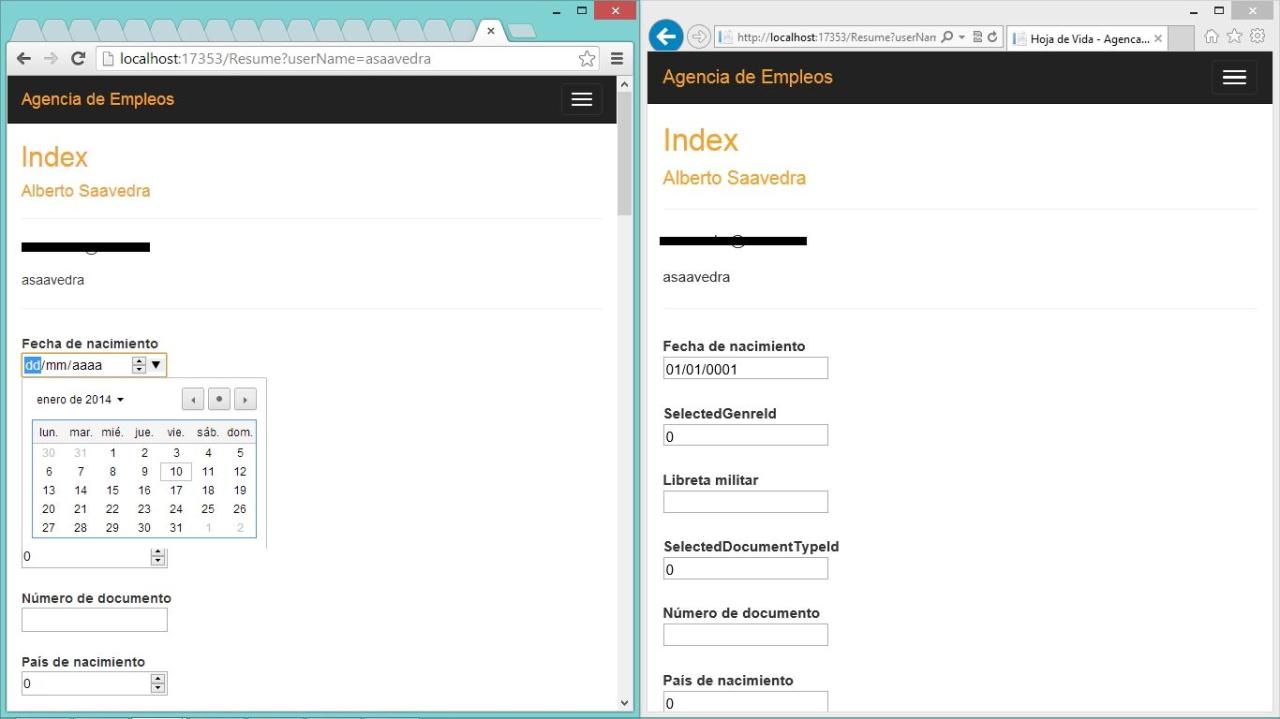
The Date format for the selected Date will be set to ddMMyyyy format. I couldnt find any clue on the documentation about how to do this.

Laravel Full Calendar Using Ajax Example Calendar Examples Ajax Tutorial
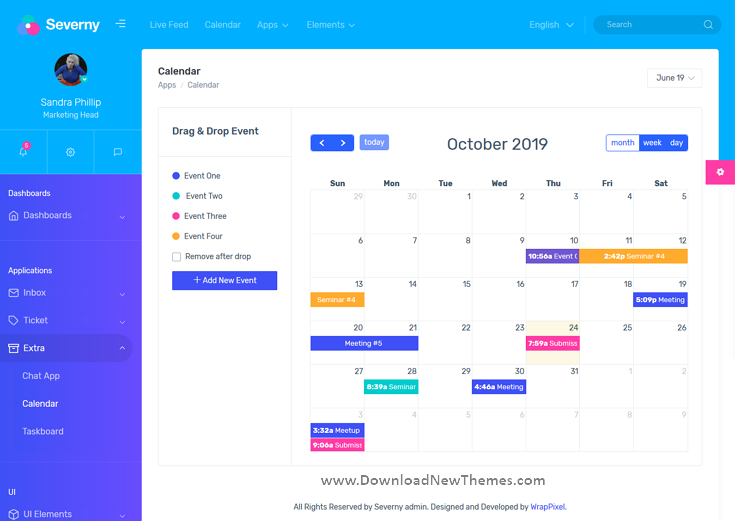
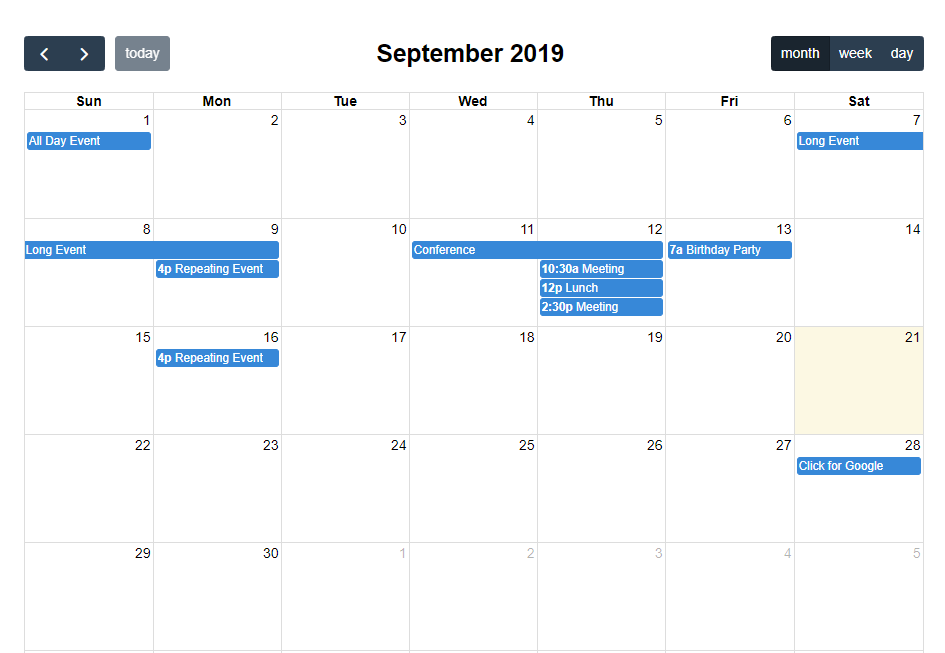
Bootstrap full calendar plugin is an extension that allows you to create calendar functionality.

Bootstrap 4 calendar example. All the necessary fields like the drop-down options calendar entry and checkboxes are given in this template. A newer version is available for Bootstrap 5. Quick navigation options are given to easily jump to different years and.
Input calendar bootstrap 4. The Bootstrap sidebar navbar is created by using Bootstrap and a few custom CSS. No dependencies on 3rd party JavaScript.
Bootstrap is completely free to download and use. Accordion alerts buttons carousel collapse datepicker dropdowns modals pagination popover. Lien cdn bootstrap 46.
The default calendar has a clean layout with crisp letters and numbers. Since this template is made using the latest Bootstrap 4 framework it can handle all modern designs and animation effects. How to change Bootstrap 4 Navbar colors.
Go to docs v5. Go to docs v5. Bootstrap from and to datepicker.
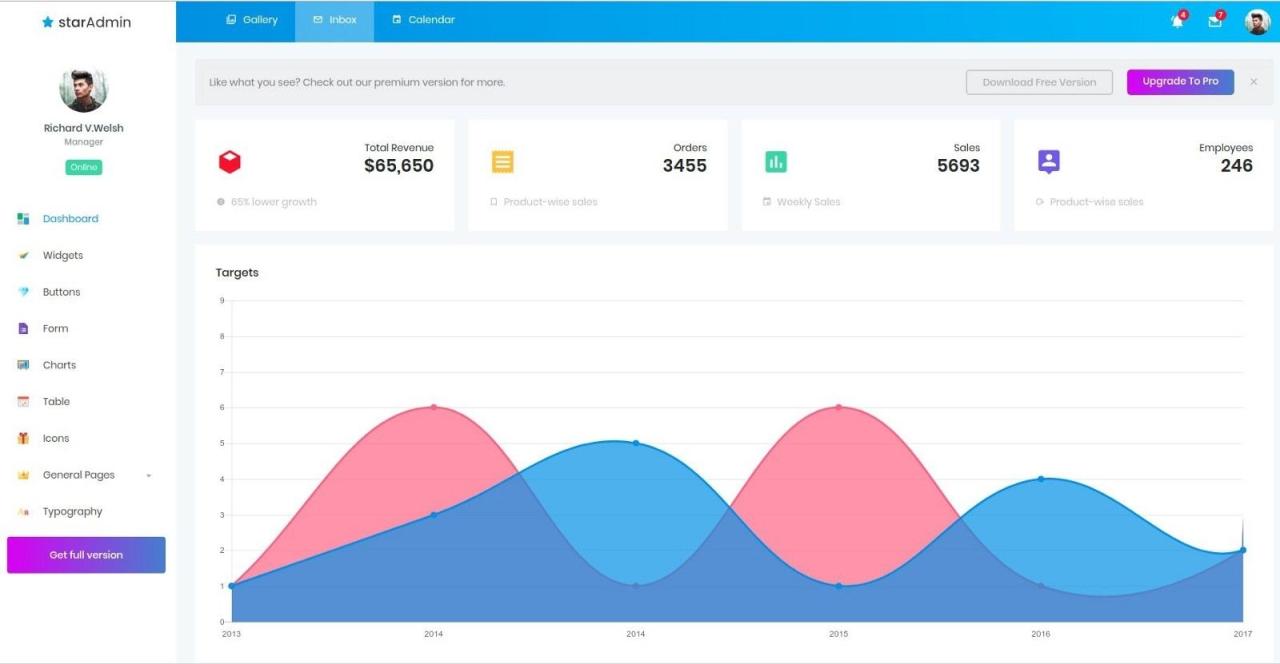
In this example we do not use any pre-defined Bootstrap 4 class to align the items. We recommend migrating to the latest version of our product – Material Design for Bootstrap 5. Bootstrap makes it easy to create responsive highly customizable attractive admin templates.
Hello and welcome to the 9th day of Bootstrap 4 Today we will learn about Bootstrap 4 tables. Im beginning bootstrap so please forgive my newbiness. Bootstrap jquery calendar example.
10AM – Parses a 12 hours time with AMPM. Bootstrap 4 calendar picker form. We will see the basic classes for tables how to colour table headings rows or cells and how to make them responsive.
In this example we create a navbar and then using CSS gives the left margin as an auto which shifts the navbar items to the right. Anno Domini – Parses the long form of the. As of Bootstrap 4 Beta navbar-inverse is now navbar-dark to use on navbars with darker background colors to produce lighter link and toggler colors.
There is also a Bootstrap 3 and Bootstrap 5 newest version. A newer version is available for Bootstrap 5. If youre using an icon to convey meaning rather than only as a.
You will learn how to disable past dates in bootstrap datetimepicker. Introduction to Bootstrap float right. Installation for Angular CLI ng add ng-bootstrap ng-bootstrap.
If you like to make the design even more engaging take a look at our bootstrap checkbox design example. Updated on January 20 2021 With the rise of the Bootstrap framework as the most popular front-end component library eye-catching Bootstrap admin templates have become the norm. The Date format for the selected Date will be set to ddMMyyyy format.
03 – Parses the week number. I am going to show you example of bootstrap datetimepicker disable past dates example. Bootstrap 4 js cdn.
Bootstrap Responsive Calendar Example. Offcanvas Menu Example by Bootstrap 5. G GG GGG Example.
Bootstrap 4 cdn file. The float-right float-left classes have in bootstrap. All libraries in the article are calendar-basedThat means that to choose the date you can simply type the date in the text field but its expected that you use the calendar to pick the.
Bootstrap makes front-end web development faster and easier. The sidebar menu will open with a toggle button. Ive tried to create a radio button group but im having issues with this method and still see the radio circles on my buttons.
In this section well learn how to integrate and use bootstrap 4 with Angular 10 by building an example application step by step. To avoid unintended and confusing output in screen readers particularly when icons are used purely for decoration we hide them with the aria-hiddentrue attribute. Its made for folks of all skill levels devices of all shapes and projects of all sizes.
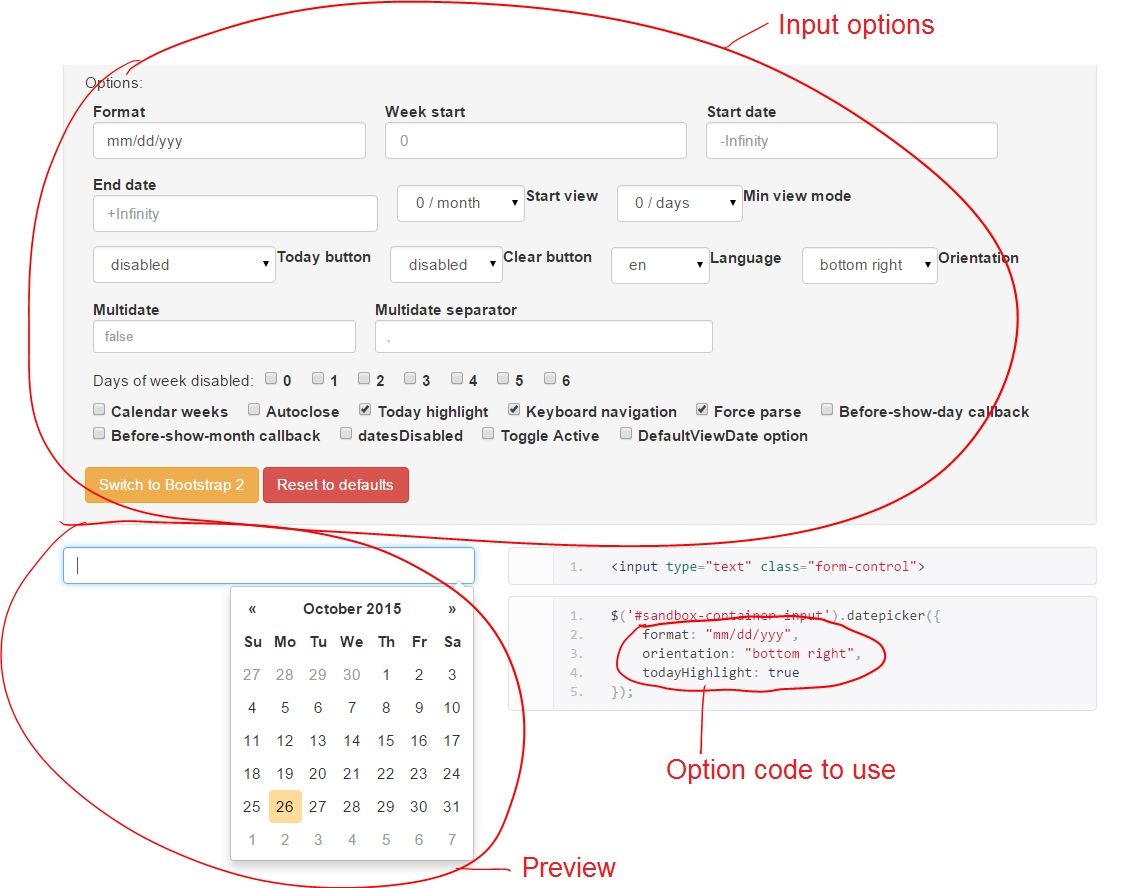
Bootstrap 5 Sidebar Offcanvas Menu HTML. Selection Criteria of Bootstrap 4 Date Picker. A circle indicator is used to highlight the present date.
This tutorial will give you simple example of bootstrap datetimepicker disable dates before today. This article will also illustrate how to get the selected Date of the Bootstrap DatePicker Calendar inside Controller on Button click in ASPNet MVC Razor. Modal sidebar scale effect bs3 bs4.
We recommend migrating to the latest version of our product – Material Design for Bootstrap 5. This documentation is for an older version of Bootstrap v4. This documentation is for an older version of Bootstrap v4.
Cdn bootstrap 44. If you dont know Bootstrap we suggest that you read our Bootstrap 3 Tutorial or our Bootstrap 4 Tutorial. By using it we can make a website navigation bar like Off canvas Menu.
Bootstrap widgets The angular way. Bootstrap is the most popular HTML and CSS framework for developing responsive websites. The Colorlib V2 is a clean and responsive bootstrap calendar example with a datepicker in a search bar.
11 400 Search Result lists with sidebar map and card designs bootstrap4 Manish Yadav. 03 Leading 0 – Parses the week number. There are many Bootstrap 4 admin templates that provide functionalities essential.
Modern versions of assistive technologies will announce CSS generated content as well as specific Unicode characters. Bootstrap 5 Bootstrap 4 and Bootstrap 3 widgets for Angular. Its simple example of bootstrap datetimepicker disable previous dates.
Calendar control in bootstrap. Angular widgets built from the ground up using only Bootstrap 4 CSS with APIs designed for the Angular ecosystem. The bootstrap float has mainly two classes.
Here Mudassar Ahmed Khan has explained with an example how to implement Bootstrap DatePicker Calendar in ASPNet Core MVC. -0800 – Parses the timezone offset in a signed 4 digit representation. This article will also illustrate how to get the selected Date of the Bootstrap DatePicker Calendar inside Controller on Button click in ASPNet Core MVC.
Date picker dropdown bootstrap. Well see how to initialize an Angular 10 project and integrate it with Bootstrap 4. Im trying to create a toggle dont know if the name is right from bootstrap 4.
Paper Kit 2 PRO. Styling an Angular 10 Example App with Bootstrap 4 Navbar Jumbotron Tables Forms and Cards. Here Mudassar Ahmed Khan has explained with an example how to implement Bootstrap DatePicker Calendar in ASPNet MVC Razor.
Bootstrap 41 Sidebar Navigation for mobile. Bootstrap is the most popular HTML CSS and JavaScript framework for developing responsive mobile-first websites. AD – Parses the era AD or BC GGGG Example.

Bootstrap 4 Calendar Icon Calendar Icon Calendar Template Daily Calendar Template

Eternicode Bootstrap Datepicker Pickers Dating Calendar

Bootstrap Datepicker Calendar Icon Example Calendar Icon Calendar Calendar Template

Bootstrap 4 Calendar Icon Calendar Icon Printable Blank Calendar Blank Calendar Template

Responsive Event Calendar Date Picker Jquery Plugin Monthly Jquery Calendar Event Calendar Event Calendar Template

Bootstrap Datepicker Calendar Icon Example Calendar Icon Blank Calendar Template Calendar Template

20 Css Calendar Examples Inspiration Design Calendar Examples Css Examples Css

Gentallela A Free Bootstrap 3 Admin Dashboard Template Fribly Admin Panel Template Dashboard Template Template Freebie

Bootstrap Datepicker Calendar Icon Example Calendar Icon Blank Calendar Template Calendar App

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar App Css

Calendar Template Bootstrap 3 Calendar Template Free Calendar Template Blank Calendar Template

Remarkable Calendar Icon Datepicker C Bootstrap Calendar Icon Blank Calendar Template Calendar

Hydrogen Theme At Bootstrapzero Web Design Resources Bootstrap Template Templates

Add A Month Calendar To Your Web Page Using Jquery Bootstrap Zabuto Calendar Plugin Blog Schedule Jquery Plugins

Jquery Fullcalendar Integration With Bootstrap Php Mysql Jquery Mysql Web Design

Bootstrap 4 Year Calendar In 2020 Calendar Template Free Calendar Template Calendar Icon