In this section youll create a new React app. A user can choose time value using the React calendar.

Responsive Flexible Event Calendar For React
As a mobile application developer we always have a limited area to draw our imagination and in some cases we have lots of data to show.

React calendar events example. Name the class RCTCalendarModule since you are creating a calendar native module. Ionic 5 Range Slider Example Single Multiple Markers on Bar with Custom Styling. This module includes various customizable React-Native calendar components.
Easily switch between dropdown and calendar view or single and range selectionEnhance the calendar with marked days or labels. FullCalendar React avoid drop on same day. A simple React datepicker component for working with gregorian persian arabic and indian calendars with the ability to select the date in single multiple and range modes.
React Native provides the option of creating shadows for the objects. Angular 12 Material Dialog Example Positions Fullscreen Events Tutorial. This can be understood when we implement the minDate and maxDate methods in the example code shown below.
Create a React single-page app. We should add a way to trigger a drag from the current month to another month by implementing a hot zone to trigger a next or previous month. The time picker displays a time list from the list.
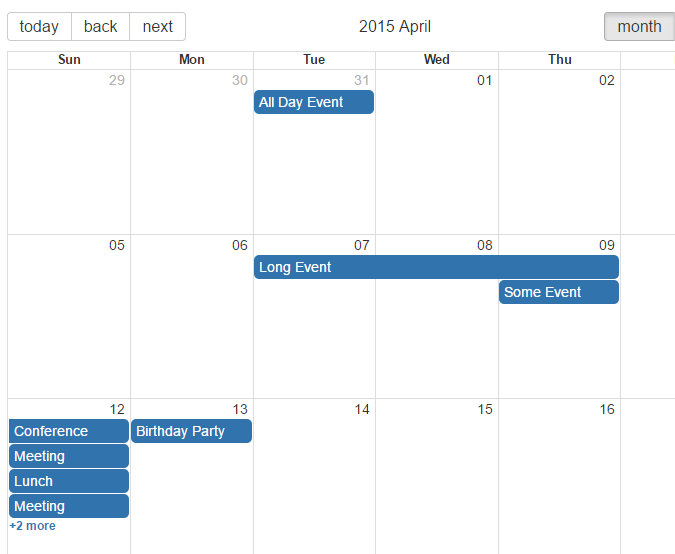
Set the chart-specific events you want to listen to and the corresponding callback. OnePlus devices use OnePlus Slate font by default which causes text being cut off in the date number in react-native-calendar-strip. Drag-and-drop events between months This example illustrates that react-big-calendar doesnt allow events to be dragged from one month to another.
FullCalendar React Example Project. Custom Email Validation Regex Pattern in React Js. The calendar supports single multiple range selection with mobile desktop optimized rendering and interaction model.
Here is a typical List URL. Thanks to this extension you will be able to easily create new events manage current events move existing events between other days and store all. Here is an example of File Picker in React NativeFor picking a file or a document we will use a library called react-native-document-pickerWhich provides DocumentPicker component which is very helpful to pick any type of document from your mobile memory.
The addDays method usually takes two parameters. Add showTimeSelect directive in component and it will add the time list along with the calendar. Chrome Styled Color-Picker in React Js Application.
React Time Picker Example. This is an Example of Collapsible Accordion Expandable List View in React NativeTo make a Collapsible Accordion Expandable View we will use react-native-collapsible library. Open your command-line interface CLI navigate to a directory where you have rights to create files and run the following commands to create a new React app.
Today you can only drag and drop onto a day thats already visible. Inspired by react-hot-toast Dec 22 2021 A simple ReactJS Netflix homepage Clone using Astra DB and GraphQL Dec 22 2021 A Hangman game made using reactjs Dec. View the Redux example View the MobX TypeScript example TypeScript.
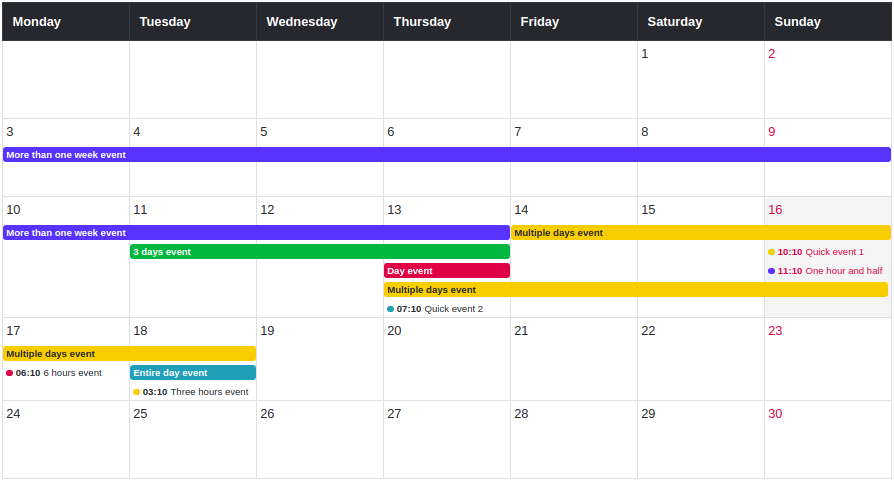
The package is both Android and iOS compatible. The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events. Calend calendar component for React.
The React Scheduler or event calendar is a fully featured event calendar component that helps users manage their time efficiently. Vue Bootstrap Date. For example you might want to signal to JavaScript a reminder that a calendar event from the native Android calendar app will occur soon.
This could be an abbreviation of your application name or your infra name. File Picker in React Native. HTML MultiSelect Dropdown is a textbox component that allows the user to type or select multiple values from a list of predefined options.
The UI itself act as a checker due to this feature. Moreover the react calendar library has the feature of days count till today or from today like that of a countdown thanks to react. We can easily set the date range from the current to the next seven days in the React calendar.
The four views – scheduler calendar timeline agenda – can be combined to create the perfect user experience on mobile desktop and on everything in-between. Tippy-example using tippy to play with calendar. To facilitate development the example directory has a sample app.
Box Shadow is a property used for providing shadows to different shapes. To overcome this change the default font of the device or use a specific font throughout your app. Calendar Bootstrap 5 Calendar plugin MDB calendar is a plugin that allows you to efficiently manage tasks.
The capabilities like built-in validation minimum maximum values disabled dates are supported by both the scroller and. Learn how to use fullcalendarreact by viewing and forking fullcalendarreact example apps on CodeSandbox. The react native infinite calendar represents calendar of some period of years by scrollable component.
Since ObjC does not have language-level support for namespaces like Java or C convention is to prepend the class name with a substring. The React Datepicker component comes with lots of properties to manipulate the Datepicker. The significant amount of days needed to be included.
Linkedin Clone React App with an FAKE API Dec 22 2021 Add notifications component easily using wc-toast. React goes really well with TypeScript. For example if you need access to event data when a FullCalendar component isnt visible.
React Native Calendars. React-admin uses the filter query parameter from the URL to determine the filters to apply to the list. You can run example module by performing these steps.
The React Multi Select Dropdown is a quick replacement for the HTML select tag for selecting multiple values. Listen to chart events. RCT in this example refers to React.
It facilitates easy resource scheduling and the rescheduling of events or appointments through editor pop-ups drag and drop and resizing actions. How to Use Document Picker. It helps in styling the shadows through various attributes like opacity color intensity and many more.
The easiest way to do this is to use the RCTDeviceEventEmitter which can be obtained from the ReactContext as in. The capabilities like recurring events all-day multi-day events responsiveness are. The date that needs to be updated.
To change the filters react-admin simply changes this filter query parameter and the components fetches dataProvidergetList again with the new filters. Development with Sample Application. Please check out the following example projects that demonstrate usage with third-party state-management libraries.
React fullcalendar external events drag and drop.

How To Make Reactjs Calendar With Events

How To Make Reactjs Calendar With Events

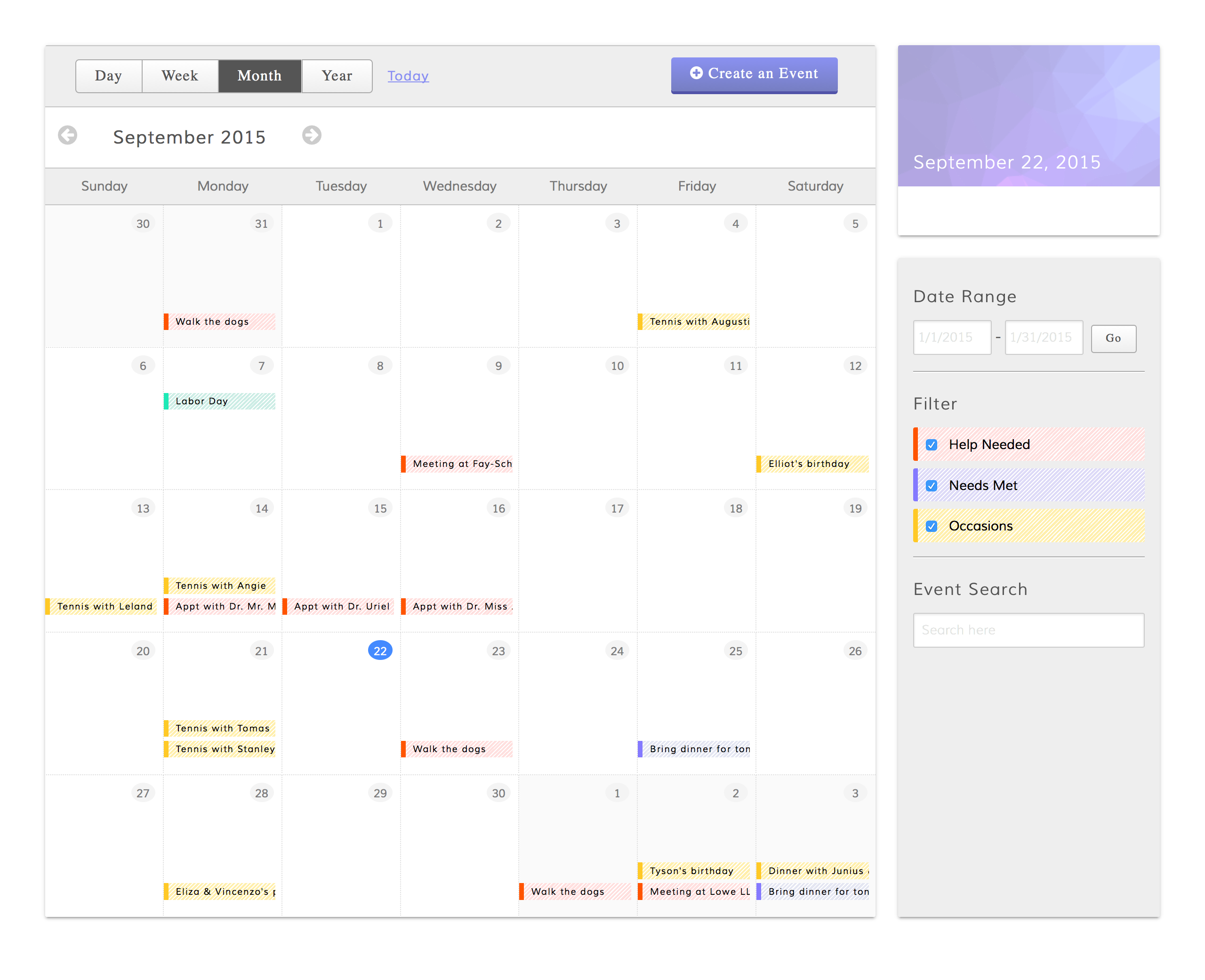
Ra Calendar Documentation React Admin Enterprise Edition

Google Calendar Outlook Like Calendar Component For React Reactscript

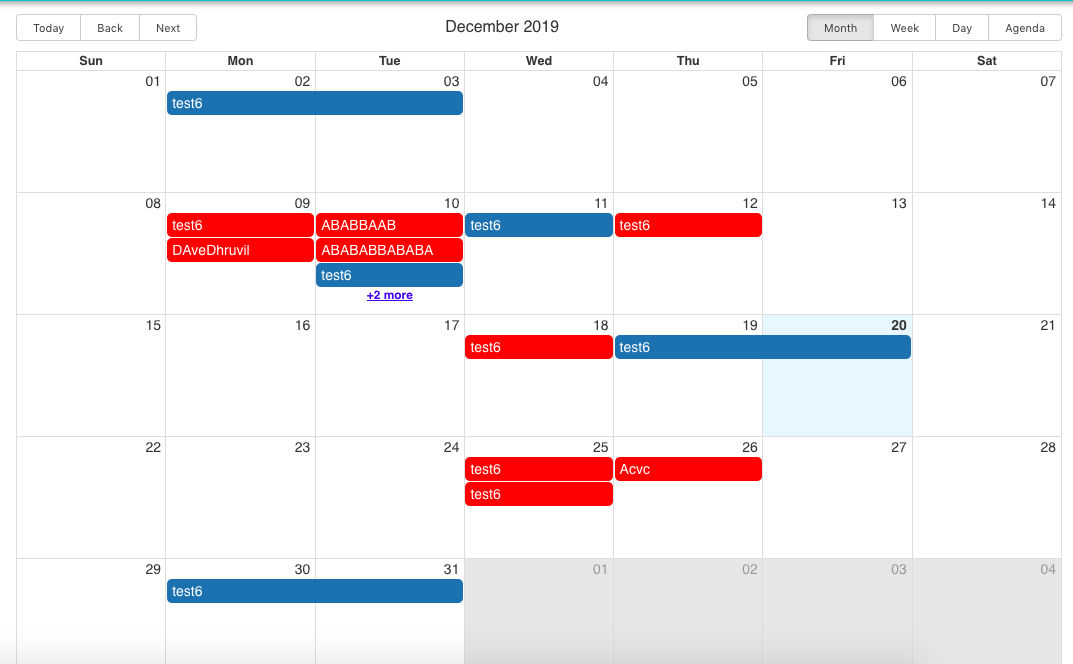
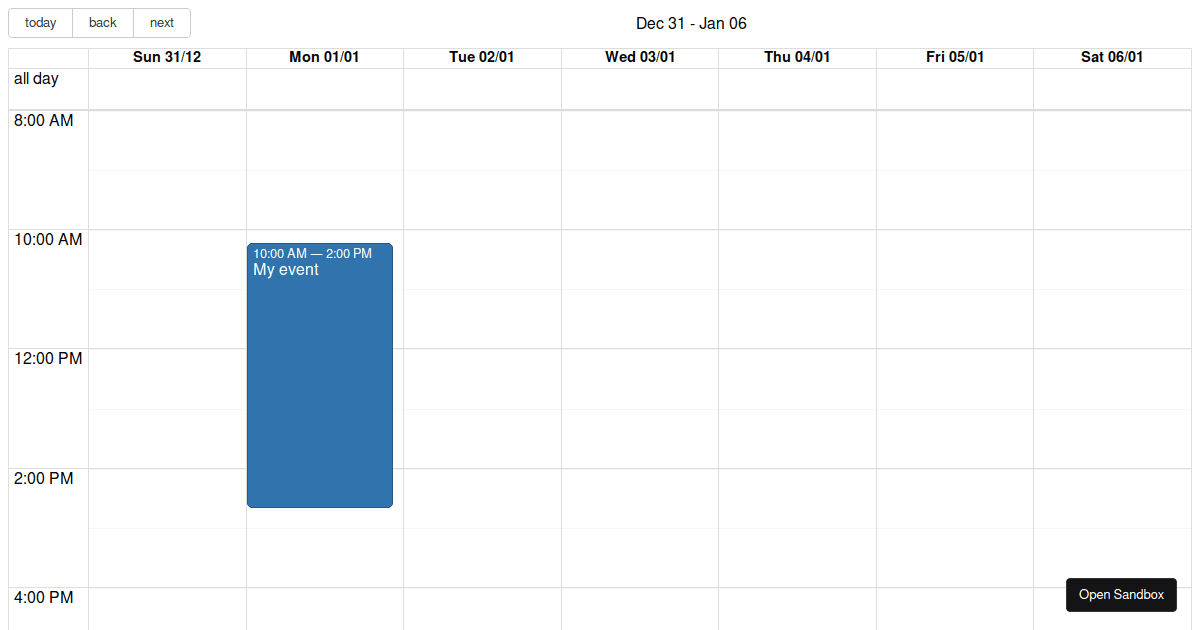
Getting React Big Calendar To Work
React Calendar Readme Md At Main Wojtekmaj React Calendar Github

Adding Calendar To Your React App Dev Community

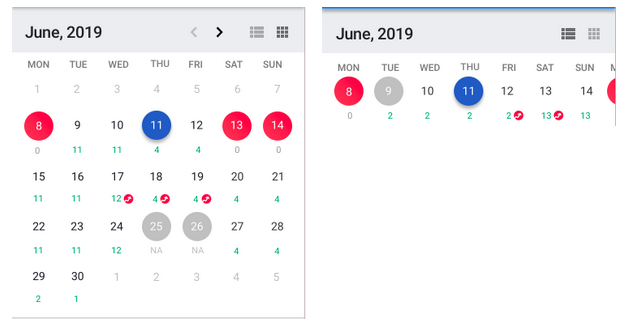
React Big Calendar Style Dates Which Have Events Stack Overflow

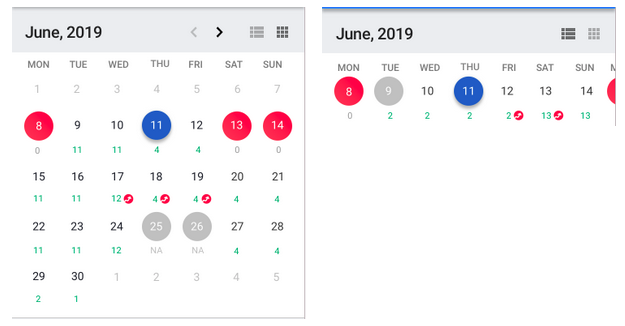
How I Built Horizontal As Well As Grid Calendar In React Native Using React Native Calendars By Varun Kumar The Startup Medium

An Events Gcal Outlook Like Calendar Component Built For React

How To Change Start Day In Month View Issue 799 Jquense React Big Calendar Github

React Monthly Events Npm Npm Io

Loop Through An Event Array Show On A React Calendar Stack Overflow
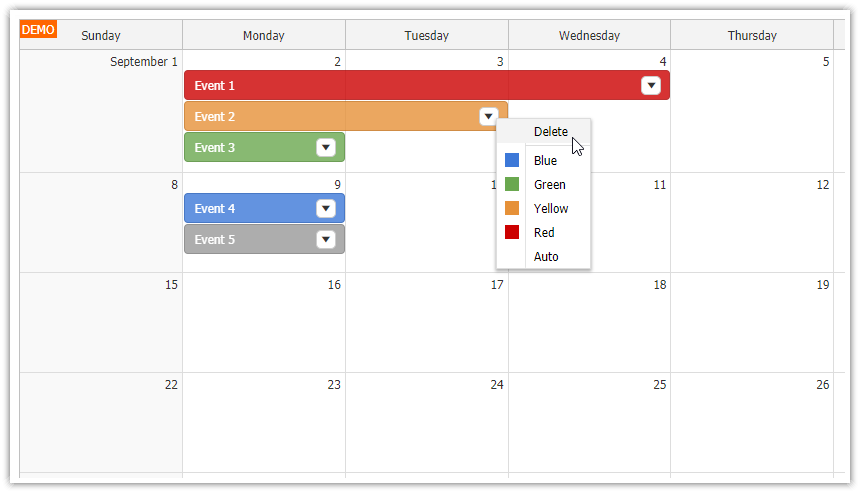
React Monthly Calendar Tutorial Daypilot Code

React Js Task Calendar Part One By Hilary L

React Big Calendar Examples Codesandbox

Change Color Of React Big Calendar Events Stack Overflow

React Big Calendar Examples Codesandbox