Design elements using Bootstrap javascript css and html. High quality Bootstrap 330 Snippet by Deepakbisht.

37 Professional And Crazy Bootstrap Calendar Examples 2021
For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Bootstrap 3 calendar design. This dashboard menu comes with a user profile search box dropdowns badges and Font Awesome iconsBasically this menu template is specially designed for admin dashboards but it is also useful for general-purpose website templates. Let us now understand what Glyphicons are. Active State Buttons will appear pressed with a darker background darker border and inset shadow when active.
Well learn to build a calendar component using bootstrap and ngx-bootstrap datepicker component. On top of that the template is 100 responsive comes with infinite flexibility and awesomeness. Bootstrap provides classes which allow you to change the state of buttons as active disabled etc.
If youre creating a site based on Bootstrap 337 you already have access to all 260 glyphs in the Glyphicons 19 set. Each of which are discussed in the following sections. Bootstrap Material Design free UI KIT – trusted by over 2 000 000 developers and designers.
Bootstrap bundles 200 glyphs in font format. If there is a panel-body we add an extra border to the top of the table for separation. MIT license – free for personal commercial use.
It is used for the outer spacing of the border or elements of bootstrap. Bootstrap a sleek intuitive. Add any non-bordered table within a panel for a seamless design.
Some default panel content here. The theme has been designed creatively providing modern equipment including Flat design Bootstrap 334 framework Google Fonts Font Awesome Collapsible and expandable sidebar charts plugin data table plugin smooth scrolling and more. Designed for those who like bold elements and beautiful websites Material Kit 2 is ready to help you create stunning websites and web apps.
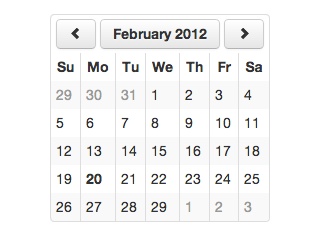
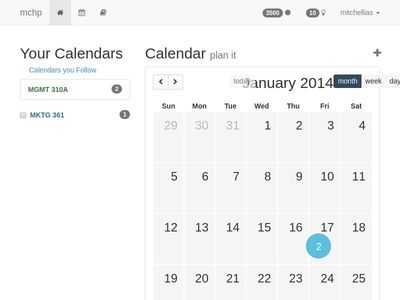
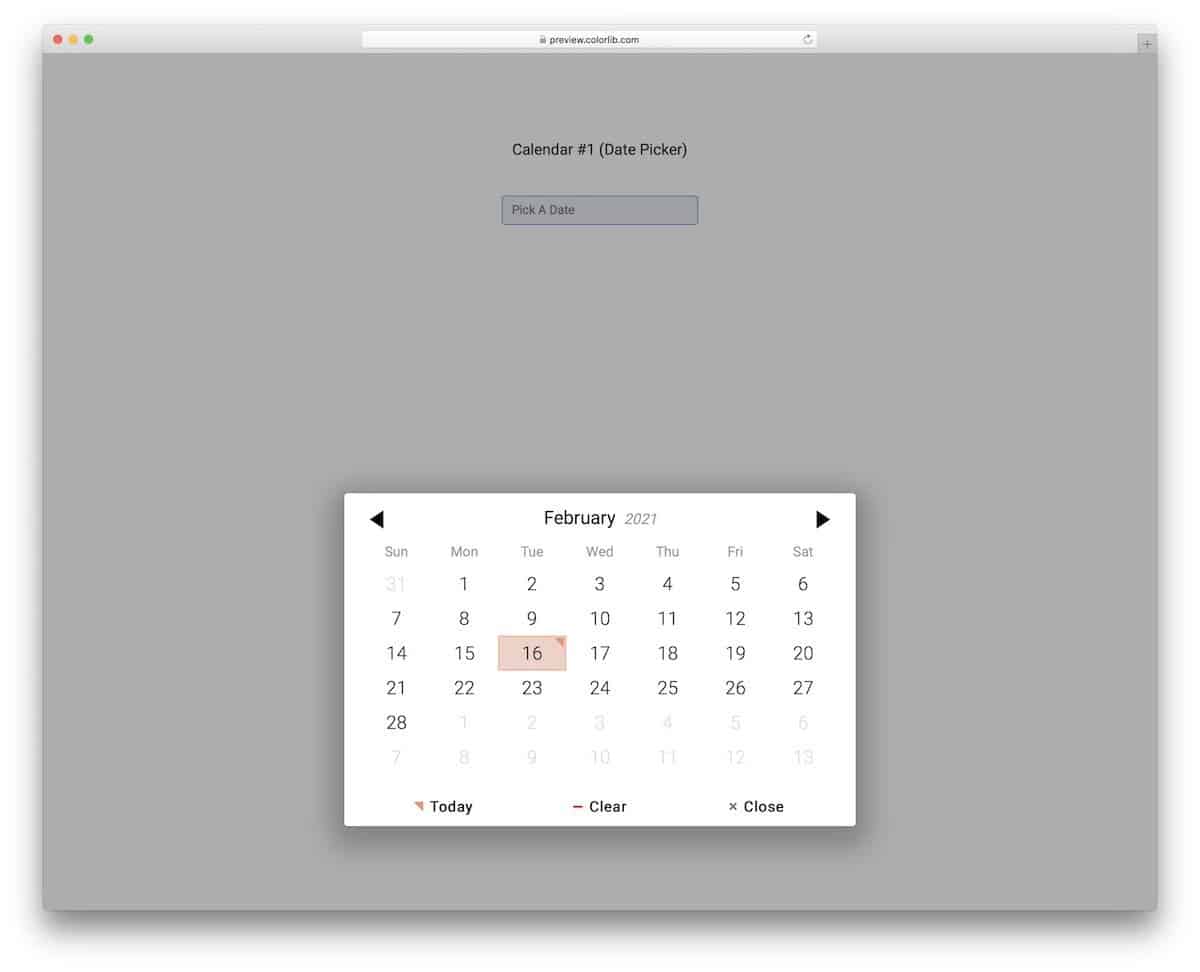
A fully customizable year calendar widget for Bootstrap. Date pickers are commonly used in web apps for choosing dates. Among these 3 bootstraps are more responsive because of capable of dealing with jQuery JavaFX and CSS in a single bundle by including libraries.
Responsive bootstrap 4 admin template. HTML preprocessors can make writing HTML more powerful or convenient. The dashboard-sidebar is a lightweight code snippettemplate for Bootstrap 4 to create a responsive sidebar menu.
Creating an Angular Calendar with ngx-bootstrap Datepicker. 700 components stunning templates 1-min installation extensive tutorials huge community. DevExpress Bootstrap controls are natively rendered using Bootstrap framework components.
Its easy to implement this once you understand how Bootstrap modals work. Nulla vitae elit libero a pharetra augue. The Bootstrap utilities are used for style and design purposes without helping of a cascading style sheet CSS.
Code licensed under MIT license conditions. So whether youre focusing on day-to-day tasks or want a broader picture of your upcoming month this freebie is the perfect option for you. When toggled using the button the menu will appeardisappear.
Bootstrap – Glyphicons This chapter will discuss about Glyphicons its use and some examples. This method is useful because it seperates the visual elements of your designlike iconsfrom the structural HTML so. No configuration is required to apply an external Bootstrap theme.
This structure shows a responsive menu toggling system. In a page markup replace the default bootstrapcss file link with one to the themed bootstrapcss file which is supplied with a bootstrap theme. V500 – 5 October 2021 – Updated to Bootstrap v511 – Star Admin 2 Released V400 – 14 May 2021 – Updated to Bootstrap v500 V38 – 28 Jun 2019 – Separated Addon Files – Updated to Gulp v4 – Updated All Outdated NPM Packages – Bug Fixes V37 – 23 May 2019 – Added Project List Page – Added Tickets Page – Revamped Documentation Page -.
It is part of bootstrap utilities used for spacing. But are deprecated for that use as of v330. In this tutorial well see how to create an Angular 9 calendar UI with the datepicker component available from ngx-bootstrap.
The following article provides an outline on Bootstrap Margin. Check our latest Freebie Bootstrap 5 UI Kit with a fresh new design inspired by Googles Material Design 2. Find the Bootstrap calendar that best fits your project.
Connect and share knowledge within a single location that is structured and easy to search. Vanilla JavaScript Angular React Vue and jQuery versions. Designed and built by the ng-bootstrap team with the help of our contributors.
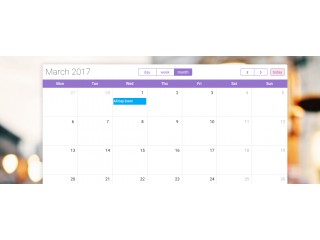
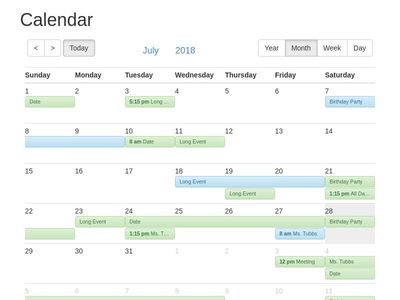
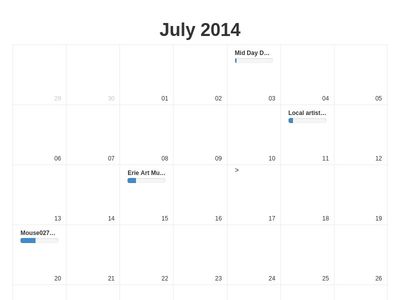
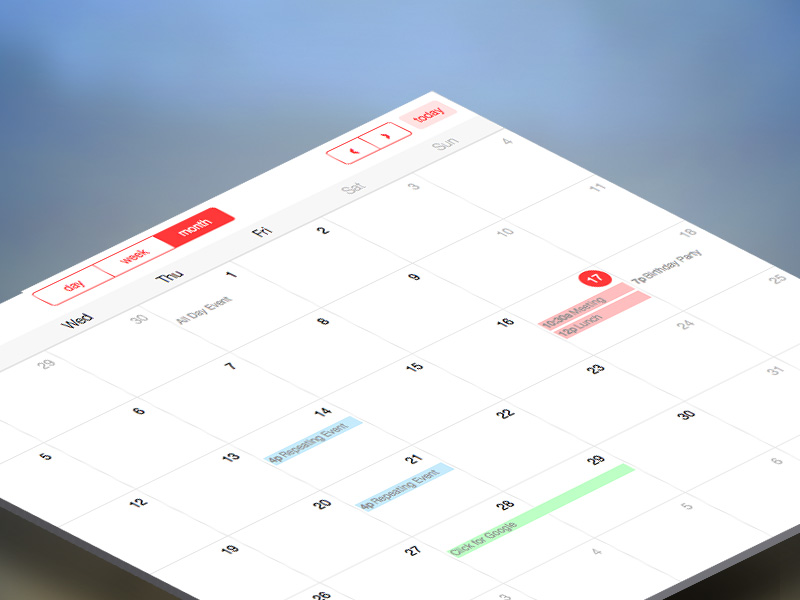
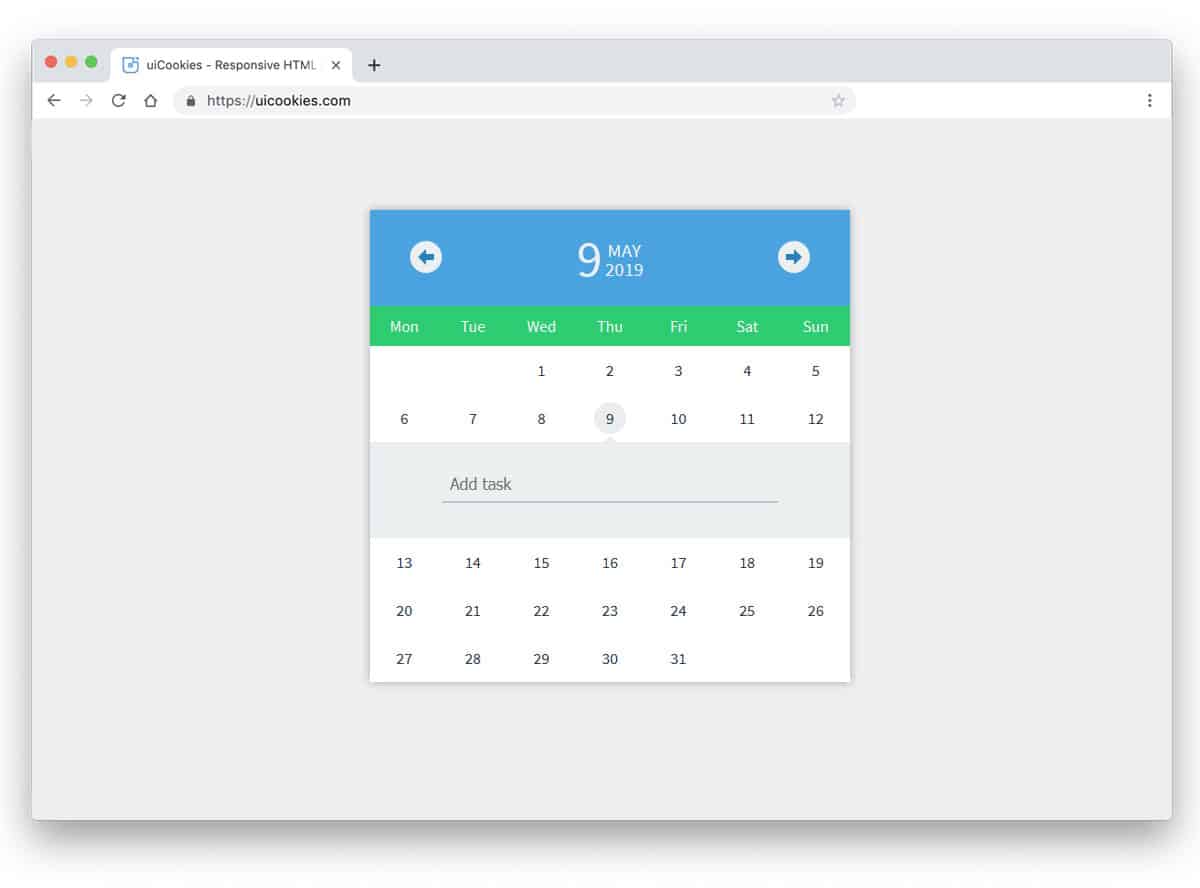
Calendar Design Free Not only is this calendar option for Bootstrap clean and easy to read it also allows you to switch between day week and month views. Download the best Free Bootstrap Themes Templates developed by Creative Tim. A growl notifications plugin that works out of the box with the Bootstrap 3 framework.
Join over 1758207 creatives that already love our bootstrap resources. The best free calendar snippets available. In addition the body tag gets an additional class of modal-openWhen the modal is closed this process is reversed.
Design and content of the documentation site heavily inspired by the original Bootstrap design. Sidebar is a narrow vertical area that is located alongside the main display area typically containing related information or navigation options. A selection of Bootstrap based themes built by the design team at Themefisher.
Bootstrap example of Calendar Design using HTML Javascript jQuery and CSS. Documentation and examples for Bootstrap 4 Sidebar based on Material Design UI. So Web developers come up with different technologies HTML5 CSS 3 and bootstrap.
Documentation licensed under CC BY 30. Bootstrap modals have a div element with a class of modal fadeWhen it is triggered this element gets the show and d-block class as well.

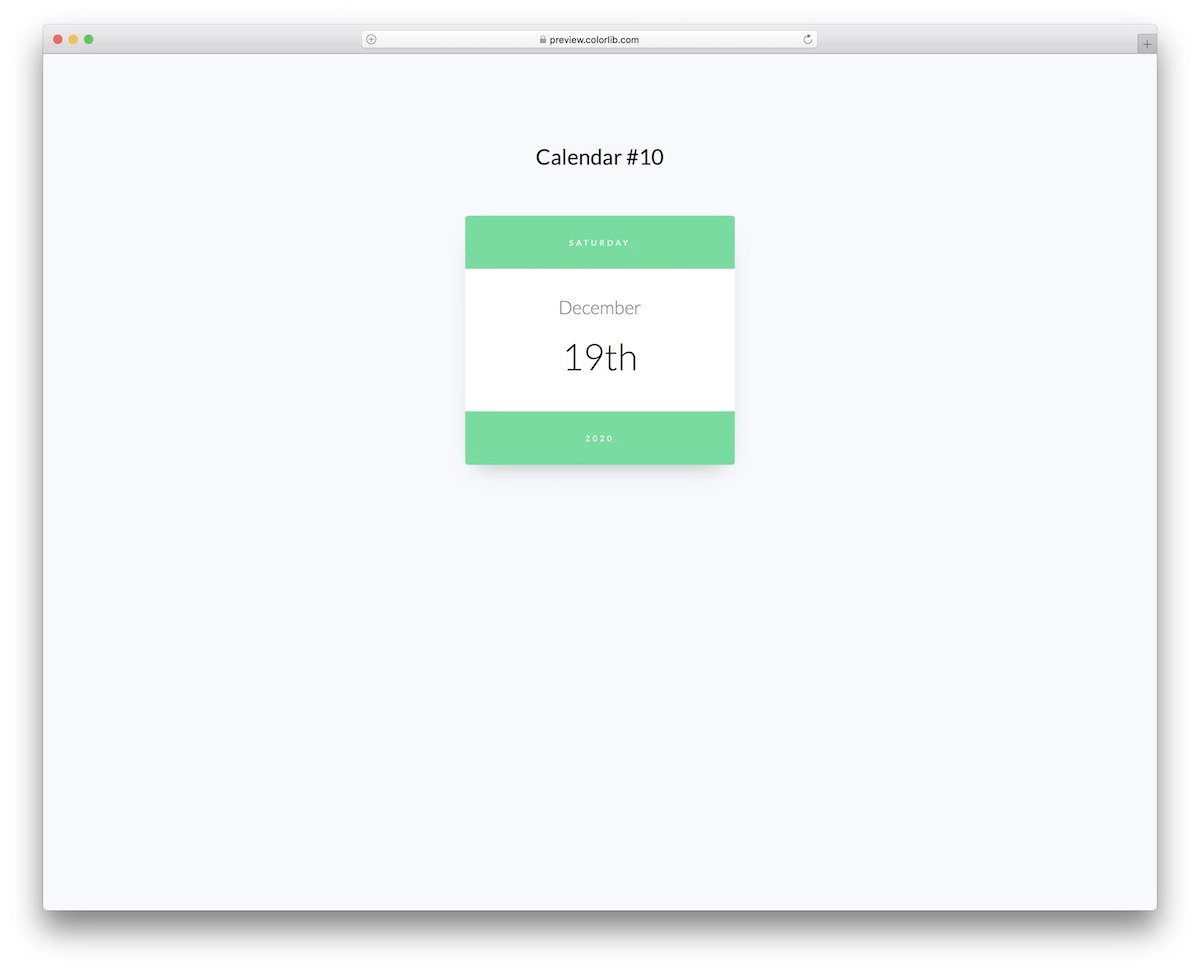
Full Calendar Free Bootstrap Calendar Creative Tim

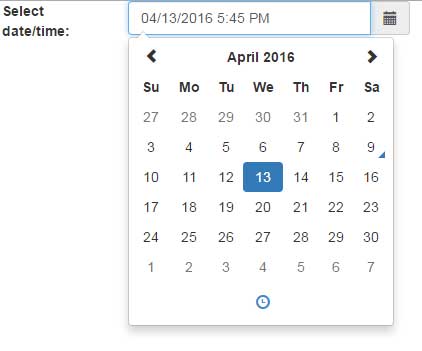
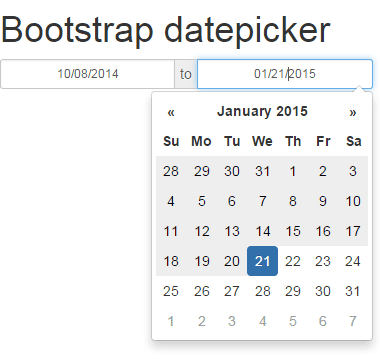
37 Bootstrap Datepicker Examples For All Types Of Forms And Websites

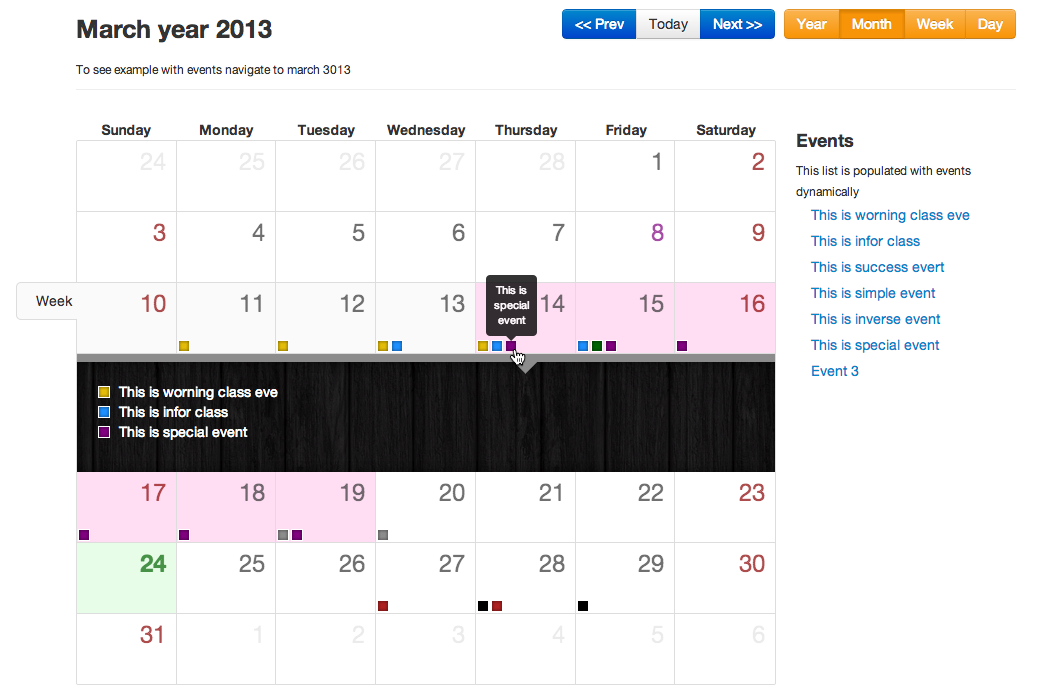
Github Marclundgren Bootstrap Google Calendar Full View Calendar With Year Month Week And Day Views Based On Templates With Twitter Bootstrap

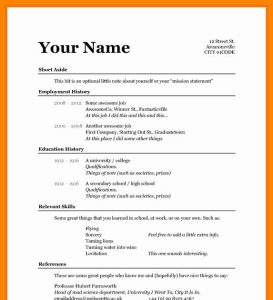
Calendar Template Bootstrap Free Calendar Template Free Calendar Template Calendar Printables

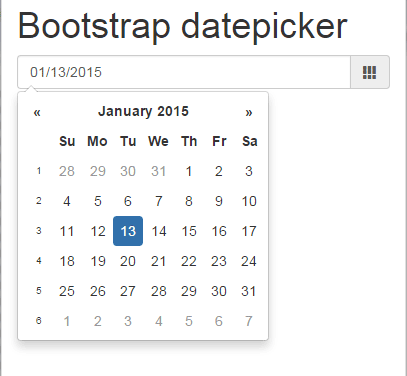
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code

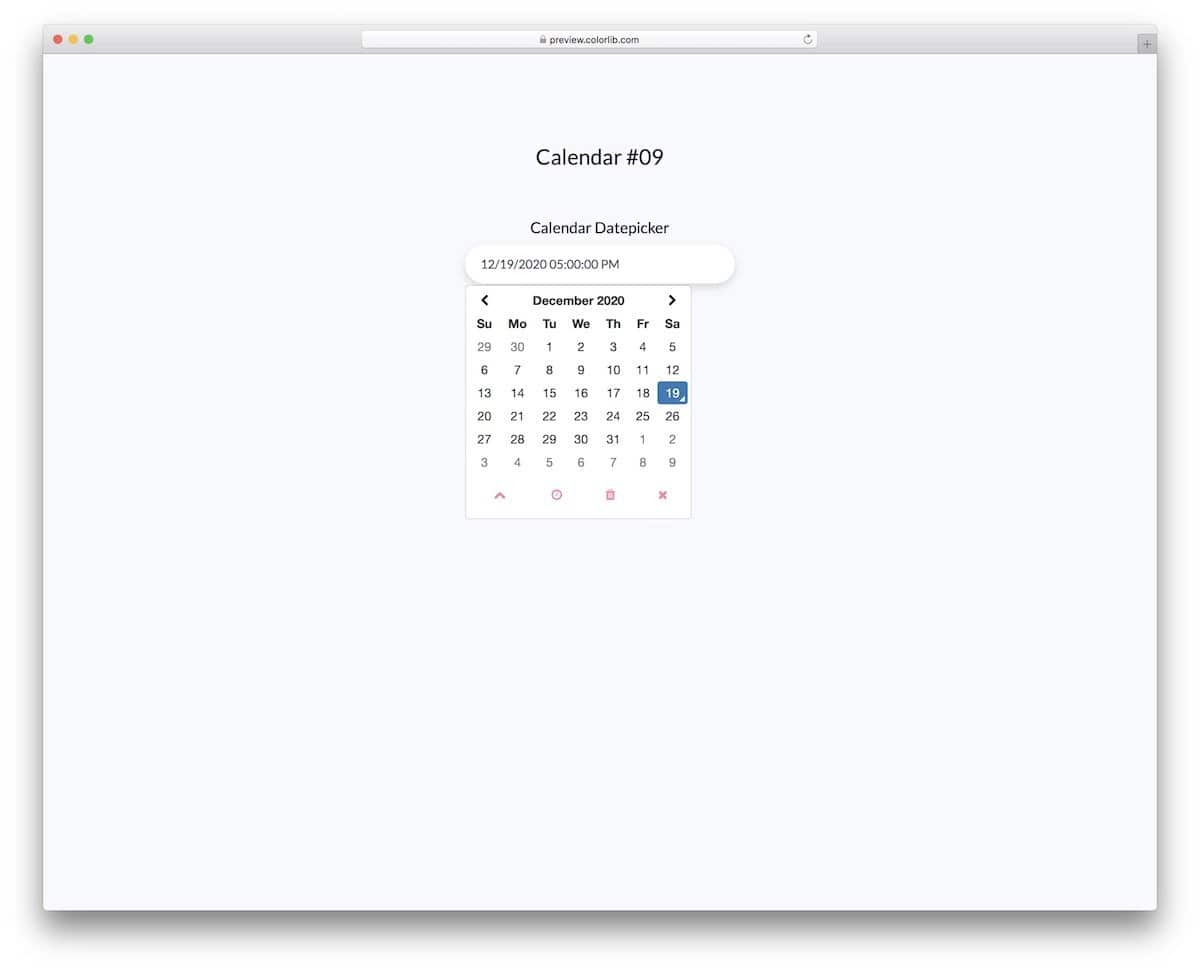
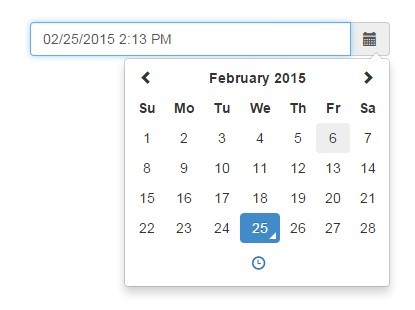
Bootstrap Datetimepicker Managing With Date And Time In Bootstrap

37 Bootstrap Datepicker Examples For All Types Of Forms And Websites

Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code

Clean Date Time Picker With Jquery And Bootstrap 3 Free Jquery Plugins

37 Professional And Crazy Bootstrap Calendar Examples 2021

Bootstrap 3 Datepicker With Custom Theme Nasty Looking Stack Overflow

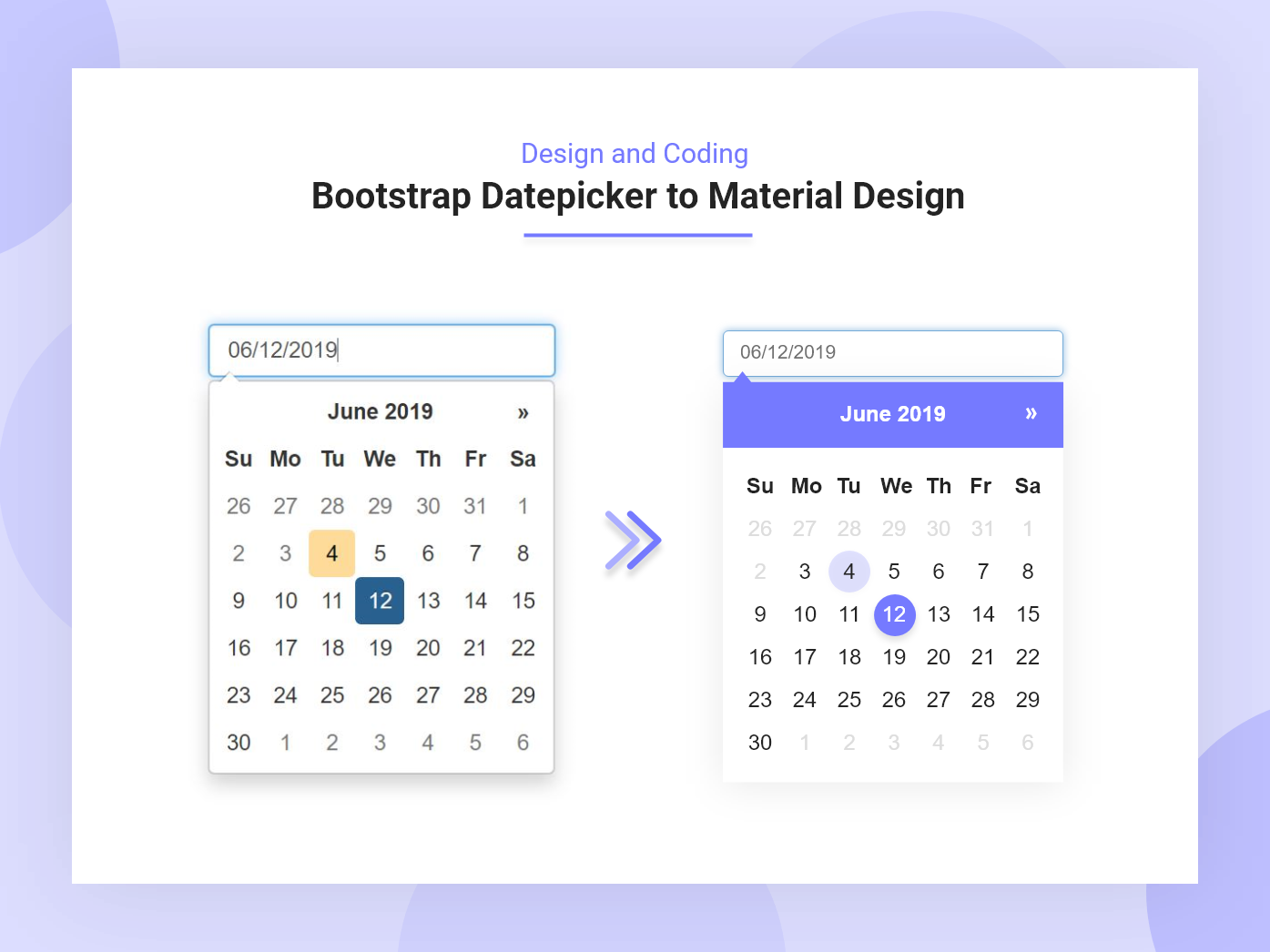
Bootstrap Datepicker To Material Datepicker Design By Kiran Acharya On Dribbble

Jquery Ajax Enabled Month Calendar Plugin With Bootstrap Zabuto Calendar Jquery Calendar Jquery Calendar Template

Tutorial Add A Date Picker To A Bootstrap Form Formden Com