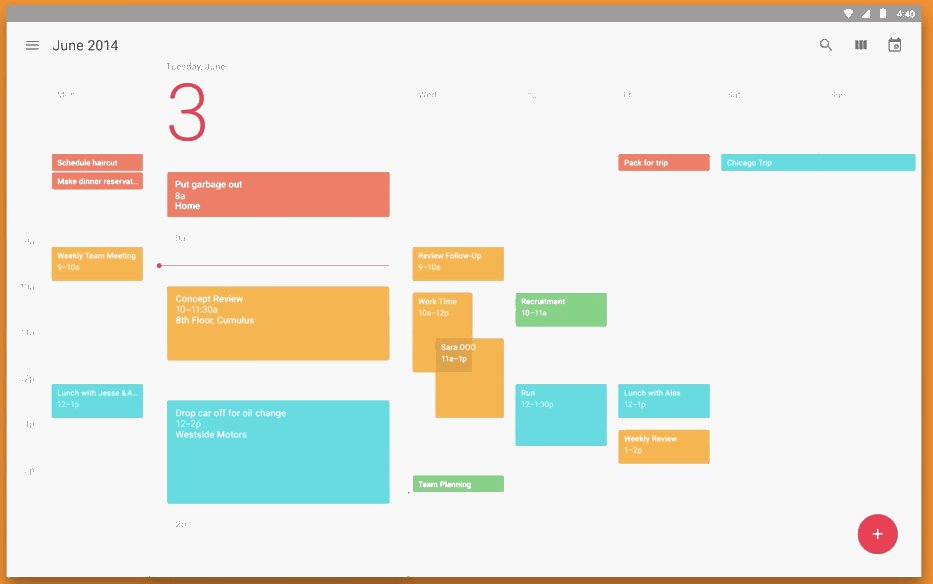
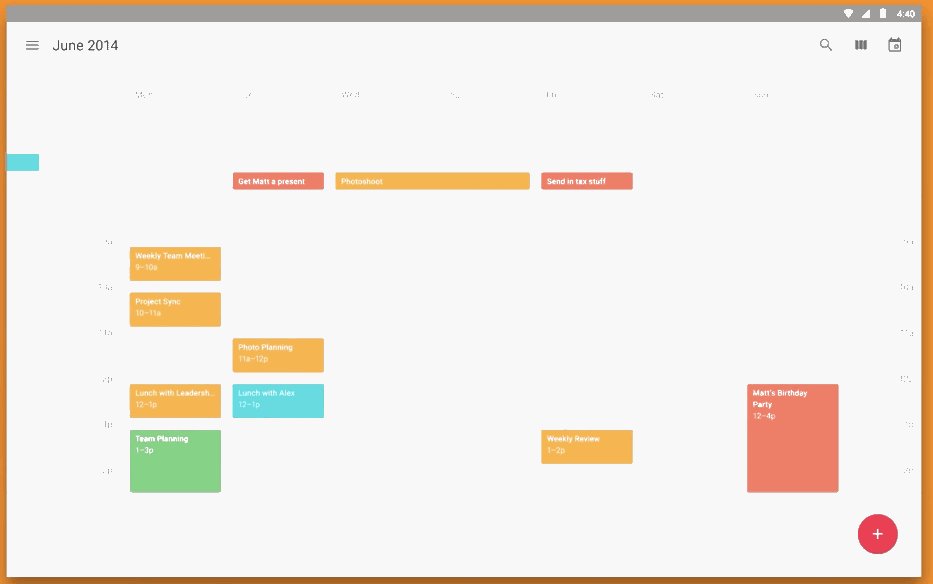
Material Design Android L Vs Ios 7 8 Flat Google Material Design Android Material Design Material Design

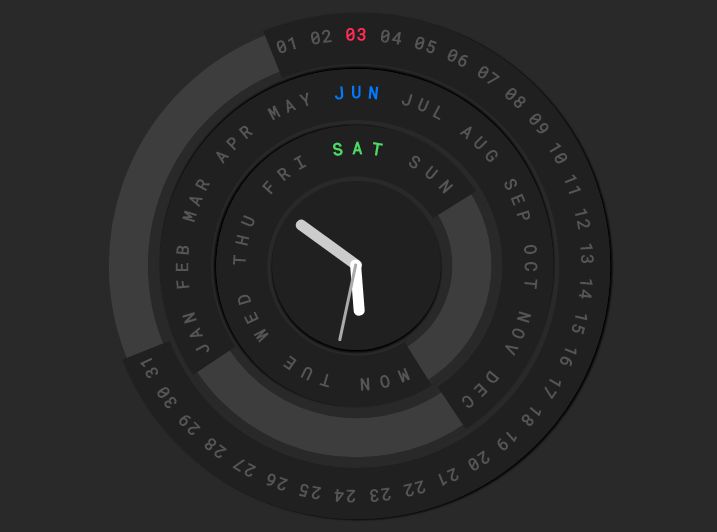
Circular Calendar With Haml Scss Jquery Great Coding Concept Another Example Of Displaying Date Time In The Web Any Webpage Looks Calendar Jquery Coding

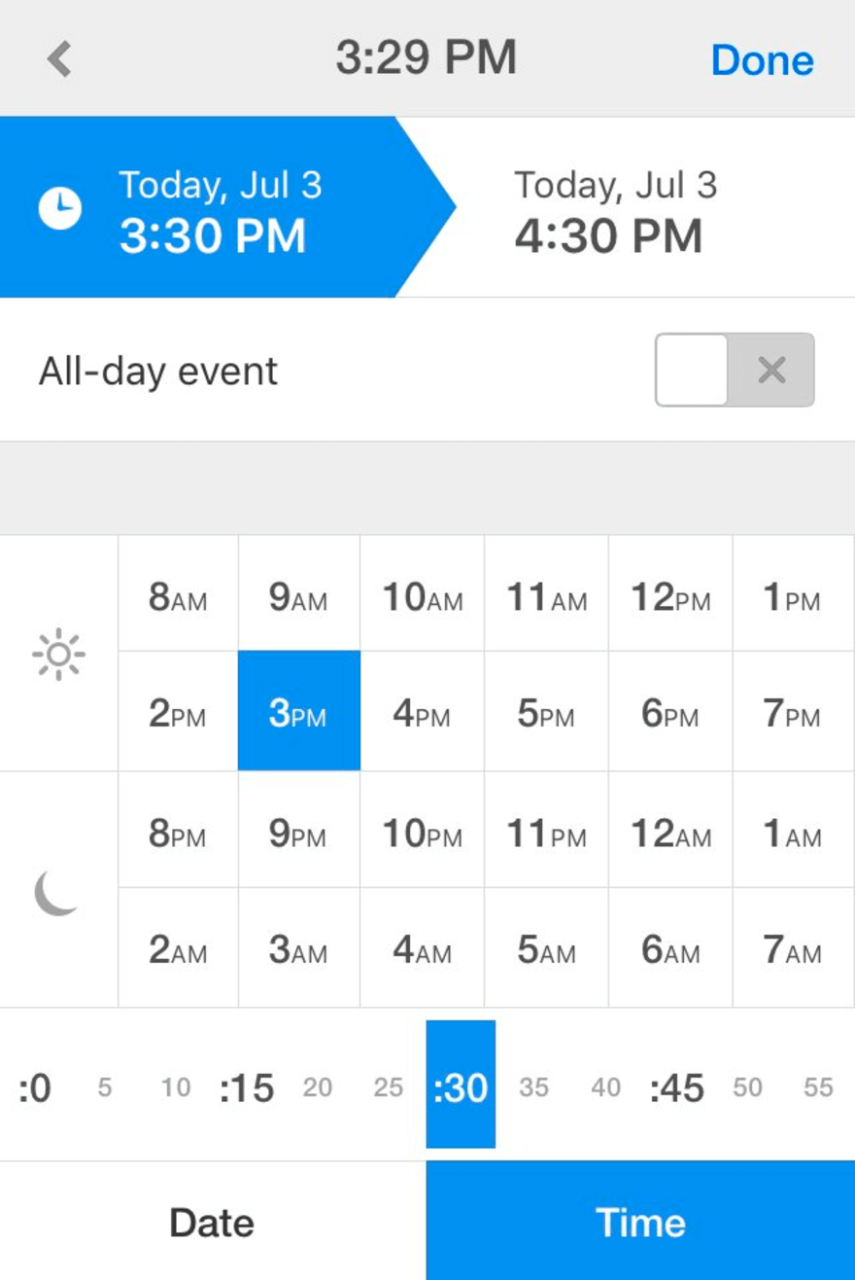
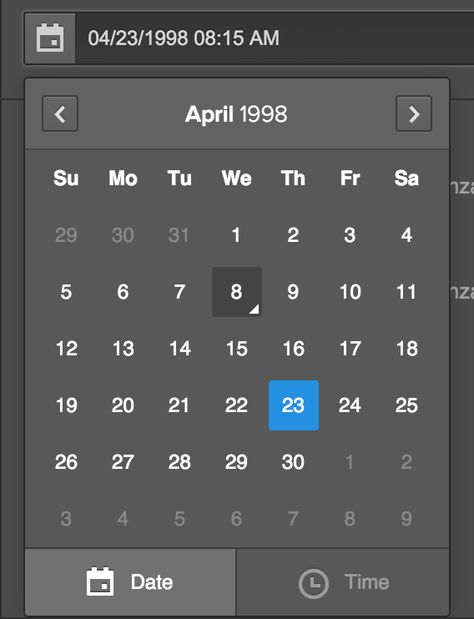
New Feature Date And Time Picker Dating Pickers Calendar Icon

Creating A Custom Calendar With Moment Using Days Weeks And Headings Stack Overflow

How To Make Reactjs Calendar With Events

Creating A Custom Calendar With Moment Using Days Weeks And Headings Stack Overflow

E Calendar Jquery Plugin For Creating Event Calendar Event Calendar Jquery Create A Calendar

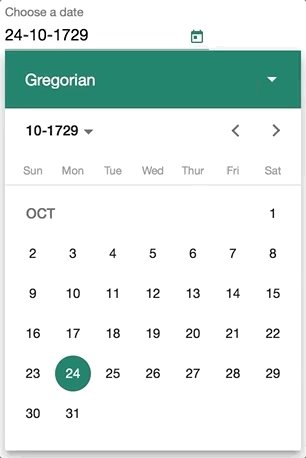
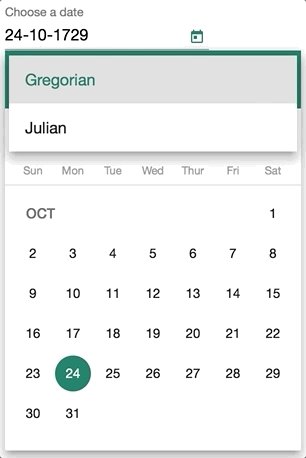
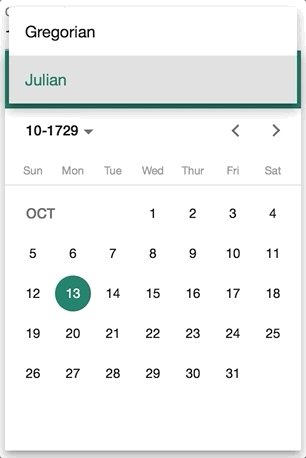
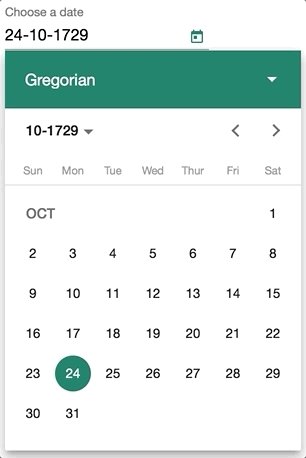
Datepicking Beyond The Gregorian Calendar By Tobias Schweizer Angular Blog

Build A Javascript Calendar In 15 Minutes Youtube

Create A Custom Calendar With Daily Weekly Selection With Momentjs In Angular By Kate Pynka Medium

Creating A React Calendar Component Part 1 Dev Community

React Calendar Tutorial Build And Customize A Simple Calendar Logrocket Blog

Flexible Event Calendar In Jquery Evo Calendar Free Jquery Plugins

Tiny Event Calendar Date Picker In Javascript Tavocalendar Css Script

Php Calendar Event Management Using Fullcalendar Javascript Library Phppot