Updated the rest of dependencies. MIT license – free for personal commercial use.
The Vue components from Kendo UI provide a rich set of features and customizable functionality.

Vue calendar example. Vue v2 vue v3 If isButtonDisabled has the value of null undefined or false the disabled attribute will not even be included in the rendered element. For the FullCalendar connector there is no distinction between props and events. Vue js radio button on change event example.
Vue js checkbox checked event example. View toggler button icon. Not only but also help you display data dynamically into a data table using the Axios and JSON server and a REST API in the Vue js application using the notable jQuery datatable package.
We can create retrieve update delete Tutorials. Theyll give you problem-solving ideas describe features and their functionality announce the new feature availability explain Vue components best practices and describe example scenarios using the Vue components. Each Tutorial has id title description published status.
For example Vue js is similar to Angular in various aspects and it endures to relish its growing popularity as compared to other frameworks available in the market. Checkboxes are used on the page to allow the user to select multiple items from the list. In this comprehensive Vue js jQuery datatable example we shared some blatant information that might help you integrate jQuery datatables in the vue js app.
Vue Js Download File with Axios Example Tutorial Vue Js Dynamic jQuery DataTables Tutorial Example How to Create Calendar Component in Vue Js Vue Js Display Notification using Vue Toasted Tutorial How to Implement Google Bubble Charts in Vue Js Vue Js Get Current Date Time and Timestamp Tutorial How to Implement Datepicker in Vue Js. Plugins also include any component aliases. Build a Vuejs 3 Typescript example to consume REST APIs display and modify data using Axios and Vue Router.
This tutorial will guide you step by step on how to get selected radio button value using onchange event in vue js. Everything is passed into the master options object as key-value pairs. Contribute to opendiggawesome-github-vue development by creating an account on GitHub.
For improved cross-browser rendering Bootstrap v45 uses Reboot to correct inconsistencies across browsers and devices while providing. Vue has the concept of props via v-bind or versus events via v-on or. Change Logs 122 2019-12-13 Dependencies Updates.
Muse – Vue Ant Design Dashboard is built with over 70 frontend individual elements like buttons inputs navbars navtabs cards or alerts giving you the freedom of choosing and combining. Instructions for installing Vue and old auth scaffolding in your Laravel app. Here is an example that demonstrates passing in an events array and a dateClick handler.
Vue2-slot-calendar – A vue 2 calendar datepicker component which supported lunar or date event bootstrap style. The version is now v122 to have the same versioning line with the PRO version of this product 120 2019-07-19 Updates. Like in the example below.
Celebrating 100 years of design philanthropy and community engagement. View toggler button back icon. 700 components stunning templates 1-min installation extensive tutorials huge community.
Updated all out of date dependencies from packagejson file. The Vue tutorial videos and blog posts will guide you in creating your first app with the Vue components. When clicking on title then the QDates view is changed to the calendar and when clicking on subtitle the view.
In this tutorial you will learn how to get checked the radio button value in vue js app with v-model. Calendar Attributes Show highlights dots bars and custom popovers Highlights. All components can take variations in colour that you can.
With the above snippet nested elements including generated content via before and after will all inherit the specified box-sizing for that selector-for-some-widget. Premium version includes 160 ready-to use admin UI elements 17 vuejs plugins and 25 different example pages such as account user profile calendar charts maps etc. Any PA Cosmetology and Barber exam authorization expiration date that has or will expire on March 1 2020 August 31 2020 will be given a new exam authorization expiration date of December 31 2020.
Due to the COVID-19 pandemic the Pennsylvania Board of Cosmetology and Barber is granting an exam authorization extension. Vuejs updated to the latest release v2610. Groups all the views for example when shows multiple months.
Todays Longue Vue is committed to furthering their example of hospitality and community engagement. Edith and Edgar Stern selected the Longue Vue site as newlyweds in 1921 establishing a legacy that would help shape 20th-century New Orleans society politics and arts. Vue Material updated to the latest release v100-beta-11.
A single view of the calendar. Quasar-calendar – A vuejs calendar using the Quasar framework that implements monthly multi-day and agenda views. The library provides components ranging from complex data grids charts and schedulers to basic buttons and inputs all integrated seamlessly with the Vuejs framework.
There is a Search bar for finding Tutorials by title. Simple Vue Pagination component that can be used in any project with range ui customization Dec 21 2021 A lightweight personal markdown document host with vuejs Dec 21 2021 A handy tool that highlights re-rendered components for vuejs Dec 20 2021. Readability Programmers that are acquainted with other JavaScript frameworks can select Vue easily due to its clarity and simplicity.
Learn more about box model and sizing at CSS Tricks. View toggler month. In this tutorial you will learn how to get checked checkbox value in vue js app with v-model.
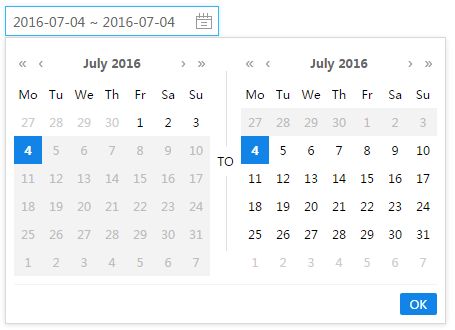
Vue Paper Dashboard 2 Premium Demo Download. Vue2-datepicker – A beautiful datepicker datetimepicker component for Vue2. Vue 3 Typescript example with Axios Vue Router.
We invite you to visit. If you want to completely avoid Inertia Livewire Alpinejs scaffolding in your Laravel 80 applications and use Vue instead – install Laravel UI which will most likely be maintained indefinitely scaled to practical software lifetime. A free version is also available for this dashboard and it has 16 elements 2 plugins and 4 example pages.
The QDate Vue component provides a method to input dates from Gregorian or Persian calendars.

Vuejs Datepicker Vuejs Datetimepicker 8211 Vuejs Calendar Example Calendar Examples Example Prefixes

Pin On Angular 6 Tutorials And Example

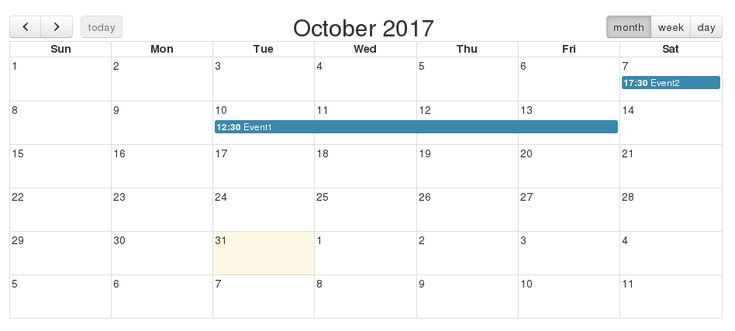
Laravel Fullcalendar With Dynamic Data Working Example In This Post I Will Tell Laravel Fullcalendar With Dynamic Data Working Exa Angular Calendar Data

How To Implement Fullcalendar In Vue Laravel With Dynamic Events In This Post I Will Implement Fullcalendar In Vue Laravel With Event Today Calendar Dynamic

Wedding Schedule Of Events Template Luxury Sample Event Timetable Template 6 Free Documents Timetable Template Schedule Template Event Planning Template

Angularjs Datepicker Directives Example With Source Code Source Code Learn Web Development Web Development Tutorial