Bootstrap justify content of a div with Bootstrap. Since this template is made using the latest Bootstrap 4 framework it can handle all modern designs and animation effects.

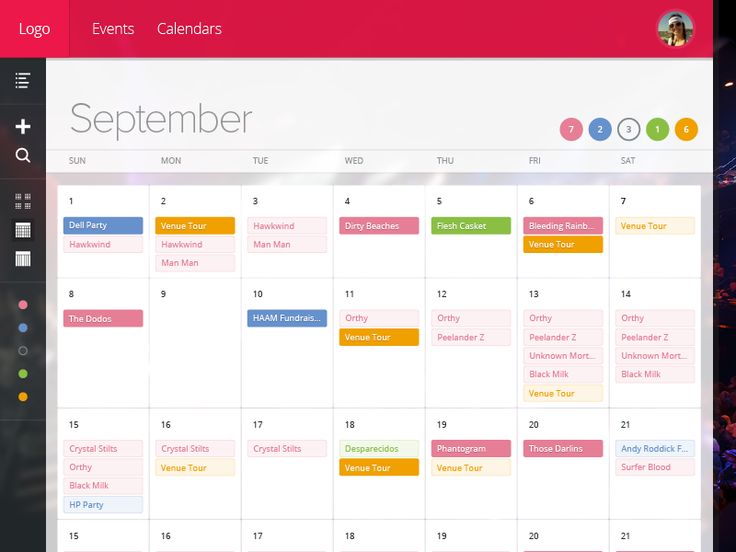
20 Css Calendar Examples Inspiration Design Calendar Examples Calendar App Css
The bootstrap padding is one of the essential utility to make space between content and container.

Bootstrap calendar example. This date range picker component for Bootstrap creates a dropdown menu from which a user can select a range of dates. See online demo and code. You will learn how to disable past dates in bootstrap datetimepicker.
The default calendar has a clean layout with crisp letters and numbers. Demo Default behavior in pt-BR picks datetime with fast masked input typing need only to type the numbers the static part of the mask is inserted automatically if missing or via the popup widget which supports year month. Full view calendar component for twitter bootstrap with year month week day views.
Design elements using Bootstrap javascript css and html. Accordion alerts buttons carousel collapse datepicker dropdowns modals pagination popover. Calendar Bootstrap 5 Calendar plugin MDB calendar is a plugin that allows you to efficiently manage tasks.
An example to use dropdown in navbar menu with default colors. Here Mudassar Ahmed Khan has explained with an example how to implement Bootstrap DatePicker Calendar in ASPNet Core MVC. Bootstrap widgets for Angular.
Lets start bu initializing a new Angular 9 app for our calendar example using Angular CLI. Bootstrap based full view calendar. Bootstrap 5 Bootstrap 4 and Bootstrap 3 widgets for Angular.
Following example is a combination of the size and side. This article will also illustrate how to get the selected Date of the Bootstrap DatePicker Calendar inside Controller on Button click in ASPNet MVC Razor. If invoked with no options it will present two calendars to choose a start and end date from.
3 – Parses a 24 hours time. The ngx-bootstrap library provides a datepicker component with many configuration options that you can use to customize the calendar view in your Angular 9 web app. Simple datetime picker component based on the work of Stefan Petre with contributions taken from Andrew Rowls and jdewit.
Thanks to this extension you will be able to easily create new events manage current events move existing events between other days and store all. Definition of Bootstrap Padding. 3 or 03 – Parses a numeric day but allowing an optional leading zero.
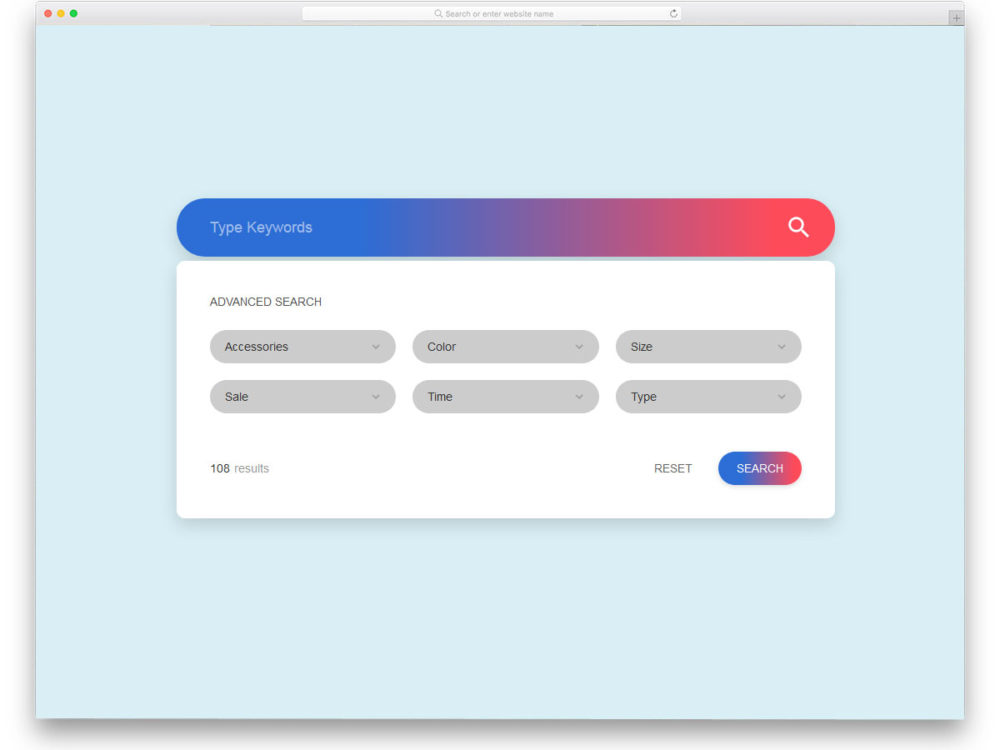
In the demo you can see two dropdowns. Bootstrap 5 Sidebar Offcanvas Menu HTML. Quick navigation options are given to easily jump to different years and.
Throughout this tutorial we will learn with steps to build a calendar component. Bootstrap Responsive Calendar Example. All the necessary fields like the drop-down options calendar entry and checkboxes are given in this template.
Autocomplete accordion alert carousel dropdown pagination popover progressbar rating tabset timepicker tooltip typeahead. With the above snippet nested elements including generated content via before and after will all inherit the specified box-sizing for that selector-for-some-widget. Tab content bootstrap 4.
Mon i18n support – Parses the short name of a day. Find the Bootstrap sidebar that best fits your project. We recommend migrating to the latest version of our product – Material Design for Bootstrap 5.
A circle indicator is used to highlight the present date. Volt is a popular admin dashboard from Themesberg. 11 Leading 0.
This article will also illustrate how to get the selected Date of the Bootstrap DatePicker Calendar inside Controller on Button click in ASPNet Core MVC. The Bootstrap sidebar navbar is created by using Bootstrap and a few custom CSS. In the following example the dropdown Bootstrap component is used in the navbar.
Btn-default class in bootstrap 4. If you like to make the design even more engaging take a look at our bootstrap checkbox design example. The Colorlib V2 is a clean and responsive bootstrap calendar example with a datepicker in a search bar.
The margin sides are top bottom left and right selected and 5 size margin used in following example. I have used the default color scheme for both navbar and dropdown see next example for a different color scheme. This documentation is for an older version of Bootstrap v4.
Bootstrap 5 datepicker example. For showing page numbers along with these options see. For improved cross-browser rendering Bootstrap v45 uses Reboot to correct inconsistencies across browsers and devices while providing.
Bootstrap nav tabs example. Bootstrap is the most popular HTML and CSS framework for developing responsive websites. It is an open-source Bootstrap 5 Admin Dashboard that features over 100 components 11 example pages and 3 plugins with Vanilla JS.
Here Mudassar Ahmed Khan has explained with an example how to implement Bootstrap DatePicker Calendar in ASPNet MVC Razor. Sunday i18n support – Parses the full name of a day. The pagination allows moving first last next and previous pages.
This is a designing component to make space inside of the container or border using bootstrap class. This tutorial will give you simple example of bootstrap datetimepicker disable dates before today. Offcanvas Menu Example by Bootstrap 5.
A newer version is available for Bootstrap 5. By using it we can make a website navigation bar like Off canvas Menu. The sidebar menu will open with a toggle button.
Bootstrap full calendar plugin is an extension that allows you to create calendar functionality. The best free sidebar snippets available. It comes with 11 example pages including an overview sign in sign up transactions page and many more.
I created it while building the UI for Improvely which needed a way to select date ranges for reports. Its made for folks of all skill levels devices of all shapes and projects of all sizes. The Date format for the selected Date will be set to ddMMyyyy format.
Go to docs v5. To see example with events navigate to march 2013 Open events in modal window 12 Hour format Show week box Show week box number Events This list is populated with events dynamically. 14 Leading 0 – Parses a 24 hours time.
I am going to show you example of bootstrap datetimepicker disable past dates example. In this example a Bootstrap data table is created with a few options like showing 10 rows initially search sorting option and pagination. Learn more about box model and sizing at CSS Tricks.
Its simple example of bootstrap datetimepicker disable previous dates. The Date format for the selected Date will be set to ddMMyyyy format. Bootstrap makes front-end web development faster and easier.

32 Best Free Hotel Website Templates Built For Modern Businesses 2020 Content Calendar Template Calendar Icon Daily Calendar Template

Bootstrap 4 Year Calendar In 2020 Calendar Template Free Calendar Template Calendar Icon

20 Css Calendar Examples Inspiration Design Calendar Examples Calendar Layout Calendar App

Bootstrap Datepicker Calendar Icon Example Calendar Icon Blank Calendar Template Calendar App

Jquery Fullcalendar Integration With Bootstrap Php Mysql Mysql Jquery Web Design

Simple And Pure Javascript Calendar With Current Time Javascript Current Time Current

Bootstrap Datepicker Calendar Icon Example Calendar Icon Calendar Calendar Template

Pin By Lara Richey On Responsive Web Design Web Design Responsive Web Responsive Web Design

Add A Month Calendar To Your Web Page Using Jquery Bootstrap Zabuto Calendar Plugin Blog Schedule Jquery Plugins

20 Css Calendar Examples Inspiration Design Calendar Examples Css Calendar App

Eternicode Bootstrap Datepicker Pickers Dating Calendar

Jquery Ajax Enabled Month Calendar Plugin With Bootstrap Zabuto Calendar Jquery Calendar Jquery Calendar Template

Laravel Fullcalendar With Dynamic Data Working Example In This Post I Will Tell Laravel Fullcalendar With Dynamic Data Working Exa Angular Calendar Data

Laravel Full Calendar Using Ajax Example Calendar Examples Ajax Tutorial

20 Css Calendar Examples Inspiration Design Calendar Examples Css Examples Css

Bootstrap Datepicker Calendar Icon Example Calendar Icon Blank Calendar Template Calendar Template

Bootstrap 4 Calendar Icon Calendar Icon Printable Blank Calendar Blank Calendar Template