To view or create forks of the complete code click the related template links. One will most likely go for this Bootstrap user profile page template when creating a social app.

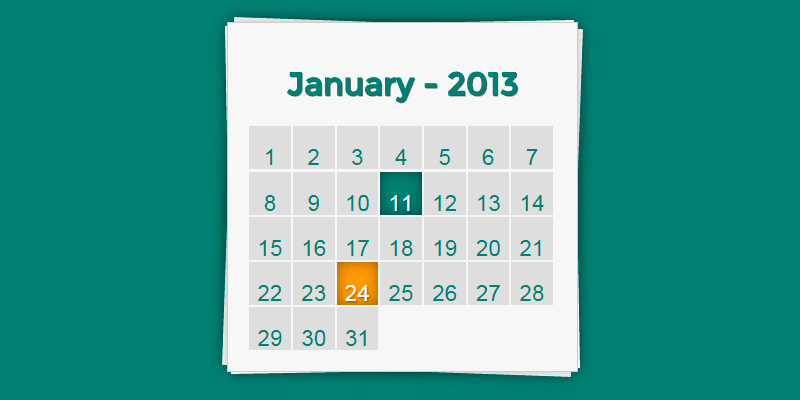
Responsive Square Css Calendar Bypeople
Last up we have a Bootstrap Material Design Time picker example.

Bootstrap calendar design codepen. Calendar V10 is a compact and responsive bootstrap calendar template. The spinner overlay wrapper component. Actually after you access CodePen you can configure the default settings INSIDE your favorite web browser.
Bootstrap 3 input spinner – CodePen Aug 05 2021 Option 3 Bootstrap Width Utility. This codepen has a Bootstrap 4 multiselect very similar to what you are showing. Bootstrap 4 Profile Cards.
Front End Development Tool is a software application which helps developers to build attractive website layouts and apps with ease. HTML preprocessors can make writing HTML more powerful or convenient. PSE Advent Calendar 2021 Day 21.
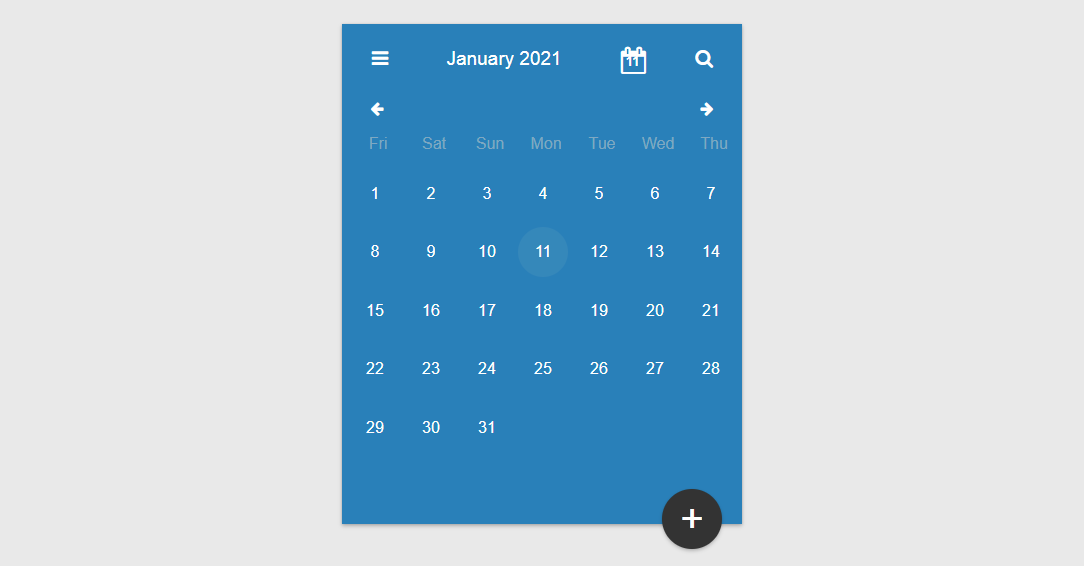
Surprisingly this colorful calendar even lets you move up down the page with small arrow icons. W3Schools offers free online tutorials references and exercises in all the major languages of the web. I would like to design a multi select drop down functionality in angular using bootstrap 4.
The color scheme uses 6 different colors in one frame that is a lot. You can fit this template on any page of your website or application because of its compactness. The material design makes this calendar spotless and in vogue looking.
Bootstrap 4 Timepicker Material Design Examples. It has responsive navbar and a responsive sidebar with multilevel dropdown 35 pages including two dashboards that you can choose from. Since the V10 is made as a widget calendar you dont have the option to expand the widget into a full calendar.
Skydash has been upgraded to the latest Bootstrap version but if youre looking for Bootstrap 4 you can simply contact our support team and well send you a download link in no time. This does not work out of the box with Bootstrap 4 ie. Following is the image below.
Bootstrap makes front-end web development faster and easier. Content included is a photo bio and social media links to follow the users easily if interested. In MDB there are 3 types of the hover effects.
1-12 is used for AM whereas 13-24 is used for PM. Months weeks and years are treated as separate elements so that the user can easily navigate to the date they want. Overlay zoom and shadow.
Stay updated Subscribe to Bootsnipp mailing list only important updates will be sent your email is. Without including the glyphicons as glyphicons are no longer packaged with. The Am and Pm can simply distinguish.
Including calendar maps charts date pickers drag and drop file uploads Kanban to-do etc. This Bootstrap 3 based admin template is yet another template that can compete with any premium template of its kind. We will see the basic classes.
This first demo really grabbed my attention due to its bright color scheme and impeccable style. The color scheme uses 6 different colors in one frame that is a lot. See the Pen CSS-only Colorful Calendar Concept by David Khourshid davidkpiano on CodePendefault.
This simple calendar design shows the current date and day. Some of these templates include excerpts of their HTML and CSS codes. Its made for folks of all skill levels devices of all shapes and projects of all sizes.
Design elements playground and code snippets for Bootstrap HTMLCSSJS framework. Bootstrap Search Box Templates With CSS And HTML Excerpts. Web Design This Week In Web Design December 3 2021 Were kicking off the final month of the year with another edition of our roundup of all the web design and development articles weve found that were published in the past seven days.
Calendar datepicker etc and they would get broken if Bootstrap 4 overwrites the. For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. This is a calendar design for only a single month.
The user-friendly code structure ensures that everyone gets the most out of it whether you use it as-is or improve it further. Bootsnipp is an element gallery for web designers and web developers anybody using Bootstrap will find this website essential in their craft. This calendar has a lot of room for development in light of your needs you can include your own highlights and alternatives.
Little overwhelmed with 4 different logical fields week counter calendar monthyear selector clear button. Also on selecting you can see the time being set on the hour section of the Digital Clock. A simple and minimalist custom file upload based on Bootstrap HTML CSS and JS.
See the Pen Bootsrap5 DateTimePickerflatpickr by やじゅ yaju-the-encoder on CodePen. On one of the forms I need to disable the submit button and show a spinner on it while its processing. Those tools help to accelerate the web development process by providing drag and drop elements and various built-in features to create a more attractive web design layout.
Bootstrap is the most popular HTML and CSS framework for developing responsive websites. Bootstrap 4 Chart. Though it is originally a calendar app design you can use it as datepicker element.
How the Grinch Trolled Quizmas. Colorful Calendar UI Concept. With this plugins clean codes the overall design is unique and straightforward.
Customization and editing of the buttons and effects are entirely hassle-free. Most of all one of the most notable functionalities is the fade-infade-out animation. Overlay is an effect that covers with color and defined level of opacity the entire image.
All the code used throughout the article is available on CodePen. Calendar UI Design JavaScript Example. Covering popular subjects like HTML CSS JavaScript Python.
Bootstrap 4 Navbar Hello and welcome to the 9th day of Bootstrap 4 Today we will learn about Bootstrap 4 tables. Expect up to 5 profile cards from this. See the Pen Bootstrap 4 Profile Cards by Amrit virk on CodePen.
The navigation design is the best part of this calendar. The entire calendar run solely on HTML. Corona Admin Bootstrap 5 Dashboard Template.
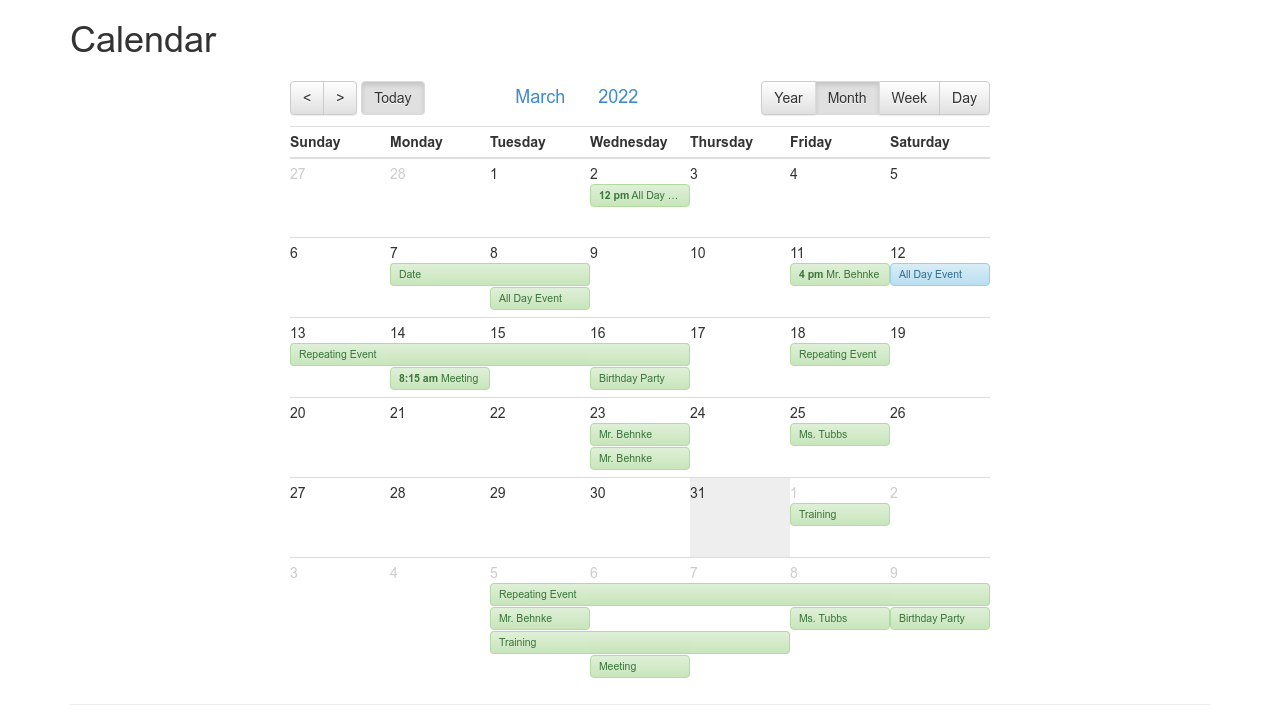
Here is a compilation of the best free Bootstrap search boxes to use in your web design projects. Event Calendar is a well-thought and well-executed calendar design. Responsive bootstrap 4 admin template.
When I added select into the first one such as. It is responsive comes with a flat design and has 6 skins. You can see the Clock in the left corner of the page.
Bootstrap 4 Forms Day 10.

23 Calendar Css Javascript Beautiful In Codepen By Niemvuilaptrinh Medium

Https Icons8 Com Welovesvg Coding Bar Chart Github

18 Custom Scrollbar Css Examples With Code Css Examples Scroll Bar Css

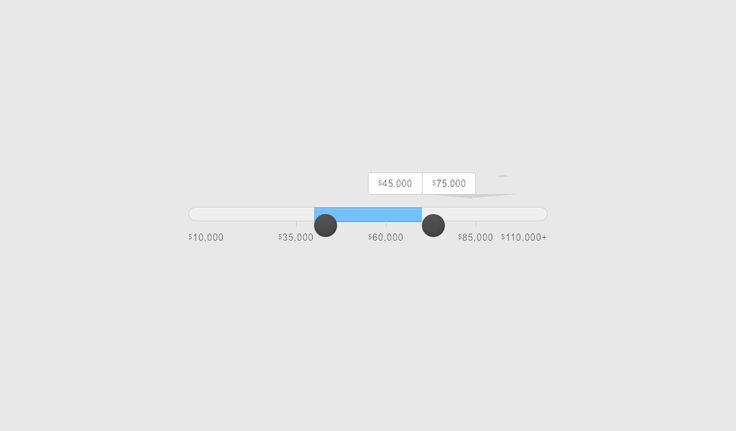
Pens Tagged Date Range On Codepen

23 Calendar Css Javascript Beautiful In Codepen By Niemvuilaptrinh Medium

37 Bootstrap Datepicker Examples For All Types Of Forms And Websites

Practicing A Simple Calendar System With Html And Css Calendar Coding Pen

23 Calendar Css Javascript Beautiful In Codepen By Niemvuilaptrinh Medium

Add Motion Blur To A Mouse Cursor With This Script From Codepen Motion Blur Web Design Tutorials Web Design

23 Calendar Css Javascript Beautiful In Codepen By Niemvuilaptrinh Medium

Pin By Paul Swensen On Code Pen Coding Generic Letters

Create Simple And Quick Responsive Tabs Tutorials Designify Tutorial Simple Design Tutorials

Top 30 Simple Yet Beautiful Css3 Table Templates And Examples 2021 Css Templates Table Template Template Design

30 Open Source Html Css Projects From Codepen Code With Coffee Coding Css Open Source

Css And Html Calendar Examples To Add To Your Site

Clock Picker A Clock Style Timepicker For Bootstrap Coding Clock Coding Tutorials