Once you are up and running to access a full list of options for each component the individual APIs are documented here. The calendar supports single multiple range selection with mobile desktop optimized rendering and interaction model.

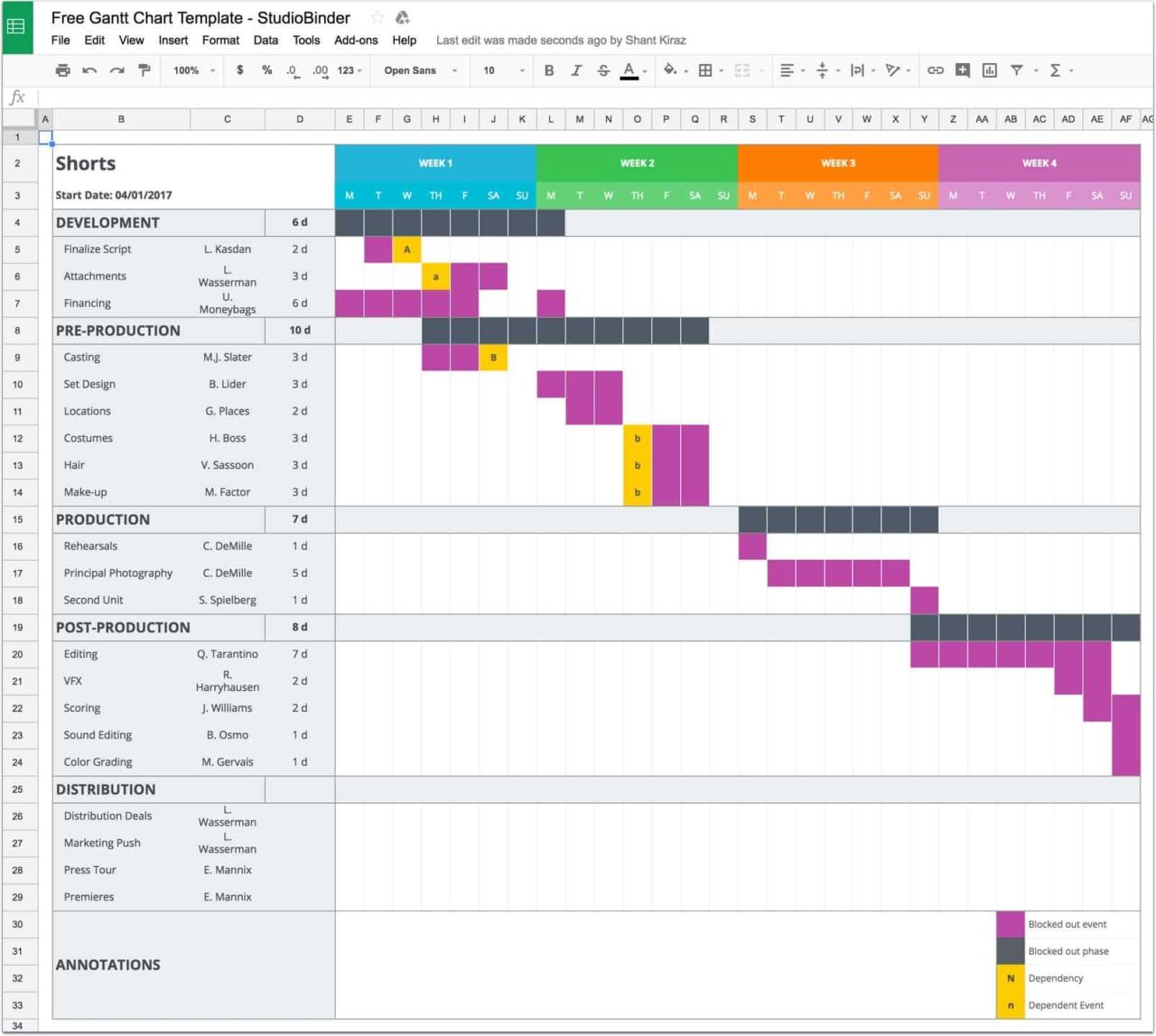
Mastering Your Production Calendar Free Gantt Chart Excel Template Gantt Chart Templates Gantt Chart Excel Templates
Angular library run tests.

Calendar angular example. The capabilities like recurring events all-day multi-day events responsiveness are. It provides a component that exactly matches the functionality of FullCalendars standard API. The ngx-bootstrap library provides a datepicker component with many configuration options that you can use to customize the calendar view in your Angular 9 web app.
Easily switch between dropdown and calendar view or single and range selectionEnhance the calendar with marked days or labels. The requirement is to show MMMM YYYY format on the input element. We will make use of its events validate.
Serenityis change dialog width. This Angular post is compatible with Angular 4 upto latest versions Angular 7 Angular 8 Angular 9 Angular 10 Angular 11 Angular 12. Bryntum Angular Calendar includes several Angular demos showing all the various features and configurations supported.
Angular get current date yyyy-mm-dd. Bootstrap 5 Bootstrap 4 and Bootstrap 3 widgets for Angular. Ng new datetimepicker-calendar-example.
If you want to know how to create an Angular project in an easy way using the latest Angular CLI then you can visit create Angular application using the latest CLI. Throughout this tutorial we will learn with steps to build a calendar component. Angular set dist output directly under dist rather than distproject.
Not able to use fonts awesome in react. Lets go and populate our calendar grid header with the days of the week. In this tutorial we will discuss another but popular Date and Time picker supported by Angular 2 applications.
Show the data binding between two differnet calendars using the same event sources. We typically respond same day. The Angular CLI process did not start listening for requests within the timeout period of 0 seconds.
It facilitates easy resource scheduling and the rescheduling of events or appointments through editor. This component is built and maintained by irustm in partnership with the maintainers of FullCalendar. Npm install -g angularcli ng new graph-tutorial.
This Angular post is compatible with Angular 4 upto latest versions Angular 7 Angular 8 Angular 9 Angular 10 Angular 11 Angular 12 Sometimes in an application we may have a requirement to add controls so that a user can easily select a particular Date or Date range and then Time with Hours Minutes in general to schedule an appointment. Open your command-line interface CLI navigate to a directory where you have rights to create files and run the following commands to install the Angular CLI tool and create a new Angular app. MMMM YYYY format is Month Year.
The jsuites calendar is a lightweigh full responsive javascript calendar date and datetime picker with easy integration. Next find the corresponding child component that will render the template by viewing the source. The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events.
Create a file in resources views calendarbladephp and put this following code in it. Lets start bu initializing a new Angular 9 app for our calendar example using Angular CLI. Const INITIAL_MONTH dayjsformatM.
Accordion alerts buttons carousel collapse datepicker dropdowns modals pagination popover. This simple guide will show you how to use the internal calendar component that is available as part of the Angular Material library. Shows all events on a given month.
Our forums are open 24 7 and our support team is always happy to help. In this section youll create a new Angular project. Showing file download progress in angular.
Here DateTime picker calendar example is the Angular project name. FullCalendar seamlessly integrates with the Angular 9. Please see the demos list for a series of comprehensive examples of how to use this library within your application.
Join our community today. The Angular Scheduler or Angular Event Calendar is a fully featured event calendar component that helps users manage their time efficiently. Tutorial and Example Bootstrap In this tutorial well quickly see how you can generate an Angular 12 project using the official CLI Command-Line Interface and then create an application for demonstrating basic concepts of Angular like importing and using built-in modules creating components and services and fetching data from a REST API server using.
Angular key value pipe compareFn example. You use Angular Material components in your application because it offers a consistent set of UI controls. It is well supported for Datepicker with integrated time picker and Range of date and time picker.
Display Event in Calendar. Want to create custom date format and apply to. The four views – scheduler calendar timeline agenda – can be combined to create the perfect user experience on mobile desktop and on everything in-between.
Font awesome reeact js example. First we include Event model and Calendar class and get data with loop and make it compatible with calendar and send the complete object to fullcalendar view with the compact. Angular resolver for cookie.
No styles are appearing in angular calendar. Create an Angular single-page app. Attach Angular objects to a calendar.
Designer API is a SASS based theme engine to create PrimeNG themes easily featuring over 500 variables a demo application and a base sample theme. For this example we will pick the cellTemplate from the month view. Angular email regular expression.
You have a requirement to implement a Material calendar component but there isnt one available officially. A draggable and resizable event. If you are missing a feature please drop us a note and we will try to help out.
The capabilities like built-in validation minimum maximum values disabled dates are supported by both the scroller and. Open source Angular UI component library. In order to allow the most flexibility for all users there is a substantial amount of boilerplate required to get up and running.
And we want to set the current month as the starting point when initially loading the calendar where M formats the month as a numeric value eg. A calendar component for angular 120 that can display events on a month week or day view. It is the official Angular connector released under an MIT license the same license the standard version of FullCalendar uses.
Binding Specific Keys to the Keyup and Keydown Events.

Fuse Angular 12 Admin Template Templates Calendar Template Material Design

Fuse Angular 12 Admin Template In 2021 Material Design Google Material Design Website Template

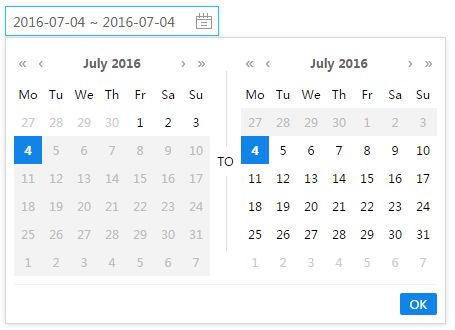
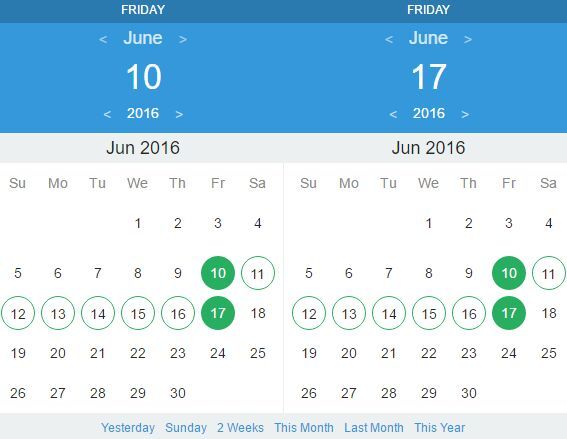
Beautiful Es5 Es6 Date Daterange Picker For Jquery Jquery Dating Pickers

Materialup On Twitter Material Design Coding Screen Design

Vuejs Datepicker Vuejs Datetimepicker 8211 Vuejs Calendar Example Calendar Examples Example Prefixes

Laravel Fullcalendar With Dynamic Data Working Example In This Post I Will Tell Laravel Fullcalendar With Dynamic Data Working Exa Angular Calendar Data

Blazor Generate Calendar With Events Part 02 Complete Example Calendar Calendar Examples Generation

Laravel Full Calendar Using Ajax Example Calendar Examples Ajax Tutorial

Blazor Generate Calendar With Modal Example Part 01 Calendar Examples Calendar Generation

Fuse Angular 13 Admin Template Material Design Templates Design

Filtering Angularjs Items Based On Start And End Date In 2020 Programming Tutorial Filters Web Programming

Angularjs Datepicker Directives Example With Source Code Source Code Learn Web Development Web Development Tutorial

Pin On Angular 6 Tutorials And Example

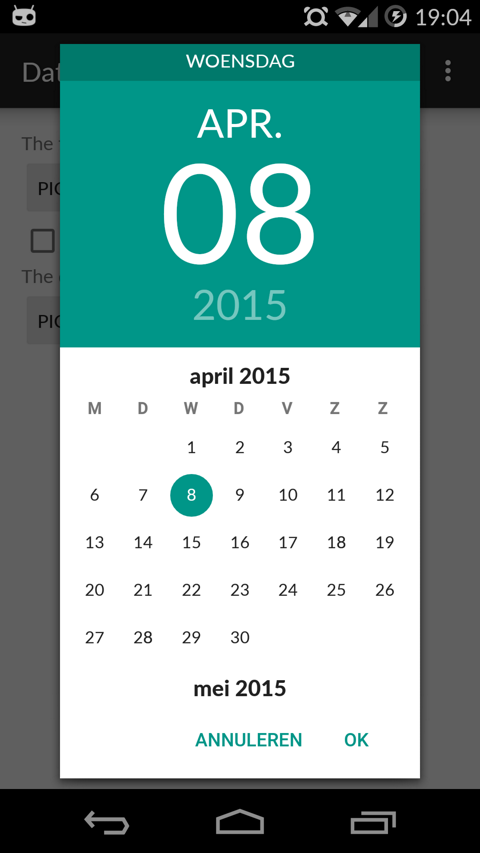
Angular Datepicker How To Use Datepicker In Angular 9 Angular Tutorial Being Used

Fuse Angular 11 Material Design Admin Template Material Design Google Material Design Web Design Trends

Pin On Angular 6 Tutorials And Example