Teaching and Teacher Leadership. One of them had a cover article on the then-new technology of DHTML.

A New Calendar Widget Midas Blog
Beyond this scripts increasingly allow developers to create a bridge between the browser and the platform it is running on making it possible for example to create Web pages that incorporate information from the users environment such.

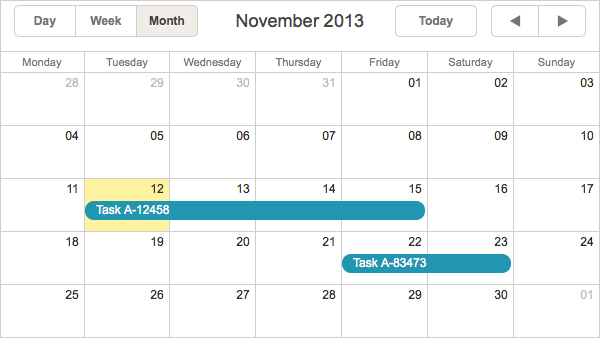
Dhtml calendar example. Show live example. EJS TreeGrid is a DHTML component written in pure JavaScript to display and edit data in table grid tree view tree grid or bar chart on HTML page. On a computer open a site in classic Google Sites.
Safari is the best way to see the sites on iPhone iPad and Mac. Free Dhtml scriptsJquery pluginsJavascriptCSSCSS3Html5 Library. It was definitely Dynamic HTML.
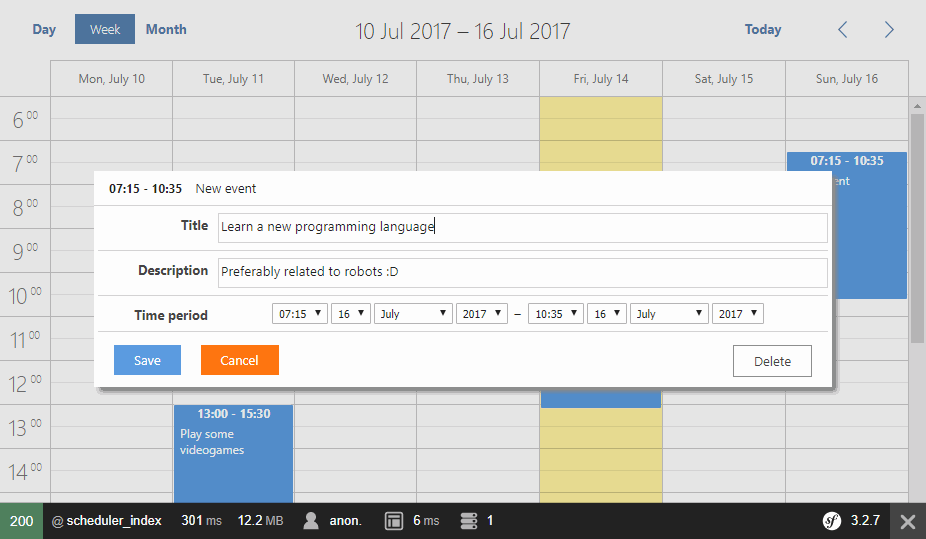
Design your own web apps. DHTMLX Scheduler is a JavaScript event calendar with an intuitive drag-and-drop interface. Although fairly successful a major drawback of the VisualAge products was that developed code was not in a component-based software engineering model.
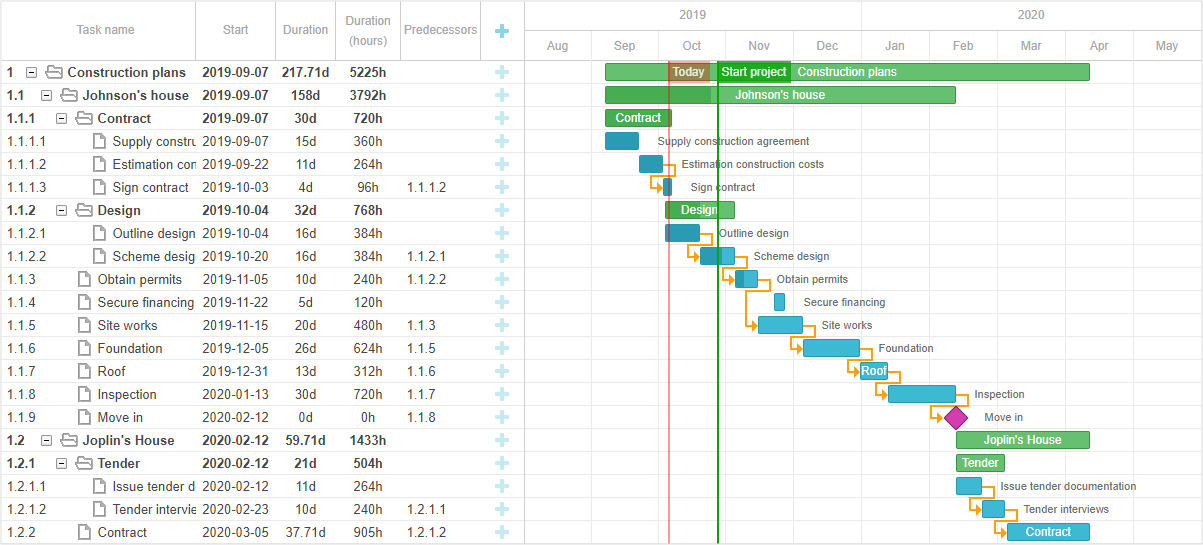
For instance a ul tag for a list which will have dynamic elements added would look like this. Instead all code for a project was held in a compressed lump somewhat like a zip file but in a. EJS TreeGrid is a DHTML component written in pure JavaScript to display and edit data in table grid tree view.
Serpro NFe Consultation – Improves Brazilian credit rating quality. Prime Web Development and Marketing forum. Wraps the Internet Explorer MSHTML editing control.
The Plain Text Horizontal Style DHTML Menu Bar is probably the most common of all the Milonic DHTMLJavaScript menus and is one that probably will be used the most frequently. Take advantage of powerful new features advanced developer tools and cutting edge technologies in Safari to deliver the best-in class websites and apps. I want them to click a hyperlink which using JavaScript or any other method would redirect the parent window to a new.
Ken Burns is a type of panning and zooming effect commonly used in video production to bring still images to life. This site is a good example where a different. This sample demonstrates how to use the Calendar class in the WindowsGlobalization namespace to manipulate and process dates based on a calendar system and the users globalization.
The MIME type used by the data of iCalendar is textcalendar. Longleaf Grant now open to 2020 NC. For example you can.
The body tag is used here as the example had no closer static surrounding tag but any parent tag that exists when the on method call occurs will work. The stroller can be coded into web pages using DHTML Javascript and other methods. High school graduates Dec 08 2021.
Default character set for iCalendar is UTF-8 however by providing parameters in MIME a different character set can be used. Here you can learn how to work with a server as well as see an example of DHTMLX Kanban connected to the Go backend. An iCalendar file contains sections among these sections VCALENDAR is the global section that encapsulates all other sections.
Demonstrates handling DHTML events and using DHTML DDX. Just a few weeks ago I threw out a bunch of old issues of MacWorld. Improve the performance of your Ajax applications with the Micro.
WSGI was originally specified as PEP-333 in 2003. For example a folder device or. Create content based on your users.
Get a 30-day free trial. Add Ajax functionality to your ASPNET applications with jQuery or the Ajax Control Toolkit. It is the fastest AJAX grid with the richest features set available on the Internet.
In other cases a Form or View might be modified somewhat for a nicer look on the web or to provide more of the interactive experience that the Notes client provides. Eclipse was inspired by the Smalltalk-based VisualAge family of integrated development environment IDE products. What JavaScript do I need to use to redirect a parent window from an iframe.
Thanks to blazing-fast performance and industry-leading energy efficiency hundreds of millions of users enjoy exploring the web with Safari. Plain Text Horizontal Style DHTML Menu Bar. Education Leadership Organizations and Entrepreneurship.
Mouse Hover in Selenium. Send emails and calendar invites. Ro – a column with simple read-only cells without the possibility to edit the content.
The Plain Text Horizontal Style DHTML Menu Bar is added to the web page completely independent of all other HTML objects and can be. To this end you can include JavaScript and Java applets directly in your Notes design elements and you can use DHTML and CSS to provide a more pleasant look and feel on the web. The former has been called DHTML Dynamic HTML and the latter AJAX Asynchronous JavaScript and XML.
Many cell types formatting values popup default list calendar printing export to PDF export to MS Excel. This image slideshow adds an awesome Ken Burns effect to each image during transition with the ability to show a corresponding description. Human Development and Education.
Education Policy and Analysis. Just figured it out as I went. DateDecimal format Read-only column.
Typically if the function uses javascript then it is called mouseover. So he told me to make an online calendar for the school. With DHTMLX Kanban you can build a user-friendly tool with interactive UI design.
Rotxt – a column with read-only text cells that treat data values as plain text so HTML isnt allowed and any special char must be set without escaping. Whith your aplication integrated with Consulta NF-e you are able to get strategical information from SPED databases ensuring greater assertiveness. A column with read-only cells is presented in 3 variations.
You cant import Apps Scripts but you can copy and paste the script into a new file on your site. The Web Server Gateway Interface WSGI pronounced whiskey or WIZ-ghee is a simple calling convention for web servers to forward requests to web applications or frameworks written in the Python programming languageThe current version of WSGI version 101 is specified in Python Enhancement Proposal PEP 3333. Learning Design Innovation and Technology.
The component supports touch events and allows creating editing and arranging cards and columns with just a tap. Fast and fully customizable JS scheduler for your app.

React Calendar Component Dhtmlxcalendar

Dhtmlxscheduler Updated To Version 4 3 Dhtmlx Blog

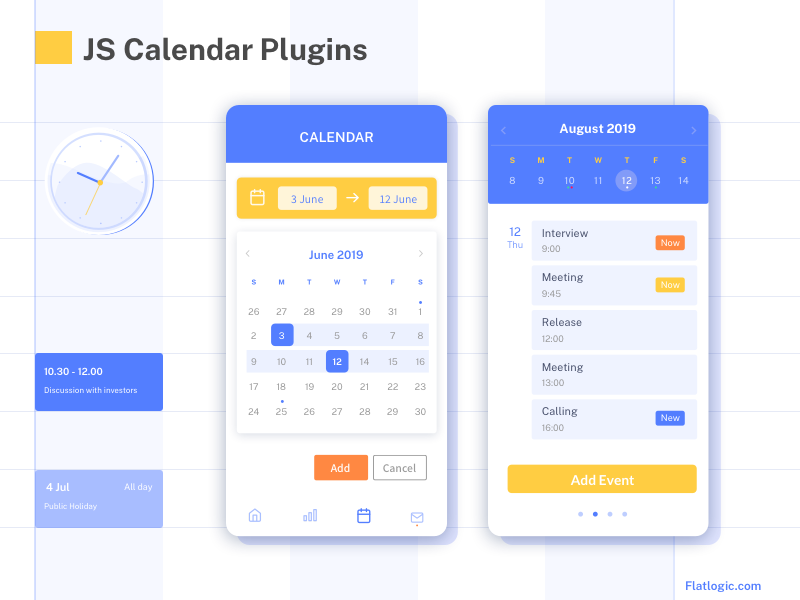
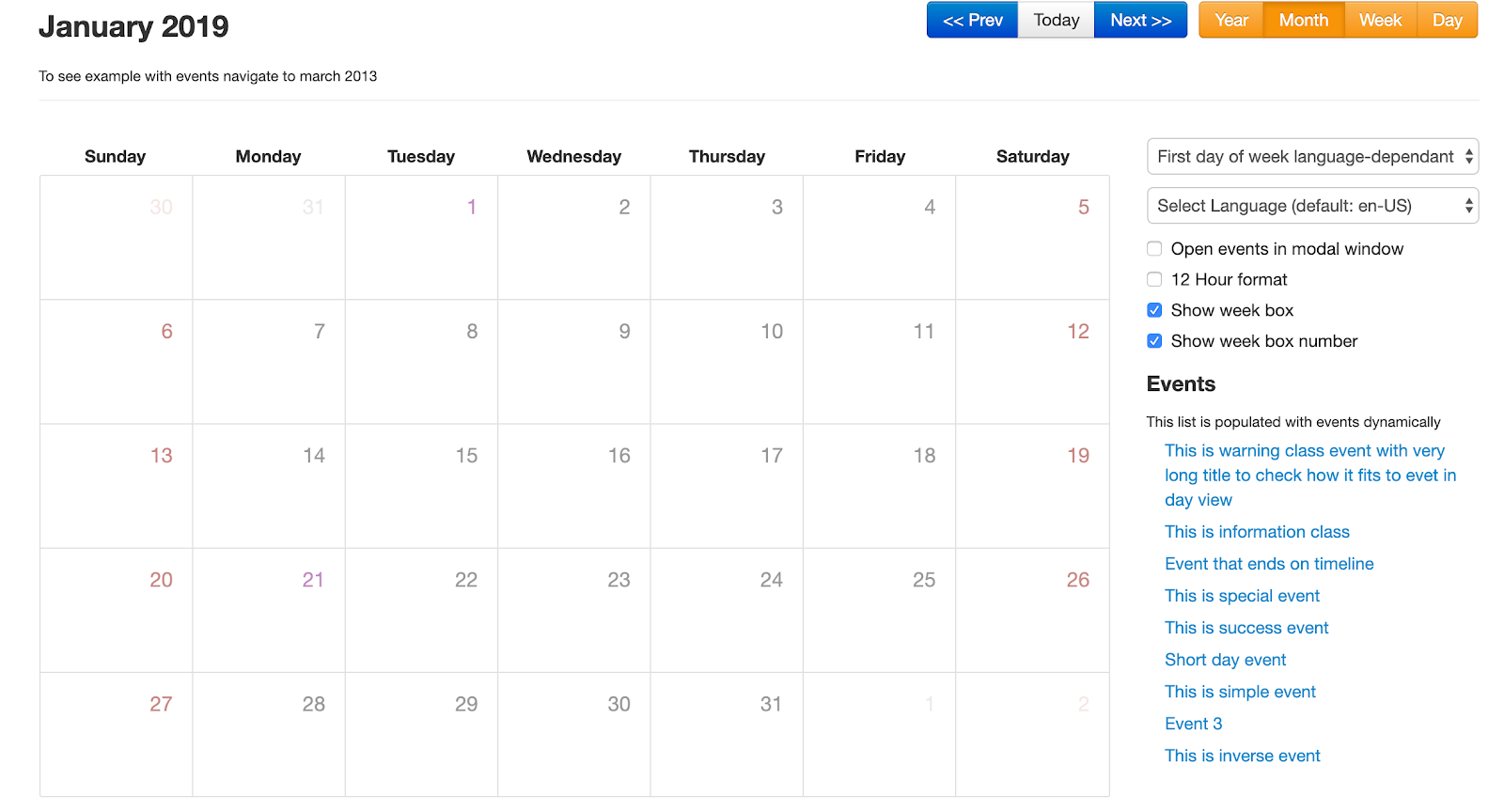
Top Javascript Calendar Plugins Calendars Are An Important Part Of Our By Katarina Harbuzava Flatlogic Medium

Creating Event Calendar With Dhtmlxscheduler And Angularjs

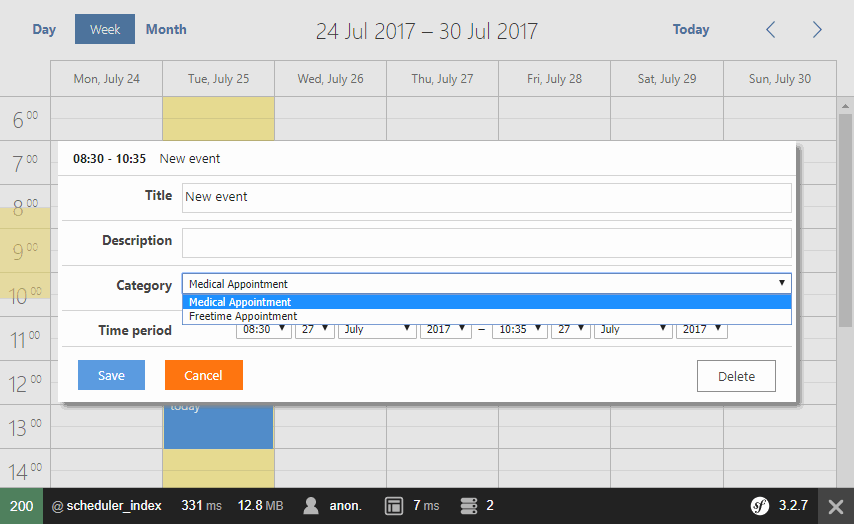
Creating An Event Calendar Scheduler With Dhtmlxscheduler In Symfony 3 Our Code World

Javascript Timeline Chart Functionality In Dhtmlx

Date Time Picker Competitive Analysis Fluid Project Wiki

Top Javascript Calendar Plugins Calendars Are An Important Part Of Our By Katarina Harbuzava Flatlogic Medium

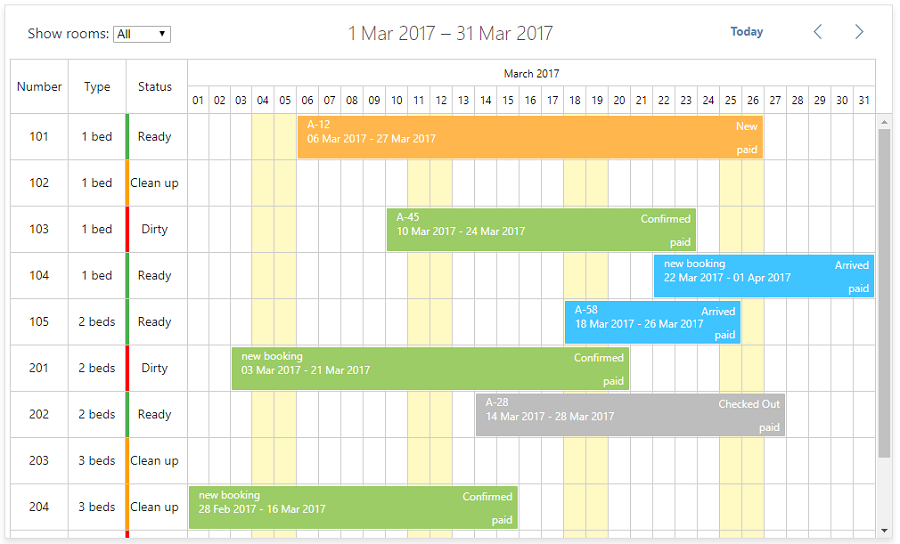
How To Make Hotel Booking Calendar With Dhtmlxscheduler

Creating An Event Calendar Scheduler With Dhtmlxscheduler In Symfony 3 Our Code World

Responsive Javascript Event Calendar Dhtmlx Scheduler Youtube

Different Views Of Dhtmlxscheduler Javascript Event Calendar

Overview Of Javascript Event Calendars Devsday Ru

Overview Of Javascript Event Calendars Devsday Ru

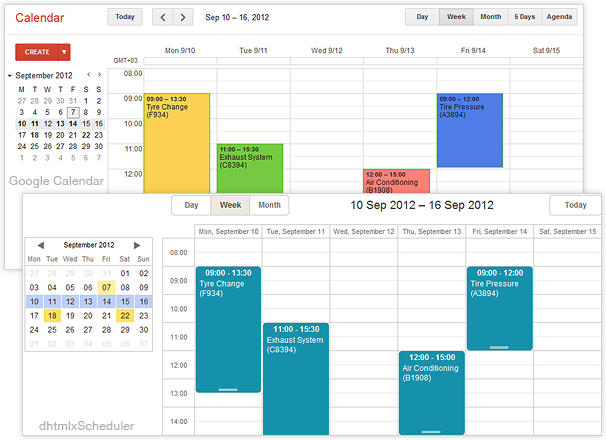
How To Synchronize Dhtmlxscheduler With Google Calendar Dhtmlx Blog

A New Calendar Widget Midas Blog